发福利啦,这一套 Bootstrap 模块够我用一年
Posted GitHub精品推荐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了发福利啦,这一套 Bootstrap 模块够我用一年相关的知识,希望对你有一定的参考价值。

对于精推菌这样的 css 苦手,bootstrap 简直就是神器一样的存在。
—— 精推菌
工种界限越来越模糊的如今,前端会写后端代码不稀奇,后台开发会熟练的使用 css 和 js 也很平常了。
对于精推菌这样的 css 苦手,构建 html 页面的时候,最常用的毫无疑问的是 Bootstrap了。然后,虽然它很强大,很好用,但是总是也比不上有现成的对啵~
今天,精推菌就给广大需要拼接 html 的小伙伴们,喂一口营养套餐——近200款基于 Bootstrap 的设计好的页面模块,非常好用哦。


froala公司,可能有的小伙伴比较熟悉,拥有某个著名的富文本编辑器公司。这个开源项目就是由他们开放出来的。
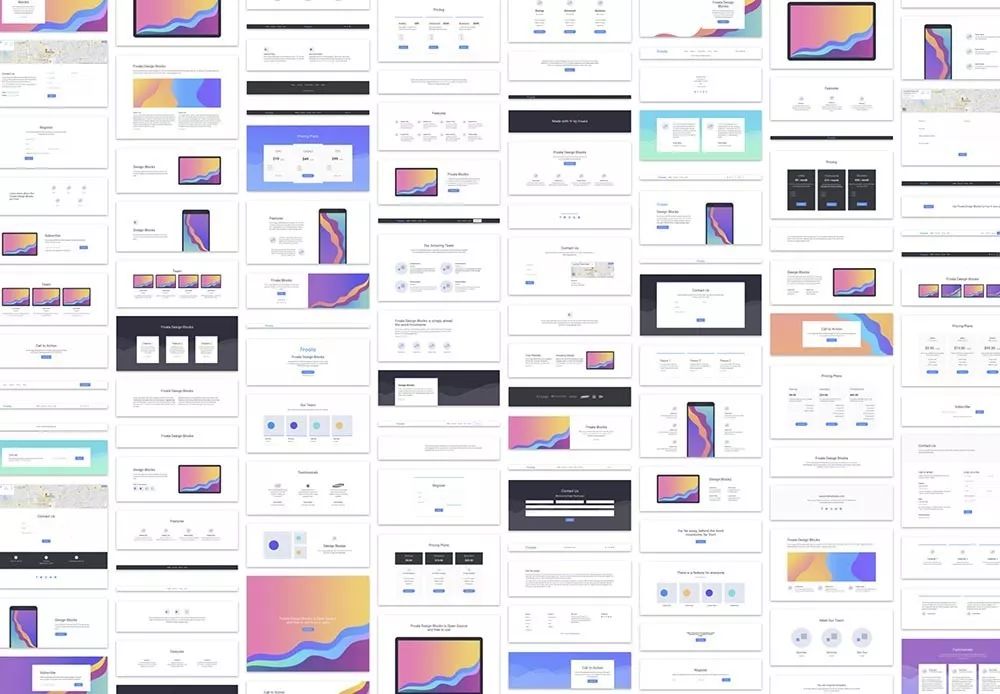
项目提供了大概170+款设计好的网页模块,模样好看,设计精美,使用简单。
所有模块都可以用在 web 端和手机端,而且完全免费,跟那个坑爹的富文本编辑器不一样。


基于 Bootstrap、免费,依赖 Font awesome 和 Google fonts。支持目前几乎所有逐流浏览器:
Internet Explorer 10+
Microsoft Edge 14+
Safari 6+
Firefox 当前版本和前一个版本
Chrome 当前版本和前一个版本
Opera 当前版本和前一个版本
Safari ios 7.0+
android 6.0+

https://github.com/froala/design-blocks
也可以回复:
froala
更多精彩,别忘记关注:GitHub 精品推荐
以上是关于发福利啦,这一套 Bootstrap 模块够我用一年的主要内容,如果未能解决你的问题,请参考以下文章