Django-bootstrap3|在Django中快速使用Bootstrap模版
Posted 早起Python
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django-bootstrap3|在Django中快速使用Bootstrap模版相关的知识,希望对你有一定的参考价值。
、
每日接收原创Python干货!
前言
关于如何快速基于Django使用别人写好的模版搭建网站之前已经有详细讲过,一般我们在Django中使用Bootstrap模版都需要经过以下几个步骤
下载一个Bootstrap模版
创建app并粘贴模板到对应的的templates文件夹中
修改settings.py、urls.py、views.py等文件
创建static文件夹并修改相关css、js文件中的链接跳转
启动Django
最近在逛GitHub时发现一个名为django-bootstrap3插件,使用该插件可以更快速的使用bootstrap模版,今天给大家分享一下。
使用django-bootstrap3
首先我们需要下载安装django-bootstrap3插件,使用
pip install django-bootstrap3即可成功安装,但是使用该插件需要:
Python版本> = 3.5
Django版本> = 2.1
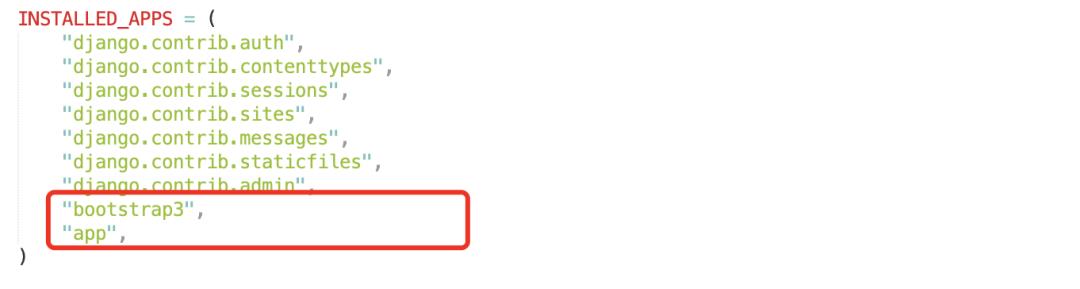
如果你的环境不满足需要先进行升级,在相关环境及依赖配置好后后,只需要在settings.py文件中的INSTALLED_APPS中添加'bootstrap3',

接着将整个模版复制粘贴至app文件夹下,并修改views.py视图函数,比如我的模版中只有一个index.html
from django.views.generic.base import TemplateView
class HomePageView(TemplateView):
template_name = "app/index.html"
接着去将该页面添加至urls.py中
from django.conf.urls import url
from .views import (
HomePageView,
)
urlpatterns = [
url(r"^$", HomePageView.as_view(), name="home"),
]
现在只要在index.html文件的开头添加下面的语句即可让Django自动加载模版中的css、js文件
{% load bootstrap3 %}
{% bootstrap_css %}
{% bootstrap_javascript %}这么一番操作,可以省去很多复制、修改路径的繁琐操作,如果有一套现成的bootstrap模版可以更快速的上手,并且这个库还有对于表单和按钮的一些优化!唯一的坑就是国内相关教程并不多,需要自己阅读很多外文资料,当然这对于面向stack overflow编程的我们并不困难!
参考资料
官方文档: https://django-bootstrap3.readthedocs.io/en/latest/installation.html
[2]Github: https://github.com/zostera/django-bootstrap3
送书规则还是和以前一样:
1.点亮文末在看
2.点击下方小程序即可参与抽奖
往期精选
(以上是关于Django-bootstrap3|在Django中快速使用Bootstrap模版的主要内容,如果未能解决你的问题,请参考以下文章
django-bootstrap3 - bootstrap_css 的目的是啥?
Django-bootstrap3|在Django中快速使用Bootstrap模版
软件自动化测试Django-bootstrap3 | 发布会管理
以上是关于Django-bootstrap3|在Django中快速使用Bootstrap模版的主要内容,如果未能解决你的问题,请参考以下文章
django-bootstrap3 - bootstrap_css 的目的是啥?
Django-bootstrap3|在Django中快速使用Bootstrap模版
软件自动化测试Django-bootstrap3 | 发布会管理