Flutter新锐专家之路:工程研发体系篇
Posted 闲鱼技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter新锐专家之路:工程研发体系篇相关的知识,希望对你有一定的参考价值。
写在前面
当前,闲鱼客户端已经实现了基于Flutter的商品详情页的全量重构,线上效果良好。从alpha一路走来,我们遇到了很多问题,或基于原理,或透过社区,或与官方合作,都一个个解决了,是时候梳理和总结下,也希望为其他的开发者们,尤其是已有工程中引入Flutter(混合场景)实现渐进式重构带来启发和帮助。 鉴于存在多个问题一个原因或解法的情况,而本系列的重点在于说明各种问题的解决方案与思路,就不一一列出问题。所有调试/热重载相关的Flutter均为Debug模式的Flutter,不再特殊说明。
本系列文章包含三篇:引入篇,运行篇,上线篇。引入篇重点介绍工程研发体系;运行篇介绍混合情景下的栈管理与能力补齐等;上线篇介绍兼容/稳定性保障及方法。
工程研发体系的关键点包括:
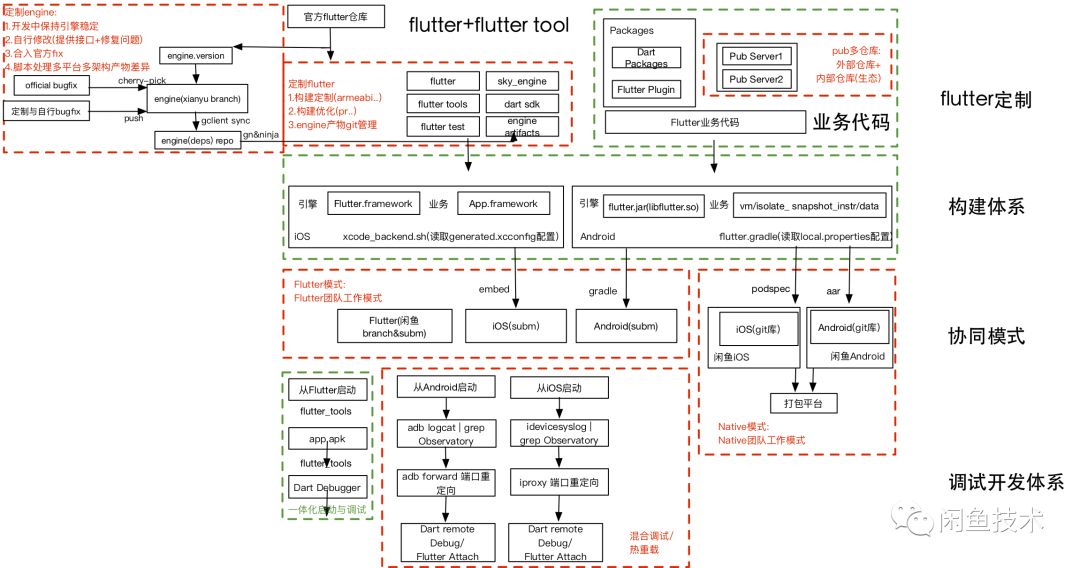
a.混合工程下的Flutter研发结构
混合工程中一个全局视角的的研发结构如何。
b.工程结构
已有的Native工程如何引入Flutter,工程结构如何组织,如何管理Flutter环境,如何去编译构建,集成打包等。
c.构建优化
这里主要介绍如何去针对Flutter的工具链(flutter_tools,Intellij插件等)进行调试与优化。
d.Native启动下的Flutter调试
不同于Flutter启动下的一体化调试,这种Native启动(Xcode/android Studio启动,或点击图标打开应用)下的Flutter调试,我称之为分离式调试。分离式调试可以简化flutter_tools带来的复杂度,提高调试的稳定性和灵活性。
e.Native启动下的Flutter热重载
同d。
f.联合调试
即同时调试Flutter和Android/ios。
g.持续集成
即混合环境下的Flutter构建与持续集成。
环境说明
混合工程下的Flutter研发结构

工程结构
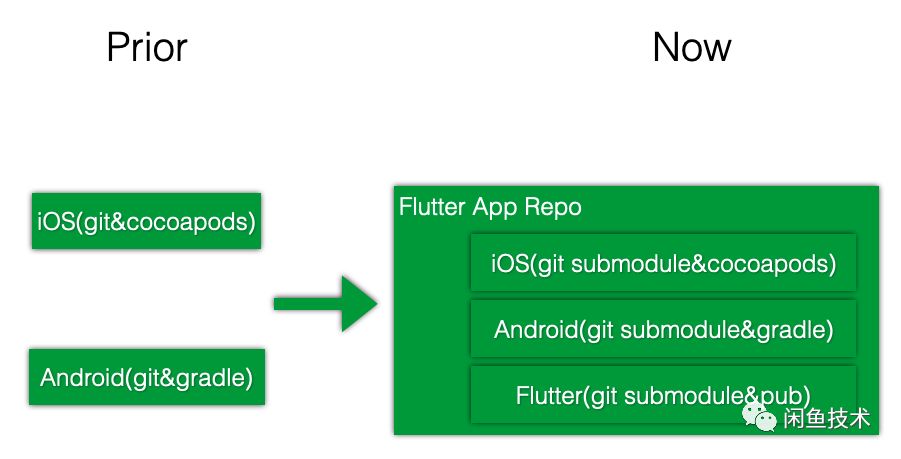
这部分的核心逻辑是如何在最小改动已有iOS/Android工程的前提下运行Flutter。我们可以将Flutter部分理解成为一个单独的模块,通过pod库(iOS),aar库(Android)的方式,由CocoaPods和Gradle引入到主工程。
具体的原理与实践请参见:
其中,我们将整套Flutter环境作为Git Submodule统一管理,以保证团队内环境一致,遇到的个性化的问题/需求能够统一处理。

构建优化篇
编译速度的优化(Android)
问题:Android在由Flutter启动时构建缓慢。
原因:在flutter工具链(flutter_tools)的逻辑中,未找到android/app/build.gradle时,会运行gradle build从而执行多个编译配置的构建,而不是gradle assembleDebug。
解法:重构Android工程,使工程应用Module对应的build.gradle位于android/app下,从而符合flutter_tools的逻辑。
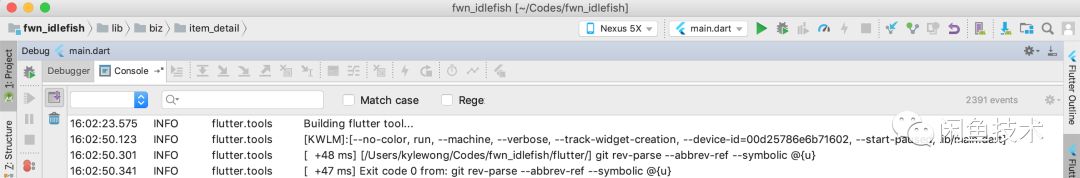
原理:flutter_tools的调试
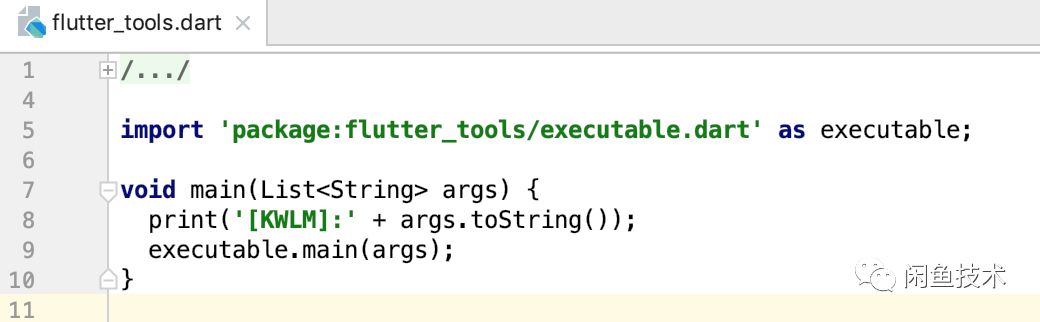
a.修改flutter_tools.dart,使之可打印参数

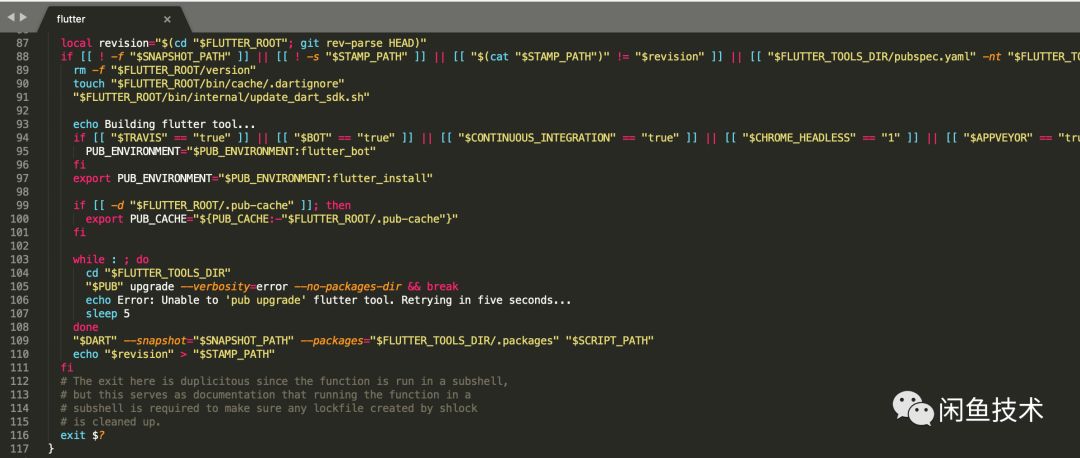
b.删除flutter/bin/cache/fluttertools.stamp使得fluttertools可以被重建

c.从flutter运行构建,获取其入口参数

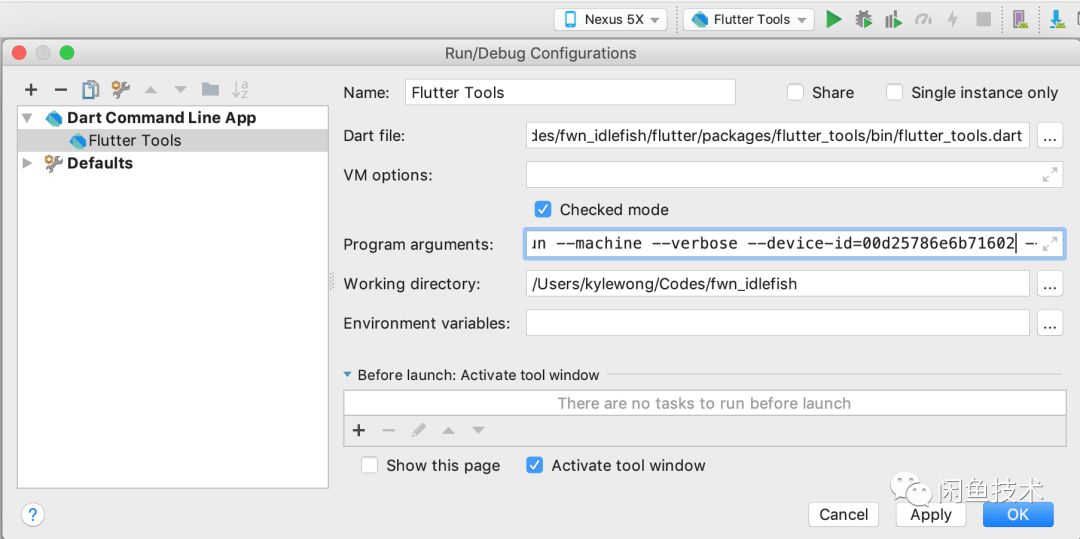
d.用Intellij(或Android Studio下同)打开flutter_tools工程,新建Dart Command Line App,并基于步骤c获得的入参配置"Program arguments"

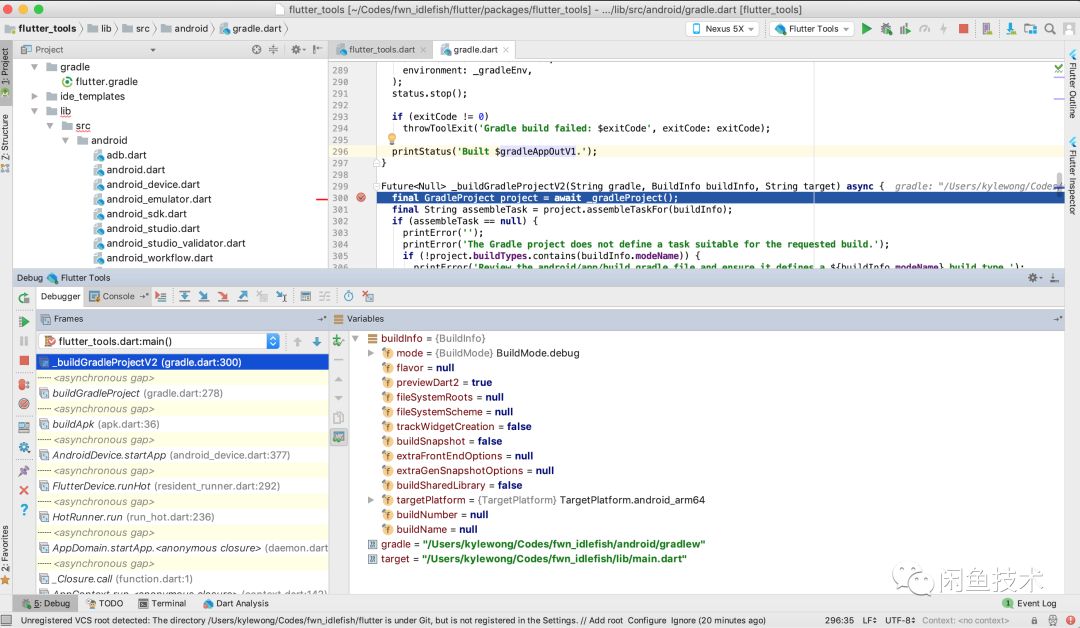
e.开始你的flutter_tools调试之旅吧

编译速度的优化(iOS)
问题:Flutter构建报"Observatory connection never became ready.",造成构建中断。
原因:重构前我们的工程全量编译时间较长(1000+文件全量编译时长>10min
以上是关于Flutter新锐专家之路:工程研发体系篇的主要内容,如果未能解决你的问题,请参考以下文章
有用!专家对多个软件研发案例反思后,最终得出的12条方法论!