Flutter「发布预览版 2」让 iOS 应用至臻完美
Posted 谷歌开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter「发布预览版 2」让 iOS 应用至臻完美相关的知识,希望对你有一定的参考价值。
Flutter 是 Google 面向移动端应用推出的一套跨平台开发工具,助力开发者在 ios 和 android 两个平台上开发高质量的原生应用界面。为期两日的中国 2018 Google开发者大会于今日在上海拉开帷幕。在大会主题演讲环节,我们推出了Flutter 「发布预览版 2」。这是我们在到达 Flutter 1.0 之前的最后一个主要版本。
在今年二月和六月,我们分别发布了 Flutter 的 beta 版和首个预览版。与之前两个版本相比,Flutter「发布预览版 2」的核心场景更为完善,整体质量也得到了显著提升。Flutter 1.0 稳定版目前正处于最后开发阶段,敬请期待!
>> beta 版
https://medium.com/flutter-io/announcing-flutter-beta-1-build-beautiful-native-apps-dc142aea74c0
>> 首个预览版
https://developers.googleblog.com/2018/06/flutter-release-preview-1-live-from.html
Flutter「发布预览版 2」新特性
本次新版本发布的主题是 “让 iOS 应用至臻完美”。虽然我们设计 Flutter 的目的是帮助开发者实现品牌驱动的定制移动端体验 ,但是一些开发者反馈说自己平时需要严格按照《苹果官方界面开发指南》来进行应用开发。为此,我们在新版本中特别扩展了对 “Cupertino” 风格控件的支持。预览版 2 所提供的库中包含大量 widget 和类,能够帮助开发者轻松创建 iOS 风格界面。
>>《苹果官方界面开发指南》
https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/
>> 库中包含大量 widget 和类
https://docs.flutter.io/flutter/cupertino/cupertino-library.html

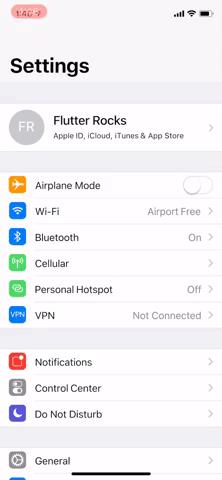
△ 使用 Flutter 开发的 iOS 设置页
以下为 Flutter「发布预览版 2」中新添加的 iOS 主题组建 (widget):
- CupertinoApp: 用于创建 iOS 风格应用的顶层组件
- CupertinoTimerPicker: 用于创建倒数定时器
- CupertinoSegmentedControl: 用于创建水平分段控件
- CupertinoActionSheet: 用于创建 iOS 风格的底部动作条 (bottom pop-up sheets)
上段文中链接:
>> CupertinoApp
https://docs.flutter.io/flutter/cupertino/CupertinoApp-class.html
>> CupertinoTimerPicker
https://docs.flutter.io/flutter/cupertino/CupertinoTimerPicker-class.html
>> CupertinoSegmentedControl
https://docs.flutter.io/flutter/cupertino/CupertinoSegmentedControl-class.html
>> CupertinoActionSheet
https://docs.flutter.io/flutter/cupertino/CupertinoActionSheet-class.html
改进项包括:
CupertinoNavigationBar 和 CupertinoSliverNavigationBar
在切换页面时,实现视差滚动效果
基于 CupertinoPageRoute.title 自动填充页面标题和返回按钮的标签
CupertinoPageScaffold
对内容进行重新布局,防止键盘遮盖界面中的内容
CupertinoScrollbar
加强了越界滚动的视觉保真度
CupertinoPicker
添加了对无限滚动和循环滚动的支持
添加了对离轴圆柱投影的多栏支持
上段文中链接:
>> CupertinoNavigationBar
https://docs.flutter.io/flutter/cupertino/CupertinoNavigationBar-class.html
>> CupertinoSliverNavigationBar
https://docs.flutter.io/flutter/cupertino/CupertinoSliverNavigationBar-class.html
>> CupertinoPageRoute.title
https://docs.flutter.io/flutter/cupertino/CupertinoPageRoute/title.html
>> CupertinoPageScaffold
https://docs.flutter.io/flutter/cupertino/CupertinoPageScaffold-class.html
>> CupertinoScrollbar
https://docs.flutter.io/flutter/cupertino/CupertinoScrollbar-class.html
>> CupertinoPicker
https://docs.flutter.io/flutter/cupertino/CupertinoPicker-class.html
您可查阅 Flutter 文档,获取有关 Cupertino* 类的全部详情。
(请注意,在本文撰写期间,上述 Cupertino widget 中尚有部分未添加至视觉组件目录下。)
>> Flutter 文档
https://docs.flutter.io/flutter/cupertino/cupertino-library.html
>> 视觉组件目录
https://flutter.io/widgets/cupertino/
我们同时也对其它场景进行了完善,例如,预览版 2 新增加了对后台执行 Dart 代码的支持。即使应用被挂起也不会影响代码执行。插件开发者可以利用这项新特性,让新开发的插件能够在事件被触发时执行代码,例如触发了定时器或者接收到了地理位置更新。如果您想获取更多技术细节,了解如何利用后台限制 geofencing 插件,请查阅此篇 Medium 博文。
>> Medium 博文
https://medium.com/@bkonyi/2b3e40a1a124
此外,Flutter 在应用瘦身方面也进行了不少优化:最多可以减少 30% 的 Android 和 iOS 应用体积。我们在发布模式下针对 Android 构建出的最小 Flutter 应用体积仅为 4.7 MB,比优化之前减少了 2 MB —— 而且我们还在继续寻找其它的潜在可优化项。(请注意: 尽管以上改进对 iOS 和 Android 均适用,但鉴于 iOS 安装包的构建方法异于 Android,您可能会在 iOS上看到不同的结果。)
更多内容请查阅此视频了解详情:
https://www.youtube.com/watch?v=_LfjILXswJs
>> 最多可以减少 30%
https://github.com/flutter/flutter/issues/16833#issuecomment-410103493
>> 最小 Flutter 应用体积
https://github.com/flutter/flutter/tree/60d223c20c44424e3c8031d019270d22bab35df6/examples/hello_world
>> 鉴于 iOS 安装包的构建方法
https://github.com/flutter/flutter/issues/16833#issuecomment-400913393
稳健发展
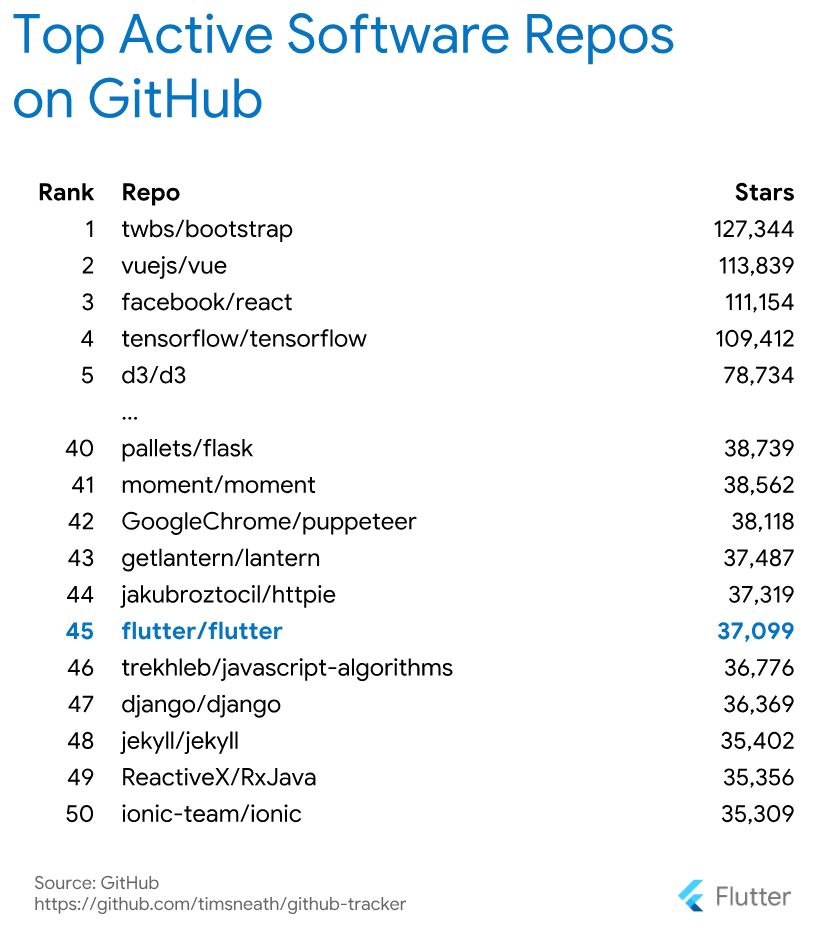
在新开发者么继续探索 Flutter 之际,我们想和大家分享一个好消息:得益于各位的支持与厚爱,Flutte 入选 GitHub 最活跃软件库 Top 50 榜单。

△ 图TOP表单
在今年的 Google I/O 开发者大会上,我们宣布 Flutter 已经 “为生产环境作好准备了”。随着 Flutter 1.0 稳定版发布日的临近,我们看到了许多新发布的 Flutter 应用,而且还有数千个基于 Flutter 开发的应用已经在 Apple Store 和 Google Play 应用商店内成功上线,其中包含不少全球使用量最多的应用,比如说闲鱼 (Android, iOS)、NOW 直播 (Android, iOS)、Google Ads (Android, iOS) 等。点击收看下方视频,了解阿里巴巴的技术团队是如何利用 Flutter 为中国 5000 万闲鱼用户带去精彩移动端体验。
>> Bilibili 视频链接:
https://www.bilibili.com/video/av32005383/
我们非常重视客户满意度,并会定期进行用户调查以帮助我们及时获取用户反馈。据最近的一次调查结果显示,92% 的开发者对 Flutter 表示非常满意或满意,并且愿意向其他人推荐 Flutter。在被询问到有关开发效率和 UI 设计的问题时,79% 的开发者认为 Flutter 对提高开发速度和部署理想 UI 非常有帮助。此外,最近刚发布第二个稳定版的 Dart 语言也取得了不俗成绩:82% 的 Flutter 开发者对 Dart 语言表示非常满意或满意。
>> 最近的一次调查结果
https://medium.com/flutter-io/what-weve-learned-from-the-july-2018-flutter-user-survey-cbbf1e04370c
>> Dart 语言
https://medium.com/dartlang/dart-2-stable-and-the-dart-web-platform-3775d5f8eac7
除了上述调查数据以外,我们还可以从其它许多方面感受到 Flutter 社区的蓬勃发展。例如,Flutter 在开发者问答网站 StackOverflow 的关注度走势就一路向上:越来越多人在 StackOverflow 网站上发布、回答或者访问有关 Flutter 的新问题。
>> StackOverflow
https://stackoverflow.com/questions/tagged/flutter
△ 四大热门 UI 框架在 StackOverflow 网站上的问题访问量统计图
从第一天诞生起,Flutter 就一直坚持开源,因为这是我们的选择。我们希望在公开 Flutter开发进展的同时,鼓励更多个人和组织积极参与,为打造出色的全平台用户体验贡献出一份力量。
>> 第一天诞生
https://github.com/flutter/engine/commit/20cc569f5961d4e896cb2f4651fd2049066bd47c
升级指南
如何升级至 Flutter「发布预览版 2」?如果您目前已经在使用 Flutter,只需要运行下方升级版本命令,就可轻松完成升级:
$ flutter upgrade
如果您尚未尝试过 Flutter,何不上手试试?请访问 flutter.io,了解详细下载教程,即刻开始您的 Flutter 探索之旅。
>> 如何升级
https://flutter.io/upgrading/
>> flutter.io
https://flutter.io/get-started/install/
当您准备就绪后,不妨前去探索一下 Flutter 生态圈中丰富的样例应用和代码片段,以。如果您想要获取 Flutter 团队提供的示例代码,请前往 GitHub 网站内的 flutter/samples存储库,进一步了解 Material 和 Cupertino 的使用方法,学习如何对 JSON 数据进行反序列化以及更多实用技巧。此外, 您还可以访问 Flutter 精选示例页面,看一看 Flutter 社区的开发者们的最佳开发实例。
>> flutter/samples
https://github.com/flutter/samples
>> Flutter 精选示例
https://github.com/flutter/samples/blob/master/INDEX.md
此外,我们还为各位开发者准备了Flutter 教学视频、Flutter 周刊、Flutter 社区专栏 和 Flutter应用开发教程等精彩内容,帮助您及时了解最新出炉的 Flutter 相关讯息。此外,如果您在开发过程中遇到难题,不妨试试从讨论小组、聊天室、社区支持和每周线上交流等渠道寻求帮助,与其他开发者共同探讨解决方案。「预览版 2」是稳定版之前的最后一个预览版。下一站:1.0 见!
上段文中链接:
>> Flutter 教学视频
https://www.youtube.com/playlist?list=PLOU2XLYxmsIJ7dsVN4iRuA7BT8XHzGtCr
>> Flutter 周刊
https://flutterweekly.net/
>> Flutter 社区专栏
https://medium.com/flutter-community
>> Flutter应用开发教程
https://www.youtube.com/watch?v=yr8F2S3Amas
>> 讨论小组
https://groups.google.com/forum/#!forum/flutter-dev
>> 聊天室
https://gitter.im/flutter/flutter
>> 社区支持
https://stackoverflow.com/questions/tagged/flutter
>> 每周线上交流
https://medium.com/flutter-community/humpdayqanda-live-help-for-flutter-00-00-23-59-utc-every-single-wednesday-5864fb417838
以上是关于Flutter「发布预览版 2」让 iOS 应用至臻完美的主要内容,如果未能解决你的问题,请参考以下文章
谷歌重要宣布: 移动UI框架Flutter推出首个发布预览版