重要宣布: Flutter 首个发布预览版
Posted 谷歌开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了重要宣布: Flutter 首个发布预览版相关的知识,希望对你有一定的参考价值。
今天,我们很高兴地宣布 Flutter 的首个发布预览版(Release Preview 1)正式发布!这标志着我们进入了 Flutter 正式版(1.0)发布前的最后阶段。
自 I/O 以来 Flutter 的新动向
上个月的 I/O 大会里,Flutter 收获颇丰,不仅成功“迎来”新的 beta 版本(Beta 3),团队的成员还与许多正在学习和使用 Flutter 的开发者们畅谈甚欢。I/O 大会上我们做了很多技术分享,涵盖了 Flutter 的方方面面,例如 使用 Flutter 实现 Material Design 的 UI 风格、通过 Flutter 在移动开发中使用 Firebase、复杂 Flutter 应用程序架构的实践 等话题。正如下面视频中,我们同时也展示了一些使用 Flutter 的应用程序案例:
I/O 大会之后,Flutter 活跃用户量增长了近 50%,从中我们看到了 Flutter 生态系统的迅速成长。
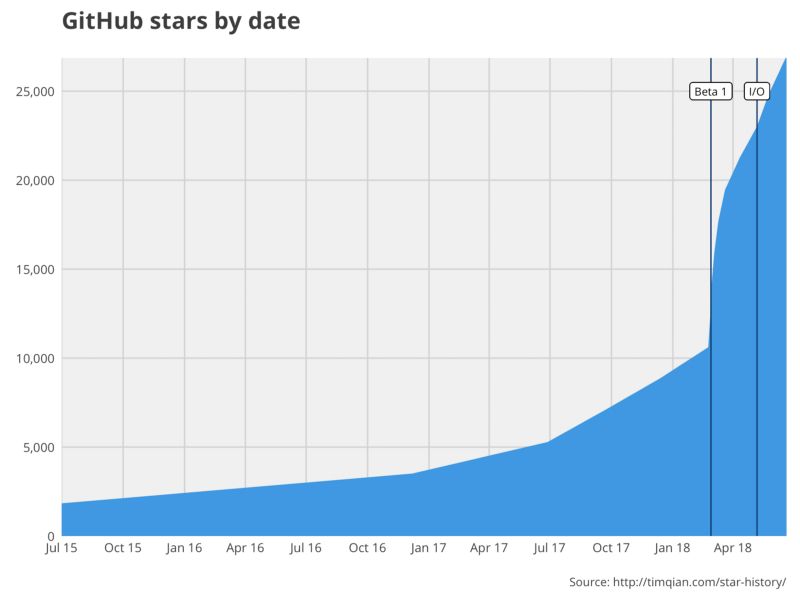
我们通常使用 GitHub stars 数量来衡量一个开源软件的受欢迎程度,就在五月份,Flutter 进入了 GitHub stars 排行榜的前 100。如下图所示,Flutter 在今年二月份发布第一个 beta 版后,GitHub 上的 stars 数量一直在快速增长:

在 I/O 之后,我们很高兴地看到全球各地成立了很多新的开发者社区,他们也组织了很多线下活动。在 50 个国家,开发者们总共组织了 150 多场 Flutter 线下活动,如:纽约、尼日利亚乌约、日本东京和大阪、德国的纽伦堡等。
除了这些全球各地的社区活动以外,我们也开始看到 Flutter 的早期用户将他们的应用发布到 Google Play 和 App Store 上。在 Google I/O 中,我们重点介绍了阿里巴巴、Groupon 以及 Google AdWords,并且已经有越来越多的来自社区的应用程序开始使用 Flutter。这里有一些来自全球各地的例子:
Reflectly (丹麦): Android
CARTUNE (日本): Android
Tengwar (“腾格瓦”, 一种精灵语字体) transcriber (德国): Android, iOS
Beer Me Up (法国) - Android, iOS
Flutter 首个发布预览版(Release Preview 1)正式发布
今天,我们又向前迈进了一大步:Flutter 首个发布预览版(Release Preview 1)正式发布。

从 Beta 到发布预览版的过渡表明我们对 Flutter 稳定性与质量充满信心,在发布预览版阶段,我们将专注于修复 bugs 并让 Flutter 更加稳定。
今天,由 InfoQ China 主办的 GMTC 全球大前端技术大会在北京开幕,大会吸引了全球一千名左右前端和移动开发工程师的参与。我们也借此机会宣布 Flutter 首个发布预览版(Release Preview 1),与此同时,我们在中国看到了许多龙头企业都在使用 Flutter,因此在中国来宣布这次发布再合适不过。尤为值得一提的是,阿里巴巴基于 Flutter 开发的 “闲鱼” App 已经有了上百万安装量,腾讯也在最近更新的 Now 直播手机 App 里使用了 Flutter。

来自社区开发者的贡献不断增长,比如发布预览版支持的 物理键盘和条码扫描器、视频录制,以及更轻松的方式来包含整个assets文件夹,除此之外,也有很多开发者将自己开发的 package 上传到了 packge site,比如说 Flutter Platform Widgets 包含了可以自动适配 iOS 和 Android 的一系列 widgets,mlkit 作为一个 Firebase MLKit API 的包装类(wrapper)以及 Sequence Animation 可以帮助开发者构造一系列的连续动画。
对于 Flutter 团队而言,我们的工作重心现在稍稍倾向于让 Flutter 适用于更多的应用场景。我们进一步完善了 video player package 以支持更多的视频格式并变得更稳定,也支持了 Firebase 动态链接(Dynamic Links)以支持跨平台创建和处理链接。我们还增加了对带有 ARMv7 指令集芯片的 32 位 iOS 设备的支持,这使得 Flutter 兼容包括 iPad Mini 和 iPhone 5c 在内的更多设备。
最后,我们写了一份教程,帮助开发者们在已有的 Android 或者 iOS 应用中使用 Flutter。我们会进一步完善我们的文档和工具,让 Flutter 与传统原生应用之间的混合开发更加轻松,你可以关注这篇文章来跟进我们的进展:
https://github.com/flutter/flutter/wiki/Add-Flutter-to-existing-apps
如何更新到 Flutter Release Preview 1 版呢?如果你已经在 beta channel 上了,只需要运行一句命令:
$ flutter upgrade
Flutter 社区在中国
在中国使用 Flutter 的移动应用开发者数量位居世界第三,我们看到中国开发者们对 Flutter 的关注不仅只停留在兴趣阶段,他们非常热心的组织线上交流群,搭建 Flutter 交流论坛,帮助参与和维护 Flutter 的 SDK 镜像,翻译和维护了很多 Codelabs 和视频文档。今天,我们跟热心社区成员们联合,推出 Flutter 社区中文资源网站:
https://flutter-io.cn
我们希望这里可以包含越来越多来自社区的中文 Flutter 资料,从而帮助中国开发者更好的使用 Flutter。
Flutter 的工具支持
我们会进一步优化 Flutter 的 IDE 工具支持,我们更新了适用于 Visual Studio Code 的 Flutter 插件,其中添加了一个新的大纲视图(outline view)和自动补全(statement completion),并支持了在 Visual Studio Code 中直接启动模拟器。
不仅仅是 Google,来自社区的力量也同样大大改善了 Flutter 的 IDE 工具支持。比如基于网页的 Flutter UI 设计工具 Flutter Studio 展现出了很好的发展前景。它的编辑器支持 50 多种 Flutter widgets,方便开发者去探索、尝试不同的 widgets。和 Flutter 应用一样,这个工具自身也是用 Dart 语言开发的,Flutter Studio 的开发者在博客上详细阐述了它是如何实现的,他还同时谈及了他使用 Dart 去开发其他大型 Web 应用的经历等:
https://medium.com/@pmutisya/flutter-studio-version-2-41cce10fcf3d
总结
(作为 Flutter 的产品经理)看到别人第一次使用 Flutter 是很有意思的,一位 iOS 开发者在将一个 iOS 应用迁移到 Flutter 之后写了这篇文章:
https://hackernoon.com/what-it-was-like-to-write-a-full-blown-flutter-app-330d8202825b
他认可并觉得 Flutter 已经做好了在生产环境中使用的准备:
“自从 Ruby on Rails 和 Golang 之后,从来没有一项技术令我如此激动过。在深入学习了数年 iOS 开发之后,我和开发 Android 的朋友们之间变得渐渐疏远,这令我很是苦恼。然而其他的跨平台开发框架又十分没有吸引力。开发一个 Flutter 应用就像一个石蕊试验一样,而 Flutter 通过了这个试验。Flutter 是一个我觉得可以进一步投入并且真的很喜欢的工具。”
随着我们离发布最终的稳定版越来越近,我们已经准备好了让其他开发者使用发布预览版来创建应用。我们也整理一些资源来帮助你快速上手 Flutter,后台回复“Flutter资源”获取资源链接。我们已经准备好了,就等你来!
感谢来自社区的译者 Adam Yi, HC Zhang, Zhongdong Yang 对本文作出的翻译和贡献。
点击屏末 | 阅读原文 | 直达 Flutter 社区中文资源网站:
以上是关于重要宣布: Flutter 首个发布预览版的主要内容,如果未能解决你的问题,请参考以下文章
高通华裔工程师跳楼自杀,2015年曾被裁员;Flutter SDK 首个发布预览版释出;谷歌向京东投资5.5亿美元丨Q新闻
Flutter 推出发布预览版 2,稳定版 1.0 就要到来
SharePoint Framework 1.16 公开预览版发布 - 新功能的首个版本
SharePoint Framework 1.16 公开预览版发布 - 新功能的首个版本