Flutter 因你更优秀 | 全球用户反馈
Posted 谷歌开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 因你更优秀 | 全球用户反馈相关的知识,希望对你有一定的参考价值。
作者: Ja Young Lee 和 Tao Dong
Flutter UX 研究团队又来和大家分享最新的 Flutter 用户调研结果啦!本次线上调研活动的举办时间是去年 10 月 29 日 到 11 月 12 日,刚好在 之前。来自 108 个国家和地区的 1,966 位用户向我们提供了宝贵反馈,参加人数比 7 月调研 (1,016) 增加一倍左右。
7 月调研
https://medium.com/flutter-io/what-weve-learned-from-the-july-2018-flutter-user-survey-cbbf1e04370c
在此,感谢各位中国开发者们对 Flutter 的热切关注,相信很多人已经开始使用 Flutter 1.0 了,所以我们诚挚地邀请您参与此次线上调研,帮助 Flutter 团队更好的改进产品及提升开发者的使用体验。
长按下方☟二维码☟填写 Flutter 调查表

Flutter 用户满意度调研结果
用户对 Flutter 普遍表示满意,其中选择满意或非常满意的受访者比 7 月调研上涨了一个百分点,达到 93%。考虑到用户数量在 2018 年经历了一个比较大的涨幅,我们相信 Flutter 很好地满足了新用户的预期。
此外,认为 Flutter 对提高开发速度和实现理想 UI 非常有帮助的用户比例依旧很高 (分别为 80% 和 79% ),该项指标与上一次调研的结果 (79% 和 80%) 基本持平。
在被询问到 Flutter 的性能表现时,86% 的用户表示满意或非常满意。我们向使用了 "发布" (release) 模式的用户询问了这个问题。该模式针对快速启动、快速运行和包大小进行了优化,同时禁止所有调试辅助功能。如果您还不了解自己应用的实际性能,请在发布模式中测量具体数值。
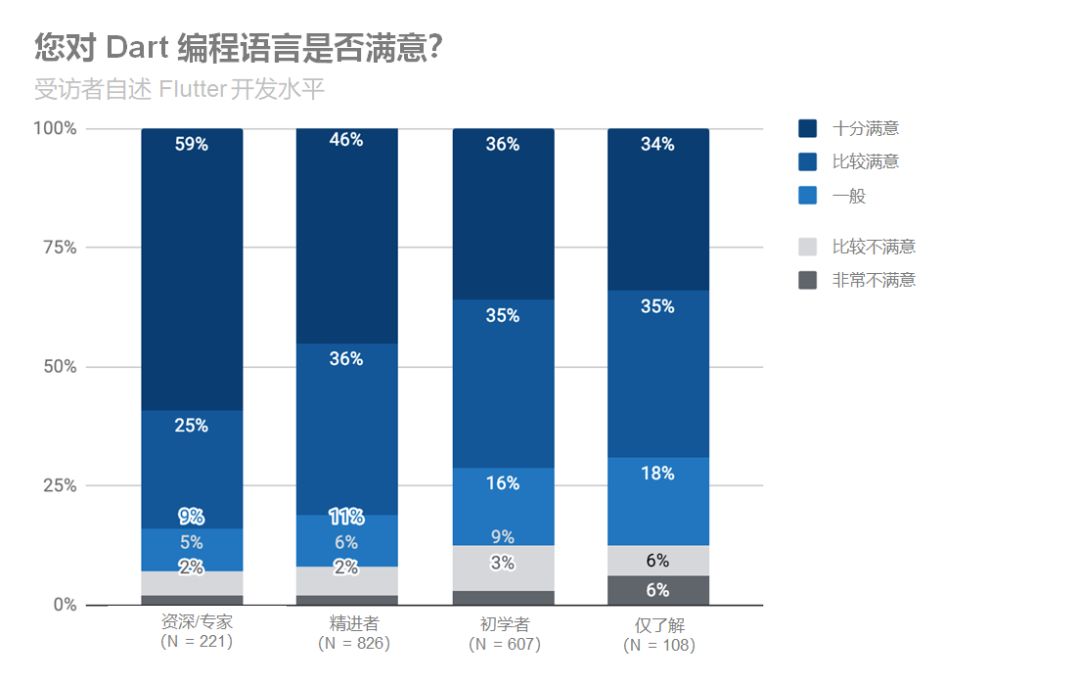
我们发现一个比较有趣的现象,与其它三类用户相比,Flutter 资深开发者 (自述水平为资深) 中对 Dart 编程语言表示满意的人数占比更高 (具体数值请看下图)。导致这种情况的原因可能是: (1) 用户开发 Flutter 应用的时间越久,积累的经验越多,对 Dart 语言的满意度也会随之上升; (2) Flutter 初学者对学习一门新语言持怀疑态度,因此需要更好的入门指导来帮助他们克服学习 Dart 这门新语言的忧虑。随着经验的增多,他们会逐渐发现 Dart 与其它面向对象语言之间的共通之处。不论是哪种原因,我们都会努力为新用户提供更好的支持,帮助他们轻松且快速地过渡到 Dart 语言,并了解 Dart 语言对于 Flutter 开发的独特优势。

△ 各阶段 Flutter 开发者对 Dart 语言的满意度 (*用户自述水平)
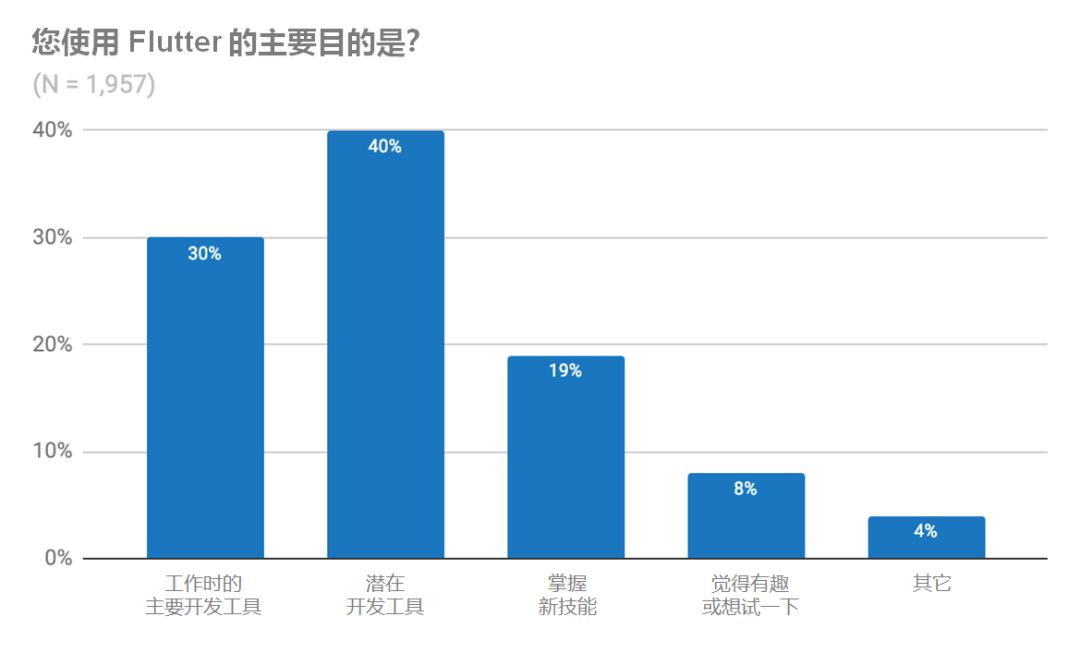
我们还发现将 Flutter 用于日常工作的用户比例从 23% 上涨至 30%。同时,正在评估 Flutter 用于生产环境的的用户比例则从 45% 下降至 40%。我们很高兴看到更多开发者将 Flutter 用于实战开发中,而不再停留在观望阶段。

用户对 Flutter 的软件包和插件生态圈的满意度有所下跌,非常满意或满意的用户比例从 83% 降至 74%。其实,这个结果还是挺出乎意料的,因为仅从数值上来看, Flutter 可用软件包的增长速度非常快。截至 7 月底,软件包总数为 420 个,现在已增长至超过 1,200 个。我们认为满意度下降的主要原因可能是软件包生态圈没有达到用户理想中的成熟程度,毕竟 Flutter 也才刚发布 1.0 稳定版。随着我们交付和优化的官方插件逐渐增多,如 WebView 和 Google Maps (调研后新加入的插件),还有更多的社区伙伴们为 Flutter 生态圈贡献力量,我们预测生态圈的满意度也会逐渐回升。
和 7 月调研结果相比,我们发现更多用户参与到已发布 Flutter 应用的开发工作中 (15% 增长至 25%),而计划在未来半年内发布 Flutter 应用的开发者数量也从 52% 增长至 60%。在 Flutter 1.0 发布前,Play Store 就已经上架了 3,000 多款 Flutter 应用。根据本次调研结果,近期将会有更多 Flutter 应用与大家见面。如果您想查看其中的部分应用,请前往社区的应用存档网站 "It’s All Widgets"。
发布模式
https://flutter.io/docs/testing/build-modes
It’s All Widgets
https://itsallwidgets.com/
用户反馈助力打造更优 Flutter
此类大规模调研是我们收集用户反馈的重要渠道,而我们也会根据收到的反馈调整产品计划。 因此, 在优化 Flutter 的过程中,7 月份用户调研为团队提供了很好的参考意见。在这里,我们想要和各位开发者分享一下团队是如何将用户反馈融合到具体的开发工作当中的。
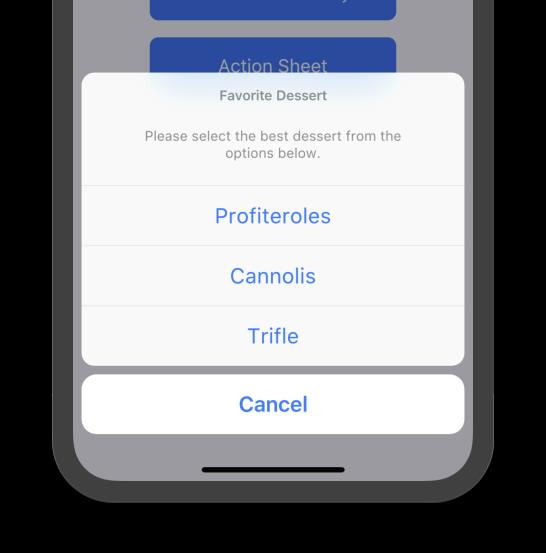
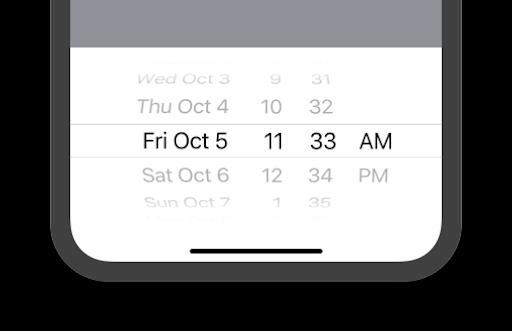
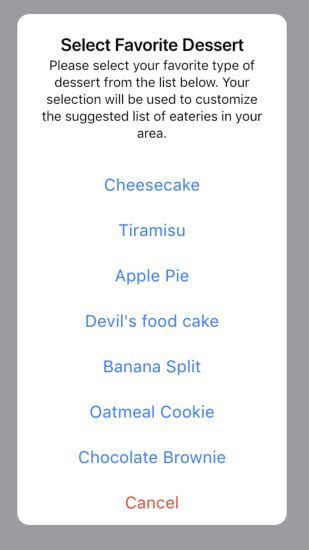
第一点,根据 7 月调研的结果显示,开发者们希望 Flutter 可以为 ios 风格 UI 的构建提供更强大的支持。因此,我们对 Cupertino widget 进行了重点优化。改进项包括:


CupertinoActionSheet CupertinoDatePicker


Hero Nav CupertinoAlertDialog
CupertinoActionSheet
https://docs.flutter.io/flutter/cupertino/CupertinoActionSheet-class.html
CupertinoDatePicker
https://docs.flutter.io/flutter/cupertino/CupertinoDatePicker-class.html
CupertinoAlertDialog
https://docs.flutter.io/flutter/cupertino/CupertinoAlertDialog-class.html
如需详细信息,请阅读变更日志。优化后的 Cupertino widgets 更受用户欢迎了,选择满意或非常满意的开发者数量从 58% 增至 72%,上涨了整整 14 个百分点。
变更日志
https://github.com/flutter/flutter/wiki/Changelog
此外,还有许多开发者与我们分享了他们在选择和部署状态管理 (state management) 时遇到的挑战。我们在去年 11 月上线了改版后的 Flutter.io 网站,并在新增的页面上列举了状态管理的相关资源。您可前往 Flutter.io 网站,了解更多有关近期更新的详细信息。为了更好地追踪状态管理的优化进度,我们开始向用户收集有关方案选择难易度的反馈,而且今后的用户调研会继续监控该指标的变化情况。
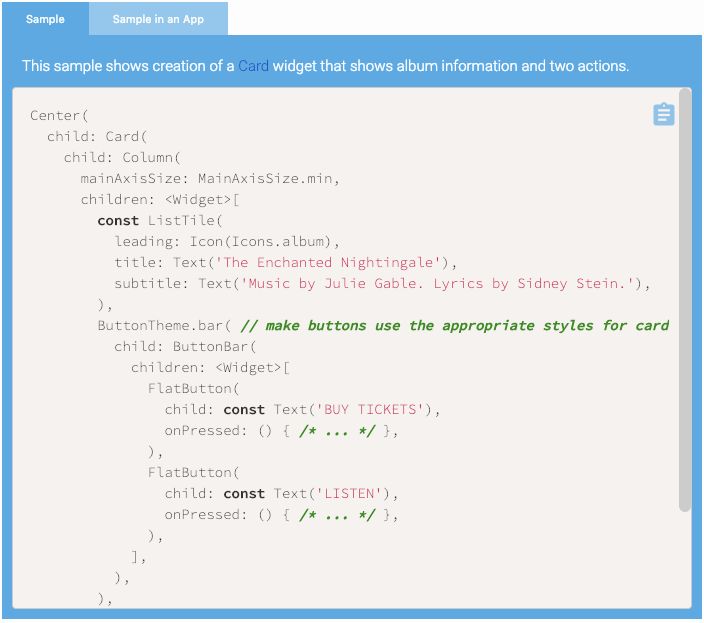
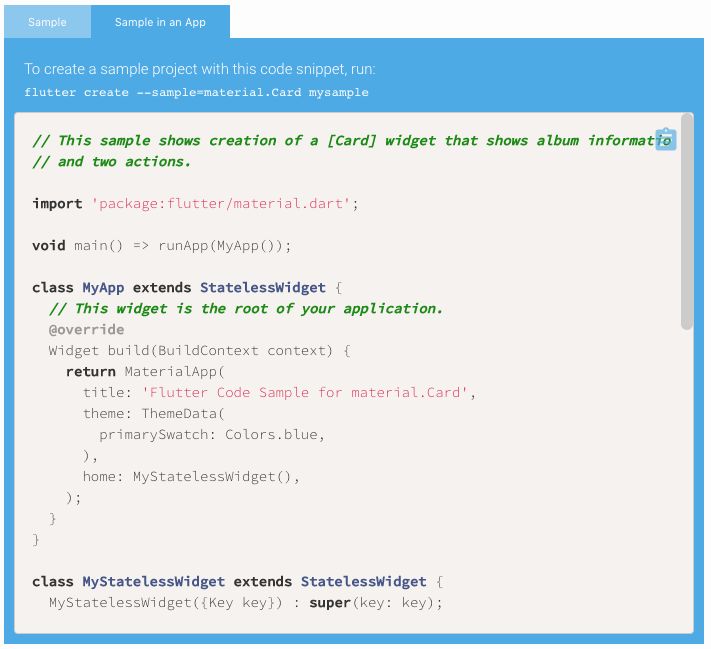
文档方面的优化当然不仅限于状态管理。在上次调研中,许多开发者们向我们反映了样例代码不方便找的问题。为此,我们特别增加了文档中样例代码的数量。希望您会喜欢 API 文档内改版后的样例代码。您只需要点击 "全部复制" 按钮,就可以将所有的代码片段拷贝至本地,或者访问 "应用中样例代码" 标签,然后使用应用的独有 ID 在命令行中重新创建一个完整的样例应用。

Card 类的样例代码—— 可点击右上角的剪贴板图标将所有代码拷贝至本地

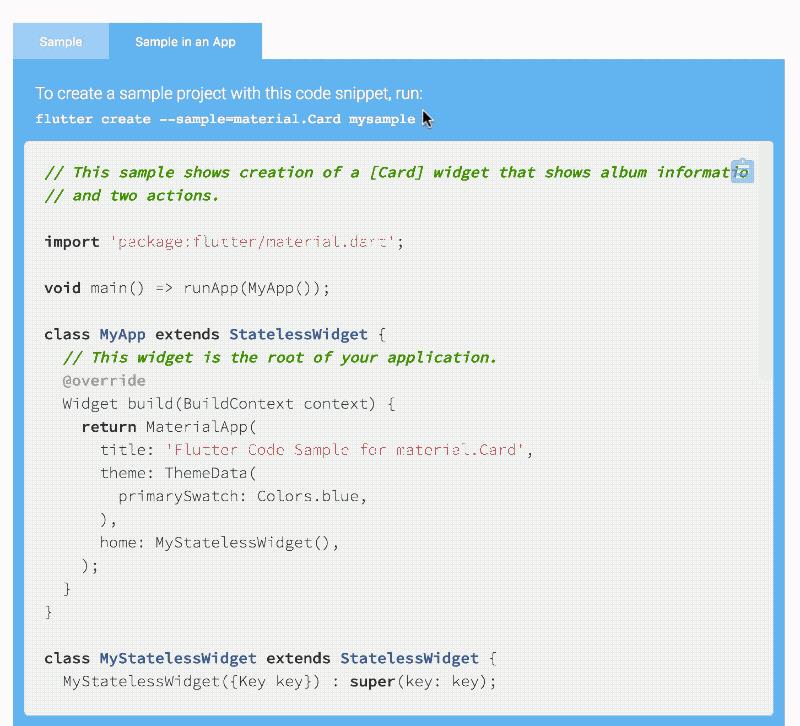
Card 类样例代码 —— 您可以点击右上角的剪切板图标将所有应用代码拷贝至本地,或者使用命令行中的命令来创建一个新应用。具体操作,请看下方动图

使用命令行创建示例应用
根据用户反馈调整开发重点
参加了上一次调研的开发者们或许还记得,我们在问卷的最后一部分邀请您进行多组特性评估,每组评估包含 6 个选项,您需要从中选出价值最高和最低的 2 项特性。该板块在设计上融合了 Maxdiff 方法。Maxdiff 目前被广泛应用于市场调研领域,是一种发展比较成熟的调研方法,它可以帮助我们判定各个特性在用户心中的排序,并最大化它们之间的差异。
Maxdiff
https://www.surveyanalytics.com/max-diff/
运用 Maxdiff 方法,受访者在多次问题中只需要指出最好和最差的选项,以便我们快速收集比较信息,然后对各个候选项进行权衡考量。问卷一共包含了 21 款产品特性。我们在特性的筛选上,主要参考了 GitHub 网站上互动较多的话题,涵盖内容包括 IDE 工具、新插件、Dart 等。我们根据调研结果重新分配了有限的开发资源。请继续投票给您关心的话题,我们会在今后的调研中体现这些需求。
话题
http://github.com/flutter/flutter/issues
在这篇文章中,我们会和大家分享一下在调研中排名比较靠前的几个特性,然后简要说明一下团队将要采取的措施。在您阅读前,请您注意: 部分特性并没有在这次调研中体现,因为它们已经包含在我们的产品路线图中了,例如 C/C++ 集成 (GitHub 话题 #7035) 和 Crashlytics 插件 (GitHub 话题 #14765) 。
GitHub 话题 #7035
https://github.com/flutter/flutter/issues/7053
GitHub 话题 #14765
https://github.com/flutter/flutter/issues/14765
还有一点需要强调一下: 尽管团队以认真的态度对待调查结果,但是考虑到每个特性需要的资源和实现难度都不一样,因此特性在列表中的顺序不代表它们的具体实现顺序。另外,当特性影响的终端用户数量较多,或者有其它迹象说明该特性具备较高的价值时,我们会相应调高它的优先级别。
以下特性仅供参考,我们尚未确定 2019 年上半年度的产品计划。不过,我们会继续关注这些特性, 并且积极探索满足需求的途径。
第 1 位: 为可查询数据库提供内置支持
第 2 位: 支持构建 Windows 和 macOS 应用
第 3 位: 支持动态平台主题定制机制 (根据运行时平台,在 Material 和 Cupertino 间进行切换)
第 4 位: 改进对保存和恢复状态的支持
第 6 位: 为本地推送提供内置支持
第 9 位: 允许 Flutter 应用注册一个 URL 处理程序 (URL handler) 来实现深层链接
第 10 位: 提供内置支持,以监测网络连接状态
第 13 位: 优化构建系统 (例如,提供 codegen 支持或与 gradle 集成等)
第 15 位: 测试框架支持使用平台针对性代码 (例如,plugins)的 Flutter 应用 Flutter
第 17 位: 网络和缓存分析工具
"没有确定的计划" 并不代表我们全无计划。比如说,我们目前就正在研究查询数据储存的实现方法。此外,为了更好地支持桌面应用的开发工作,我们还在考虑引入对核心桌面 UI 操作的支持,如鼠标滚动、悬浮效果、次要鼠标按键、剪贴版等,以及改进 对 android on Chrome OS 和 的支持。 我们在 2019 年需要付出更多努力,才能让 Flutter 成为优秀的桌面系统开发工具。
好消息是我们已经为以下特性制定了明确的计划。
第 5 位: 支持使用 Flutter 开发移动端 web 应用
第 7 位: 代码推送 / 热更新,即向已经发布的应用推送更新
第 8 位: 为应用内支付提供内置支持,包括订阅
第 14 位: 性能 (帧渲染) 和诊断工具优化 (初版已经发布)
第 16 位: 允许在build方法中使用控制流元素 (例如,选择性忽略 1 个或者更多元素)
第 19 位: 内存使用诊断工具优化
前不久,我们发布了 ,感兴趣的小伙伴可以关注一下。
Flutter 是一个开源计划。前文所描述的特性只是起到一定的参考作用,大致规定了团队今后的工作方向,因为我们认为这些特性对社区和终端用户十分重要。我们十分欢迎来自生态圈伙伴和开发者社区的高质量贡献,以满足不同需求。
您的反馈对 Flutter 团队很重要
根据大家的反馈,我们在这次版本更新中大幅改进了 中各个分析器的性能。本地测试结果显示,平均帧率提高了 2 倍。欢迎大家继续提供反馈,特别是当您发现性能问题时,请及时报告给我们。
为进一步了解用户对 Flutter 各个方面的反馈,尤其是 发布之后的使用感受。再次诚邀您参与完成 Flutter 团队的线上调研。
 点击屏末 | 阅读原文 | 填写 Flutter 调查表
点击屏末 | 阅读原文 | 填写 Flutter 调查表
推荐阅读
以上是关于Flutter 因你更优秀 | 全球用户反馈的主要内容,如果未能解决你的问题,请参考以下文章