APP开发--Flutter框架初体验
Posted 技术流攻城狮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了APP开发--Flutter框架初体验相关的知识,希望对你有一定的参考价值。
Flutter 是谷歌的移动 UI 框架,可以快速在 ios 和 android 上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter 正在被越来越多的开发者和组织使用,并且 Flutter 是完全免费、开源的。我们一起来体验下吧…
一. flutter的架构
绚丽 UI
响应式框架
快速开发
访问原生功能
包大小(大,与RN不是一个量级,自带编解器目前不能与RN相比)
Flutter实现跨平台采用了更为彻底的方案。它既没有采用WebView也没有采用javascriptCore,而是自己实现了一台UI框架,然后直接系统更底层渲染系统上画UI。所以它采用的开发语言不是JS,而是Dart。框架原理图:
Flutter将UI组件和渲染器从平台移动到应用程序中,这使得它们可以自定义和可扩展。Flutter唯一要求系统提供的是canvas,以便定制的UI组件可以出现在设备的屏幕上,以及访问事件(触摸,定时器等)和服务(位置、相机等)。这是Flutter可以做到跨平台而且高效的关键。另外Flutter学习了RN的UI编程方式,引入了状态机,更新UI时只更新最小改变区域。每当你改变一个State对象时(例如增加计数器),你必须调用setState()来通知框架,框架会再次调用State的构建方法来更新用户界面。
系统的UI框架可以取代,但是系统提供的一些服务是无法取代的。Flutter在跟系统service通信方式,采用的是一种类似插件式的方式,或者有点像远程过程调用RPC方式。这种方式据说也要比RN的桥接方式高效
Flutter包括一个现代的响应式框架、一个2D渲染引擎、现成的widget和开发工具。这些组件可以帮助您快速地设计、构建、测试和调试应用程序。
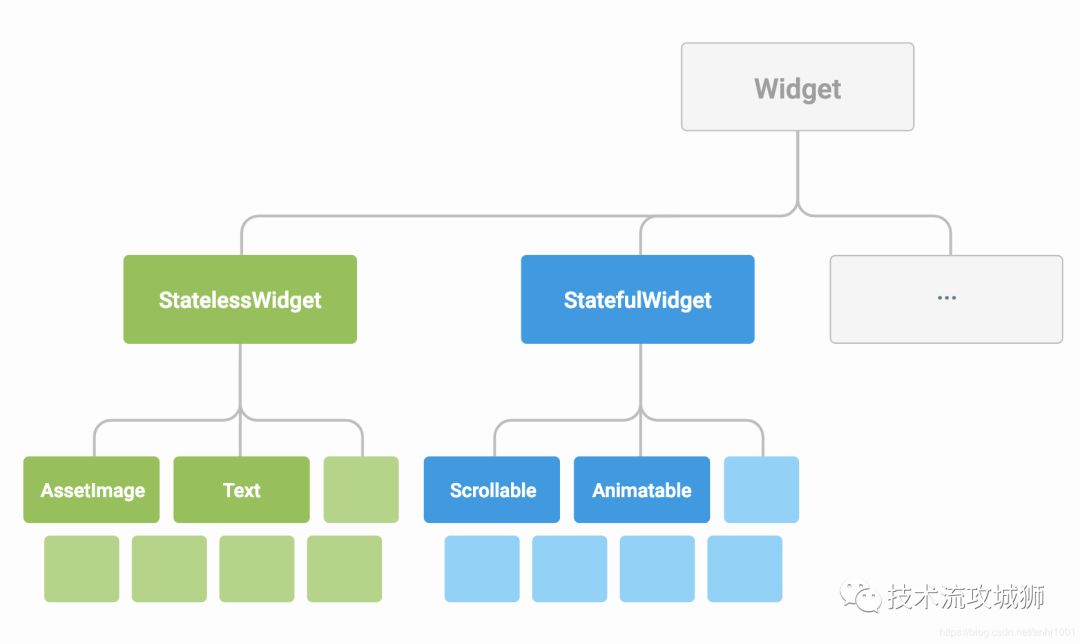
一切皆为widget
Widget是Flutter应用程序用户界面的基本构建块。每个Widget都是用户界面一部分的不可变声明。 与其他将视图、控制器、布局和其他属性分离的框架不同,Flutter具有一致的统一对象模型:widget。
Widget可以被定义为:
一个结构元素(如按钮或菜单)
一个文本样式元素(如字体或颜色方案)
布局的一个方面(如填充)
…
Widget根据布局形成一个层次结构。每个widget嵌入其中,并继承其父项的属性。没有单独的“应用程序”对象,相反,根widget扮演着这个角色。
您可以通过告诉框架使用另一个widget替换层次结构中的widget来响应事件,例如用户交互,替换后框架会比较新的和旧的widget,并高效地更新用户界面。
组合 > 集成
Widget本身通常由许多更小的、单一用途widget组成,这些widget结合起来产生强大的效果。例如,Container是一个常用的widget, 由多个widget组成,这些widget负责布局、绘制、定位和调整大小。具体来说,Container由 LimitedBox、 ConstrainedBox、 Align、 Padding、 DecoratedBox、 和Transform组成。 您可以用各种方式组合这些以及其他简单的widget,而不是继承容器。
类层次结构很浅且很宽,可以最大限度地增加可能的组合数量。
您还可以通过与其他widget组合来控制widget的布局。例如,要将widget居中,可以将其封装在Center widget中。有填充、对齐、行、列和网格的widget。 这些布局widget没有自己的可视化表示。相反,他们唯一的目的是控制另一个widget布局的某些方面。要理解widget以某种方式呈现的原因,检查相邻widget通常很有帮助。
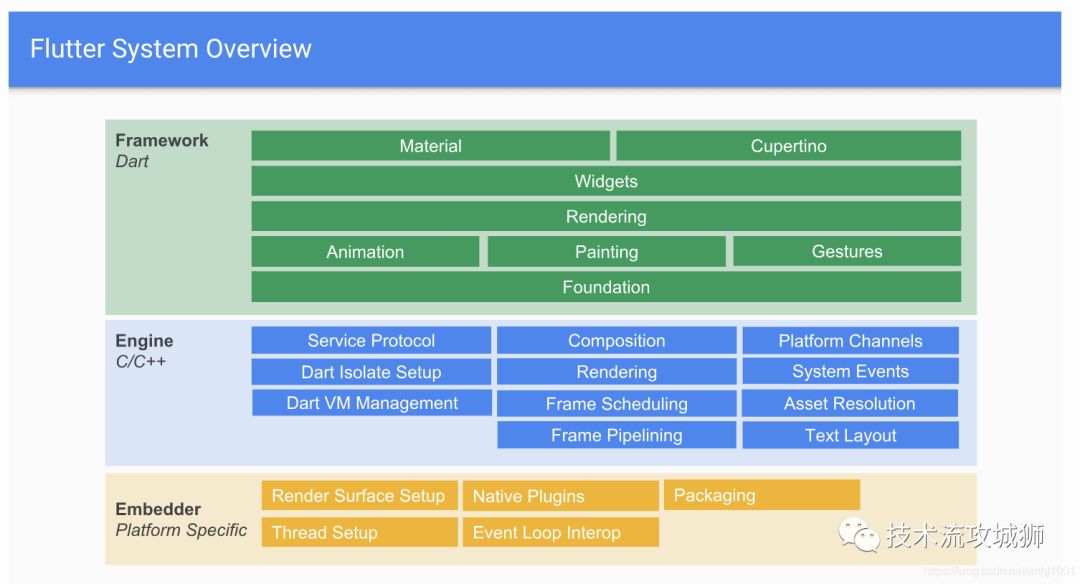
分层的框架
Flutter框架是一个分层的结构,每个层都建立在前一层之上。
该图显示了框架的上层,它比下层的使用频率更高。
二. 安装配置&初体验
具体安装:https://flutterchina.club/setup-macos/
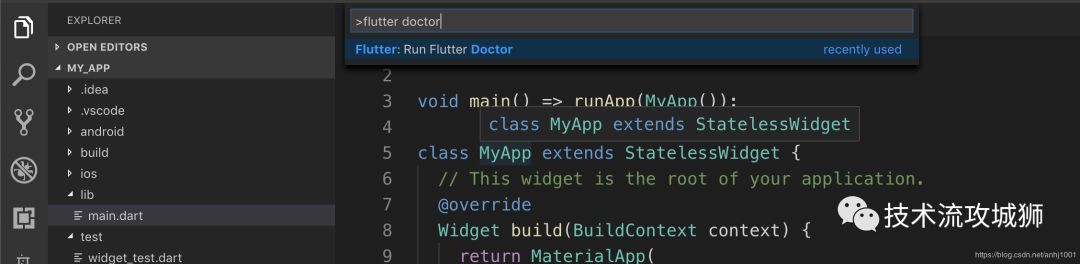
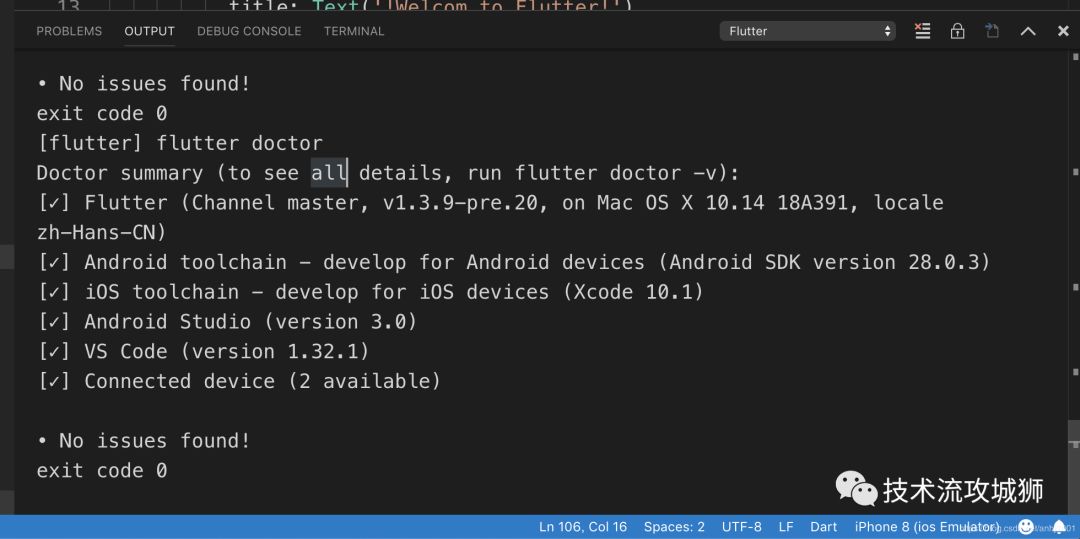
官方推荐三种IDE:Android Studio、IntelliJ IDEA、Visual Studio Code(本文选用,其它因为墙、太大以及使用习惯被pass) 首先command+shift+p,在命令行中输入flutter doctor,检查是否异常报错:  下面无异常报错即可,如有异常信息一般按照给出提示执行修复即可;
下面无异常报错即可,如有异常信息一般按照给出提示执行修复即可; 
2. 创建flutter工程: 命令行创建flutter工程:flutter create myApp //工程名最好仅使用字母+数字
如遇到报错:
All done!
ideviceinfo returned an error:
ERROR: Could not connect to lockdownd, error code -17
出现这个问题是因为系统更新了,但是相应工具(ideviceinstaller、libimobiledevice)没有更新、重新编译或者缺少了响应的软连接配置。重新更新和授权即可; 那么这2个工具是干什么的呢? libimobiledevice 是一个跨平台的软件库,支持 iPhone®, iPod Touch®, iPad® and Apple TV® 等设备的通讯协议。不依赖任何已有的私有库,不需要越狱。应用软件可以通过这个开发包轻松访问设备的文件系统、获取设备信息,备份和恢复设备,管理 SpringBoard 图标,管理已安装应用,获取通讯录、日程、备注和书签等信息,使用 libgpod 同步音乐和视频。 ideviceinstaller iOS设别安装命令工具,不做过多介绍,自行搜索; 打开命令行一次输入如下代码:
brew uninstall ideviceinstallerbrew uninstall libimobiledevicebrew install --HEAD libimobiledevicebrew install ideviceinstaller -g sudo chmod -R 777 /var/db/lockdown
如果还有问题执行:
brew install --HEAD ios-webkit-debug-proxybrew install ios-webkit-debug-proxy
上述还是没有解决问题,再执行下面命令:
brew uninstall -f libimobiledevice ideviceinstaller usbmuxdbrew install -v --HEAD --fresh --build-from-source usbmuxd libimobiledevice ideviceinstaller
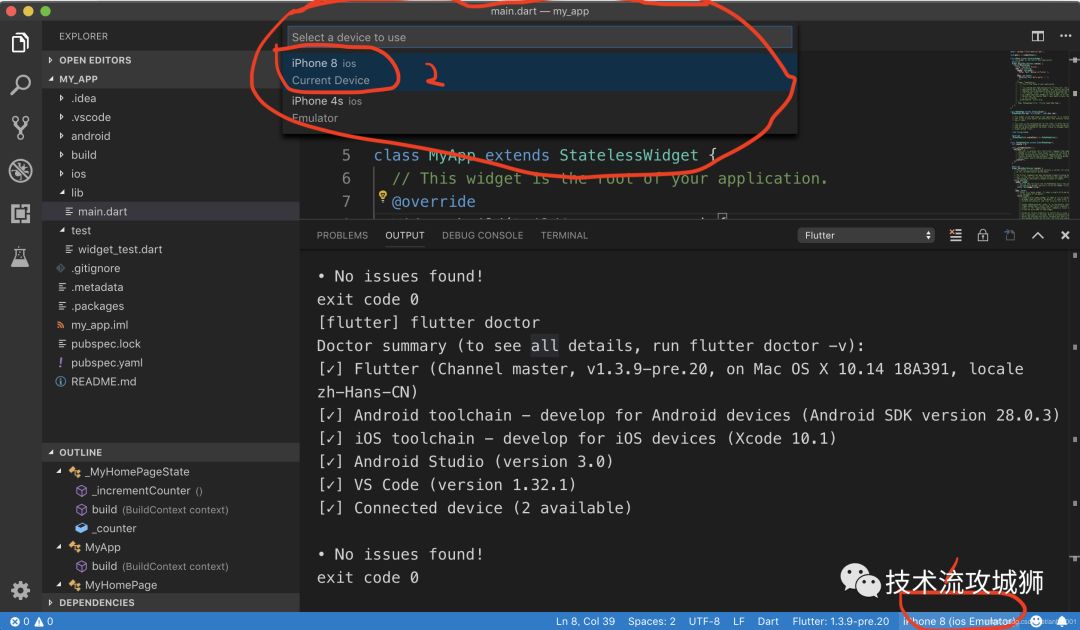
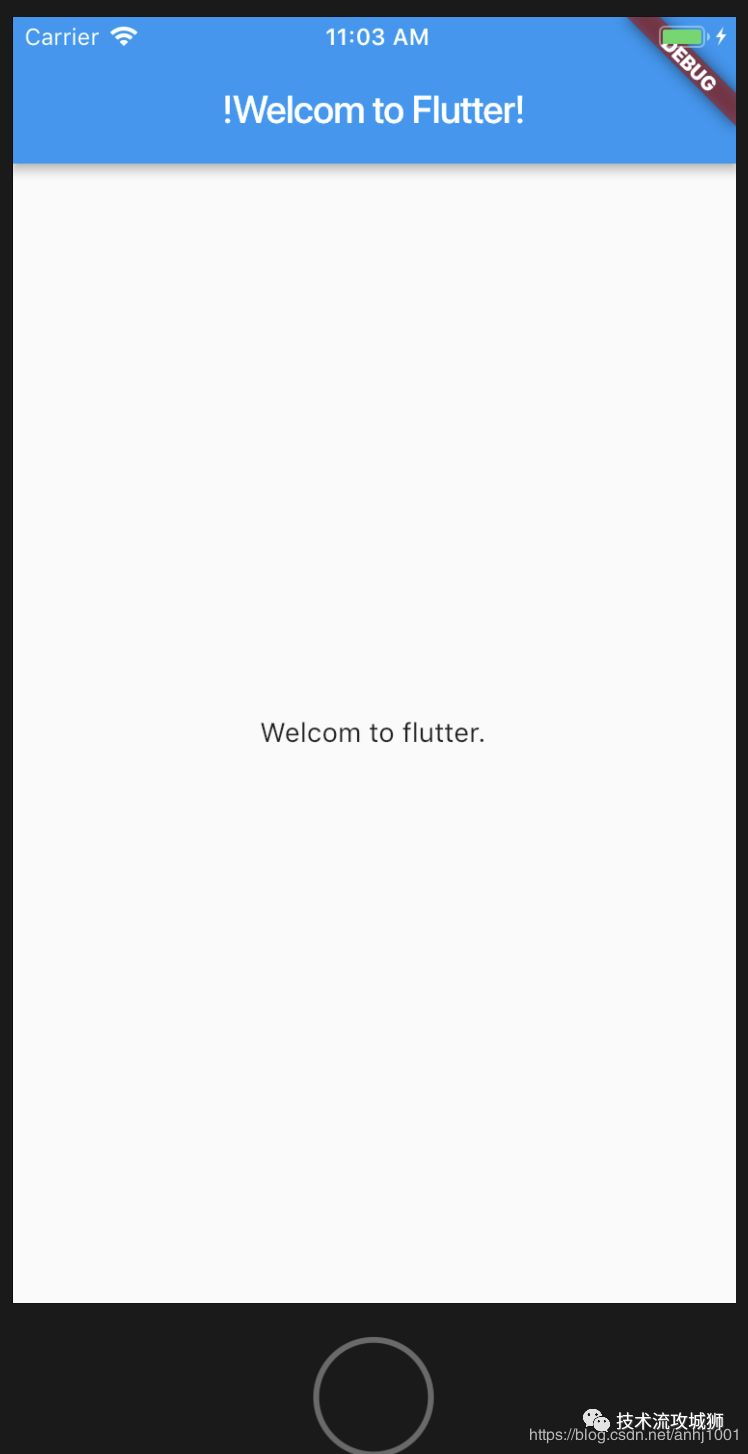
运行调试 打开新创建的工程,首先在vscode右下方选择模拟器:
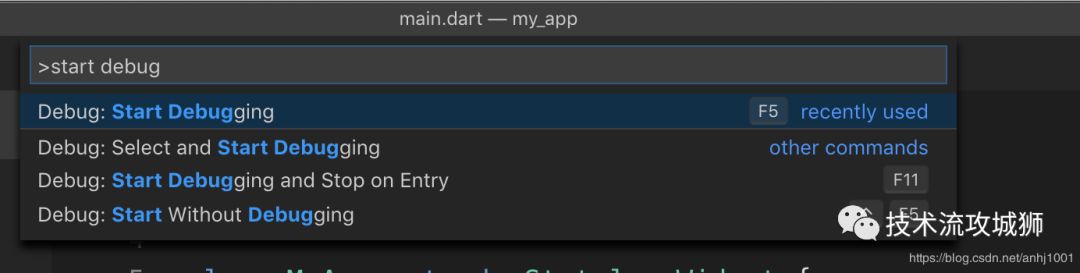
 然后command+shift+p输入Start Debugging
然后command+shift+p输入Start Debugging
 注意右上侧的调试工具:
注意右上侧的调试工具: 项目目录结构
下一章我们来继续说Flutter框架中的开发语言–Dart
以上是关于APP开发--Flutter框架初体验的主要内容,如果未能解决你的问题,请参考以下文章