銆愭椿鍔ㄥ洖椤俱€慒lutter 璺ㄥ钩鍙癠I妗嗘灦
Posted GDG
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了銆愭椿鍔ㄥ洖椤俱€慒lutter 璺ㄥ钩鍙癠I妗嗘灦相关的知识,希望对你有一定的参考价值。
缂栬緫锛氬挨閫告槉
鎺掔増锛氳档娴疯挋
鍛ㄦ湯鍒氬垰缁撴潫鐨?Flutter Party 澶у鏈夋病鏈夋潵鍛紵褰撳ぉ澶╂皵涓嶅ソ锛屼絾鏄緷鐒舵姷鎸′笉浣忓悇浣嶅皬浼欎即鐨勭儹鎯咃紝鍐掗洦鍓嶆潵鍙傚姞 GDG 鐨勬椿鍔紝鐫€瀹炶涓烘瘡浣嶅潥鎸佸墠鏉ョ殑灏忎紮浼寸偣涓禐鍛紒
褰撳ぉ缇庡懗鐨勮尪姝囦互鍙婄簿褰╃殑鍒嗕韩锛屼笉鐭ラ亾鏈夋病鏈夋弧瓒冲悇浣嶅憿锛熷鏋滄病鏈夋弧瓒筹紝鍦ㄨ繖閲孏DG 鍐嶇粰澶у鍑嗗涓€浠芥儕鍠滃ぇ绀煎寘鍝堬紒馃憞馃憞馃憞
鎬婚暱瓒呰繃23灏忔椂鐨?080p瑙嗛鏁欑▼锛岄€氳繃寮€鍙?5涓畬鏁寸殑app鏉ヨ浣犲揩閫熸垚涓轰竴涓猣lutter澶т浆锛?/span>
锛堢偣鍑绘枃鏈摼鎺ュ嵆鍙棰戞暀绋嬮〉闈級
鏈湡鏂囩珷鐣欒█璇勮鐐硅禐鏁版渶澶氱殑鍗佷釜浜哄皢鏈夋満浼氳幏寰楁儕鍠滃ぇ绀煎寘涓€浠藉摝~
鏈湡鏂囩珷鐣欒█璇勮鐐硅禐鏁版渶澶氱殑鍗佷釜浜哄皢鏈夋満浼氳幏寰楁儕鍠滃ぇ绀煎寘涓€浠藉摝~
鏈湡鏂囩珷鐣欒█璇勮鐐硅禐鏁版渶澶氱殑鍗佷釜浜哄皢鏈夋満浼氳幏寰楁儕鍠滃ぇ绀煎寘涓€浠藉摝~
part 1鈥擣lutter鐨勭壒鐐?/strong>
Flutter 涓?Cordova銆丷eact Native 鐩告瘮锛屽叿鏈夎澶氱嫭鐗圭殑瀹炵幇锛屼互涓嬫槸瀹冧紬澶氱壒鐐逛腑鏈€鏈夌壒鑹茬殑3椤癸細
鈥㈠钩鍙版彁渚?Surface 鍜?Canvas
鈥I 鎺т欢鍜屽钩鍙版棤鍏?br>
鈥娇鐢?Dart 鑰岄潪 javascript
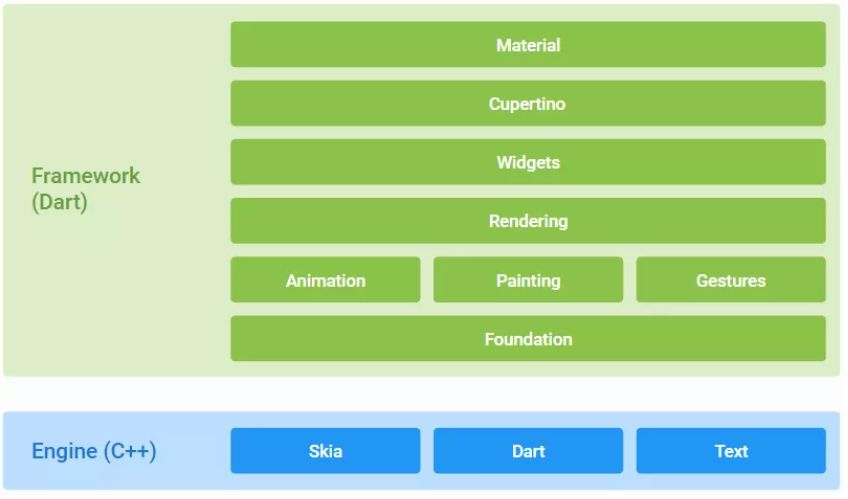
Flutter 涓庡叾瀹冨ぇ澶氭暟妗嗘灦涓嶅悓锛屽洜涓?Flutter 鏃笉浣跨敤 WebView锛堝 Cordova锛夛紝涔熶笉浣跨敤鎿嶄綔绯荤粺鐨勫師鐢熸帶浠讹紙濡?RN锛夛紝鑰屾槸浣跨敤鑷繁鐨勯珮鎬ц兘娓叉煋寮曟搸鏉ョ粯鍒?/span>Widget锛堝悗缁細杩涗竴姝ヤ粙缁嶄粈涔堟槸Widget锛夈€傝繖鏍峰彲浠ヤ繚璇佸湪澶氬钩鍙颁笂 UI 鐨勪竴鑷存€э紝涔熷彲浠ユ墦鐮村鍘熺敓鎺т欢渚濊禆鑰屽甫鏉ョ殑闄愬埗銆?/span>
Flutter 鎵€浣跨敤鐨?Dart 璇█鏀寔 AOT锛屽湪 AOT 涓嬮€熷害杩滆秴 JS銆傚悓鏃讹紝Flutter 浣跨敤鑷繁鐨勬覆鏌撳紩鎿庢潵缁樺埗 UI锛屽竷灞€鏁版嵁绛夌敱 Dart 璇█鐩存帴鎺у埗锛屾墍浠ュ湪甯冨眬杩囩▼涓笉闇€瑕佸儚 RN 閭f牱瑕佸湪 JavaScript 鍜?Native 涔嬮棿閫氫俊锛屽彲浠ュ噺灏戞€ц兘寮€閿€銆?br>

 part 2鈥擣lutter Widget
part 2鈥擣lutter Widget
鍦?Flutter 涓紝Widget鐨勫姛鑳芥槸鈥滄弿杩颁竴涓?UI 鍏冪礌鐨勯厤缃暟鎹€濓紝Flutter 鍐呬竴鍒囩殕Widget锛岃€?/span>Widget鏈韩鏄笉鍙彉鐨勶紝娌′釜Widget鐘舵€侀兘浠h〃浜嗕竴甯с€?/span>
閭?/span>Widget鏄€庝箞宸ヤ綔鐨勫憿锛?/span>
Widget鍏跺疄骞朵笉鏄〃绀烘渶缁堢粯鍒跺湪璁惧灞忓箷涓婄殑鏄剧ず鍏冪礌锛岃€屽畠鍙槸鎻忚堪鏄剧ず鍏冪礌鐨勪竴涓厤缃暟鎹€?/span>
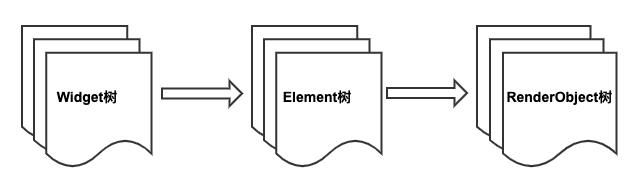
瀹為檯涓婏紝Flutter 涓湡姝d唬琛ㄥ睆骞曚笂鏄剧ず鍏冪礌鐨勭被鏄?/span>Element锛屼篃灏辨槸璇?/span>Widget鍙槸鎻忚堪Element鐨勯厤缃暟鎹€?/span>Widget鍙槸 UI 鍏冪礌鐨勪竴涓厤缃暟鎹紝骞朵笖涓€涓?/span>Widget鍙互瀵瑰簲澶氫釜Element锛岃繖鏄洜涓哄悓涓€涓?/span>Widget瀵硅薄鍙互琚坊鍔犲埌UI鏍戠殑涓嶅悓閮ㄥ垎锛岃€岀湡姝f覆鏌撴椂锛孶I鏍戠殑姣忎竴涓?/span>Element鑺傜偣閮戒細瀵瑰簲涓€涓?/span>Widget瀵硅薄銆?br>

浠ヤ笅鏄竴涓畝鍗曠殑Stateless Widget绀轰緥锛?/span>
class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Welcome to Flutter',home: Scaffold(appBar: AppBar(title: const Text('Welcome to Flutter'),),body: const Center(child: const Text('Hello World'),),),);}}
杩欓噷鐨?/span>
BuildContext灏辨槸Widget瀵瑰簲鐨?/span>Element锛屾垜浠彲浠ラ€氳繃context鍘昏幏鍙?/span>Element閲岀殑涓滆タ锛屾瘮濡?/span>State鍜?/span>RenderObject銆?/span>
Widget鏈夊緢澶氱被鍒紝鎺ヤ笅鏉ユ垜浠繘涓€姝ュ睍寮€銆?/span>
 part 2.1鈥擲tatelessWidget
part 2.1鈥擲tatelessWidget
鍦ㄤ笂闈㈢殑绀轰緥涓紝鎴戜滑宸茬粡鐪嬪埌浜?/span>StatelessWidget锛?/span>StatelessWidget鐩稿姣旇緝绠€鍗曪紝瀹冪户鎵胯嚜Widget绫伙紝閲嶅啓浜?/span>createElement()鏂规硶锛?/span>
@overrideStatelessElement createElement() => new StatelessElement(this);
StatelessElement 闂存帴缁ф壙鑷?/span>Element绫伙紝涓?/span>StatelessWidget鐩稿搴旓紙浣滀负鍏堕厤缃暟鎹級銆?/span>StatelessWidget鐢ㄤ簬涓嶉渶瑕佺淮鎶ょ姸鎬佺殑鍦烘櫙锛屽畠閫氬父鍦?/span>build鏂规硶涓€氳繃宓屽鍏跺畠Widget鏉ユ瀯寤篣I锛屽湪鏋勫缓杩囩▼涓細閫掑綊鐨勬瀯寤哄叾宓屽鐨?/span>Widget銆?/span>
 part 2.2鈥擲tatefulWidget
part 2.2鈥擲tatefulWidget
鍜?/span>StatelessWidget涓€鏍凤紝StatefulWidget涔熸槸缁ф壙鑷?/span>Widget绫伙紝骞堕噸鍐欎簡createElement()鏂规硶锛屼笉鍚岀殑鏄繑鍥炵殑Element 瀵硅薄骞朵笉鐩稿悓锛涘彟澶?/span>StatefulWidget绫讳腑娣诲姞浜嗕竴涓柊鐨勬帴鍙?/span>createState()銆?/span>
abstract class StatefulWidget extends Widget {const StatefulWidget({ Key key }) : super(key: key);@overrideStatefulElement createElement() => new StatefulElement(this);@protectedState createState();}
鈥?code class="mq-251">StatefulElement 闂存帴缁ф壙鑷?/span>Element绫?/span>锛?span class="mq-255">涓?/span>StatefulWidget鐩稿搴旓紙浣滀负鍏堕厤缃暟鎹級銆?code class="mq-258">StatefulElement涓彲鑳戒細澶氭璋冪敤createState()鏉ュ垱寤虹姸鎬侊紙State锛夊璞°€?/span>
鈥?code class="mq-264">createState() 鐢ㄤ簬鍒涘缓鍜?/span>StatefulWidget鐩稿叧鐨勭姸鎬侊紝瀹冨湪StatefulWidget鐨勭敓鍛藉懆鏈熶腑鍙兘浼氳澶氭璋冪敤锛屾湰璐ㄤ笂灏辨槸涓€涓?/span>StatefulElement瀵瑰簲涓€涓?State 瀹炰緥銆?/span>
 part 2.3鈥擲tate
part 2.3鈥擲tate
涓€涓?StatefulWidget 绫讳細瀵瑰簲涓€涓?State 绫伙紝State 琛ㄧず涓庡叾瀵瑰簲鐨?StatefulWidget 瑕佺淮鎶ょ殑鐘舵€併€?/span>
State 淇濆瓨鍦ㄤ簡 Element 锛屽疄鐜拌法甯у叡浜姸鎬併€?/span>
杩欓噷闄勪笂涓€涓?/span>StatefulWidget鐨勭ず渚嬶紝瀹炵幇鐨勬槸涓€涓鏁板櫒锛?/span>
class CounterWidget extends StatefulWidget {const CounterWidget({Key key,this.initValue: 0});final int initValue;@override_CounterWidgetState createState() => new _CounterWidgetState();}class _CounterWidgetState extends State<CounterWidget> {int _counter;@overrideWidget build(BuildContext context) {print("build");return Scaffold(body: Center(child: FlatButton(child: Text('$_counter'),//click and countonPressed:()=>setState(()=> ++_counter,),),),);}}
 part 2.4鈥斿鍣╓idget鍜屾覆鏌揥idget
part 2.4鈥斿鍣╓idget鍜屾覆鏌揥idget
Text, Slider, ListTile绛夐兘灞炰簬娓叉煋Widget锛屽叾鍐呴儴涓昏鏄?/span>RenderObjectElement銆?/span>
StatelessWidget鍜?/span>StatefulWidget绛夊睘浜庡鍣╓idget锛屽叾鍐呴儴浣跨敤鐨勬槸ComponentElement锛屾湰韬槸涓嶅瓨鍦?/span>RenderObject鐨勩€?/span>
鑾峰彇Widget鐨勪綅缃拰澶у皬绛夛紝閮?/span>闇€瑕?/span>閫氳繃RenderObject鑾峰彇銆?/span>
part 3鈥擱endorObject
鏈€鍚庢垜浠潵绠€鍗曚粙缁嶄竴涓嬪垰鍒氭彁鍒拌繃鍑犳鐨?/span>RendorObject銆?/span>
RenderObject灏辨槸娓叉煋鏍戜腑鐨勪竴涓璞★紝姣忎釜Element閮藉搴斾竴涓?/span>RenderObject锛屾垜浠彲浠ラ€氳繃Element.renderObject 鏉ヨ幏鍙栥€傚苟涓旀垜浠篃璇磋繃RenderObject鐨勪富瑕佽亴璐f槸 Layout 鍜岀粯鍒讹紝鎵€鏈夌殑RenderObject浼氱粍鎴愪竴妫垫覆鏌撴爲 Render Tree銆?/span>
RendorObject棰楃矑搴﹀緢缁嗭紝鍔熻兘寰堝崟涓€锛岃礋璐?layout 鍜?paint 鐨勮繃绋嬨€傚ぇ閮ㄥ垎 Widget 鐨勭粯鍒跺璞′細鏄瓙绫?RenderBox(RenderSliver 渚嬪)銆?/span>
鐞嗚ВRenderObject涓昏鐨勫姛鑳藉拰鏂规硶鍙互甯姪鎴戜滑鏇村ソ鍦扮悊瑙?Flutter UI 鐨勫簳灞傚師鐞嗭紝浣嗚繖涓€閮ㄥ垎杈冧负澶嶆潅锛岄檺浜庣瘒骞呭師鍥犺繖閲屽氨涓嶅啀娣卞叆闃愯堪浜嗭紝鍚勪綅璇昏€呭彲浠ラ€氳繃瀹樻柟鏂囨。杩涜杩涗竴姝ュ涔犮€?br>
Google Developer Groups 璋锋瓕寮€鍙戣€呯ぞ鍖猴紝鏄胺姝屽紑鍙戣€呴儴闂ㄥ彂璧风殑鍏ㄧ悆椤圭洰锛岄潰鍚戝 Google 鍜屽紑婧愭妧鏈劅鍏磋叮鐨勪汉缇よ€屽瓨鍦ㄧ殑鍏泭鎬у紑鍙戣€呯ぞ鍖恒€侴DG Shanghai 鍒涚珛浜?2009 骞达紝鏄叏鐞?GDG 绀惧尯涓渶娲昏穬鍜岀煡鍚嶇殑鎶€鏈ぞ鍖轰箣涓€锛屾瘡骞翠妇鍔?30 鈥?50 鍦哄ぇ澶у皬灏忕殑绉戞妧娲诲姩锛屾瘡骞村奖鍝嶅崄鍑犱竾浠ヤ笂娴蜂负涓績杈愬皠闀夸笁瑙掑湴甯︾殑寮€鍙戣€呭強绉戞妧浠庝笟浜哄憳銆?/p>
绀惧尯鎴愬憳鍔犲叆鏂瑰紡锛氳鍙戦偖浠惰嚦浠ヤ笅閭
gdg-shanghai+subscribe@googlegroups.com
以上是关于銆愭椿鍔ㄥ洖椤俱€慒lutter 璺ㄥ钩鍙癠I妗嗘灦的主要内容,如果未能解决你的问题,请参考以下文章