鎵嬫満QQ 寮€婧愬熀浜嶧lutter 鐨勫姩鎬佸寲妗嗘灦 MXFlutter 锛岀墰閫硷紒
Posted 寮€鍙戣€呮妧鏈墠绾?/a>
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鎵嬫満QQ 寮€婧愬熀浜嶧lutter 鐨勫姩鎬佸寲妗嗘灦 MXFlutter 锛岀墰閫硷紒相关的知识,希望对你有一定的参考价值。
鐐瑰嚮鈥?/span>寮€鍙戣€呮妧鏈墠绾?/span>鈥濓紝閫夋嫨鈥滄槦鏍囸煍濃€?/span>
鍦ㄧ湅|鏄熸爣|鐣欒█, 鐪熺埍
鏉ユ簮锛氭墜鏈篞Q鍥㈤槦
鍩轰簬JS鐨勯珮鎬ц兘Flutter鍔ㄦ€佸寲妗嗘灦
鍙兘鏄洰鍓嶆斁鍑烘潵鐨勭浉瀵规渶瀹屾暣鐨凢lutter鍔ㄦ€佸寲鏂规
缂樿捣锛?8骞?0鏈堜唤锛屾垜浠洟闃熺殑iOS浜у搧灏濊瘯寮曞叆 Flutter锛屽仛涓篿OS寮€鍙戯紝涓€鎺ヨЕ鍒癋lutter灏遍┈涓婃劅鍙楀埌锛孎lutter 铏界劧寮哄ぇ锛屼絾涓嶈兘鍔ㄦ€佸寲鏄樆纰嶆垜浠娇鐢ㄥス鐨勫敮涓€闅滅浜嗐€傝垗寮僋ative鐨勫紑鍙戞柟寮忥紝涓€涓緢澶х殑璇夋眰鏄幏鍙栧姩鎬佹洿鏂扮殑鑳藉姏銆傜湅Google鍥㈤槦瀵瑰姩鎬佸寲鐨勬帾杈烇紝搴旇鎸囨湜涓嶄笂浜嗭紝鑷繁鍔ㄦ墜涓拌。瓒抽銆?/span>
椤圭洰浠e彿锛歁XFlutter 锛圡atrix Flutter锛?/span>
鏍稿績鎬濊矾鏄妸 Flutter 鐨勬覆鏌撻€昏緫涓殑涓夋5鏍戜腑鐨勭涓€妫碉紝鏀惧埌 JavaScript 涓敓鎴愩€傜敤 JavaScript 瀹屾暣瀹炵幇浜?Flutter 鎺т欢灞傚皝瑁咃紝鍙互浣跨敤 JavaScript锛岀敤鏋佸叾绫讳技 Dart 鐨勫紑鍙戞柟寮忥紝寮€鍙慒lutter搴旂敤锛屽埄鐢↗avaScript鐗堢殑杞婚噺绾lutter Runtime锛岀敓鎴怳I鎻忚堪锛屼紶閫掔粰Dart灞傜殑UI寮曟搸锛孶I寮曟搸鎶奤I鎻忚堪鐢熶骇鐪熸鐨?Flutter 鎺т欢銆傛墍浠ワ紝浠栧湪iOS涓婃槸瀹屽叏鍔ㄦ€佸寲鐨?锛屽畬鏁翠唬鐮佸湪github锛?/span>
濡傛灉鑳藉府鍔╁埌澶у锛岃缁橫XFlutter鐐逛釜Star锛岀粰鎴戜滑鏈夊姩鍔涚户缁洿鏂颁笅鍘籢_*锛屼篃璁╂暣涓狥lutter绀惧尯閮借兘浜嗚В鍒版垜浠紑鍙戣€呯殑璐$尞銆俫ithub TGIF-iMatrix MXFlutter
缁х画鍓嶅厛鐬ヤ竴鐪兼暣浣撶殑鏋舵瀯锛屼竴鍙ヨ瘽浠嬬粛MXFlutter锛屽氨鏄敤JavaScript锛屼互Flutter鐨勫啓娉曞紑鍙慒lutter銆傛睏...杩樻槸鏈夌偣缁曪紝澶у鐪嬩笅闈㈣创鍑烘潵鐨勪唬鐮佸惂銆?/span>

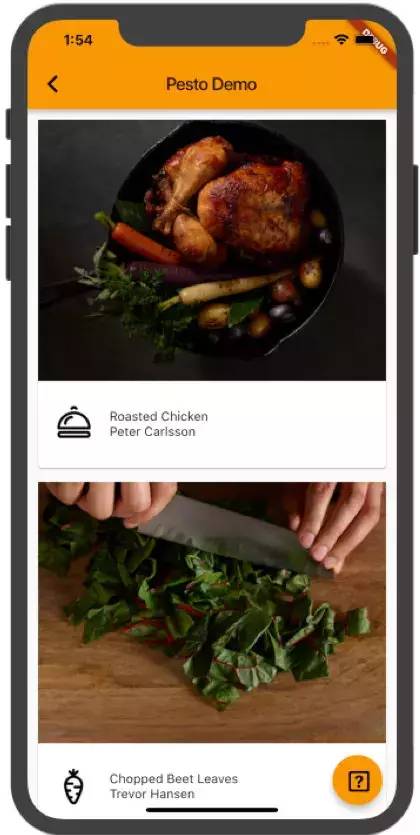
鏁堟灉
鍏堢湅鐪嬩娇鐢ㄦ晥鏋滐紝浠ヤ笅鎴浘鏄湪MXFlutter妗嗘灦涓嬬敤JS寮€鍙戯紝澶у鍙互鎶婁笂闈㈢殑婧愮爜涓嬭浇涓嬫潵锛岄噷闈㈡湁瀹屾暣鐨凧S浠g爜绀轰緥锛?/span>
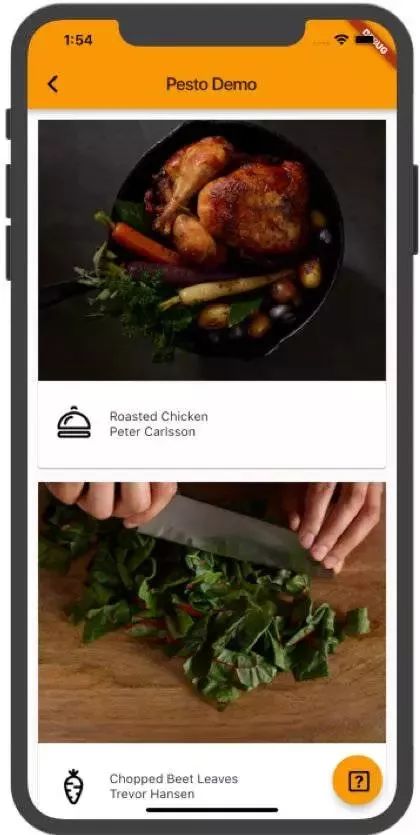
杩欎釜鏄疉PP绀轰緥鎴浘

涓嬮潰鏄疷I鎴浘瀵瑰簲鐨凧S浠g爜锛屾病閿欙紝浣犳病鏈夌溂鑺憋紝杩欎釜鏄湡鐨?javascript 浠g爜锛屽彲浠ュ湪 MXFlutter 鐨勮繍琛屾椂搴撲笂娓叉煋鍑?Flutter 鐨刄I
class JSPestoPage extends MXJSWidget {
constructor() {
super("JSPestoPage");
this.recipes = recipeList;
}
build(context) {
let statusBarHeight = 24;
let mq = MediaQuery.of(context);
if (mq) {
statusBarHeight = mq.padding.top
}
let w = new Scaffold({
appBar: new AppBar({
title: new Text("Pesto Demo")
}),
floatingActionButton: new FloatingActionButton({
child: new Icon(new IconData(0xe3c9)),
onPressed: this.createCallbackID(function () {
}),
}),
body: new CustomScrollView({
semanticChildCount: this.recipes.length,
slivers: [
//this.buildAppBar(context, statusBarHeight),
this.buildBody(context, statusBarHeight),
],
}),
//body:this.buildItems()[0]
});
return w;
}
buildAppBar(context, statusBarHeight) {
return SliverAppBar({
pinned: true,
expandedHeight: _kAppBarHeight,
actions: [
IconButton({
icon: new Icon(new IconData(1)),
tooltip: 'Search',
onPressed: this.createCallbackID(function () {
}),
}),
],
flexibleSpace: LayoutBuilder({
builder: function (context, constraints) {
size = constraints.biggest;
appBarHeight = size.height - statusBarHeight;
t = (appBarHeight - kToolbarHeight) / (_kAppBarHeight - kToolbarHeight);
extraPadding = new Tween({ begin: 10.0, end: 24.0 }).transform(t);
logoHeight = appBarHeight - 1.5 * extraPadding;
return Padding({
padding: EdgeInsets.only({
top: statusBarHeight + 0.5 * extraPadding,
bottom: extraPadding,
}),
child: Center({
child: new Icon(new IconData(1))
}),
});
},
}),
});
}
buildBody(context, statusBarHeight) {
let mediaPadding = EdgeInsets.all(0);
let mq = MediaQuery.of(context);
if (mq) {
mediaPadding = MediaQuery.of(context).padding;
}
let padding = EdgeInsets.only({
top: 8.0,
left: 8.0 + mediaPadding.left,
right: 8.0 + mediaPadding.right,
bottom: 8.0
});
return new SliverPadding({
padding: padding,
sliver: new SliverGrid({
gridDelegate: new SliverGridDelegateWithMaxCrossAxisExtent({
maxCrossAxisExtent: _kRecipePageMaxWidth,
crossAxisSpacing: 8.0,
mainAxisSpacing: 8.0,
}),
delegate: new SliverChildBuilderDelegate(
function (context, index) {
let recipe = this.recipes[index];
let w = new RecipeCard({
recipe: recipe,
onTap: function () { showRecipePage(context, recipe); },
});
return w;
},
{
childCount: this.recipes.length,
}),
}),
});
}
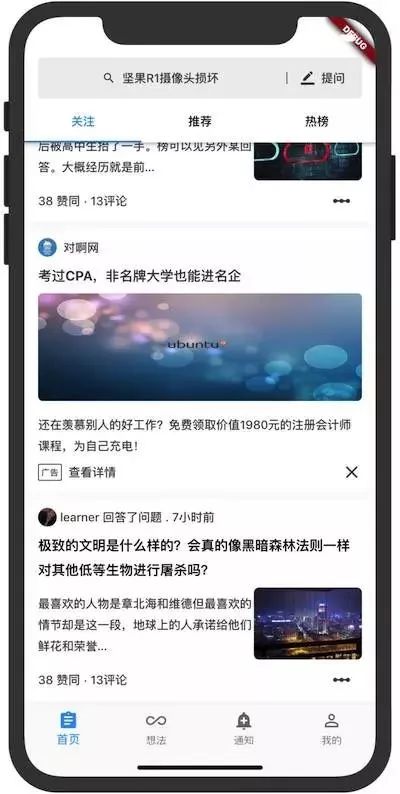
婧愮爜涓繕鏈夋洿涓版弧鐨勭ず渚嬶紝楂樹豢鐭ヤ箮椤甸潰JSFlutter鐗?/span>github.com/TGIF-iMatri鈥?span class="mq-180">锛岃繖鏄搴擴I锛屽凡缁忔帴杩戝湪绾夸笂鐗堢洿鎺ヤ娇鐢ㄤ簡銆?/span>

MXFlutter铏界劧鍚勪釜妯″潡宸茬浉瀵瑰畬鏁达紝浣嗘姇鍏ョ敓浜ц繕闇€瑕佽В鍐冲叾涓殑BUG锛岀敱浜?9骞村垵锛屽皬缁勫惎鍔ㄦ柊椤圭洰锛岄潪甯哥箒蹇欙紝鍑犱箮娌℃湁鏃堕棿缁х画寮€鍙戯紝浠?鏈堜唤涓€鐩存殏鍋滐紝鐩墠浜哄姏浠嶇劧寰堢揣寮狅紝濡傛灉澶у鏈夊叴瓒o紝鏈熷緟灏忎紮浼翠滑涓€璧峰姞鍏ワ紝鍏卞悓涓板瘜 MXFlutter 鍔ㄦ€佸寲鑳藉姏銆?/span>
0x00 鍒嗕韩涓嬪姩鎬佸寲鎺㈢储杩囩▼涓殑鍑犱釜鐐伆鏂规
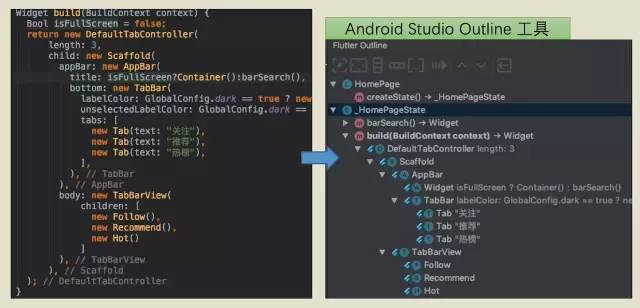
Flutter 鍔ㄦ€佸寲鏂规涓€锛氶潤鎬佽В鏋怐art璇█锛岀敓鎴怳I鎻忚堪
Dart 鏈韩鏄弿杩拌瑷€锛孖DE 鐨?Outline 宸ュ叿鍙互瑙f瀽 Dart 浠g爜鐢熸垚鏍戝舰缁撴瀯锛屾垜浠彲浠ュ埄鐢ㄥ叾婧愮爜锛岀敓鎴?JSON UI 鎻忚堪锛岀浉鍏充唬鐮侊細github.com/flutter/flu鈥?span class="mq-200">dart-sdk: analysis_server

闈欐€佽В鏋?Dart 缂虹偣锛屼笉鑳藉啓閫昏緫锛屽缂栧啓UI浠g爜鏈夊緢澶氶檺鍒讹紝涓嶈兘鍐欏垽鏂鍙ワ紝涓嶈兘鍐欏嚱鏁帮紝瑕佹敮鎸佽繖浜涙垚鏈緢楂樸€傛墍浠ュ彧濂芥斁寮冦€?/span>
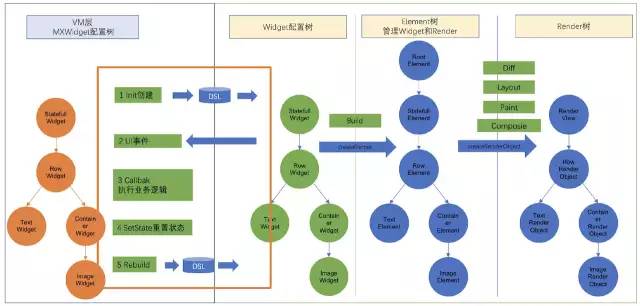
蹇€熶粙缁嶄笅Flutter鐨勬牳蹇冩覆鏌撴ā鍧椾笁妫垫爲
鍝嶅簲寮廢I妗嗘灦
WidgetTree:Widget 閲岄潰瀛樺偍浜嗕竴涓鍥剧殑閰嶇疆淇℃伅锛屽彲浠ラ珮鏁堢殑鍒涘缓锛坆uild锛夊拰閿€姣?/span>
Element 鏄垎绂?WidgetTree 鍜岀湡姝g殑娓叉煋瀵硅薄鐨勪腑闂村眰锛?WidgetTree 鐢ㄦ潵鎻忚堪瀵瑰簲鐨凟lement 灞炴€?/span>
RenderObject 鏉ユ墽琛?Diff锛?Hit Test 甯冨眬銆佺粯鍒?/span>

绗竴妫垫爲鏈夊畬鏁寸殑UI鎻忚堪淇℃伅锛岄偅涔堟垜鍙JIT涓嬮€氳繃 DartVM 鍒涘缓绗竴妫垫爲锛屽叾浠栬€楁椂鐨勬搷浣滈兘涓㈠埌AOT閲屽幓銆?/span>

Flutter 鍔ㄦ€佸寲鏂规浜岋細鍔ㄦ€佽繍琛?Dart 璇█锛岀敓浜I鎻忚堪
鍜屾柟妗堜竴闈欐€佽В鏋怐art瀵规瘮锛岀浜屼釜鏂规鏄啓涓€涓瀬鍏惰交閲忕殑杩愯鏃跺簱锛岃缂栧啓UI鐨凞art 浠g爜杩愯浜嗚捣鏉ワ紝鐢熸垚鏍戝舰缁撴瀯锛屽啀搴忓垪鍖栦负 JSON锛坉ebug锛夛紝FlatBuffers 锛坮elease锛塙I 鎻忚堪銆傚彲浠ョО涔嬩负鍔ㄦ€佽В鏋愭柟妗?/span>

鍏蜂綋娓叉煋閫昏緫

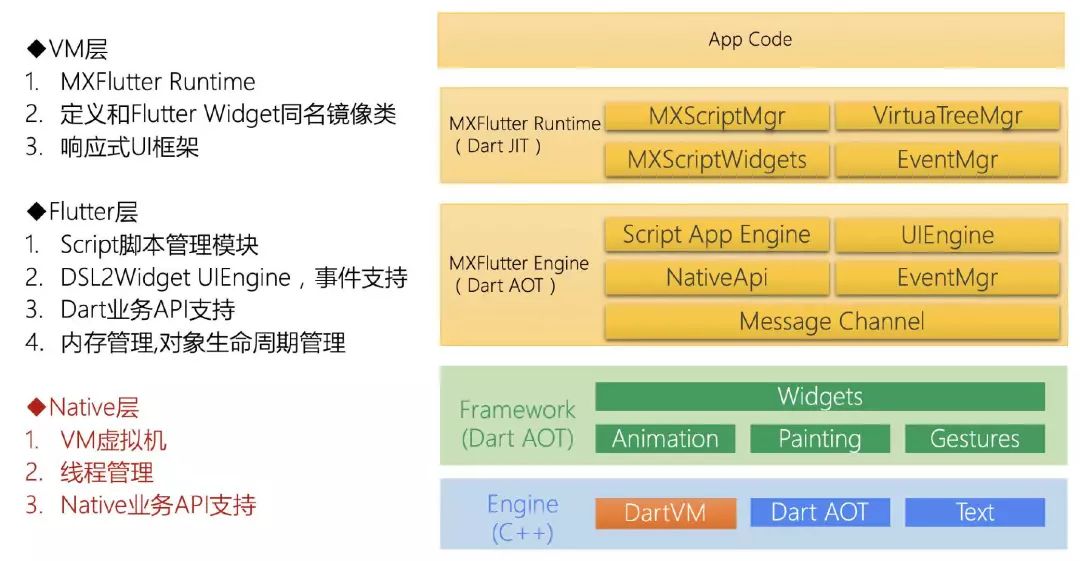
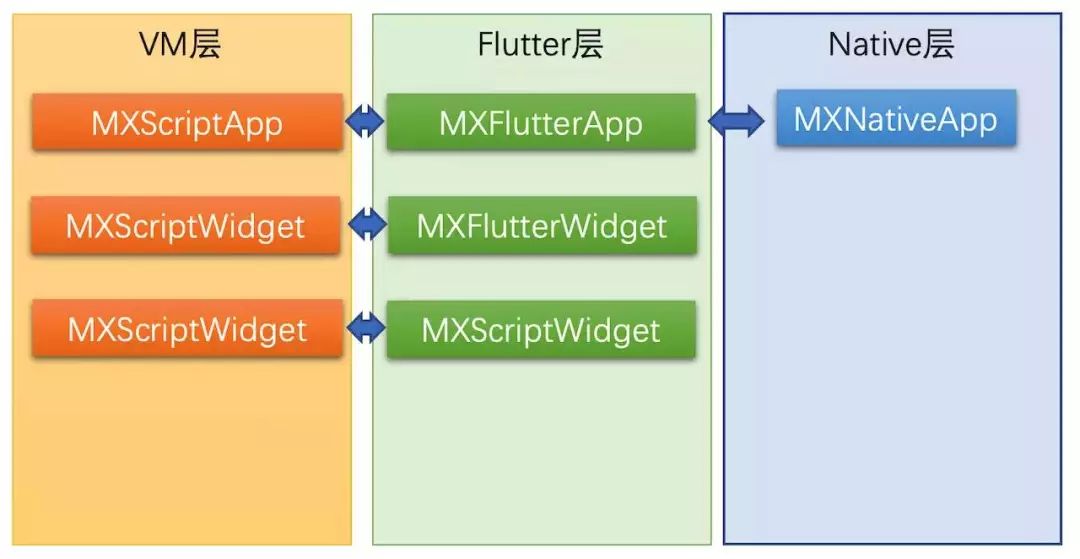
鎬讳綋鏋舵瀯

鏋舵瀯涔熸湁浜嗭紝鏂规涔熸湁浜嗭紝瑕丷un璧锋潵杩樻湁鍑犱釜楹荤儲浜嬭蹇欐椿锛孌artVM 瑕佹娊鍑烘潵锛孌art JIT灞傜殑杞婚噺绾ц繍琛屾椂搴擄紝Dart AOT灞傛妸DSL杞垚鐪熸Widget鐨刄IEngin涔熻鍐欏摝锛屽氨鏄浘涓粍鑹插拰绾㈣壊鐨勪笁閮ㄥ垎
鎶界DartVM
鏃犳硶绠€鍗曚慨鏀圭紪璇戞潯浠舵娊绂?/span>
Dart婧愪唬鐮佸湪杩涜缂栬瘧鏃朵細閫氳繃DART_PRECOMPILED_RUNTIME瀹忚繘琛屾潯浠剁紪璇戜粠鑰屽湪Debug鐗堢紪璇慗IT妯″紡锛孯elease鐗堢紪璇慉OT妯″紡銆傚苟涓旇繖涓ょ妯″紡鏄簰鏂ョ殑锛屾棤娉曞悓鏃跺瓨鍦ㄣ€?/span>
绠€鍗曠殑瑙e喅鏂规硶鏄?/span>
鎴戜滑鍗曠嫭缂栬瘧鍑轰竴涓狣artVM锛屾墦鍖呮垚鍔ㄦ€佸簱锛屼慨鏀瑰鍑虹鍙凤紝閬垮厤绗﹀悎鍐茬獊
寮曞叆DartVM杩橀渶瑕佺殑宸ヤ綔
寮€鍙慏artVM涓嶯ative浜掗€氭帴鍙o紝鍙傝€冧簡Flutter锛屼娇鐢∟ative Extension鍜孌art_Invoke瀹炵幇浜掔浉璋冪敤
鍙孌artVM璋冭瘯鏂规锛屼袱涓狣artVM鐙珛杩愯锛岄€氳繃杩滅▼绔彛鍗曠嫭璋冭瘯DartFlutter
鏀寔寮曞叆绗笁鏂瑰簱锛孌artFlutter鍦ㄦ墦鍖呭彂甯冩椂浼氶€氳繃shell鑴氭湰鍒嗘瀽.packages鏂囦欢灏嗕緷璧栧簱鑷姩鎵撳寘闅廌art File Zip涓€璧烽殢鍖呬笅鍙戙€傚父鐢ㄥ簱鍙互棰勫厛鎵撳寘鐨凙pp鏈湴锛屽噺灏戜笅鍙戞枃浠跺ぇ灏?/span>
涓€涓殏鏃舵棤娉曡В鍐崇殑闂
瀹夎鍖呰繃澶э紝DartVM澧炲ぇ瀹夎鍖?0M锛屽鏋滃姞涓婂師鏈殑AOT40M锛屾暣涓狥lutter瀹夎鍖呬細澧炲ぇ鍒?0M,鐢―artVM涓嶇幇瀹炪€傛€庝箞鍔炲憿銆?/span>
0x01 鏈€缁堟柟妗圝avasSriptCore 鏇挎崲DartVM
鍙€ц兘鍒嗘瀽
JavasSriptCore 鏄痠OS瀹樻柟搴擄紝涓嶅鍔犲畨瑁呭寘
Dart浠g爜鍜孞S浠g爜闈炲父鐩歌繎锛屽彲浠ョ敤宸ュ叿杞崲
JavasSriptCore 涓?Native鏈夋洿鏂逛究鐨勪簰璋冩帴鍙?/span>
ReactNative 宸查獙璇侀€氳繃JS寮€鍙慉pp鑳藉姏鏄彲琛岀殑
JS鐨勬墽琛屾晥鐜囨槸DartVM鐨?鍊嶇紪鐮?M鐨凧SON鍙渶 2姣
闇€瑕佽В鍐崇殑闂
鐢↗S寮€鍙戝亣鐨凢lutter Runtime 灏佽JavasSriptCore涓嶯ative銆?Flutter浜掕皟鎺ュ彛
0x02 璁茶В涓婱XFlutter鐨勬覆鏌撳師鐞?/strong>
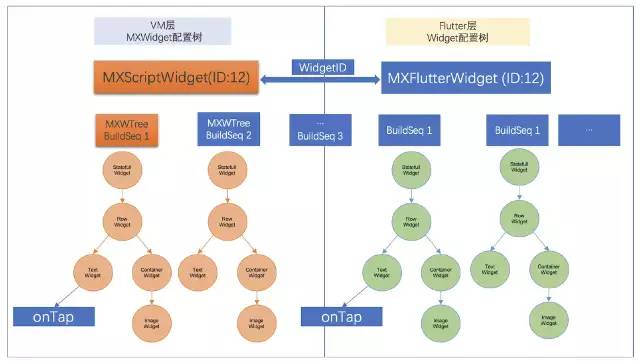
娓叉煋鏍?/span>
涓や釜閲嶈鐨勬暟鎹粨鏋?/span>
MXScriptWidget
MXWidgetTree
MXScriptWidget绠$悊涓€涓猄cript椤甸潰鎴栨帶浠讹紝璐熻矗鍒涘缓绠$悊 ScriptWidgetTree锛屼互鑷ID涓嶧lutter瀵瑰簲Widget鐩镐簰璋冪敤 锛屾瘡娆uild閮戒細鍒涘缓涓€涓柊鐨凪XWidgetTree

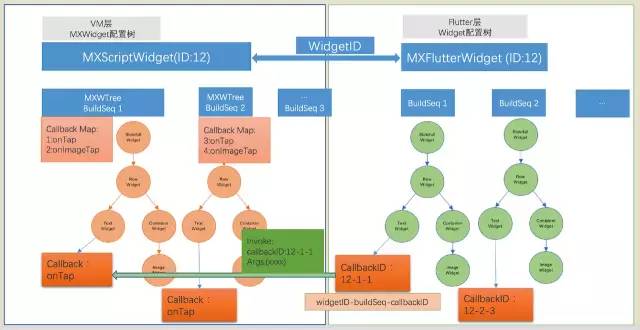
MXFlutter 浜嬩欢
鍦?JS 渚?buildWidget 鏃讹紝鎴戜滑浼氬 function 浜嬩欢锛岀敓鎴愯嚜澧炵殑鍞竴 callbackID锛屽苟涓?widgetID 缁勫悎鎷兼帴鎴?widgetID/callbackID锛屼綔涓轰簨浠剁殑鍞竴鏍囪瘑銆傜敤鎴风偣鍑荤晫闈㈡煇涓?button 鏃讹紝浜嬩欢鐢?Flutter 渚т紶鍒?JS 渚э紝閫氳繃瑙f瀽 widgetID/callbackID锛屾壘鍒板搴?widget 鐨?callback锛屽畬鎴愪簨浠跺鐞嗐€?/span>

MXFlutter 楂樻晥鐨勫姩鎬佸垪琛?/span>
閫氳繃鍦?JS 渚э紝ListView 璋冪敤 Build 鏂规硶鏃讹紝鎻愬墠灞曞紑 child, 骞朵负 ListView 澧炲姞 children 鎴愬憳鍙橀噺銆傛鏃讹紝鍥犱负浠呮湁鏁版嵁閰嶇疆锛屼笉浼氭湁澶氫綑鐨?Layout 杩囩▼锛屾墍浠ラ€熷害鏄潪甯稿揩鐨勩€?/span>
preBuild(jsWidget, buildContext) {
if(this.builder) {
for (let i = 0; i < this.childCount; ++i) {
let w = this.builder(buildContext, i);
this.children.push(w);
}
delete this.builder;
}
super.preBuild(jsWidget, buildContext);
}
鍦?Flutter 渚э紝ListView 浠嶇劧鏄姩鎬佸垱寤猴紝婊戝姩鍒楄〃锛孧XFlutter Engine 鏍规嵁 Children 鏁扮粍閲岀殑閰嶇疆鏁版嵁,鍒涘缓鐪熸鐨?Flutter WidgetCell锛屾晥鐜囦笌鍘熺敓鐩稿悓瀹屽叏涓€鑷淬€?/span>
ListView.builder(
itemCount: children.length,
itemBuilder: (context, index) {
return UIEngine.toWidget(children[index]);
},
)

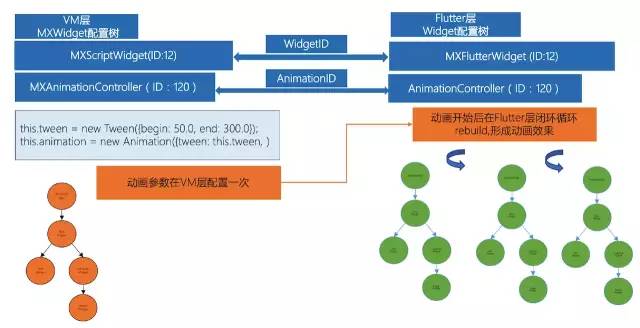
MXFlutter 鍔ㄧ敾鐨勬柟妗?/span>
鍔ㄧ敾鍙傛暟鍦╒M灞傞厤缃竴娆★紝鍔ㄧ敾寮€濮嬪悗鍦‵lutter灞傞棴鐜惊鐜痳ebuild,褰㈡垚鍔ㄧ敾鏁堟灉锛岃繖涓槸姣旇緝閫氱敤鐨勫仛娉曚簡銆?/span>

0x03 娓叉煋浼樺寲
涓嶇JSWidget鍒涘缓鏈夊蹇紝鎬绘槸鏈夎法璇█鎵ц锛屾墍浠ュ噺灏態uild娆℃暟鍜屽噺灏廈uild鍑烘潵鐨凞SL UI鎻忚堪澶у皬锛屽彲浠ヤ紭鍖栨€ц兘銆?/span>
娓叉煋浼樺寲1-灞€閮ㄥ埛鏂帮細閰嶇疆鏍慏iff
涓€涓簨瀹?/span>
鑷姩瀵规瘮涓ゆWidget 鏃犺濡備綍閮芥病鏈夌洿鎺ュ垱寤轰竴涓柊鐨勫揩锛屽鏋滃紑鍙戣€呬笉鍙備笌锛岀敱妗嗘灦鏉ヨ嚜鍔ㄨ绠桪iff鏄緱涓嶅伩澶辩殑
鍙鐨勬柟娉?/span>
鐗虹壊鍝嶅簲寮廢I妗嗘灦鐨勮璁℃ā寮?閲囩敤鍜孨ative銆乄eb鐨勬柟寮忥紝鐢卞紑鍙戣€呭弬涓庤嚜宸辫缃瓺iff鐨勮妭鐐癸紝鍗虫牴鎹甀D鑾峰彇瀵瑰簲Widget锛屼慨鏀筗idget鍙傛暟锛孯ebuild鐢熸垚鏂癉SL
娓叉煋浼樺寲2-灞€閮ㄥ埛鏂?宓屽鑺傜偣
MXScriptWidget 鏄竴涓叿澶嘊uild WidgetTree锛岀紦瀛楥allback鏄犲皠琛紝鍔ㄧ敾鏀寔鐨勫熀鏈崟浣嶃€傚彲浠ヤ綔涓烘櫘閫欶lutterWidget鏉ヤ娇鐢ㄣ€?/span>
鍦‵lutter灞傦紝濡傛灉Widget鏍戜腑鑺傜偣鏈塎XScriptWidget锛屽垯鍦ㄥ搴旇妭鐐逛笂鍒涘缓MXFlutterWidget鑷畾涔夋帶浠?/span>
涓や釜瀛愭爲鍙互鐩镐簰瀵瑰簲鑾峰緱灞€閮ㄥ埛鏂帮紝callback鍥炶皟锛屽姩鐢绘敮鎸侊紝Rebuild鏃舵墍鐢熶骇鐨刄I DSL 寰堝ぇ鍑忓皯锛屽姞蹇埛鏂伴€熺巼

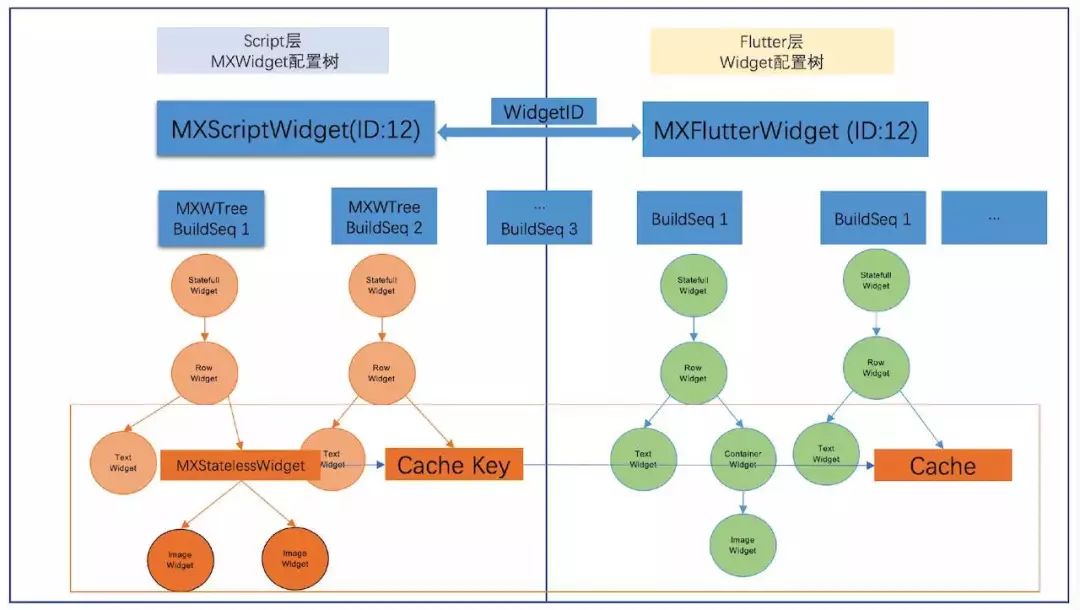
娓叉煋浼樺寲3-鍙互鍒嗙鍔ㄦ€佸拰闈欐€佹帶浠?/strong>
MXStatelessWidget 鍙互閫氳繃浣跨敤鏃犵姸鎬佺殑ScriptWidget鏉ュ悜妗嗘灦鏍囩ず锛屽叾涓嬮潰鐨勫瓙鏍戯紝鍦ㄦ瘡娆uild涓笉浼氬彉鍖栵紝鍏禸uild缁撴灉浼氳缂撳瓨锛屼笅娆″湪Flutter灞傜洿鎺ュ鐢?/span>

鍐呭瓨-璺ㄥ眰闀滃儚瀵硅薄鐨勭敓鍛藉懆鏈?/strong>
VM灞傦紝Flutter灞傦紝Native灞傞暅鍍忓璞$殑鐢熷懡鍛ㄦ湡濡備綍鎺у埗锛熷弬鑰?iOS JavaScriptCore 鍜?Objective-C鐨勮В鍐虫柟娉?/span>
浠lutter灞傜殑瀵硅薄鐢熷懡鍛ㄦ湡涓轰富
鍦╒M灞傚鍔燱eakMap鏀寔锛屼笉澧炲姞瀵硅薄寮曠敤璁℃暟锛孎lutter灞傞噴鏀句箣鍚庯紝閲婃斁VM灞傚璞?/span>
鍦∟ative灞備娇鐢?JSManagerValue锛孷M灞傚璞¢噴鏀惧悗锛孨ative鐨勫紩鐢ㄨ鑷姩缃┖

绾跨▼闂
鍙傜収涓氱晫RN绛夋鏋剁殑璁捐锛孷M灞傝窇鍦ㄤ竴涓崟鐙殑鍚庡彴绾跨▼
浠嶧lutter灞傞€氳繃Native閫氶亾璋冪敤鍒癡M锛屽彂鐢熶袱娆$嚎绋嬪垏鎹?/span>
Flutter UI灞傚拰MXScript灞傛槸寮傛璋冪敤锛岄檺鍒跺姩鎬佹帶浠剁殑鏋舵瀯璁捐
涓€涓彲琛屾柟妗?淇敼FlutterEngine 锛屽畾鍒跺紑鍙慏art->Native->VM 杩欎釜閫氶亾锛岃皟鐢ㄥ埌VM涓嶅垏鎹㈢嚎绋?VM涓嶆柊寤虹嚎绋嬶紝鐩存帴鐢盕lutter UI Thread 娑堟伅寰幆椹卞姩锛岃繖鏍蜂篃鍚屾椂鏀寔浜嗗拰Flutter UI 灞傜殑楂樻晥鍚屾璋冪敤锛屼絾瑕佹敞鎰忎粠Native璋冪敤鍒癡M锛岄渶瑕侀€氳繃瀹氬埗FlutterEngine鐨勬帴鍙c€?/span>
0x04 璁╁紑鍙戣€呭啓鍑轰紭闆呯殑浠g爜
璁╁紑鍙戣€呭啓鍑轰紭闆呯殑浠g爜,鍜冲挸锛岃繖閲屾湁鐐瑰惞浜嗭紝鎬讳箣锛屾垜浠兂璁╀娇鐢∕XFlutter鐨勫紑鍙戝悓瀛﹀啓鍑烘潵鐨勪唬鐮佺湅鏉ユ瑙勪竴浜涳紝濂界湅涓€浜涖€?/span>
瀹岀編鏀寔Dart Flutter璇硶
瀹氫箟鎵€鏈塅lutter 涓悓鍚峎idget绫伙紝鏋勫缓Widget鐨勫弬鏁扮被锛屾敮鎸佺浉鍚岀殑Build鏂瑰紡锛孲etState瑙﹀彂鍒锋柊锛屼簨浠跺搷搴斿嚱鏁?/span>
Callback鍑芥暟鑷姩鐢熸垚CallbackID
Callback鍑芥暟鑷姩This缁戝畾
ListView 鍍廌art灞備竴鏍峰紑鍙戯紝鏀寔itemBuilder鍥炶皟鍑芥暟
鍙傝€僇S绀轰緥婧愮爜TGIF-iMatrix home_page.js
0x05 MXFlutter 鍩虹寤鸿
鍥犱负 JavaScript 涓嶆敮鎸佹ā鍧楀寲寮€鍙戯紝涓嶈兘寮曠敤鍏朵粬鏂囦欢浠g爜锛屾垜浠弬鐓?RN锛屼娇鐢?Node.js 鐨勬ā鍧楀寲浠g爜锛屽湪Native 灞傛敮鎸?require 璇硶銆傚紑鍙戞椂锛孖DE鏈€濂介€夌敤 VSCode锛屽洜涓哄彲浠ユ寜瑁匤S鎻掍欢锛岀洿鎺ヨ繍琛岃皟璇旿S
鍙﹀锛屾垜浠€氳繃閲嶅畾鍚戞ā鎷熷櫒 JS 璺緞鏂囦欢鍒板紑鍙戞満锛岀敤鎴蜂慨鏀瑰畬 JS 鏂囦欢锛屼究鍙洿鎺ョ湅鍒扮浉搴斾慨鏀癸紝瀹炵幇妯℃嫙鍣ㄧ殑椤甸潰鐑洿鏂般€?/span>
鐢变簬鏃堕棿绱у紶锛孧XFlutter杩樻湁寰堝閬楃暀鐨勯棶棰橈紝浣滀负涓€涓妧鏈帰绱紝闈炲父杈涜嫤浣嗛潪甯告湁瓒o紝鏈熷緟鍚勪綅澶х墰鎸囧锛屾湡寰呭皬浼欎即浠彁鍑洪棶棰樹竴璧疯璁鸿В鍐炽€?/span>
瑕佷簡瑙e叏閮紝涓€瀹氳鎷変笅婧愮爜锛岃繍琛岃捣鏉ョ湅鐪嬶紝鏈夐棶棰樺彲浠ョ暀瑷€涓€璁ㄨ锛孧XFlutter浼氭寔缁洿鏂般€?/span>
閫夎矗鈥?/span>寮€鍙戣€呮妧鏈墠绾?/span> 鈥滄槦鏍?/span>馃敐锛屽唴瀹逛竴瑙﹀嵆杈俱€?/span>
寮€鍙戣€呮妧鏈墠绾?/span> 姹囬泦鎶€鏈墠绾垮揩璁拰鍏虫敞琛屼笟瓒嬪娍锛屽ぇ鍘傚共璐э紝鏄紑鍙戣€呯粡鍘嗗拰鎴愰暱鐨勪紭绉€鎸囧崡銆?/span>
以上是关于鎵嬫満QQ 寮€婧愬熀浜嶧lutter 鐨勫姩鎬佸寲妗嗘灦 MXFlutter 锛岀墰閫硷紒的主要内容,如果未能解决你的问题,请参考以下文章