WEB自动化性能测试
Posted 测试加
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WEB自动化性能测试相关的知识,希望对你有一定的参考价值。
介绍
从浏览器打开一个网站,需要dns解析、tcp三次握手、发送请求、dom渲染、js加载等以一系列操作,最终在用户面前展示完整的页面.
如果打开页面加载或者白屏的时间较长,用户会立即关掉或者放弃浏览,用户流量自然会丢失.
所以在web项目中web页面的加载时间测试是必不可少的.
相关参数
全部页面加载时间
全部页面载入时间指从最初启动浏览开始,直到所有元素都被加载完成后,在2秒后仍然没有网络活动的时间. 0-2秒:用户体验最好,打分100 2-8秒:用户可以容忍,从第2秒开始,每超过1秒减5分 8-15秒:用户不能忍受,从第2秒开始,每超过1秒减5分
页面加载时间
从页面开始加载到页面onload事件触发的时间。一般来说onload触发代表着直接通过html引用的CSS,JS,图片资源已经完全加载完毕.
白屏时间
输入网址到数据返回时间,此时页面还没有进行dom渲染
首字节时间
从开始加载到收到服务器返回数据的第一字节的时间
DNS时间
进行域名解析所需要的时间
TCP时间
客户端建立连接的时间
DOM渲染时间
DOM节点渲染时间,此时页面还不能执行操作事件
js加载时间
js、css、图片加载,此时用户可以对页面进行操作事件
访问web页面过程
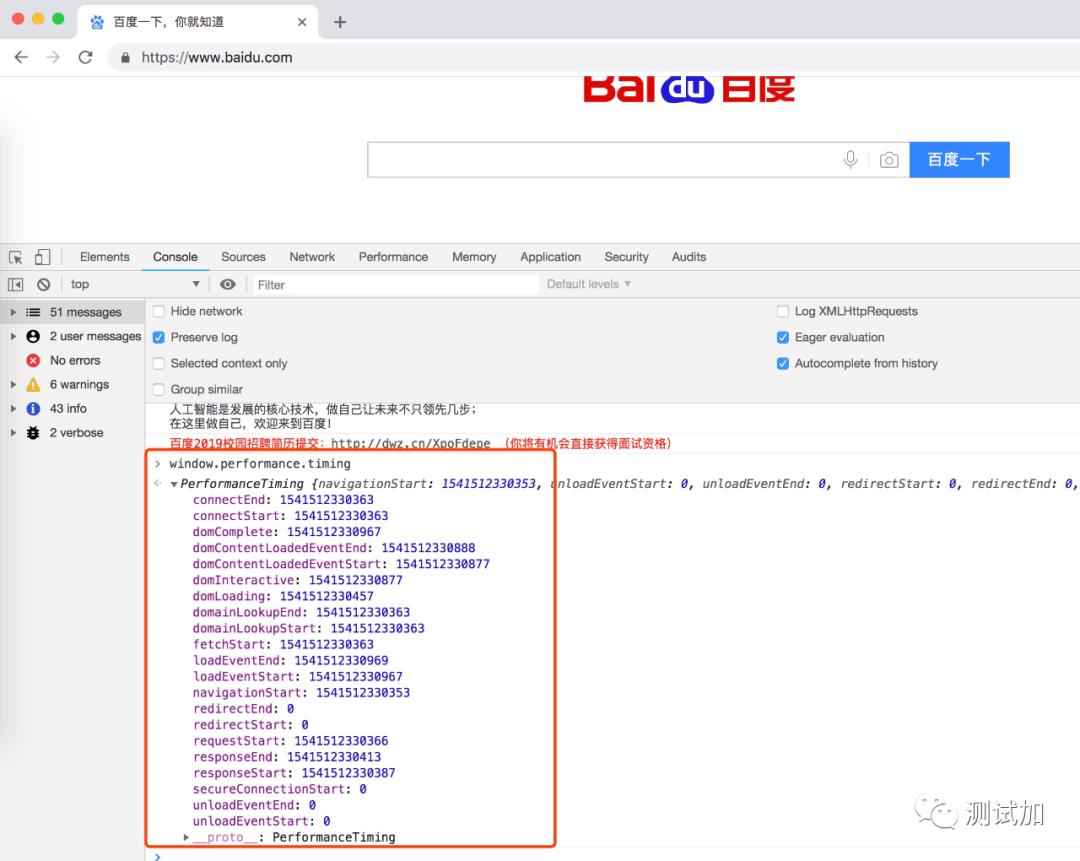
查看性能加载数据
使用chrome浏览器中的控制台,使用window.performance.timing函数可以查看页面的加载数据.

自动化工具
有了可以查看web页面的js函数,就可以利用一些自动化手段测试web页面并且自动化生产性能数据.
主要使用selenium+spring boot+rest-assured+highcharts等技术完成自动化测试
selenium
使用selenium的headless模式可以无感的打开一个网页并进行自动化测试,这种模式可以降低cpu和内存的消耗
spring boot
spring boot是java的web应用框架,使用velocity模版接受请求参数,可以动态渲染web页面.
rest-assured
rest-assured是java的一个接口测试框架,用于给服务端传递参数.
highcharts
highcharts是HTML5交互性图表库,有丰富的柱状图、饼图等
展示效果
git地址
https://github.com/xinxi1990/webtest
以上是关于WEB自动化性能测试的主要内容,如果未能解决你的问题,请参考以下文章
软件测试面试题含答案:WEB+网络|接口测试|性能测试|自动化测试