从入门到精通的全球20个最佳大数据可视化工具
Posted 工业互联网观察
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从入门到精通的全球20个最佳大数据可视化工具相关的知识,希望对你有一定的参考价值。
1. Tableau

Tableau 是一款企业级的大数据可视化工具。Tableau 可以轻松创建图形,表格和地图。 它不仅提供了PC桌面版,还提供了服务器解决方案,可以在线生成可视化报告。服务器解决方案可以提供了云托管服务。
2. Infogram
Infogram的最大优势在于它使可视化信息图表与实时大数据相链接。只须三个简单步骤,就可以在众多图表、地图甚至是视频可视化模板中进行选择。 Infogram支持团队账号。
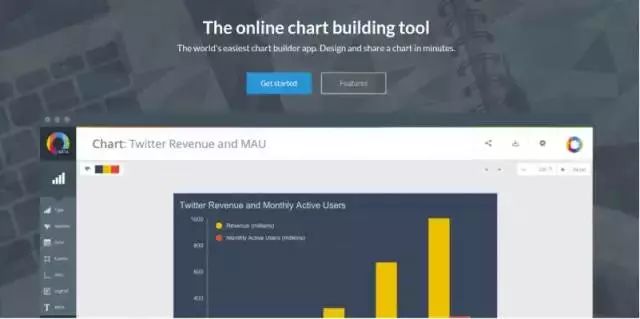
3. ChartBlocks

ChartBlocks是一个易于使用的在线工具,它无需编码,便能从电子表格、数据库中构建可视化图表。整个过程可以在图表向导的指导下完成。图表是响应式的,并且可以和任何的屏幕尺寸及设备兼容。
4. Datawrapper

Datawrapper是一款专注于新闻和出版的可视化工具。华盛顿邮报、卫报、华尔街日报和Twitter等媒体都使用了这一工具。Datawrapper非常容易使用,不需要任何编程基础。只需要上传数据便能轻松地创建和发布图表,甚至是地图。Datawrapper提供了众多的自定义布局及地图模板。
5. Plotly

Plotly可在短短几分钟内,从简单的电子表格中开始创建漂亮的图表。Plotly已经为谷歌、美国空军和纽约大学等机构所使用。 Plotly是一个非常人性化的网络工具,可在几分钟内启动。如果你的团队希望为javascript和Python等编程语言提供一个API接口的话,Plotly是一款非常人性化的工具。
6. RAW

RAW弥补了很多工具在电子表格和矢量图形(SVG)之间的缺失环节。你的大数据可以来自Microsoft Excel中,谷歌文档或是一个简单的逗号分隔的列表。它最厉害的功能是可以很容易地导出可视化结果,因为它和Adobe Illustrator,Sketch 和Inkscape是相容的。
7. Visual.ly

Visual.ly是一个可视化的内容服务。它提供专门的大数据可视化的服务,用户包括了VISA,耐克,Twitter,福特和国家地理等。如果想完全外包可视化文件给第三方,可以使用非常简化的在线流程:只需描述你的项目,服务团队将在项目的整个持续时间内和你在一起。 Visual.ly给您发送所有项目关键点的邮件通知,也将让你不断给出反馈。
8. D3.js

D3.js是最好的数据可视化工具库。D3.js运行在JavaScript上,并使用html,CSS和SVG。 D3.js是开源工具,使用数据驱动的方式创建漂亮的网页。 D3.js可实现实时交互。这个库非常强大和前沿,所以它带有没有预置图表也不支持IE9。
9. Ember Charts

Ember Charts 是一种基于Ember.js框架和使用d3.js的可视化工具。Ember Charts以绘制时间序列图、柱状图、饼图和散点图为主。它非常优易于扩展。同为Ember.js开发团队,Ember Charts聚焦于图形互动性。它有极强的错误处理能力,当你遇到坏数据时,系统也不会崩溃。
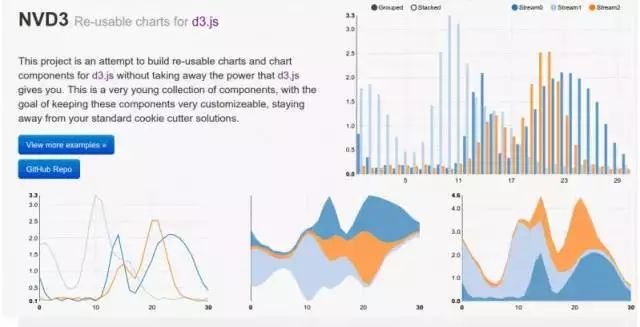
10. NVD3

NVD3运行在d3.js之上, 它可建立可重用的图表组件。该项目的目标是保持所有的图表整洁和可定制性。 NVD3是d3.js之上的简单的接口,保持了d3.js的所有强大功能。 NVD3由Novus Partners前端工程师开发和使其保持了图表技术洞察力。
11. Google Charts

Google Charts 以HTML5和SVG为基础,充分考虑了跨浏览器的兼容性,并通过VML支持旧版本的IE浏览器。所有将创建的图表是交互式的,有的还可缩放。Google Charts的网站拥有一个全面的模板库,可以从中找到所需模板。
12. FusionCharts

FusionCharts是最全面的JavaScript图表库,包括90个图表和900种地图。如果不是特别喜欢JavaScript,FusionCharts可以轻松集成像jQuery库,Angularjs和React框架以及ASP.NET和php语言。 FusionCharts支持JSON和XML数据,并提供许多格式图表:PNG,JPEG,SVG和PDF。
13. Highcharts

Highcharts是一个JavaScript API与jQuery的集成,全球最大的100家公司中有61家正在使用它。图表使用SVG格式,并使用VML支持旧版浏览器。它提供了两个专门的图表类型:Highstock和Highmaps,并且还配备了一系列的插件。你可以免费使用,而如果想建立付费的应用,只须支付少量牌照费用。此外,还可以使用Highcharts云服务。
14. Chart.js

对于一个小项目的图表,chart.js是一个很好的选择。开源,只有11KB大小,这使得它快速且易于使用,它支持多种图表类型:饼图、线性图和雷达图等。
15. Leaflet

Leafleft 基于Open Street Map数据,使用HTML5 / CSS3绘制互动式可视化图。可以使用他们的扩展插件库添加热点图(heatmaps)和动画标记。 Leaflet 是开源和只有33 KB大小。
16. Chartist.js

Chartist.js的开发社区一直致力于打败所有其他JavaScript图表库。它使用了Sass的个性化风格,它的SVG输出是响应式的。
17. n3-charts

N3-charts是一种基于AngularJS框架的工具。它建立在D3.js之上,帮助创建简单的互动图表。 N3-charts是一种小型化的图表工具,不适用于大型项目。
18. Sigma JS

Sigma JS 是交互式可视化工具库。由于使用了WebGL技术,你可以使用鼠标和触摸的方式来更新和变换图表。Sigma JS同时支持JSON和GEXF两种数据格式。这为它提供了大量的可用互动式插件。Sigma JS 专注于网页格式的网络图可视化。因此它在大数据网络可视化中非常有用。
19. Polymaps

Polymaps是一款地图可视化的JavaScript工具库。 Polymaps使用SVG实现从国家到街道一级地理数据的可视化。可以使用CSS格式来修改样式。Polymaps使用GeoJSON来解释地理数据。它是创建heatmap热点图的最好的工具之一,创建的所有地图都可以变成动态图。
20. Processing.js

Processing.js是一个基于可视化编程语言的JavaScript库。作为一种面向Web的JavaScript库,Processing.js能够有效进行网页格式图表处理,这使得它成为了一种非常好交换式可视化工具。 Processing.js需要一个兼容HTML5的浏览器来实现这一功能。
来源:数据分析
以上是关于从入门到精通的全球20个最佳大数据可视化工具的主要内容,如果未能解决你的问题,请参考以下文章