截图美化数据可视化博客背景图to-do
Posted 百秒公社
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了截图美化数据可视化博客背景图to-do相关的知识,希望对你有一定的参考价值。
Screely
平台: web app
产品链接:https://www.screely.com
Product Hunt 链接:
https://www.producthunt.com/posts/screely
这是一个美化截图的网页工具。会给朴素的截图加上一个 GUI 窗口的外框,以及类似 macOS 自带截图那样的窗口外面一圈阴影(但是没有 macOS 的好看),还会给图片加上纯色背景。
选择好截图(加载、拖拽或者直接用 Ctrl+V 粘贴),就可以看到美化后的截图了,这时可以选择一个想要的背景色(后面应该会有更多的调整选项)。前后过程就像下面这样:
官网上还列了一些待完成的功能,下面列了几个我觉得还比较有用的,完整的可以在网页下方找到。
渐变背景
浏览器扩展
支持 GIF 文件
图片背景(自定义,以及从 Unsplash 中选择)
Datazar Paper
平台: web app
产品链接:
https://www.appinn.com/yfzhe-product-hunt-2/www.datazar.com/paper

简单制作交互式、内容可重用的科技文章(英文原文是「A simple, interactive and reproducible scientific paper」,翻译的不好)。
这个产品本质上是一个支持数据处理和数据可视化的文档工具。其实支持数据可视化的工具很多,而且很多人都是用 matplotlib 等图表库自己写程序生成图表。但是能够将制作的交互式的可视化内容和文章编写放在一起不多。Datazar Paper 还可以使用Python 和 R 进行数据的处理;同时,文本内容支持 TeX 也是很大的一个亮点。
这个项目来自 Datazar,之前就上过 Product Hunt,做的就是 web 平台的数据处理,同样是使用 Python 和 R ,数据可视化方面则是借助著名的 D3 来完成。所以这次的 Paper 可以说就是在原有产品上增加了一个文档编辑器的功能。这可能是他们说「内容重用」的原因,可以处理分析好的数据以及制作好的图表直接插入到文档中,可能会方便一点?如果只能在 web 端查看而不能到处成本地的文本格式(比如 pdf)可能会吸引力要差很多。
有免费方案,所有项目都是公开的,私有项目需要付费。
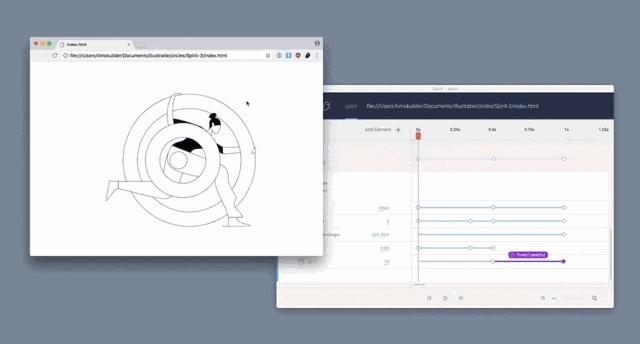
Spirit
平台: web app
产品链接:https://spiritapp.io/
Product Hunt 链接:
https://www.producthunt.com/posts/spirit-4

给网页制作动画算是比较麻烦的(没怎么写过,如果有简单方便的方案还请轻拍)。这个产品有点类似 flash 的操作界面,可以方便地制作 SVG 或 html 动画,不需要写代码。还可以实时预览。
作为一个设计类的 app,只能在 macOS 上使用也还算是比较常见;另外需要付费,15刀/月,感兴趣的朋友可以试一下。
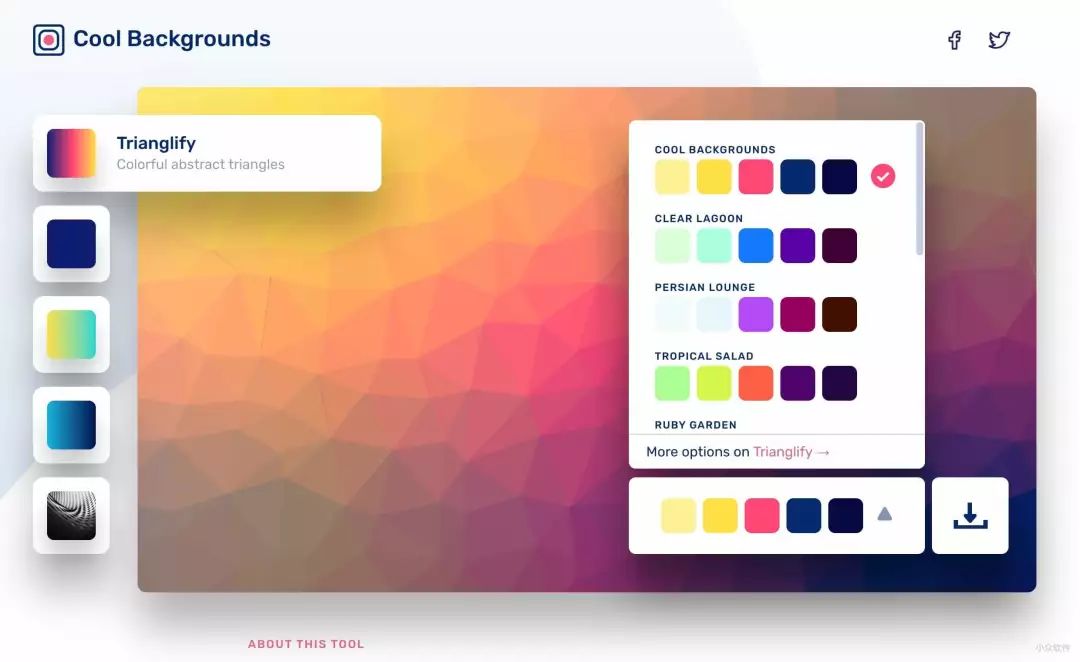
Cool Background
平台: web app
产品链接:https://coolbackgrounds.io/
Product Hunt 链接:
https://www.producthunt.com/posts/cool-backgrounds

为你的博客制作一个好看的背景图。
又是一个网页小工具。网页提供了5种不同的样式——Trianglify(多边风格)、Particles(粒子)、渐变、Gradient Topography(等高线)以及 Unsplash 上的无版权图片。个人最喜欢渐变色的等高线和粒子这两个风格。这些应该都是通过 css 或者 js 做的,所以最后生成为图片而不是能够直接下载源代码,倒是缺少了一点动态效果以及后期自行修改的能力。
Thought Train
平台: macOS
产品链接:https://coolbackgrounds.io/
Product Hunt 链接:
https://www.producthunt.com/posts/cool-backgrounds
这是一个 macOS 菜单栏(是叫这个吗)上的便签程序,这种工具其实很多了,好像很多程序员都喜欢 todo、记事这种写 demo。这个 app 一个特色在于可以直接在菜单栏里写当前代办事项。
免费,有内购。
Deadlines
平台: ios(iPhone & iPad)
产品链接
Product Hunt 链接
https://www.producthunt.com/posts/deadlines
带进度条的倒计时工具。从 logo 就能看出整个 app 走黑白简约风格。iOS only。
以上是关于截图美化数据可视化博客背景图to-do的主要内容,如果未能解决你的问题,请参考以下文章
R语言gganimate包创建可视化gif动图可视化动图:gganimate包创建动态散点图动画基于transition_time函数使用shadow_mark函数将数据集对应的静态图作为背景图
Python使用matplotlib可视化发散棒棒糖图发散棒棒糖图可以同时处理负值和正值并按照大小排序区分数据为发散棒棒糖图的特定数据点添加标签自定义背景填充色自定义数据点颜色