信件分析实战——数据可视化
Posted huan-ch
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了信件分析实战——数据可视化相关的知识,希望对你有一定的参考价值。
昨天我将一个数据的可视化完成,以及数据清洗出来了,今天完成了数据的简单可视化,之后将进行对echarts图表的操作,(图表联动,美化图表)等操作。
今天成果展示:
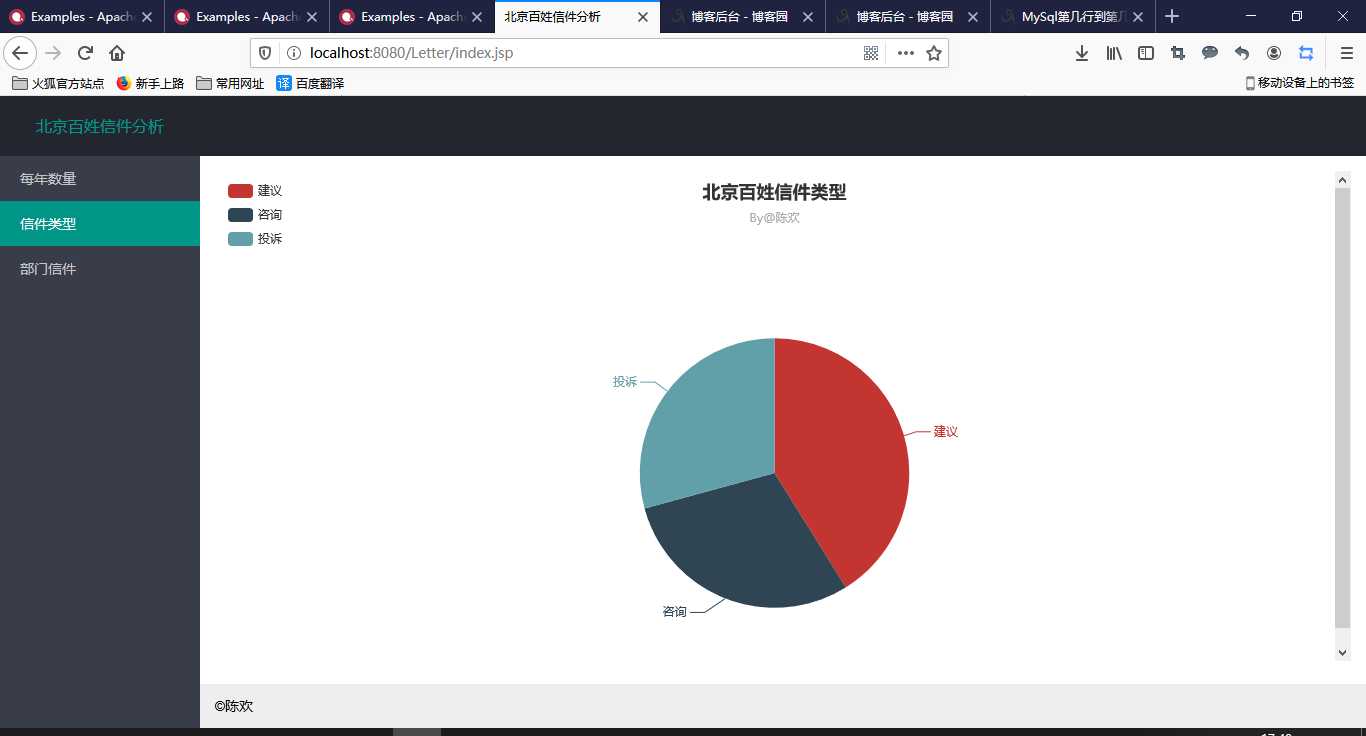
饼图:

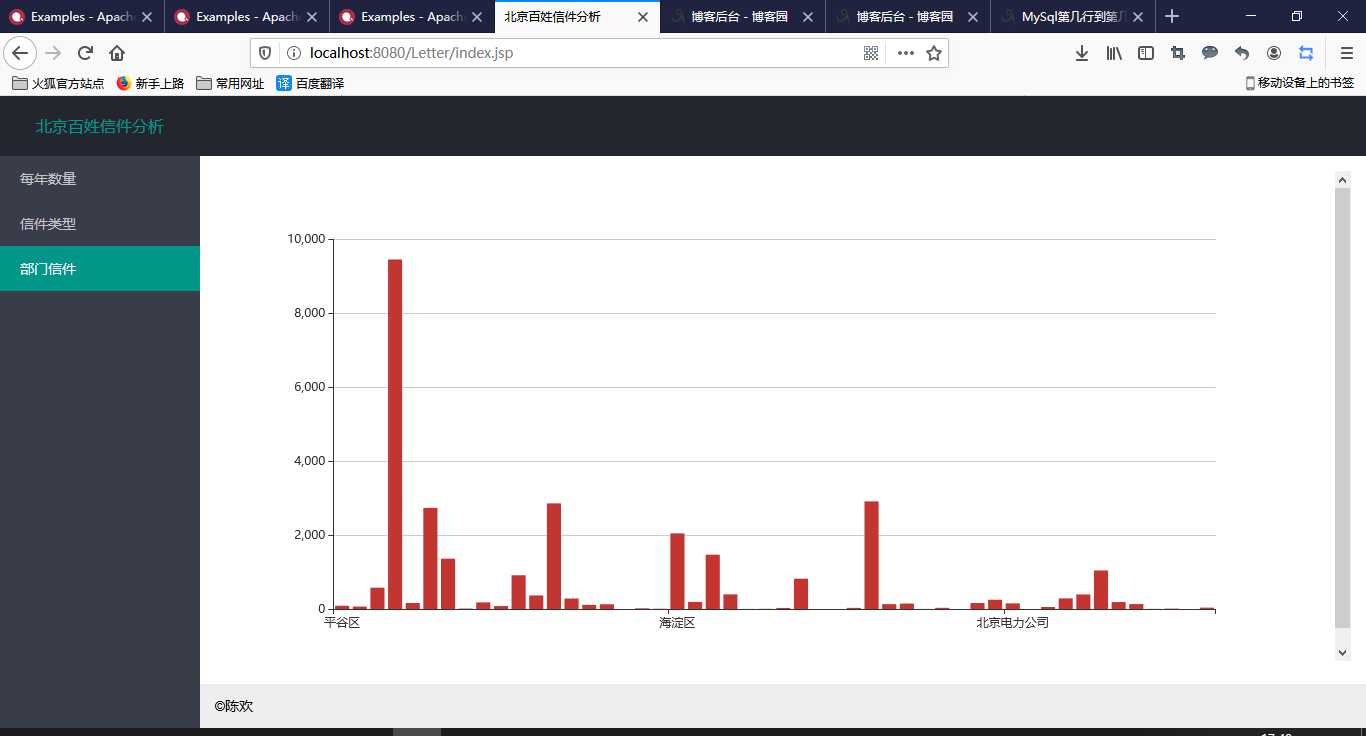
柱状图:

这两个的代码基本和之前的一样,是在原来的基础上更新的。
源代码:

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>北京百姓信件分析</title> <link rel="stylesheet" href="./layui/css/layui.css"> <script src="./layui/layui.js"></script> </head> <body> <body class="layui-layout-body"> <div class="layui-layout layui-layout-admin"> <div class="layui-header"> <div class="layui-logo">北京百姓信件分析</div> </div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <!-- 左侧导航区域(可配合layui已有的垂直导航) --> <ul class="layui-nav layui-nav-tree" lay-filter="test"> <li class="layui-nav-item"> <a class="" href="LetterServlet?method=year" target="center">每年数量</a> </li> <li class="layui-nav-item"> <a href="LetterServlet?method=type" target="center">信件类型</a> </li> <li class="layui-nav-item"><a href="LetterServlet?method=org" target="center">部门信件</a></li> </ul> </div> </div> <div class="layui-body"> <!-- 内容主体区域 --> <div style="padding: 15px;"> <iframe name="center" id="center" style="width:100%;height:490px;border:0;padding:0;"></iframe> </div> </div> <div class="layui-footer"> <!-- 底部固定区域 --> ©陈欢 </div> </div> <script> //javascript代码区域 layui.use(‘element‘, function(){ var element = layui.element; }); </script> </body> </body> </html>

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<% String path=request.getContextPath(); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>信件类型</title>
<script type="text/javascript" src="<%=path %>/js/echarts.min.js"></script>
</head>
<body>
<%
String item=(String)request.getAttribute("item");
String data=(String)request.getAttribute("data");
%>
<div id="container" style="height: 490px;"></div>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
var item=<%=item%>
var data=<%=data%>
option = {
title: {
text: ‘北京百姓信件类型‘,
subtext: ‘By@陈欢‘,
left: ‘center‘
},
tooltip: {
trigger: ‘item‘,
formatter: ‘{a} <br/>{b} : {c} ({d}%)‘
},
legend: {
orient: ‘vertical‘,
left: ‘left‘,
//data: [‘直接访问‘, ‘邮件营销‘, ‘联盟广告‘, ‘视频广告‘, ‘搜索引擎‘]
data: item
},
series: [
{
name: ‘信件类型‘,
type: ‘pie‘,
radius: ‘55%‘,
center: [‘50%‘, ‘60%‘],
/* data: [
{value: 335, name: ‘直接访问‘},
{value: 310, name: ‘邮件营销‘},
{value: 234, name: ‘联盟广告‘},
{value: 135, name: ‘视频广告‘},
{value: 1548, name: ‘搜索引擎‘}
], */
data: data,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: ‘rgba(0, 0, 0, 0.5)‘
}
}
}
]
};
;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<% String path=request.getContextPath(); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>回答部门</title>
<script type="text/javascript" src="<%=path %>/js/echarts.min.js"></script>
</head>
<body>
<%
String xZhou=(String)request.getAttribute("xZhou");
String values=(String)request.getAttribute("values");
%>
<div id="container" style="height: 490px;"></div>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
var xZhou=<%=xZhou%>
var values=<%=values%>
option = {
xAxis: {
type: ‘category‘,
data: xZhou
//data: [‘Mon‘, ‘Tue‘, ‘Wed‘, ‘Thu‘, ‘Fri‘, ‘Sat‘, ‘Sun‘]
},
yAxis: {
type: ‘value‘
},
series: [{
//data: [120, 200, 150, 80, 70, 110, 130],
data : values,
type: ‘bar‘
}]
};
;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>

package com.servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.dao.LetterDAO; /** * Servlet implementation class LetterServlet */ @WebServlet("/LetterServlet") public class LetterServlet extends HttpServlet { private static final long serialVersionUID = 1L; LetterDAO dao=new LetterDAO(); /** * @see HttpServlet#HttpServlet() */ public LetterServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#service(HttpServletRequest request, HttpServletResponse response) */ protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); String method=request.getParameter("method"); if(method.equals("year")) { NumByYear(request,response); }else if(method.equals("type")) { NumByType(request,response); }else if(method.equals("org")) { NumByOrg(request,response); } } private void NumByOrg(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException { String [] data=new String [2]; data=dao.getOrg(); request.setAttribute("xZhou", data[0]); request.setAttribute("values", data[1]); System.out.println(data[0]); System.out.println(data[1]); request.getRequestDispatcher("ByOrg.jsp").forward(request, response); } private void NumByType(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException { String [] data=new String [2]; data=dao.getType(); request.setAttribute("item", data[0]); request.setAttribute("data", data[1]); System.out.println(data[0]); System.out.println(data[1]); request.getRequestDispatcher("ByType.jsp").forward(request, response); } private void NumByYear(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException { String [] data =new String [2]; data=dao.getYear(); request.setAttribute("year", data[0]); request.setAttribute("num", data[1]); System.out.println(data[0]); System.out.println(data[1]); request.getRequestDispatcher("ByYear.jsp").forward(request, response); } }

package com.dao; import java.sql.Connection; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; import java.util.ArrayList; import java.util.List; import com.DBUtil.DBUtil; import com.bean.LetterBean; public class LetterDAO { public String[] getYear() { String[] num =new String [2]; List<LetterBean> data =new ArrayList<LetterBean>(); data=GetNumByYear(); num[0]="["; num[1]="["; for(int i=0;i<data.size();i++) { num[0]+="‘"+data.get(i).getCols()+"‘"; num[1]+="‘"+data.get(i).getValue()+"‘"; if(i<data.size()-1) { num[0]+=","; num[1]+=","; }else { num[0]+="]"; num[1]+="]"; } } return num; } private List<LetterBean> GetNumByYear() { String sql="select * from num_by_year"; List<LetterBean> data =new ArrayList<LetterBean>(); Connection conn = DBUtil.getConn(); Statement state = null; ResultSet rs = null; LetterBean bean=null; try { state = conn.createStatement(); rs = state.executeQuery(sql); while (rs.next()) { String cols=rs.getString("dt"); String value=rs.getString("num"); bean=new LetterBean(cols,value); data.add(bean); } }catch (SQLException e) { e.printStackTrace(); } finally { DBUtil.close(rs, state, conn); } return data; } public String[] getType() { String [] data=new String [2]; List<LetterBean> list=new ArrayList<LetterBean>(); list=GetNumByType(); data[0]="["; data[1]="["; for(int i=0;i<list.size();i++) { data[0]+="‘"+list.get(i).getCols()+"‘"; data[1]+="{value:"+list.get(i).getValue()+",name:‘"+list.get(i).getCols()+"‘}"; if(i<list.size()-1) { data[0]+=","; data[1]+=","; }else { data[0]+="]"; data[1]+="]"; } } return data; } private List<LetterBean> GetNumByType() { String sql="select * from num_by_type"; List<LetterBean> data =new ArrayList<LetterBean>(); Connection conn = DBUtil.getConn(); Statement state = null; ResultSet rs = null; LetterBean bean=null; try { state = conn.createStatement(); rs = state.executeQuery(sql); while (rs.next()) { String cols=rs.getString("letter_type"); String value=rs.getString("num"); bean=new LetterBean(cols,value); data.add(bean); } }catch (SQLException e) { e.printStackTrace(); } finally { DBUtil.close(rs, state, conn); } return data; } public String[] getOrg() { String [] data=new String [2]; List<LetterBean> list=new ArrayList<LetterBean>(); list=GetNumByOrg(); data[0]="["; data[1]="["; for(int i=0;i<list.size();i++) { data[0]+="‘"+list.get(i).getCols()+"‘"; data[1]+="‘"+list.get(i).getValue()+"‘"; if(i<list.size()-1) { data[0]+=","; data[1]+=","; }else { data[0]+="]"; data[1]+="]"; } } return data; } private List<LetterBean> GetNumByOrg() { String sql="select * from num_by_org limit 10"; List<LetterBean> data =new ArrayList<LetterBean>(); Connection conn = DBUtil.getConn(); Statement state = null; ResultSet rs = null; LetterBean bean=null; try { state = conn.createStatement(); rs = state.executeQuery(sql); while (rs.next()) { String cols=rs.getString("org_id"); String value=rs.getString("num"); bean=new LetterBean(cols,value); data.add(bean); } }catch (SQLException e) { e.printStackTrace(); } finally { DBUtil.close(rs, state, conn); } return data; } }
以上是关于信件分析实战——数据可视化的主要内容,如果未能解决你的问题,请参考以下文章
