数据可视化:如何用Tableau讲故事(配动画)
Posted MarTechCareer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据可视化:如何用Tableau讲故事(配动画)相关的知识,希望对你有一定的参考价值。
作者 | Joshua Milligan 翻译 | CC
大家在做数据可视化的时候常想,对于一套数据来说,有没有固定的、最好的可视化办法呢?比如,在看分类变量的时候,是不是该永远用bar chart?在看时间序列数据时,是不是该永远用时间轴?是不是对于特定的数据集,永远有一套最好的可视化方法,永远只有一个故事可以讲?

对于这个问题,有很多不同的看法。有些人会说,“当然了,根据要回答的问题以及面对的数据集,永远有一套固定的方法是最好的呈现这套数据的方式。”,但另一些人说,“这不一定!一套相同的数据也可以有很多不同的方法来呈现。哪种方法好取决于很多不同的因素。”
我倾向于相信“有很多不同的方法”——不过今天我不想讨论到底哪个观点是对的。我只想提供一些观察和一些例子。虽然我不认为永远有单一的、“最好的”办法来可视化数据,但是我承认有很多错误的、误导的、以及“不那么好的”方法,是我们应该避免的。
我最爱Tableau的一点是,你很容易就可以用它对数据的可视化进行试验——并且在试验的过程中你会产生更多的问题、去提出更新的问题,然后找到新的可视化方法来回答这些问题。它可以让你在不同的可视化中灵活切换,让我与数据可以产生“对话”。一个单一的可视化图像只能给我一个单一的观点。但对于同一组数据的不同的可视化就可以让我看到很多我可能忽略的问题。

事实是,对数据可视化图像只要做一点点简单的改变,就能呈现不同的洞察——有时它甚至会改变整个故事,或者至少是提供了一个全新的观点。
所以我的主要观点就是:即使对你的可视化只做一点小小的tweak,就可以揭示新观点和新的数据故事。
一个例子:时间的绝对性与相对性
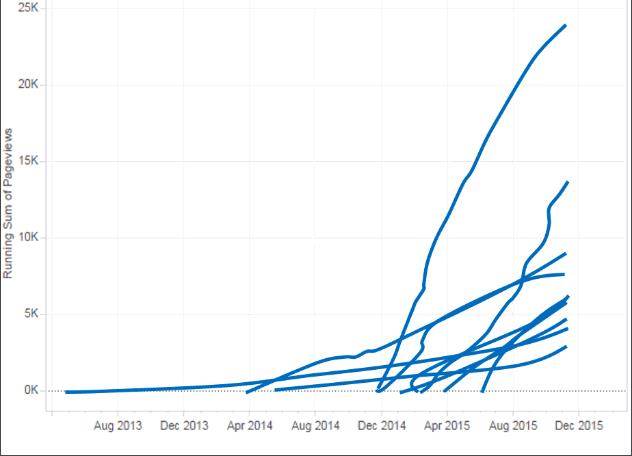
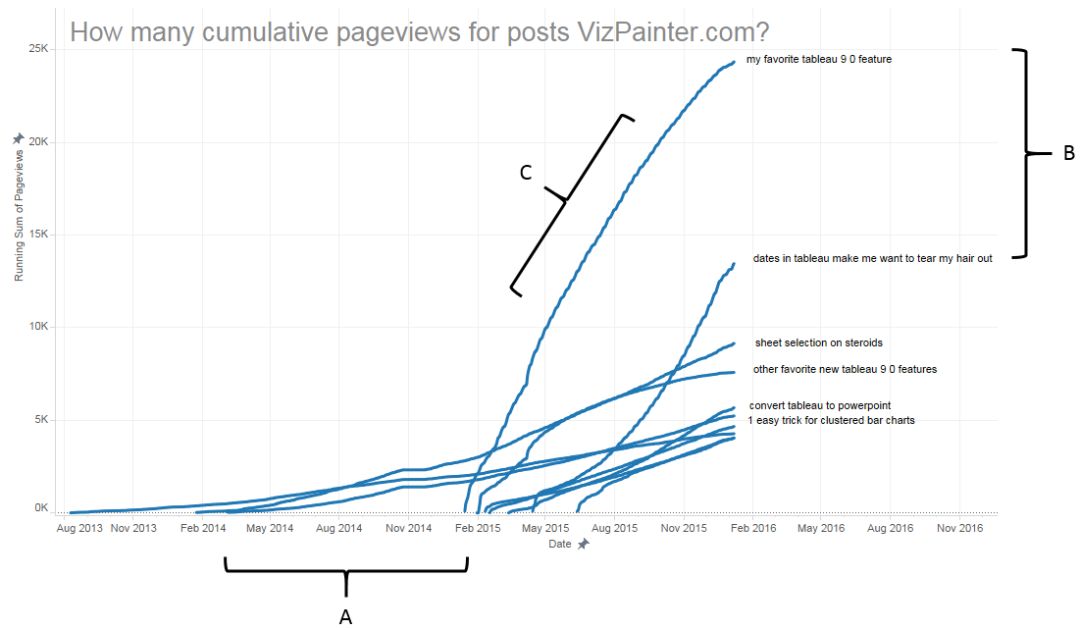
VizPainter.com上的帖子有多少累计阅读量?

注意上面这个GIF包含了两个不同的可视化:
当X轴是时间:你可以看到在VizPainter.com上每一个帖子的累计页面浏览数。起点就是帖子产生了第一个阅读量的日期。
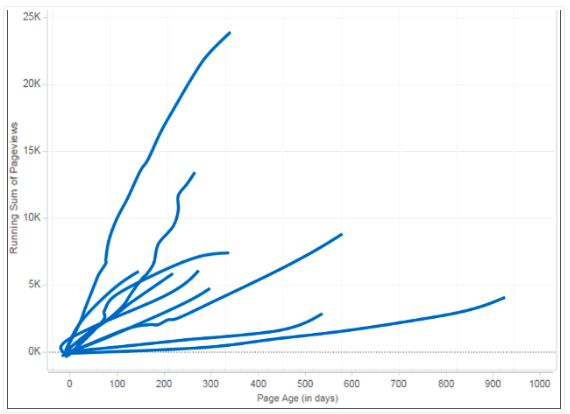
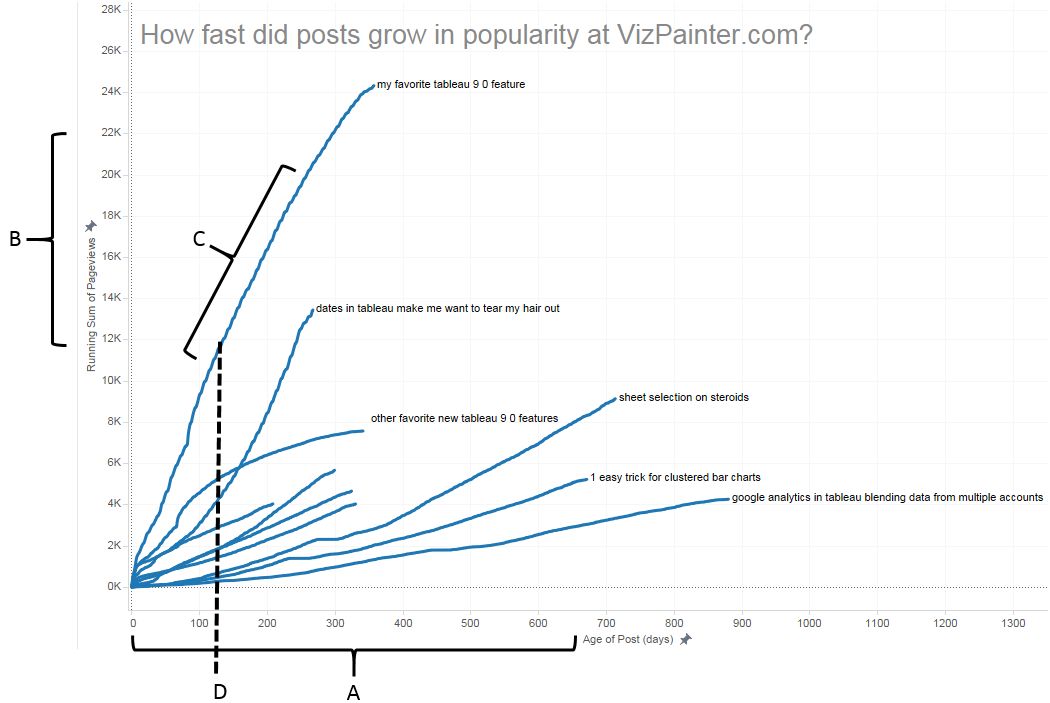
当X轴是帖子的岁数:就是帖子在网站上存在了多少天。依然是每个帖子的累计页面浏览数,但起点是第0天。
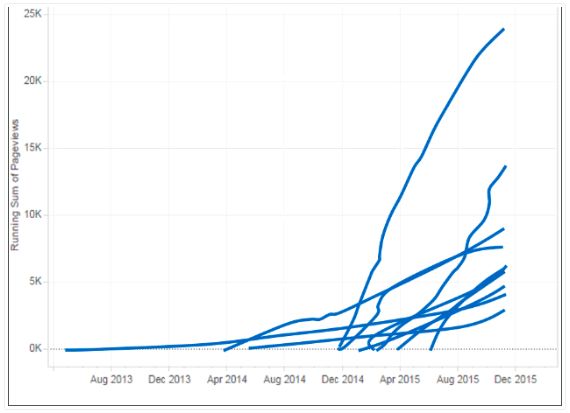
现在来注意一下两图的相似性:
为了比较相似性,我将两图并列放在一起(方便大家玩大家来找茬):


其实两幅图都是有时间序列元素的。
两幅图都有相同数量的线。
都有相同形状的线。
两幅图之间唯一的区别就是,线的起始点不同。
在第一幅图中,起点是绝对的:就是帖子在哪一天被发出的,起点就是哪天。
在第二幅图中,起点是相对的:所有的帖子都在第0天开始(但其实每个帖子的第零天并不是同一天)。
但这两幅图诉说的数据故事完全不同。
第一种数据故事: How Many 和 When?

这个故事是关于“什么时候”和“多少”的。图中的A、B、C三个元素可以让这个可视化很容易得回答以下问题:
帖子是什么时候发的?(A)
帖子之间间隔多久(A)
谁是最受欢迎的帖子(B)
每个帖子有多受欢迎?(B)
帖子增长阅读量的速度有多快(C)
现在来对比另一个故事:
第二种数据故事: How Fast?

这个故事聚焦于“有多快”,图中的ABC可以回答以下问题:
一个帖子的年龄有多大(发了多少天)(A)
一个帖子的受欢迎程度是如何变化的(B)
一个帖子的受欢迎程度的增长速度如何(C)
几个帖子一起比较,谁的阅读量增长最快(C)
一个帖子在发出X天后变得有多受欢迎(D)
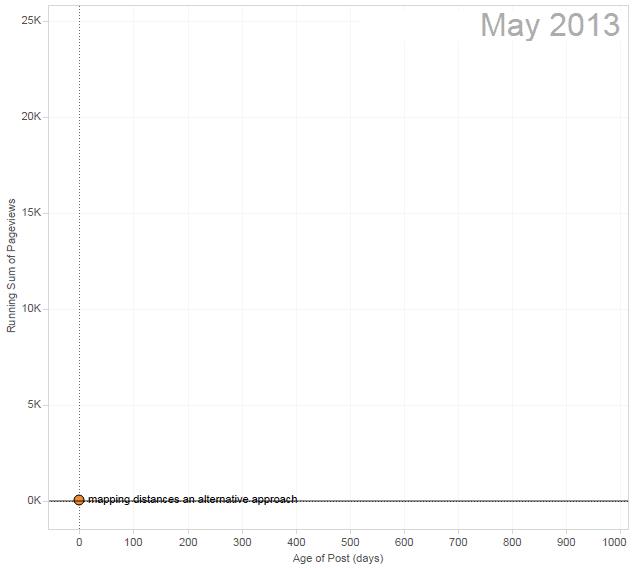
现在,考虑一下,如何可以做一点小小的tweak,就可以提高整个可视化的故事性?

注意这个动图给整个故事加了以下元素:
绝对日期变得显而易见了
图表提示了帖子之间的关系(注意当最受欢迎的帖子出现时,其他帖子的轨道是如何变化的)
启发
现在你已经看过我的例子了。那你自己有什么样的例子呢?你那些已有的数据可视化是不是在稍稍做一些tweak后也能有完全不一样的数据故事了呢?你有没有办法用另一种可视化方法去揭示一些原本没有揭示的洞察呢?
所以,回到家,拿出你以前做的数据可视化,开始试验吧!
当然,如果你想在短时间内实现Tableau的从0到1,创建一个吸引人的可视化报告;如果你不想只做千篇一律的图表,而想像上图一样做出动态的Tableau图表,还想用不同的可视化方法呈现数据,讲更加引人入胜的故事,那你就来参加我们在10月12日和10月13日将举办的Tableau课程吧!Mindshare的数据总监还会在课程中全面讲到所有Tableau的实用功能。课程分为初级篇与高级篇(可以报名一门,也可以两门都报),以下为课程大纲:
10月12日
10月13日
基础篇
高阶篇
Data Connection
Navigating UI
Dimensions and Measures
Creating Hierarchies
Creating Groups
Creating Sets
Sorting
Filters
Dates
Calculated Fields
Formatting&Alias
Dual Axis
Reference Lines
Tool Tips
Actions
Aggregrations
Basic Charts
Heat Map
Mapping Geographically
Data Extract
Join Tables
Blending Multiple Data Sources
Advanced Calculations
Custom Table Calculations
Parameters
Dynamic Axis
Advanced Mapping
Advanced Charts
Animation
Level of Detail Expressions (Using Fixed
Using Include
Using Exclude)
Window Functions
User-friendly Visualizations
原价:$149/人
原价:$149/人
上课形式
课程有两种形式:直播和录播。
直播:通过视频通讯网站,进行课程直播。同学跟着老师的步骤,进行实时操作,可与老师互动。直播后24小时内免费获得录播视频。
录播:如果不方便参加直播,可以购买课程的录像回放,在方便的时间里在家操练。
作业:不管你是参加直播还是参加录播,所有同学须在课程结束后提交作业(这也是我们督促你学习的办法,避免花了钱却不学习)。作业得分最高的Top 5%的同学,可以全额退款,并获得内推机会。
上课时间
Tableau基础篇
直播:美东时间10月12日(周五)晚上8PM - 11PM【中国时间10月13日(周六)早上8AM-11AM】
录播:美东时间10月13日上线
Tableau高阶篇
直播:美东时间10月13日(周六)晚上8PM - 11PM【中国时间10月14日(周日)早上8AM-11AM】
录播:美东时间10月14日上线
如何报名

还等什么,赶紧报名吧!
报名请加小助手为好友,回复“Tableau”:

关于MarTechApe
MarTechApe是一个来自纽约、专注MarTech领域的知识分享|技能学习|求职服务的终身学习平台。我们提供最专业的Marketing Technology课程。
以上是关于数据可视化:如何用Tableau讲故事(配动画)的主要内容,如果未能解决你的问题,请参考以下文章
tableau可视化函数使用案例(六十七)-如何用Tableau获取数据并对数据进行操作?
tableau可视化函数使用案例(六十七)-如何用Tableau获取数据并对数据进行操作?
Tableau server Tableau 如何用javaScript嵌入web前端网页?
Tableau server Tableau 如何用javaScript嵌入web前端网页?