酷 | 49款数据可视化工具
Posted 巧言电商
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了酷 | 49款数据可视化工具相关的知识,希望对你有一定的参考价值。
工欲善其事,必先利其器。好的工具可以大大提升你的工作效率,并获得身边人的羡慕和赞赏。今天,我们就来向小伙伴们分享一大波非常实用的工具,武装你的大脑。
▲图表类
iCharts
简介:各种主题的开放图表资源。
网址:http://www.icharts.in
图示:

Fusion Charts Suit XT
简介:javascript 图表库,可创建 90 多种类型的图表,包括 2D 和 3D 版本。
网址:http://www.fusioncharts.com
图示:

Chartkick
简介:用最少的代码创建专业的 Javascript 图表。
网址:http://chartkick.com
图示:

Ember Charts
简介:图表库,使用 Ember.js 和 d3.js 框架构建的,包括时间线、条形图、饼图和散点图,非常容易扩展和修改,可以添加说明、标签、提示和鼠标悬停效果。
网址:http://addepar.github.io
图示:

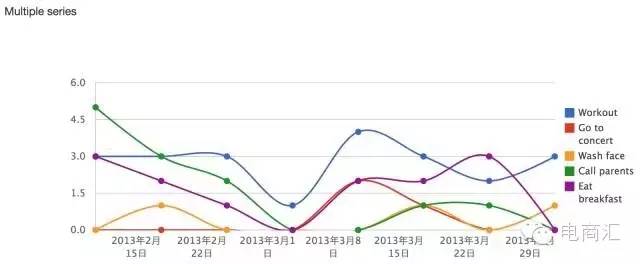
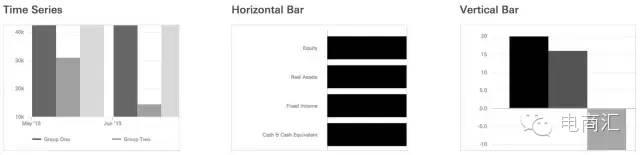
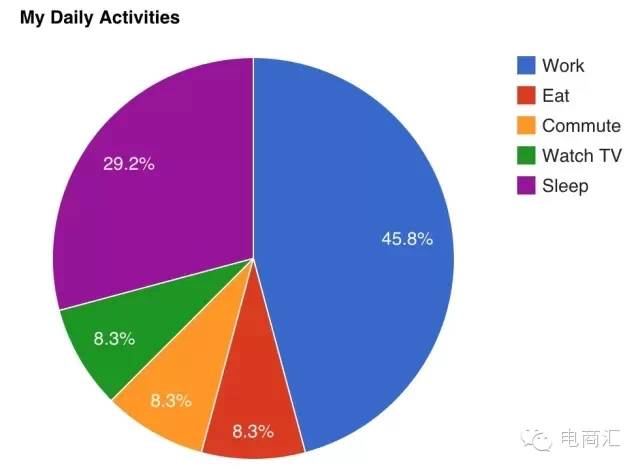
Google Charts
简介:提供动态图表工具。
网址:https://developers.google.com/chart/interactive/docs
图示:

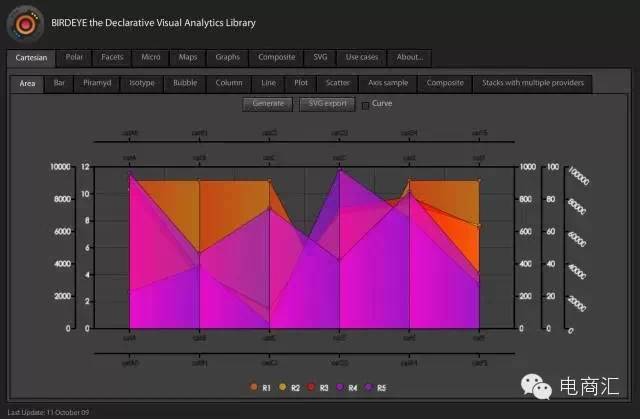
BirdEye
简介:开源的 Adobe Flex 图表制作组件,用于创建多维数据分析可视化界面,可以绘制拓扑图、关系图、流程图、星空图、地图、饼图等。
网址:https://code.google.com/p/birdeye
图示:

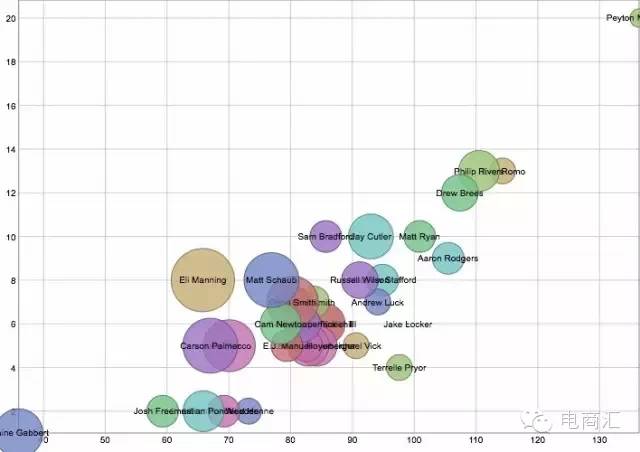
Raw
简介:工作原理是通过复制粘贴或拖动 ‘N’ 松开等方式来优化自定义视图/层次结构,支持许多不同的图表类型,如 bubble 泡图,树形图 treemap ,圆形包装 circle packing 等等。
网址:http://raw.densitydesign.org
图示:

Springy
简介:提供一种抽象的图形处理和计算布局。
网址:http://getspringy.com
图示:

jsDraw2DX
简介:用于创建任何类型的交互式图形 SVG (旧 IE 浏览器是 VML ) 的一个独立 JavaScript 库。除了生成所有基本形状像线、 矩形、 多边形、 圆、 椭圆、 圆弧等,库包可以绘制曲线、 贝塞尔曲线 (任何 degree )、 函数图形、 图像和文本的装饰。
网址:http://jsdraw2dx.jsfiction.com
图示:

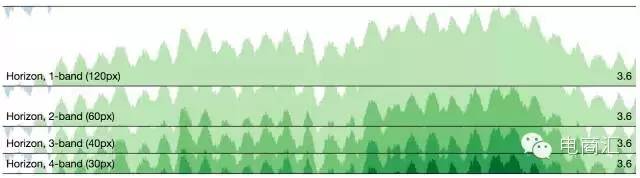
Cube
简介:开放源代码系统,用于进行可视化时间系列数据。
网址:http://square.github.io/cube
图示:

Smoothie Charts
简介:动态流数据图表库。
网址:http://smoothiecharts.org
图示:

Envision.js
简介:JavaScript 库,用来简化创建快速和互动的 html5 可视化。它配备了两个图表类型;金融和时间序列,以及自定义图表的 API 。
网址:http://www.humblesoftware.com/envision
图示:

Gephi
简介:开源免费的交互式可视化探索平台,适于处理各种网络、复杂系统、动态和交互网络。
网址:https://gephi.github.io
图示:

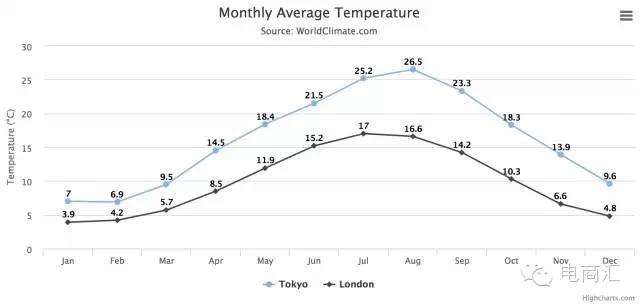
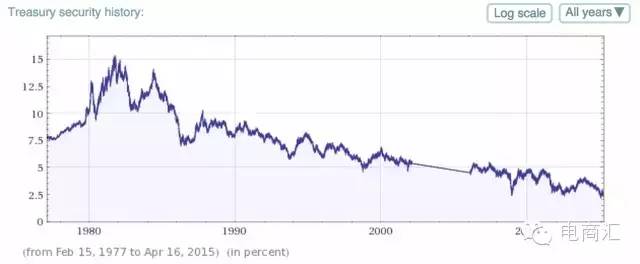
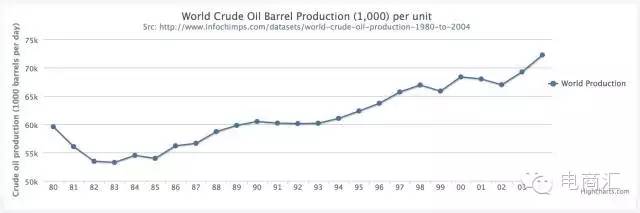
HighChartjs
简介:纯用 JavaScript 编写的图表库,提供简单将交互式图表添加到您的 web 站点或 web 应用程序的方法。Highcharts JS 目前支持线、 样条、区域、 areaspline、 列、 Bar、 馅饼和散点图图表类型。
网址:http://www.highcharts.com
图示:

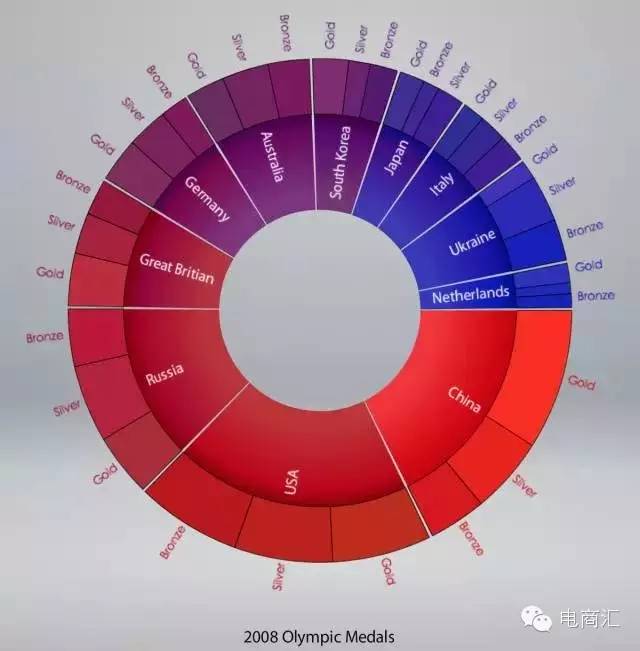
Javascript InfoVIS Tool
简介:用于为 Web 创建交互式数据可视化的工具,有许多独特的风格和动画效果。
网址:http://philogb.github.io/jit
图示:

Axiis
简介:开源的数据可视化框架,提供预建的可视化组件,以及抽象的布局模式和呈现类,使您可以创建您自己独特的可视化效果。
网址:http://www.axiis.org
图示:

Protvis
简介:使用画布元素的 JavaScript 可视化工具包。它采用图形化方法来实现数据可视化、 组合数据定制视图。
网址:http://mbostock.github.io/protovis
图示:

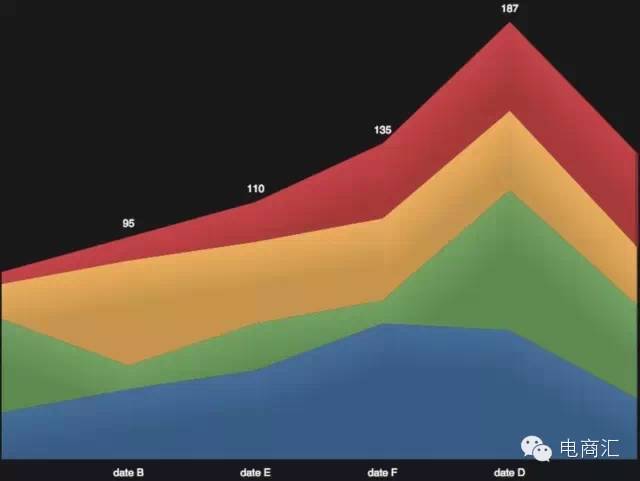
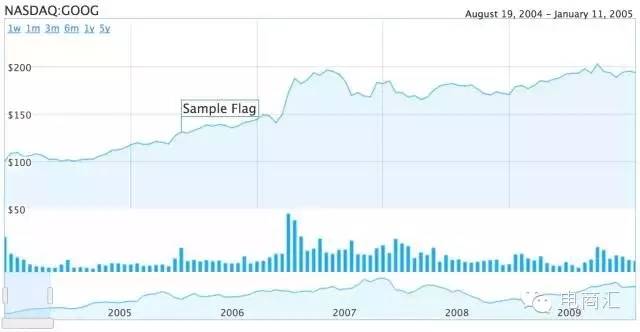
HumbleFinance
简介:HTML5 的可视化数据工具,适合用来显示经融财务数据,也适合显示任何共享轴线的两个 2D 数据集。
网址:http://www.humblesoftware.com/finance/index
图示:

D3.js
简介:免费 JavaScript 库,基于数据产生HTML 文档。D3 可以帮助您快速可视化你的数据为 HTML 或 SVG、交互处理效果、网页的动画等效果。
网址:http://d3js.org
图示:

▲交互地图类
Modest Maps
简介:小型的可扩展的和交互式的免费库,提供一套核心的捆绑的干净的程序库包,其中有很多挂钩导向更多的功能。
网址:http://modestmaps.com
图示:

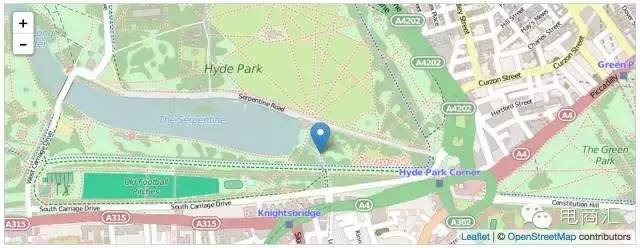
Leaflet
简介:开源的地图 Javascript 库。
网址:http://leafletjs.com
图示:

Kartograph
简介:构建交互式地图的简单、轻量级类库。
网址:http://www.kartograph.org
图示:

PolyMaps
简介:地图库,可直接用于数据可视化。Polymaps 还是一个强大的资源库,类似于 CSS 选择器,允许创建独特的地图风格。
网址:http://polymaps.org
图示:

OpenLayers
简介:最强大的地图库。
网址:http://openlayers.org
图示:

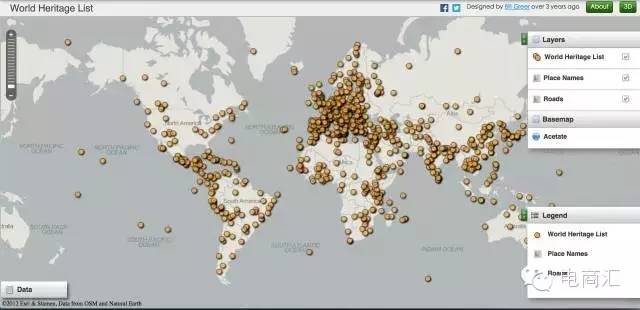
Exhibit
简介:用户可轻松做出交互地图,还有其他基于数据的可视化内容,比如国旗,名人的出生地。
网址:http://simile-widgets.org/exhibit
图示:

Quantum GIS(QGIS)
简介:用户界面友好、开源代码的 GIS 客户端程序,支持数据的可视化、管理、编辑与分析和印刷地图的制作。
网址:http://www.qgis.org/en/site
图示:

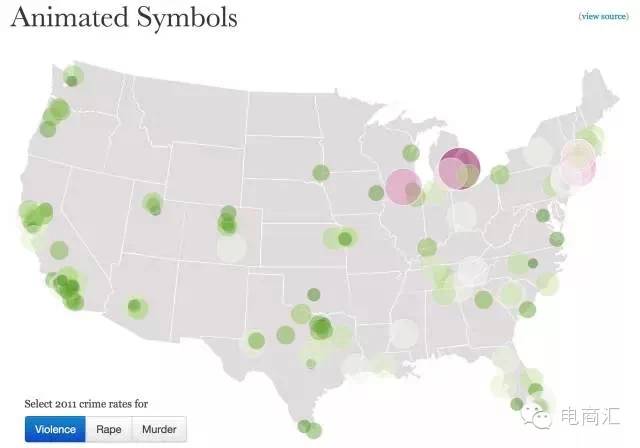
OpenHeatMap
简介:可视化编程语言,旨在收集、处理可视化信息,基于矢量和 tile 创建动态、交互式的动态地图。
网址:http://www.openheatmap.com
图示:

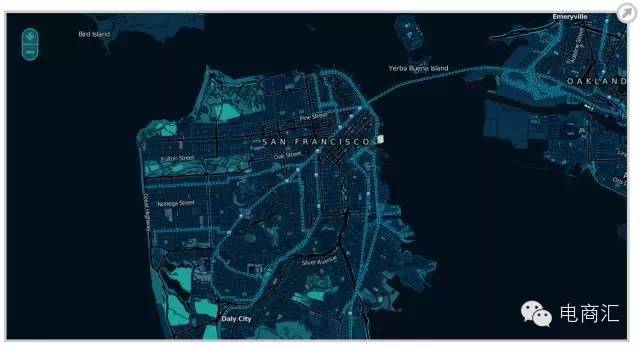
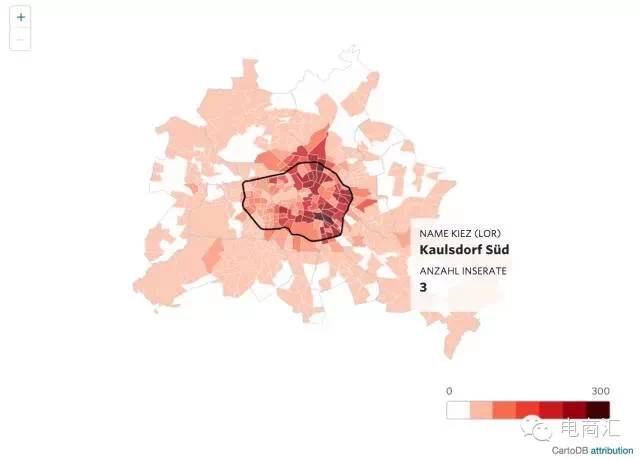
CartoDB
网址:https://cartodb.com
图示:

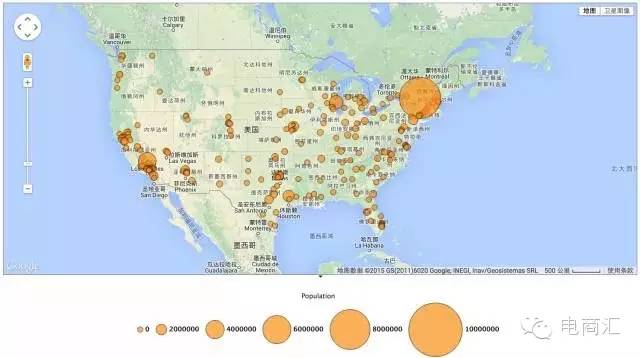
GeoCommons
简介:一个可视化的数据地图分析工具。
网址:http://geocommons.com
图示:

▲文本分析类
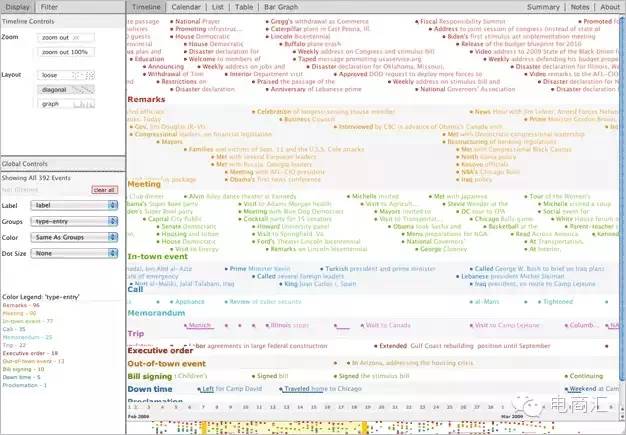
Timeflow
简介:时空数据的可视化工具,时间线视图、日历视图、 Bar 条形图表视图和表视图
。
网址:https://github.com/FlowingMedia/TimeFlow/wiki
图示:

Paper.js
简介:开放源码的矢量图形脚本框架,在 HTML5 画布上运行。它提供了清洁的场景图 / 文档对象模型和创建和处理矢量图形和贝塞尔曲线的大量的强大功能,这些都整齐地包裹在一个设计良好、 一致和清洁的编程接口中。
网址:http://paperjs.org
图示:

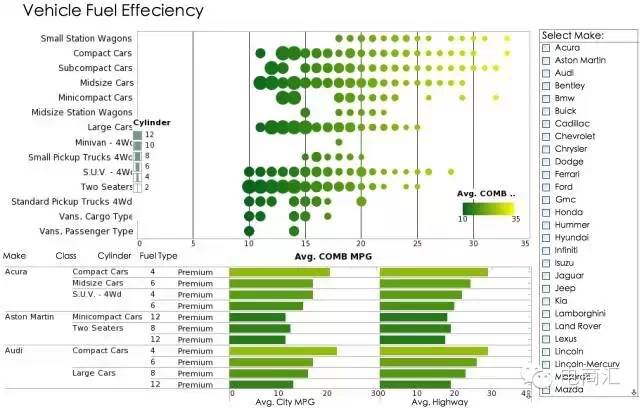
Visualize Free
简介:基于 InetSoft 开发的先进商业的仪表板和可视化软件之上的免费的视觉分析工具,如果你正在寻找方法来直观地浏览和目前标准办公制图软件不能处理的数据,Visualize Free 适合你。
网址:http://www.visualizefree.com
图示:

Flot
简介:优秀的线框图标库。
网址:http://www.flotcharts.org
图示:

Raphaël
简介:小型的 JavaScript 库,用来简化在页面上显示向量图的工作,可以用它在页面上绘制各种图表、并进行图片的剪切、旋转等操作。
网址:http://raphaeljs.com
图示:

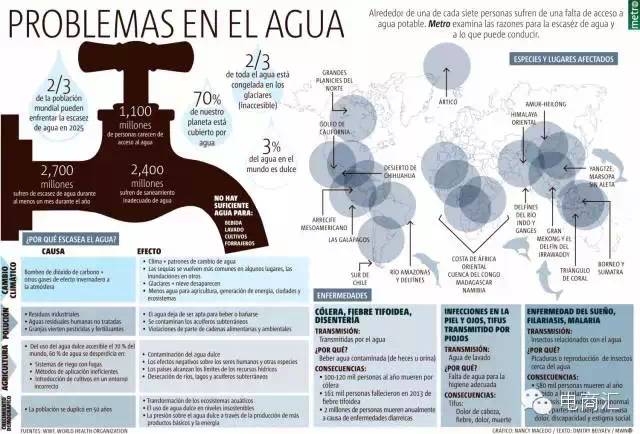
Visual.ly
简介:信息图设计师的在线集市,也提供了大量信息图模板。
网址:http://create.visual.ly
图示:

NodeBox
简介:OS X应用程序,用来创建二维图形和数据可视化。你需要掌握 Python 代码,除此之外,它可以简单快速的调整变量,并立即看到结果。有点类似于 Processing ,但 NodeBox 没有互动性,建立在 Python 语言基础上的开源免费图形软件,允许您创建生成、静态、鼓舞或交互的视觉效果。
网址:https://www.nodebox.net
图示:

Google Fusion Tables
简介:具有处理大数据量的强大能力,以及能够自由添加不同的空间视图的功能。
网址:http://www.google.com/fusiontables/Home
图示:

Tableau Public
简介:桌面可视化工具,用户可以创建自己的数据可视化,并将交互性数据可视化发布到网页上。
网址:http://www.tableausoftware.com/public
图示:

Zoho Reports
简介:支持丰富的功能帮助不同的用户解决各种个性化需求,支持 SQL 查询、类电子表格界面等。
网址:http://www.zoho.com/reports
图示:

NodeXL
简介:主要功能是社交网络可视化,简单,不需要程序开发。
网址:http://nodexl.codeplex.com
图示:

BigML
简介:用户只需要上传数据,格式化数据,然后 BigML 就根据这些变量生成一个预测模型。
网址:https://bigml.com
图示:

Infogram
简介:用户上传数据后,可以生成互动的图表,这些图表可以嵌入网页使用。
网址:https://infogr.am
图示:

Statwing
简介:一个统计产品与服务解决方案的在线工具,让普通用户能以可视化操作就完成统计汇总和各种相关分析、假设检验,它还可将统计分析结果以通俗易懂的描述语言体现出来。
网址:https://www.statwing.com
图示:

Wolfram Alpha
简介:在线自动问答系统,特色是可以直接向用户返回答案,而不是像其它搜索引擎一样提供一系列可能含有用户所需答案的相关网页。
网址:http://www.wolframalpha.com
图示:

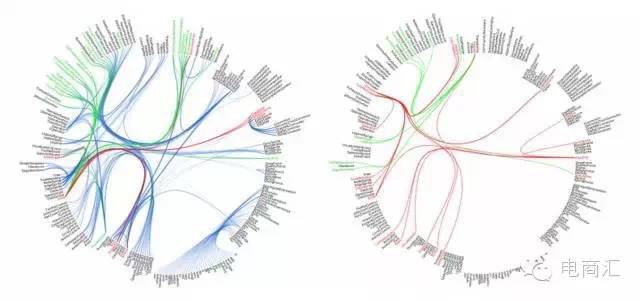
Circos
简介:最初主要用于基因组序列相关数据的可视化,目前已应用于多个领域,例如 影视作品中的人物关系分析,物流公司的订单来源和流向分析等,大多数关系型数据都可以尝试用 Circos 来可视化。
网址:http://circos.ca
图示:

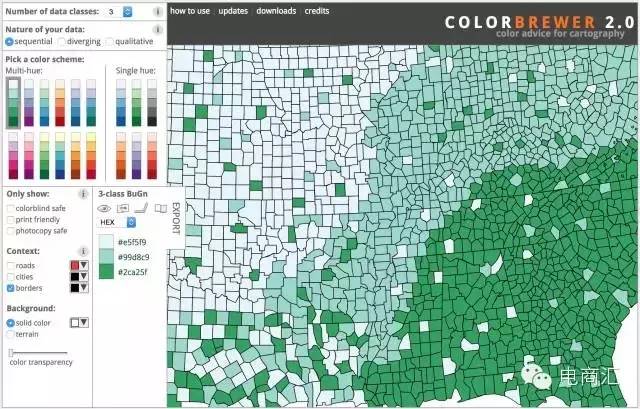
ColorBrewer
简介:专门为帮助用户选择地图和其他图片配色方案而设计的在线工具。
网址:http://colorbrewer2.org/
图示:

Flare
简介:一组软件工具集,用于在 ActionScript 中创建交互式的可视化数据。
网址:http://flare.prefuse.org/
图示:

Miso Dataset
简介:一个客户端数据转换和管理库,用来加载、解析、查询和操作数据。
网址:http://misoproject.com/dataset
图示:

Prefuse
简介:用户界面包用来把有结构与无结构数据以具有交互性的可视化图形展示出来。
网址:http://www.prefuse.org
图示:
以上,就是我们精心整理的超全超强的图表、交互地图、文本分析等工具,每一种工具都各有其特点,在日常工作中我们要用得其所,方能事半功倍。
以上是关于酷 | 49款数据可视化工具的主要内容,如果未能解决你的问题,请参考以下文章
Superset环境搭建 01CentOS release 7.5 在线安装数据可视化图表工具 Superset(python虚拟环境使用+问题解决+WEB登录验证+炫酷官方图表)避坑指南