从青铜到王者,进阶数据可视化2.0的五个Python库!
Posted 顶级程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从青铜到王者,进阶数据可视化2.0的五个Python库!相关的知识,希望对你有一定的参考价值。
源 / 程序君 文 / A九离

数据可视化的工具和程序库已经极大丰盛,当你习惯其中一种或数种时,你会干得很出色,但是如果你因此而沾沾自喜,就会错失从青铜到王者的新工具和程序库。如果你仍然坚持使用Matplotlib(这太神奇了),Seaborn(这也很神奇),Pandas(基本,简单的可视化)和Bokeh,那么你真的需要停下来了解一下新事物了。例如,python中有许多令人惊叹的可视化库,而且通用化程度已经很高,例如下面这五个:
Plotly
Cufflinks
Folium
Altair + Vega
D3.js(个人认为最好的选择,因为我也用JS写代码)
如果您了解并使用上面提到的库,那么您就处于进化的正确轨道上。它们可以帮助生成一些令人拍案的可视化效果,语法也不难。一般来说,我更喜欢Plotly+Cufflinks和 D3.js. 以下详细道来:
 Plotly
Plotly
Plotly是一个开源,交互式和基于浏览器的Python图形库。可以创建能在仪表板或网站中使用的交互式图表(您可以将它们保存为html文件或静态图像)。Plotly基于plotly.js,而plotly.js又基于D3.js,因此它是一个高级图表库,与Bokeh一样,Plotly的 强项是制作交互式图 ,有超过30种图表类型, 提供了一些在大多数库中没有的图表 ,如等高线图、树状图、科学图表、统计图表、3D图表、金融图表等。 plotly最棒的一点是可以在Jupyter笔记本或独立的HTML页面中使用 。您也可以在他们的网站上在线使用它,但我更喜欢离线使用它,您也可以将可视化保存为图像,非常易于使用也非常实用。
 – 在Jupyter Notebook中使用Plotly的方法(离线)
– 在Jupyter Notebook中使用Plotly的方法(离线)
首先,安装plotly库。
pip install plotly
然后打开jupyter笔记本并键入:
from plotly import __version__
from plotly.offline import download_plotlyjs,init_notebook_mode,plot,iplot
init_notebook_mode(connected = True)
语法超简单!在P andas中 ,你使用 dataframe.plot () ,在这里,您使用 dataframe.iplot()。 这个 “ i ” 改变了可视化的整个定义。
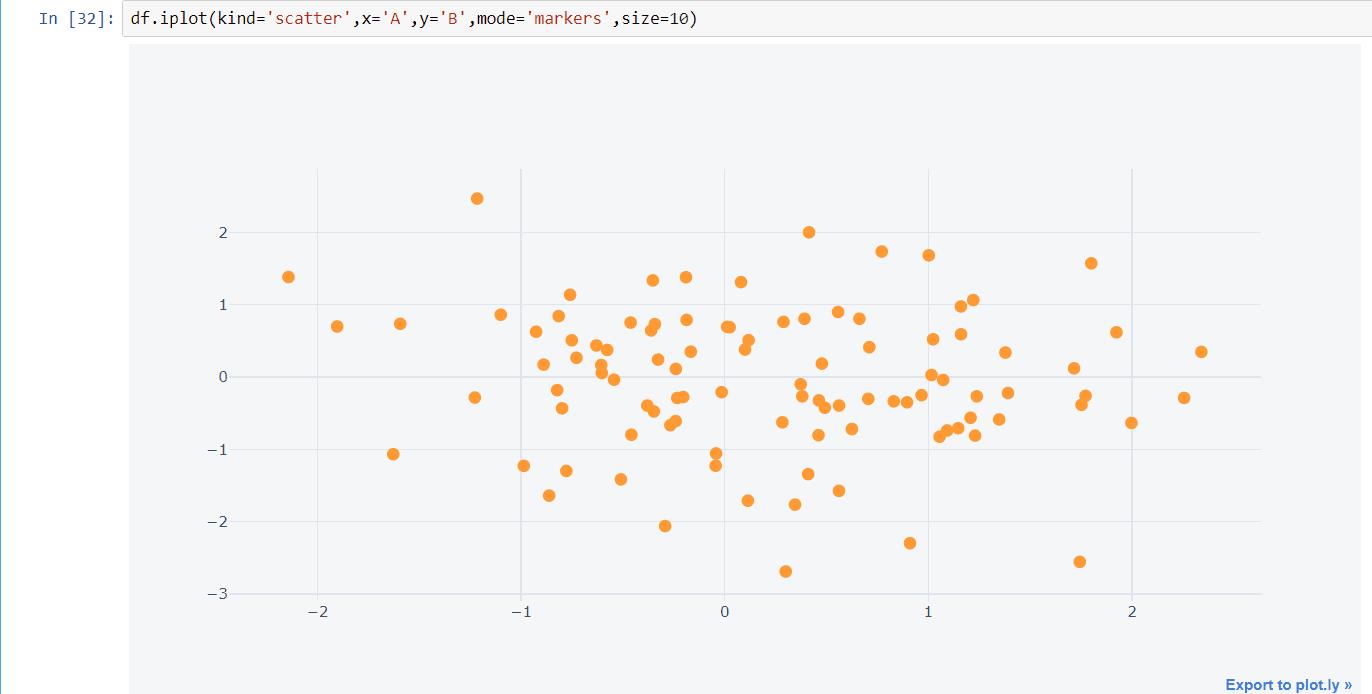
只需一行代码,我生成了下面这个散点图。您可以根据需要自定义它。请记住指定模式标记,否则您将获得一些线条。

请注意,随着数据的增加,plotly会开始卡滞。所以,只有当数据点的小于500K时,我才会使用plotly。
 Cufflinks
Cufflinks
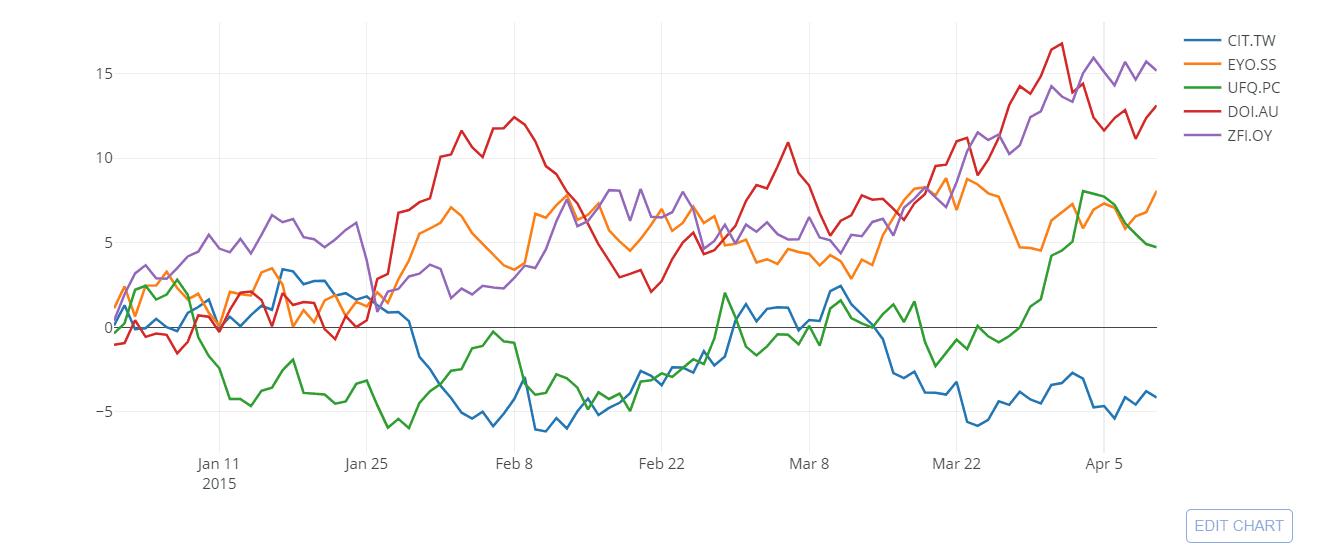
Cufflinks将Plotly直接绑定到pandas数据帧。这种组合非常惊人,结合了Pandas的灵活性,比Plotly更有效,语法甚至比plotly简单。使用plotly的Python库,您可以使用DataFrame的系列和索引来描述图形,但是使用Cufflinks可以直接绘制它。正如下面这个例子:
df = cf.datagen.lines()
py.iplot([{
'x':df.index,
'y':df [col],
'name':col
} <strong>for</strong> col <strong>in</strong> df.columns])

with plotly
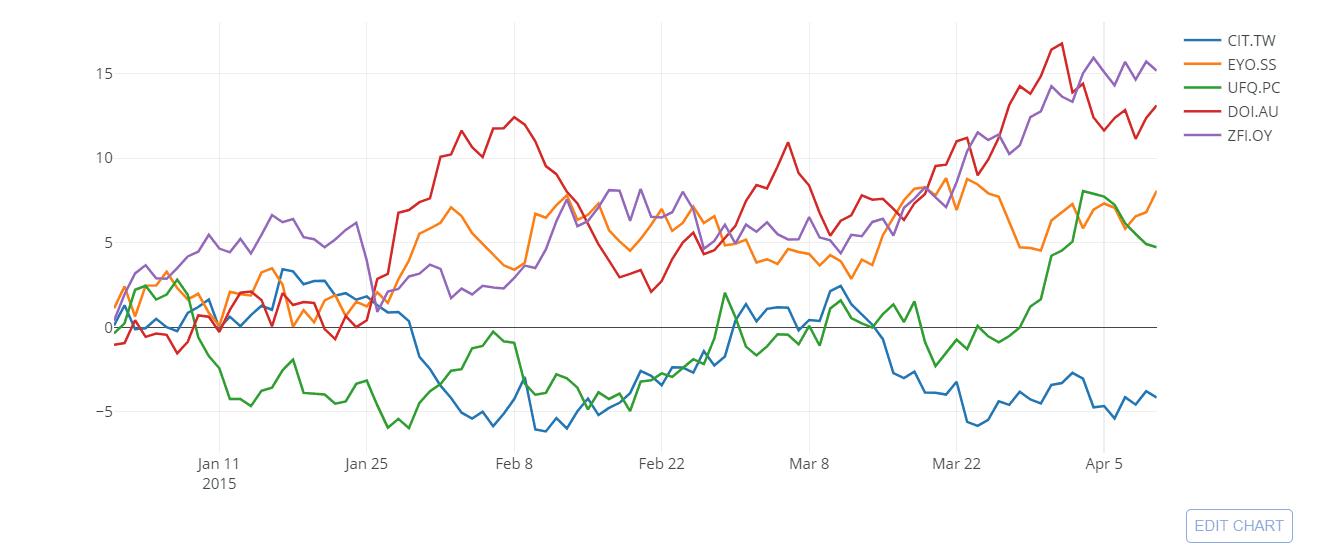
df.iplot(kind= 'scatter')

with cufflinks
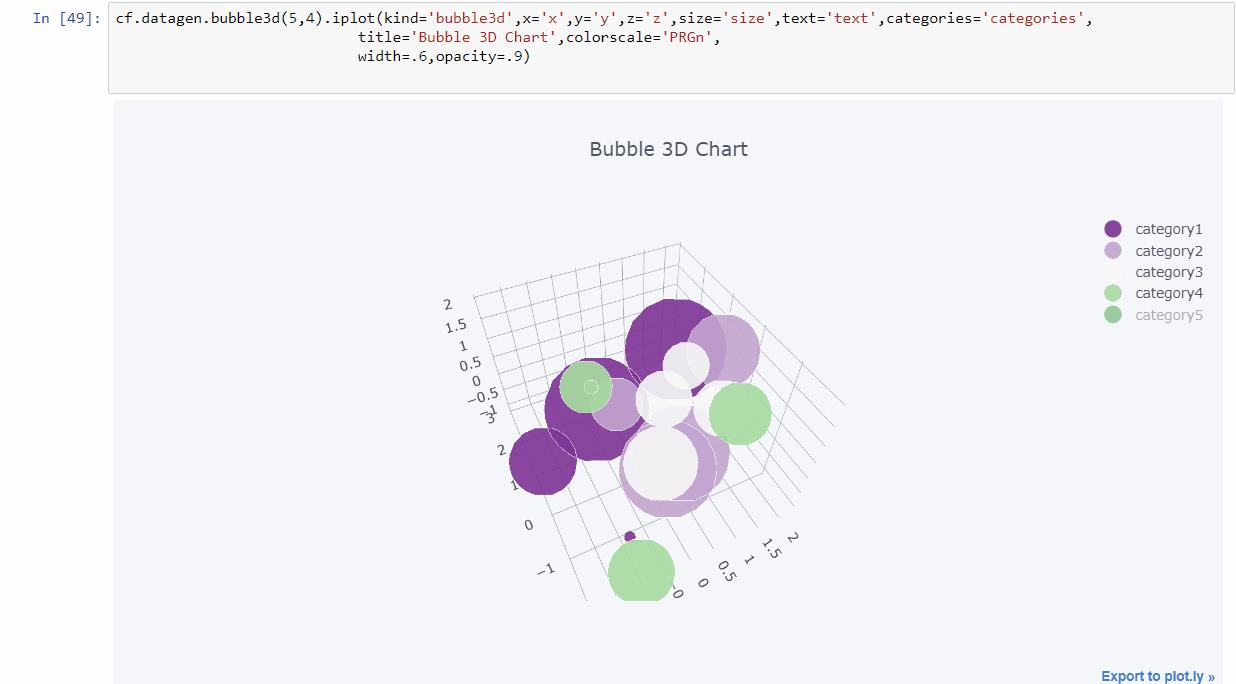
Cufflinks使得图表绘制更加容易。您甚至还 可以使用Cufflinks生成令人惊叹的3D图表 。我只用几行代码生成了下面这个3D图表。

用Cufflinks生成的3D图表
你可以随时在Jupyter Notebook中试用它。
 – 快速窍门:
– 快速窍门:
在配置中设置:
c.NotebookApp.iopub_data_rate_limit = 1.0e10
按以下方式导入:
import plotly.graph_objs as go
import plotly.plotly as py
import cufflinks as cf
from plotly.offline import iplot,init_notebook_mode
cf.go_offline()
#Set global theme
cf.set_config_file(world_readable = True,theme ='pearl',offline = True )
init_notebook_mode()
接下来,我将谈论另一个神库——Viz库。
 Folium
Folium
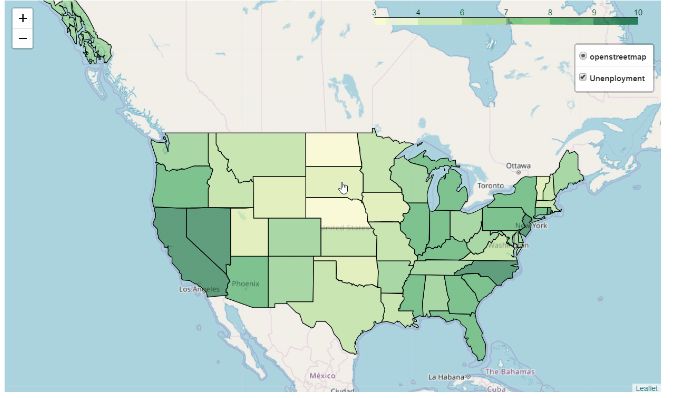
Folium建立在Python生态系统的数据优势和Leaflet.js库的映射优势之上。您可以在python中操作数据,然后通过folium在Leaflet地图中将其可视化。Folium是一个用于绘制空间数据的“神库”。你还可以使用folium生成热图和等值区域图。让我们了解一下folium:
地图定义为 folium.Map 对象,可在folium顶部添加其他folium对象。
您可以为Folium渲染的地图使用不同的地图图层,例如MapBox,OpenStreetMap和其他几个图层,你可以查看 此github库文件夹 或 此文档页面 。
你还可以选择不同的地图投影。有许多投影可供选择。
让我们用美国失业的Geojson生成一个Choropleth地图。以下是片段:
map = folium.Map([43, -100], zoom_start=4)
choropleth = folium.Choropleth(
geo_data=us_states,
data=state_data,
columns=['State', 'Unemployment'],
key_on='feature.id',
fill_color='YlGn',
name='Unenployment',
show=<strong>False</strong>,
).add_to(m)
<em># 底层的GeoJson和StepColormap对象是可访问的</em>
print(type(choropleth.geojson))
print(type(choropleth.color_scale))
folium.LayerControl(collapsed=<strong>False</strong>).add_to(m)
map.save(os.path.join('results', 'GeoChoro.html'))
map
这只是一个基本的地图,你可以添加标记,弹出窗口等等。可以是下面的leaflet和folium生成的地图

 Altair + Vega
Altair + Vega
Altair是一个声明性统计可视化库,基于Vega和Vega-Lite。
声明意味着只需要提供数据列与编码通道之间的链接,例如x轴,y轴,颜色等,其余的绘图细节它会自动处理。声明使Altair变得简单,友好和一致。使用Altair可以轻松设计出有效且美观的可视化代码。
Altair使您能够使用强大而简洁的可视化语法快速开发各种统计可视化图表。如果您使用的是Jupyter Notebook,则需要按以下方式安装它。它还包括一些示例vega数据集。
pip install -U altair vega_datasets notebook vega
Altair主要依赖Vega,为了使图表在屏幕上可见,你需要安装Vega,并且还需要为每个新会话运行此命令:
alt.renderers.enable(‘notebook’)
Altair中的数据是围绕Pandas Dataframe构建的。统计可视化最明显的特征是以整洁的Dataframes开始。您还可以将绘图另存为图像或在vega编辑器中打开它以获得更多选项。Altair可能不是最好的,但绝对值得一试。
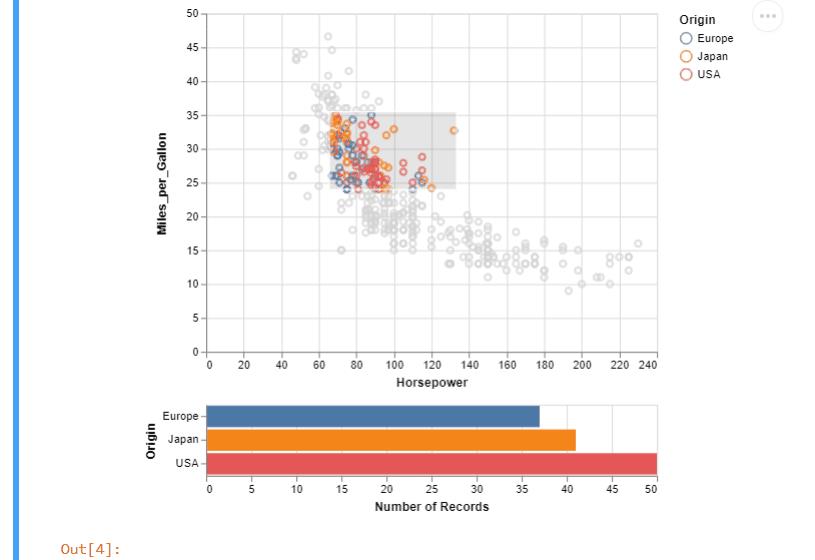
下面这个例子,我使用了汽车数据集;
import altair as alt
from vega_datasets import data
source = data.cars()
brush = alt.selection(type='interval')
points = alt.Chart().mark_point().encode(
x='Horsepower:Q',
y='Miles_per_Gallon:Q',
color=alt.condition(brush, 'Origin:N', alt.value('lightgray'))
).add_selection(
brush
)
bars = alt.Chart().mark_bar().encode(
y='Origin:N',
color='Origin:N',
x='count(Origin):Q'
).transform_filter(
brush
)
alt.vconcat(points, bars, data=source)

Altair和Vega生成的分散图和直方图
 D3.js(数据驱动文档DDD)
D3.js(数据驱动文档DDD)
D3.js是一个javascript库,根据数据操作文档。您可以使用HTML,SVG和CSS将数据变成活灵活现的图表。D3并不要求您将自己绑定到任何专有框架,因为现代浏览器拥有D3所需的一切,它还用于组合强大的可视化组件和数据驱动的DOM操作方法。
D3.js是目前市场上最好的数据可视化库。 您可以将它与python一起使用,也可以与R一起使用。最初,它可以与JavaScript一起使用,因为JS具有广泛的功能并且需要大量的学习和经验,但是如果你是JS专业人员则不需要犹豫。虽然 Python 和 R 使D3.js变得更简单,但只是一点点!总之D3.js是绝对不会错的上佳之选。
D3py有3个主要依赖项:
NumPy
Pandas
NetworkX
我建议你使用JavaScript或R,而不是python,因为版本已经过时,最后一次更新是在2016年。而且只是D3.js的一个瘦的python包装器。
R提供D3可视化接口。使用 r2d3 ,您可以将数据从R绑定到D3可视化。使用 r2d3 创建的D3可视化就像RStudio,R Markdown文档和Shiny应用程序中的R图一样工作。您可以按如下方式从CRAN 安装 r2d3 软件包:
install.packages(“r2d3”)
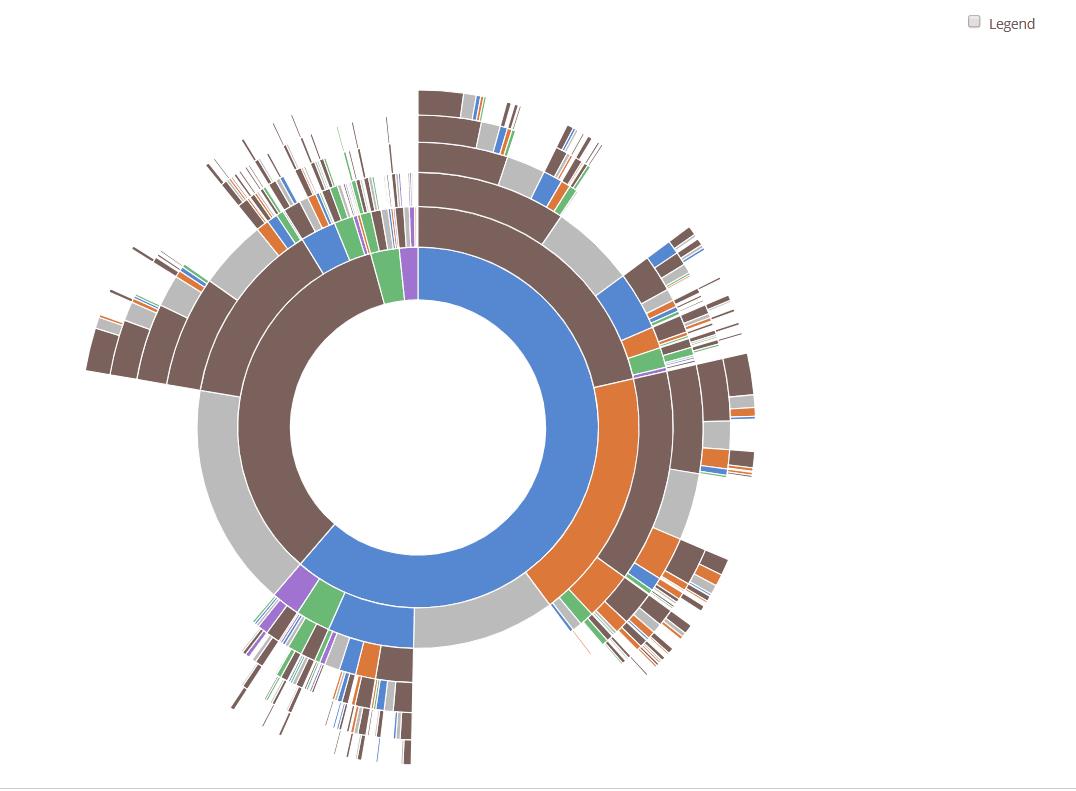
你可以做一些惊人的可视化,例如下面这几个:

Sequences Sunburst — Kerry Rodden’s Block (Source)
年度活动统计— Kunal Dhariwal (Me, lol)
从基础到高端,您可以使用D3.js构建任何东西,不要忘记尝试一下。
-END-
转载声明:本文选自「程序君 」。
重磅推出全新学习模式
用打卡学Python
每天30分钟
30天学会Python编程
世界正在奖励坚持学习的人!
以上是关于从青铜到王者,进阶数据可视化2.0的五个Python库!的主要内容,如果未能解决你的问题,请参考以下文章