最新数据可视化指南
Posted 大数据分析和人工智能
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最新数据可视化指南相关的知识,希望对你有一定的参考价值。
译者:红薯啊红薯
链接:https://www.ui.cn/detail/477349.html
写在前面
2019年6月18日Material Design更新了设计指南中数据可视化部分,这是谷歌数据可视化团队形成的一套全面的数据可视化指南, 涵盖了设计原则、图表分类、图表的选用、样式设计、交互设计、仪表板设计等方面。个人阅读后进行了翻译,希望能够分享给更多对数据可视化有兴趣的设计同学!
全文章节目录:
原则
类型
选择图表
样式
行为
仪表板
数据可视化
数据可视化就是用图形描绘信息。
原则
数据可视化是一种以图形描绘密集和复杂信息的表现形式。数据可视化的视觉效果旨在使数据容易对比,并用它来讲故事,以此来帮助用户做出决策。
数据可视化可以表达不同类型和规模的数据,包括从几个数据点到有大量变量的数据集。
类型
数据可视化可以以不同的形式表达。图表是表达数据的常用方式,因为它们能够展示和对比多种不同的数据。
图表类型的选择主要取决于两点:要表现的数据和表现该数据的用意。该指南描述各种类型的图表及其用例。
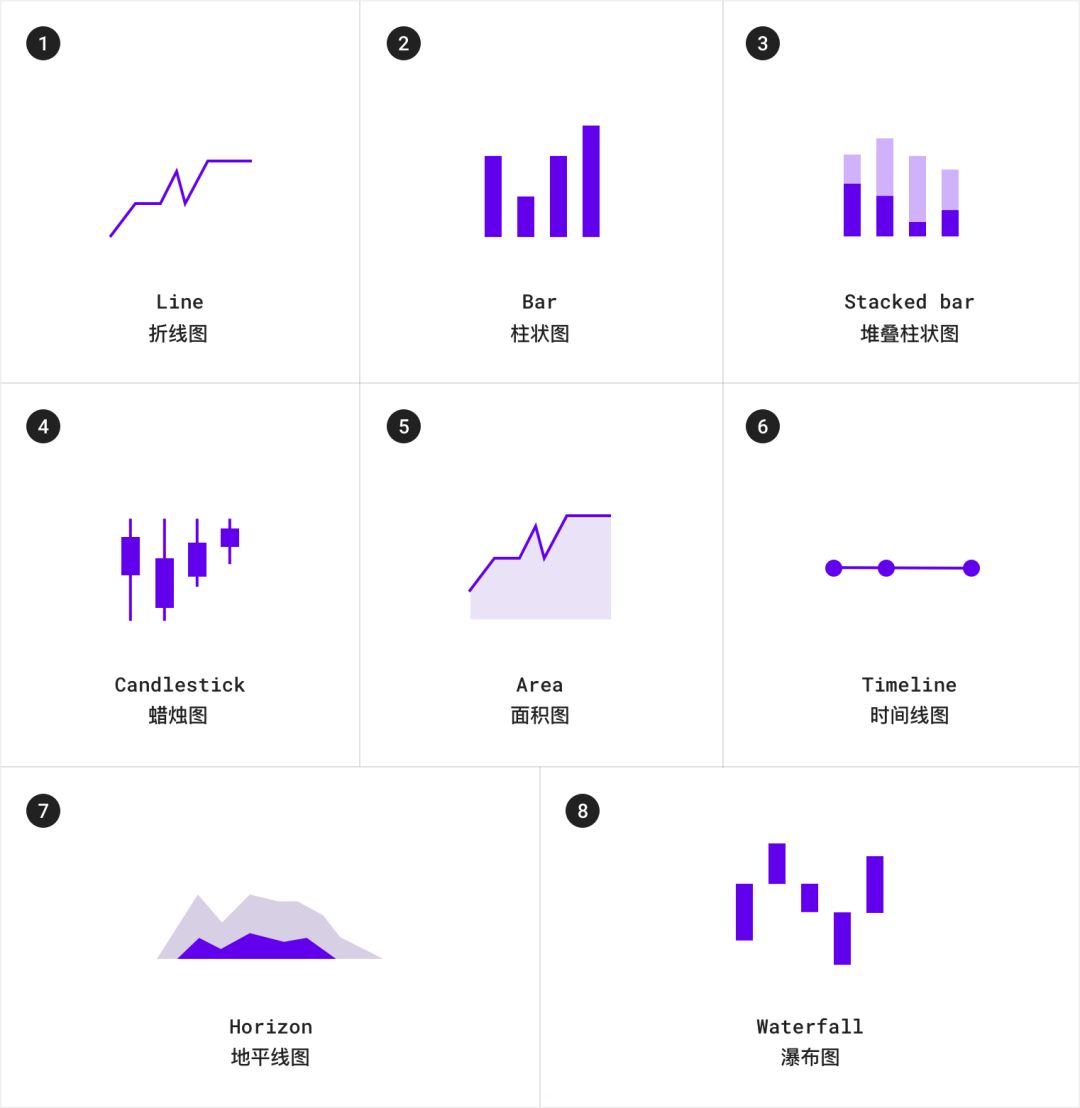
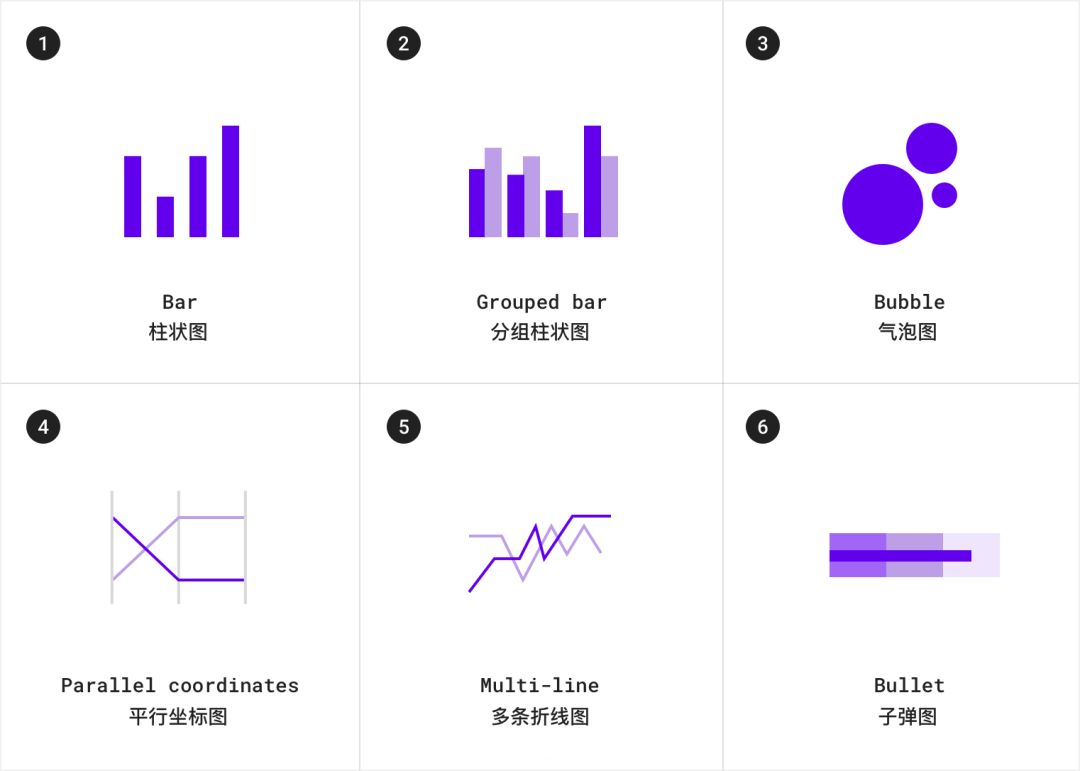
图表类型
1. 随时间变化
随时间变化的图表显示一段时间的数据,例如多个类别之间的趋势或比较。
常见用例包括:
股价表现、卫生统计、年表

2. 类别比较
类别比较图表是多个不同类别数据之间的比较。
常见用例包括:
不同国家的收入、热门场地时间、团队分配

3. 排名
排名图表显示项目在有序列表中的位置。
常见用例包括:
选举结果、性能统计

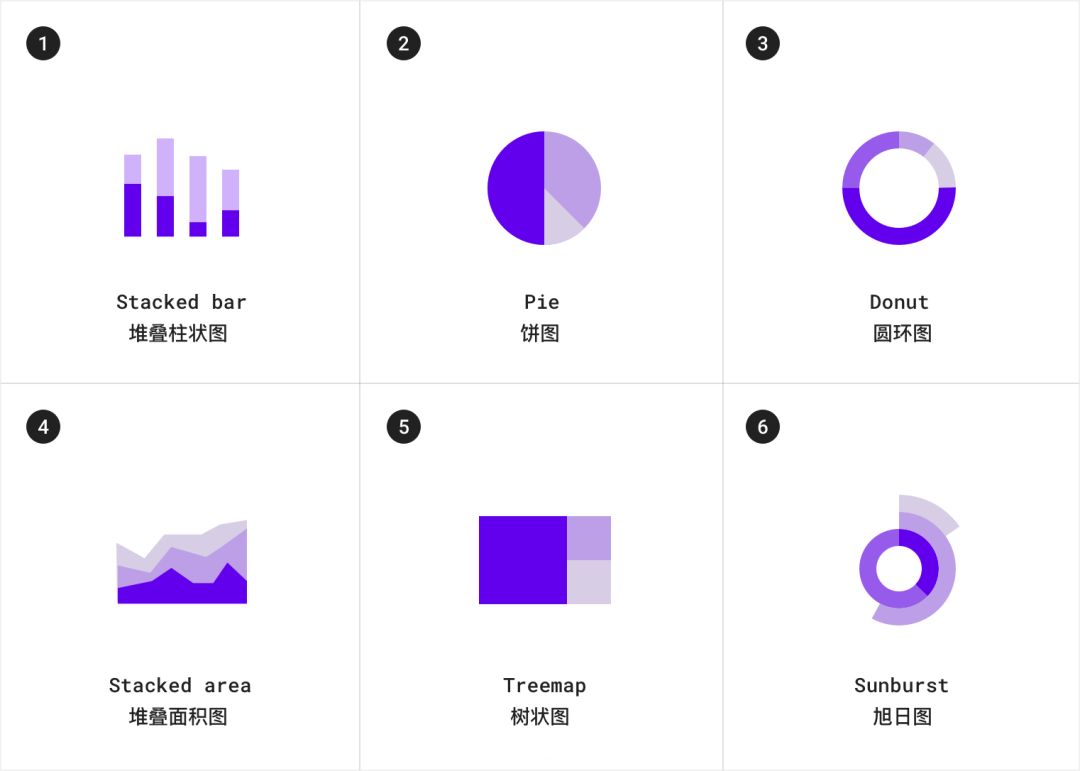
4. 占比
占比类图表显示了局部与整体的关系。
常见用例包括:
产品类别的综合收入、预算

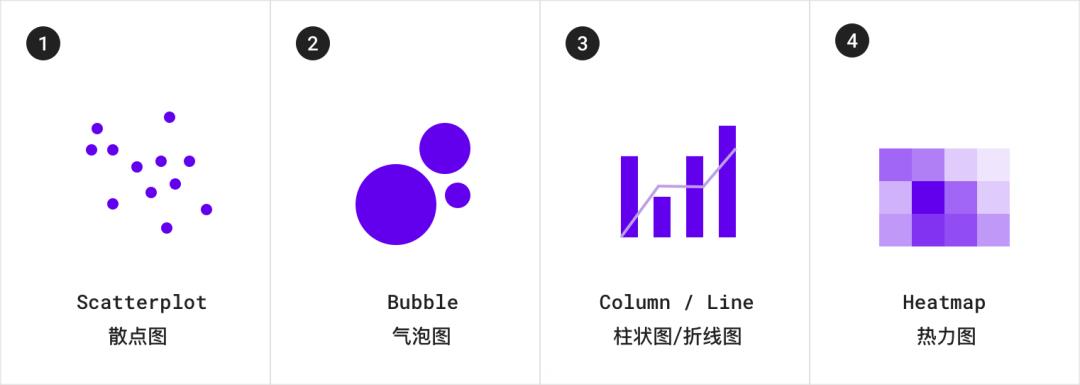
5. 关联
关联类图表显示两个或以上变量之间的关系。
常见用例包括:
收入和预期寿命

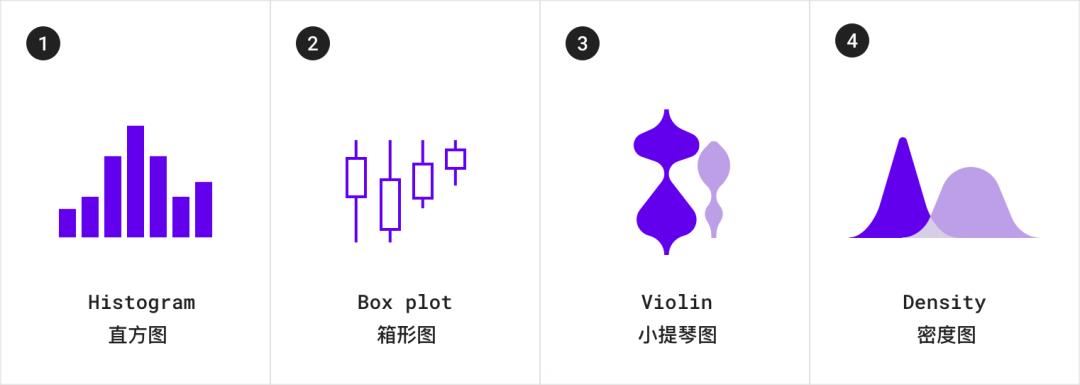
6. 分布
分布类图表显示每个值在数据集中出现的频率。
常见用例包括:
人口分布、收入分布

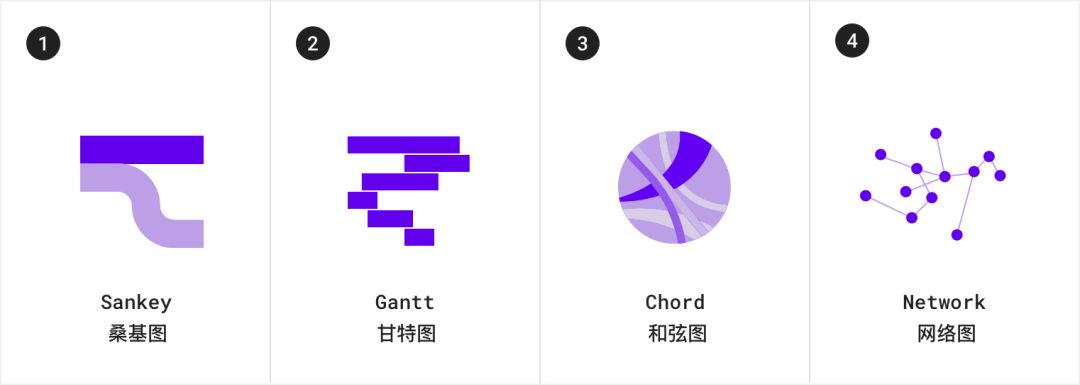
7. 流程
流程类图表显示了多个状态之间的数据移动。
常见用例包括:
资金转移、投票计数和选举结果

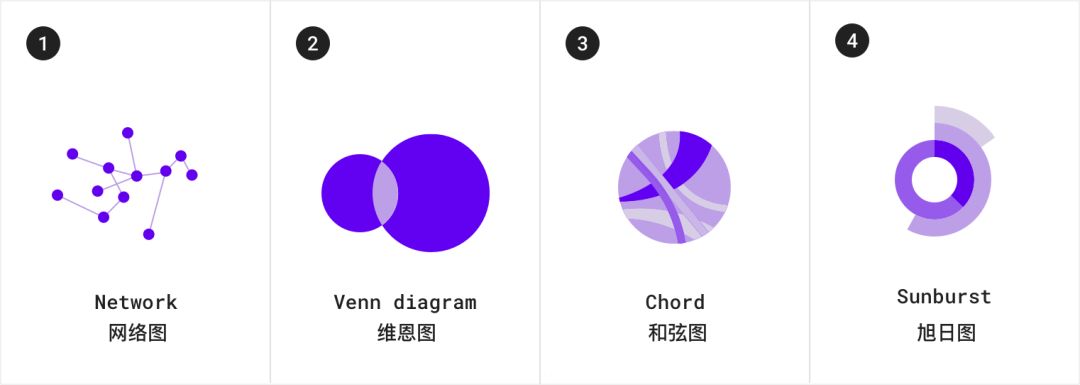
8. 关系
关系图表显示多个项目之间的关系。
常见用例包括:
社交网络、词图

选择图表
面对多种类型的图表,以下指南提供了关于如何选择合适的图表见解。
显示随时间的变化
可以使用时间序列图表来表示随时间的变化,就是按时间顺序表示数据点的图表。表示随时间变化的图表包括:折线图,柱状图(条形图)和面积图。

*基线值是y轴上的起始值。
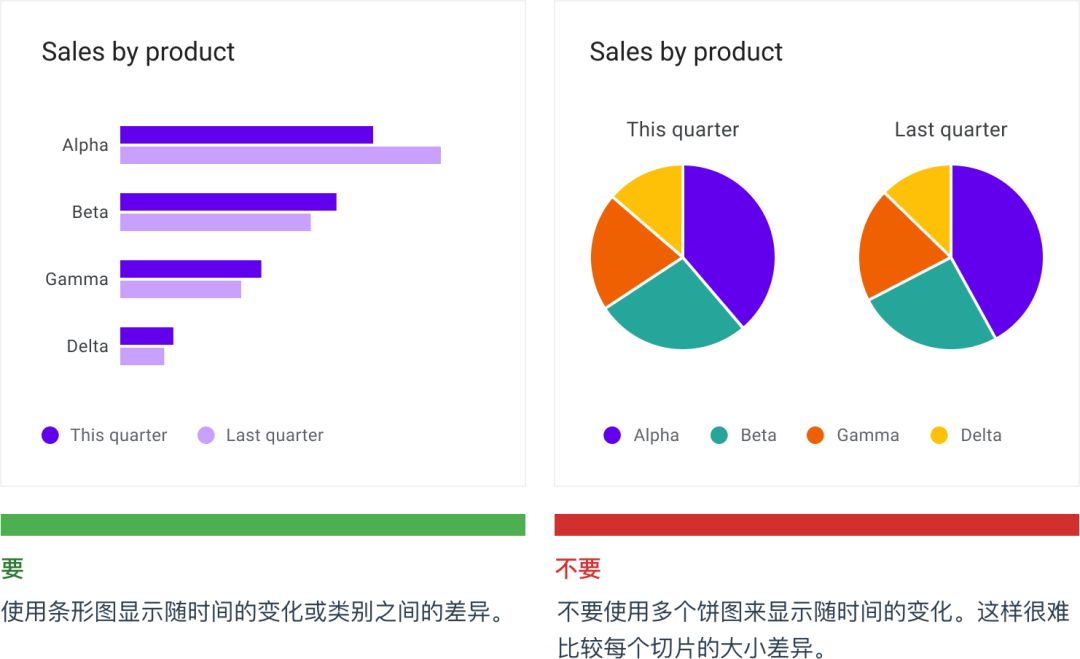
柱状图(条形图)和饼图
柱状图(条形图)和饼图都可用于显示比例,表示部分与总体的对比。
· 柱状图(条形图)使用共同的基线,通过条形长度表示数量
· 饼图使用圆的圆弧或角度表示整体的一部分
柱状图(条形图),折线图和堆叠面积图在显示随时间的变化方面比饼图更有效地。由于这三个图表都是使用相同的基线,因此可以更轻松地根据条形长度比较值的差异。

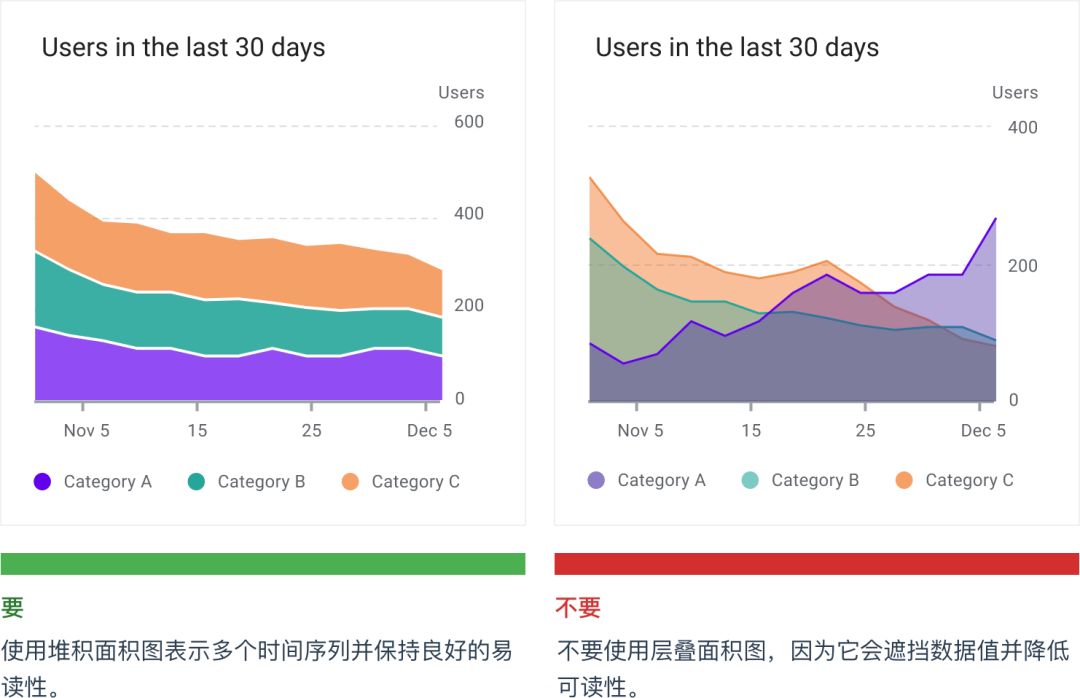
面积图
面积图有多种类型,包括堆叠面积图和层叠面积图:
· 堆叠面积图显示多个时间序列(在同一时间段内)堆叠在一起
· 层叠面积图显示多个时间序列(在同一时间段内)重叠在一起
层叠面积图建议不要使用超过两个时间序列,因为这样做会使数据模糊不清。取而代之,应当使用堆叠面积图来比较一个时间间隔内的多个值(横轴表示时间)。

样式
数据可视化使用自定义样式和形状,使数据更容易理解,以适合用户需求。
图表可以从以下方面进行优化:
· 图形元素
· 文字排版
· 图标
· 轴和标签
· 图例和注释
不同类型数据的样式设计
可视化编码是将数据转换为可视形式的过程。独特的图形属性可应用于定量数据(如温度,价格或速度)和定性数据(如类别,风味或表达式)。
这些图形属性包括:
· 形状
· 颜色
· 大小
· 面积
· 体积
· 长度
· 角度
· 位置
· 方向
· 密度
不同属性的表现
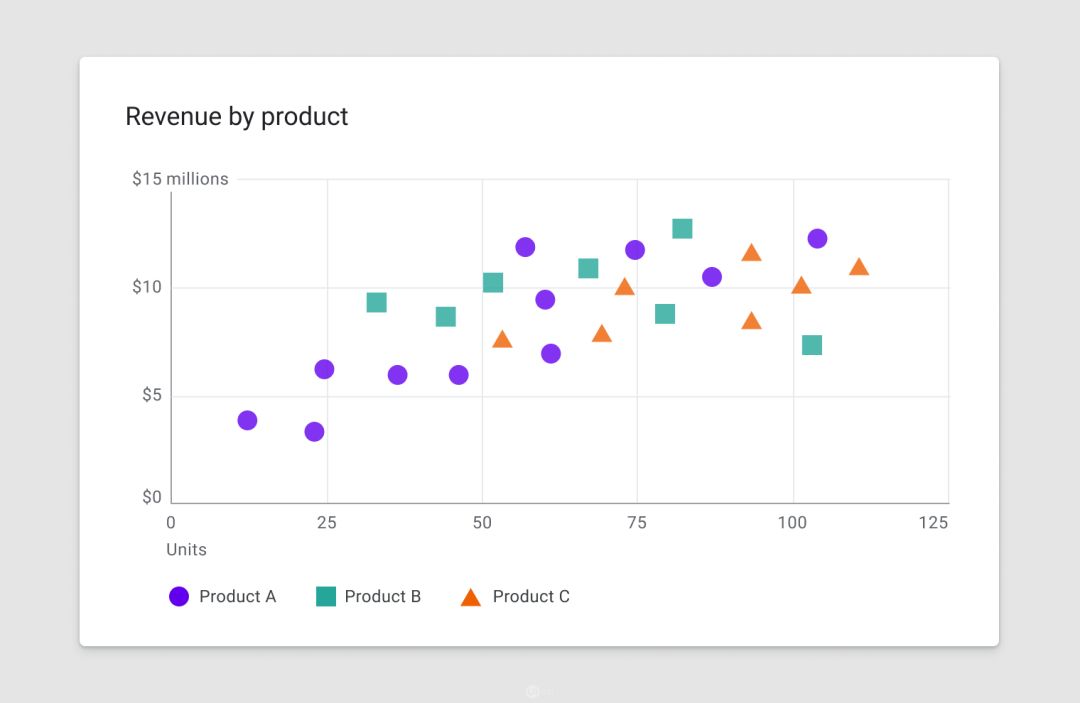
多个视觉处理方法可以综合应用于数据点的多个方面。例如,在条形图中,条形颜色可以表示类别,而条形长度可以表示值(如人口数量)。

形状可用于表示定性数据。在此图表中,每个类别由特定形状(圆形,正方形和三角形)表示,这样可以在一张图表中轻松实现特定范围的比较,同时也可以进行类别之间比较。
1. 形状
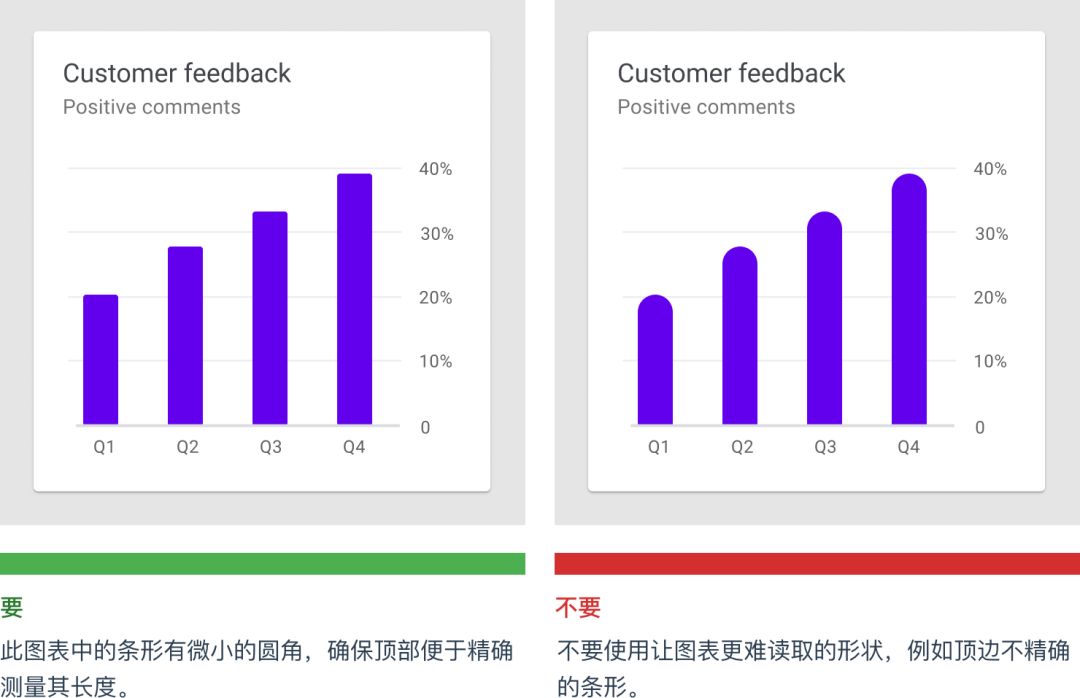
图表可以运用形状,以多种方式展示数据。形状的设计可以是有趣的、曲线的,或者精确和高保真的等等。
形状精确程度
图表可以展示不同精度程度的数据。用于细致研究的数据应该用适合交互的形状(在触摸大小和功能可见性方面)展示。而旨在表达一般概念或趋势的数据可以使用细节较少的形状。

2. 颜色
颜色可用于以四种主要方式区分图表数据:
· 区分类别
· 表示数量
· 突出特定数据
· 表示含义
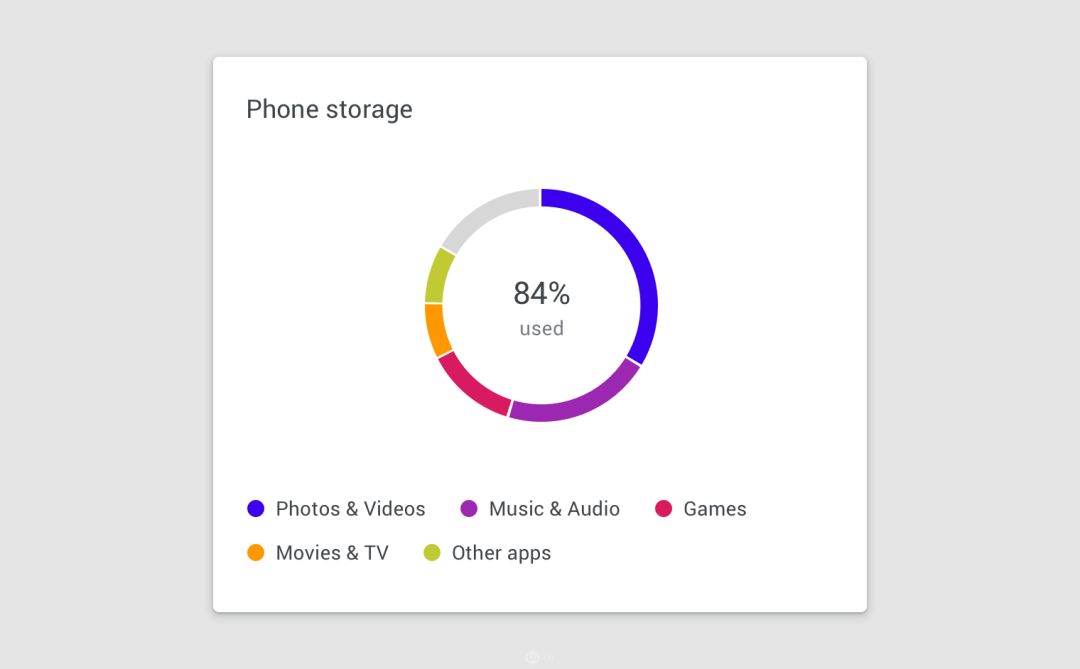
颜色区分类别

例:圆环图中,颜色用于表示类别。
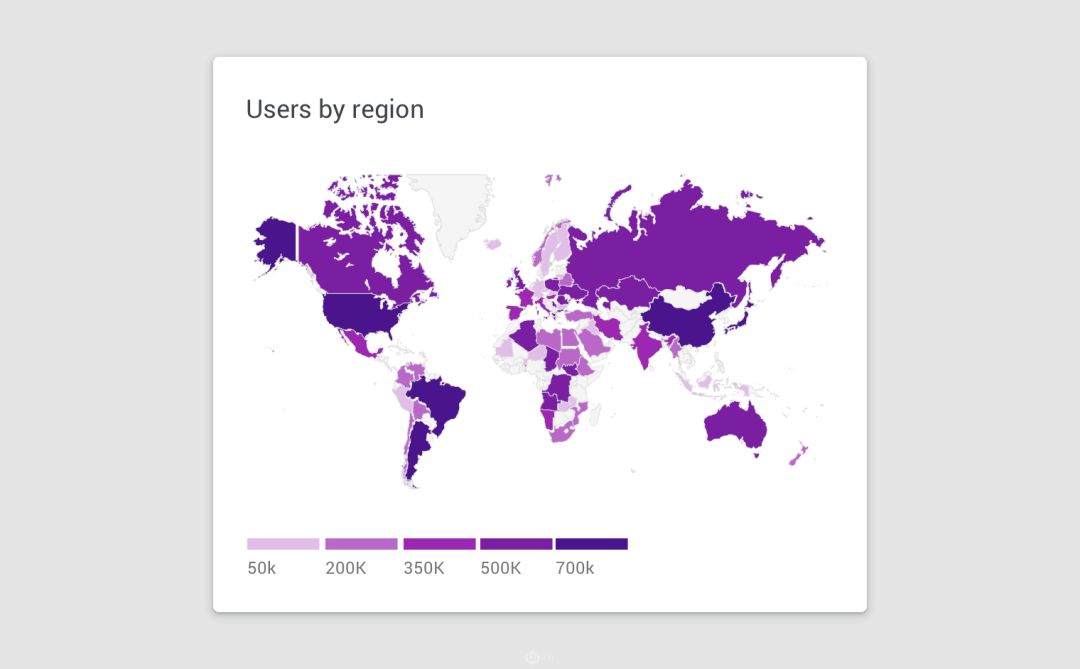
颜色表示数量

例:地图中,颜色用于表示数据值。
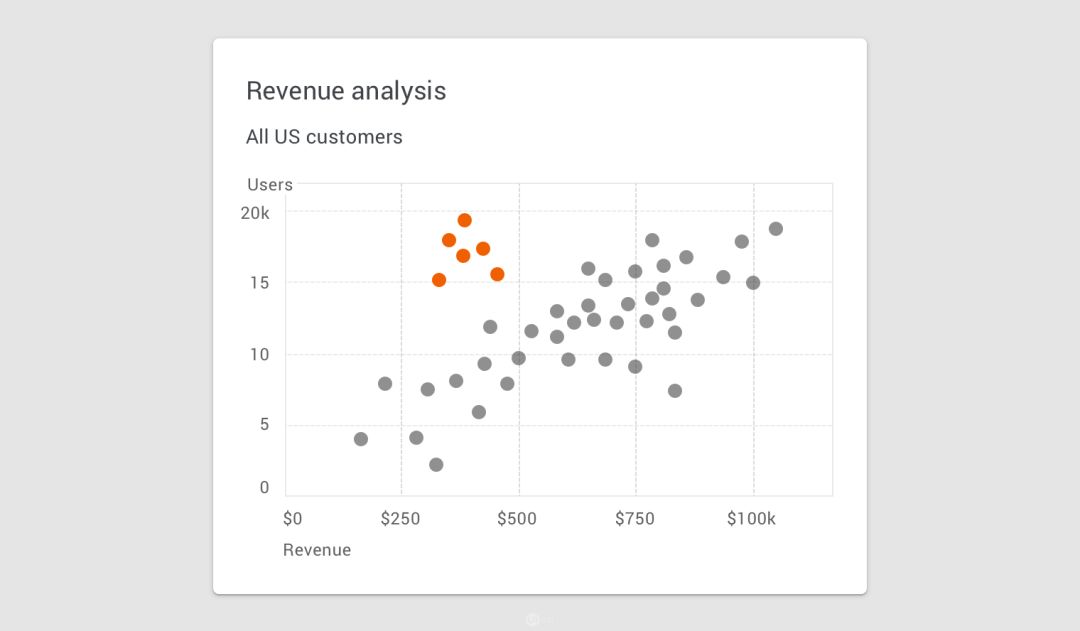
颜色突出数据

例:散点图中,颜色用于突出特定数据。
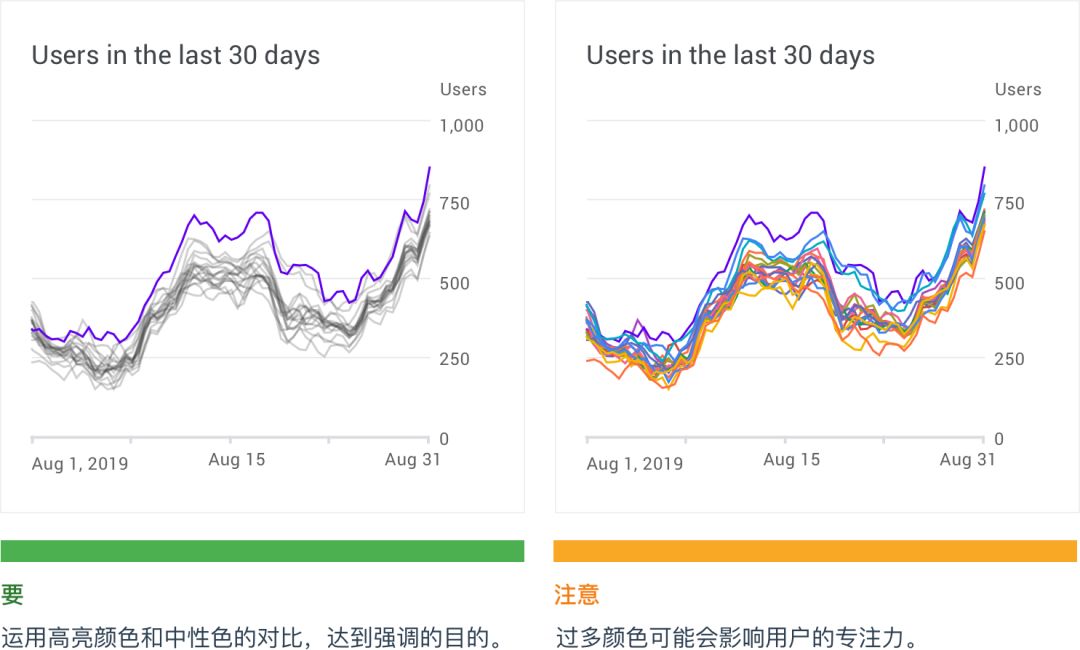
重点区域
在不滥用的情况下,颜色可以突出焦点区域。不建议大量使用高亮颜色,因为它们会分散用户注意力,影响用户的专注力。

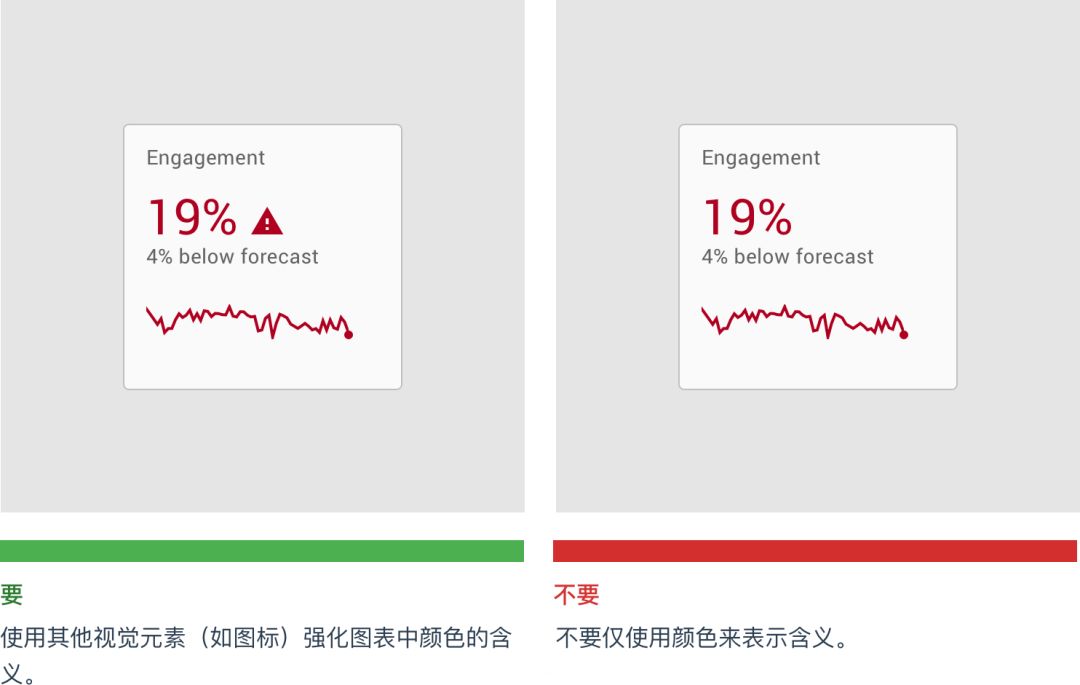
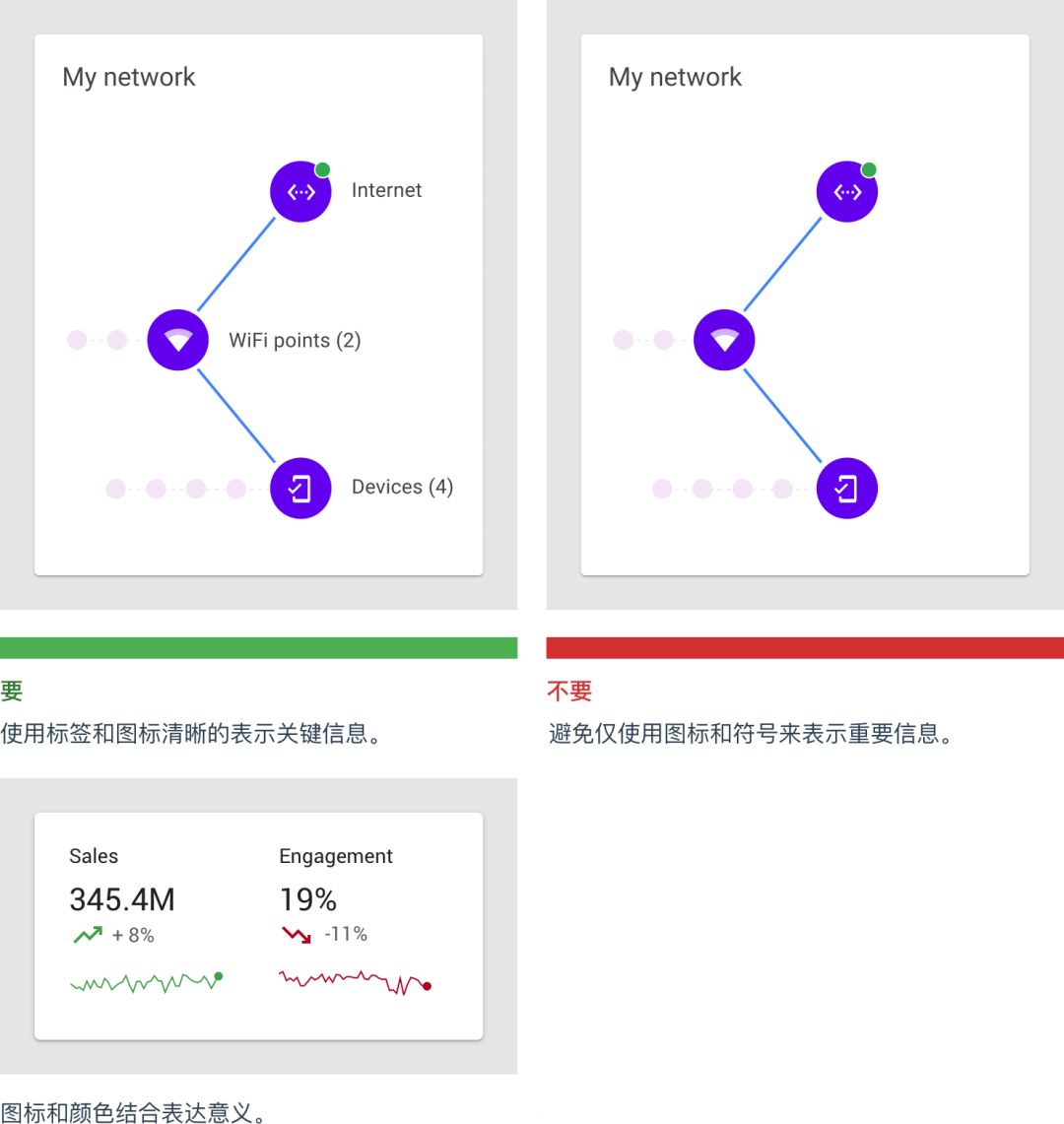
颜色表示含义

无障碍
为了适应看不到颜色差异的用户,您可以使用其他方法来强调数据,例如高对比度着色,形状或纹理。
将文本标签应用于数据还有助于说明其含义,同时消除对图例的需求。
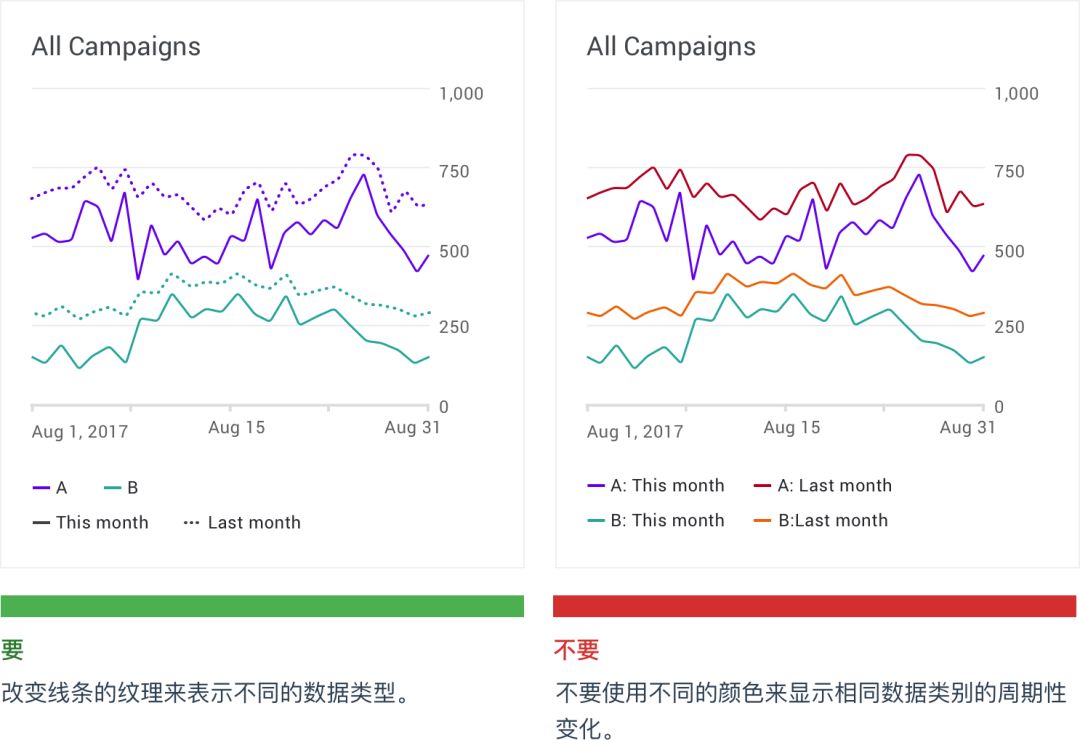
3. 线
图表中的线可以表示数据的特性,例如层次结构,突出和比较。线条可以有多种不同的样式,例如点划线或不同的不透明度。
线可以应用于特定元素,包括:
· 注释
· 预测元素
· 比较工具
· 可靠区间
· 异常

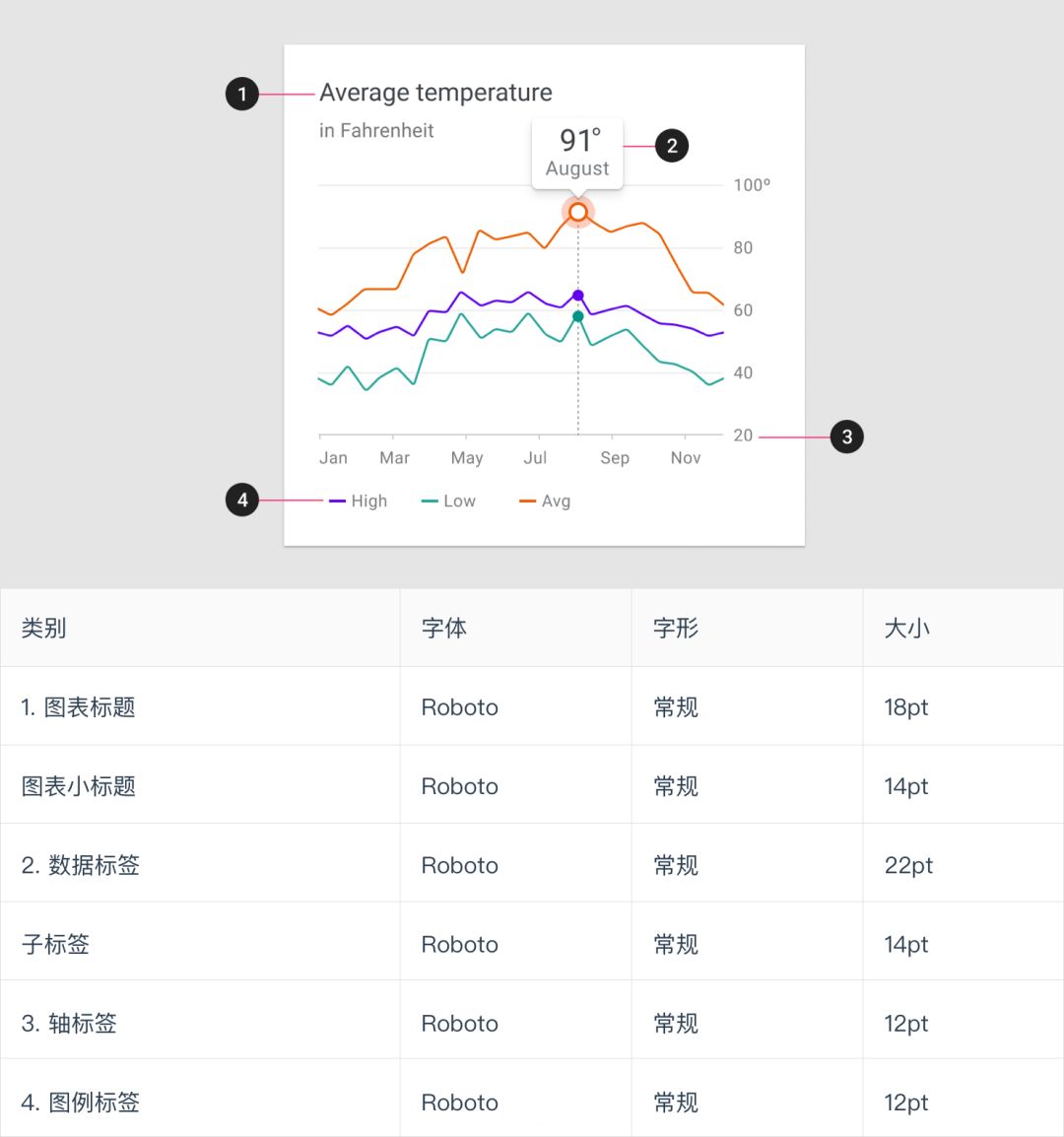
4. 文字排版
文本可用于不同的图表元素,包括:
· 图表标题
· 数据标签
· 轴标签
· 图例
图表标题通常是具有最高层次结构的文本,轴标签和图例具有最低级别的层次结构。

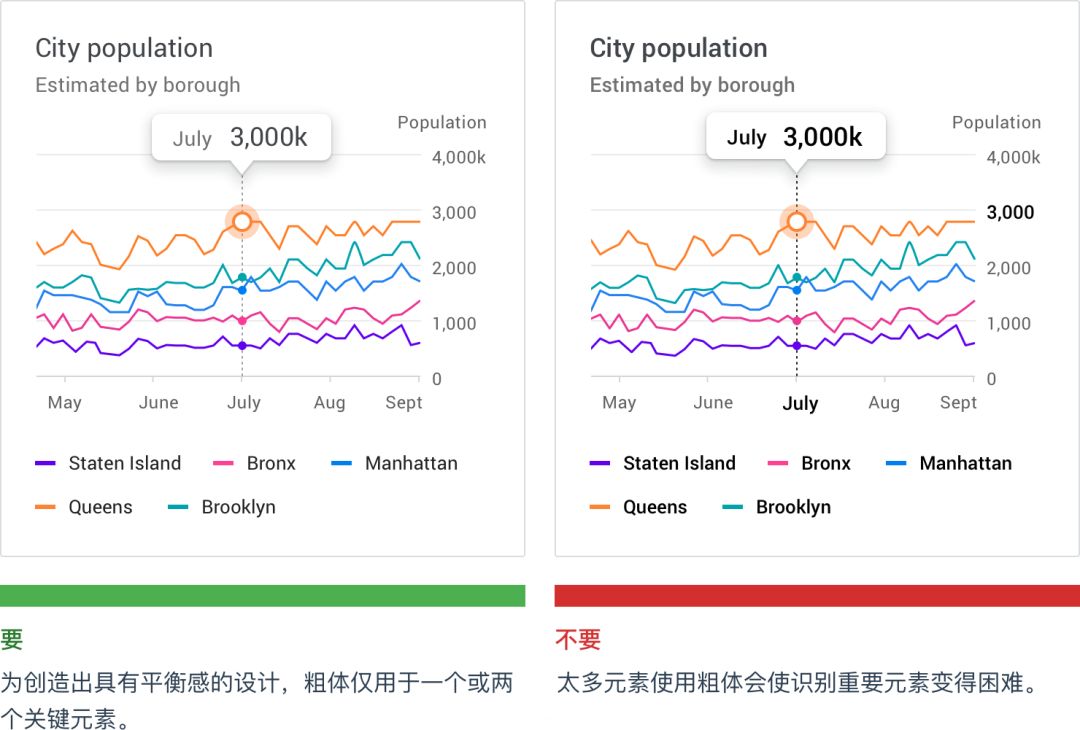
字重
标题和字重的变化可以表达内容在层次结构中的重要程度。但是应该保持克制,使用有限的字体样式。

5. 图标
图标可以表示图表中不同类型的数据,并提高图表的整体可用性。
图标可用于:
· 分类数据:用于区分组或类别
· UI控件和操作:例如筛选,缩放,保存和下载
· 状态:例如错误,空状态,完成状态和危险
在图表中使用图标时,建议使用通用可识别符号,尤其是在表示操作或状态时,例如:保存,下载,完成,错误和危险。

6. 坐标轴
一个或多个坐标轴显示数据的比例和范围。例如,折线图沿水平和垂直坐标轴显示一系列值。

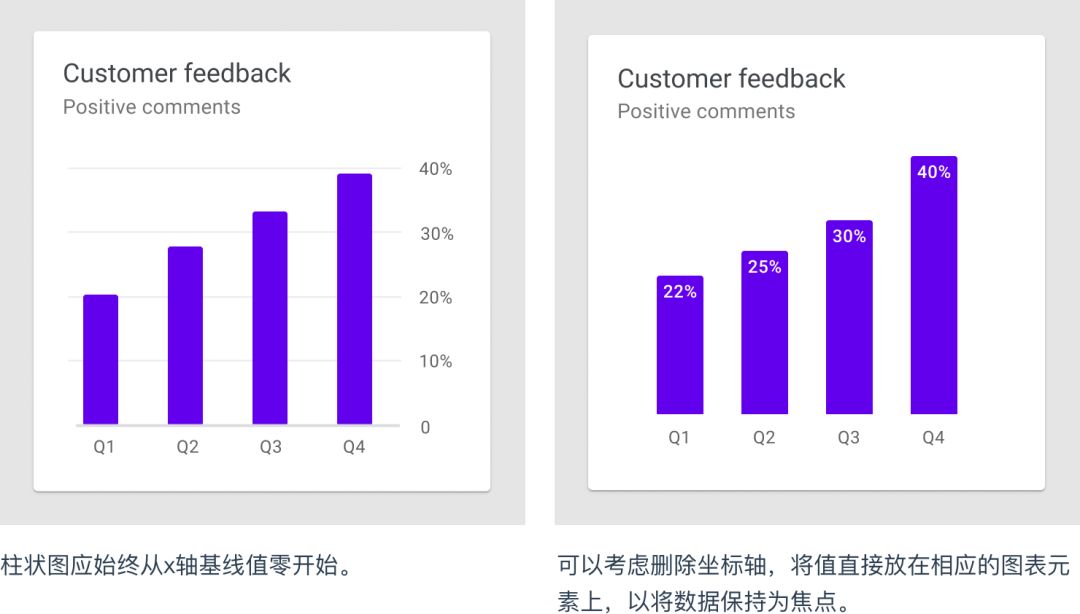
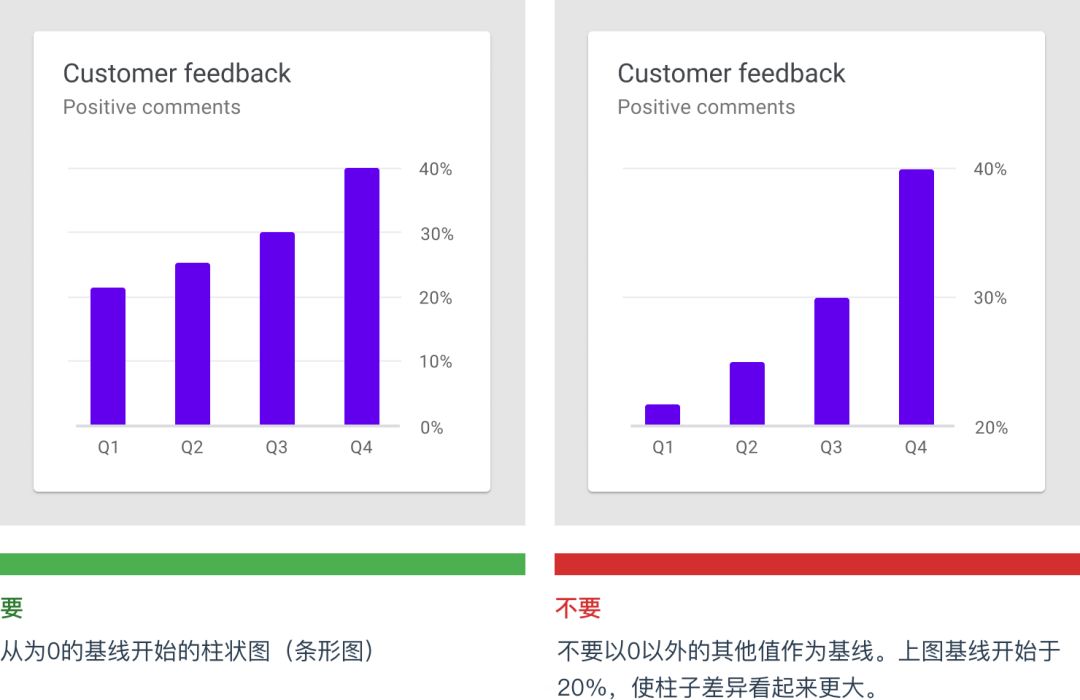
柱状图(条形图)基线
柱状图(条形图)应从为零的基线(y轴上的起始值)开始。从不为零的基线开始可能导致数据被错误地理解。

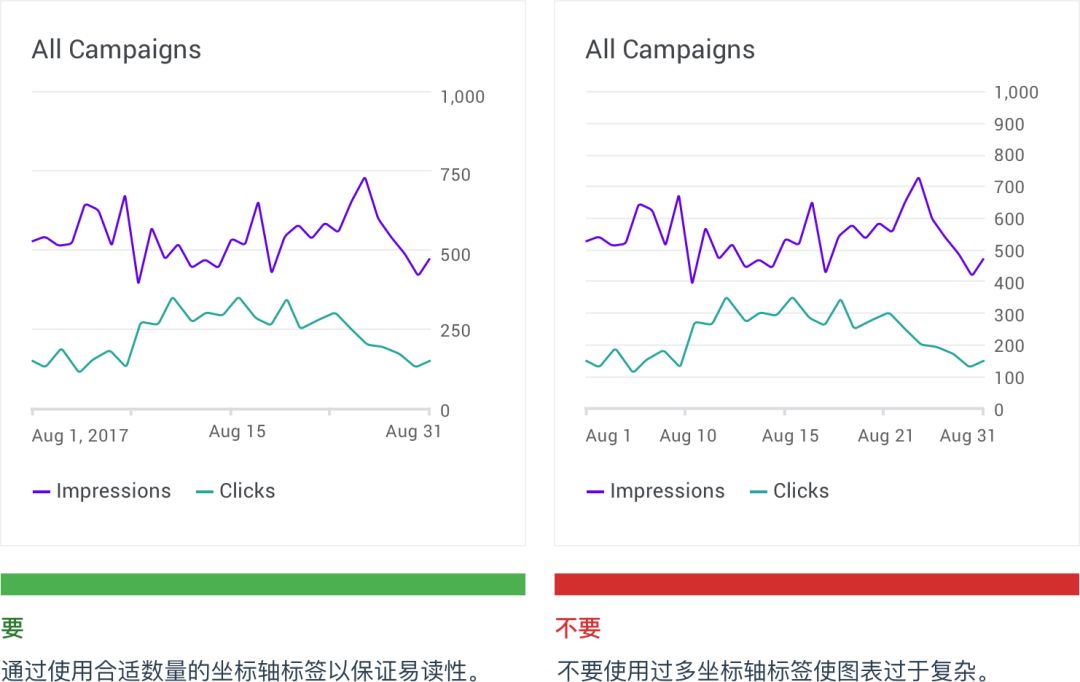
坐标轴标签
标签的设计应体现图表中最重要的数据。应根据需要使用标签,并在UI中保持一致性。他们的出现不应该妨碍查看图表。

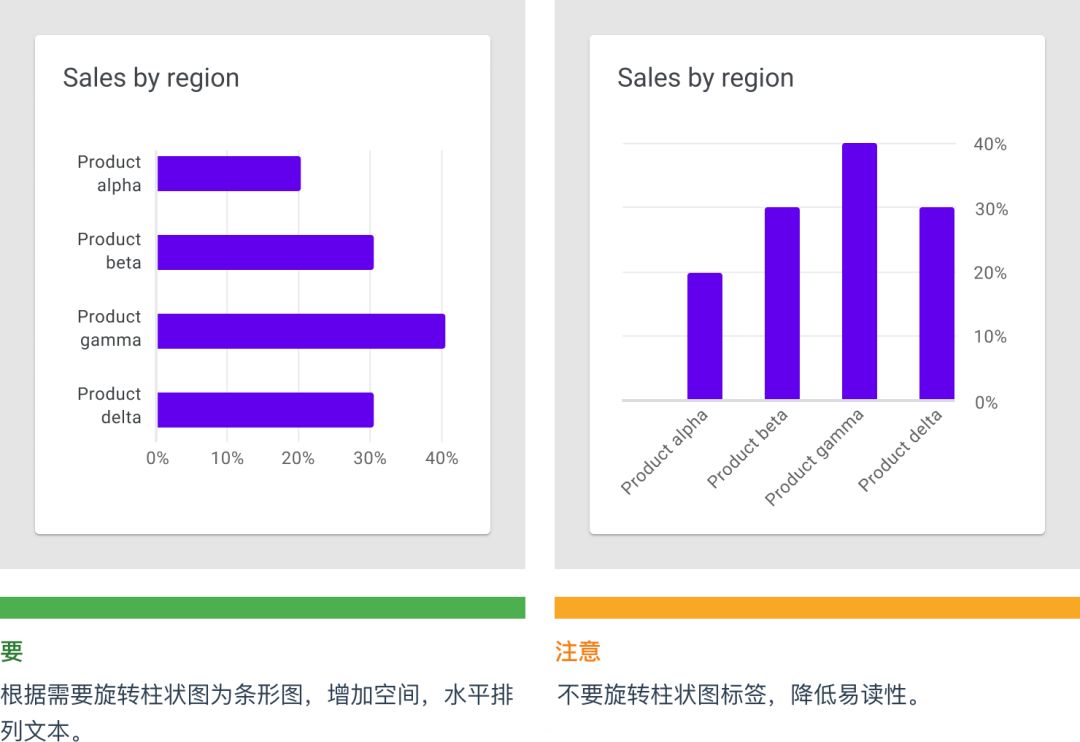
文字方向
为便于阅读,文本标签应水平放置在图表上。
文字标签不应该:
· 旋转
· 垂直堆叠

7. 图例和注释
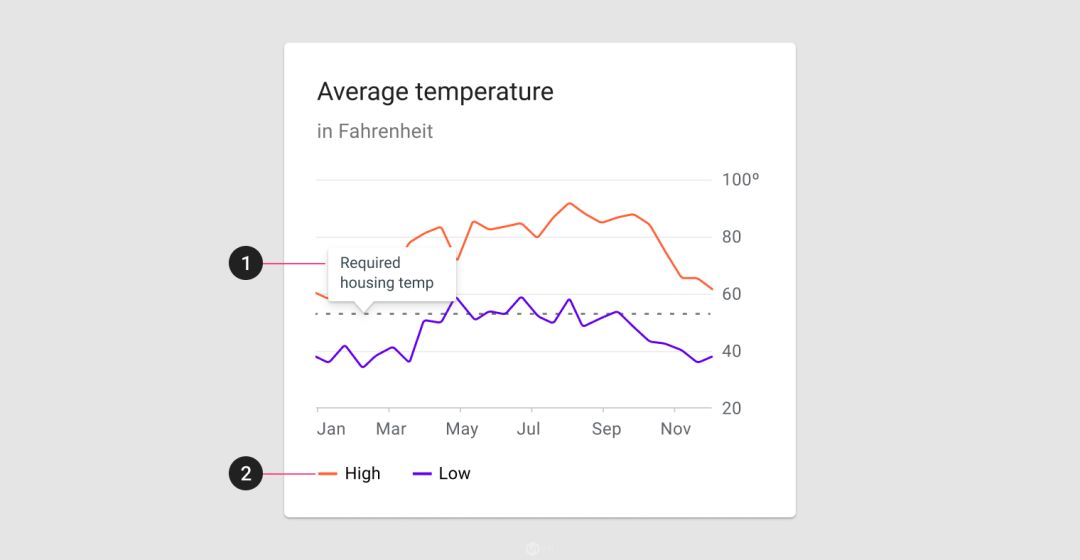
图例和注释描述了图表的信息。注释应突出显示数据点,数据异常值和任何值得注意的内容。

1. 注释
2. 图例
在PC端,建议在图表下方放置图例。在移动端,将图例放在图表上方,以便在交互过程中保持可见。
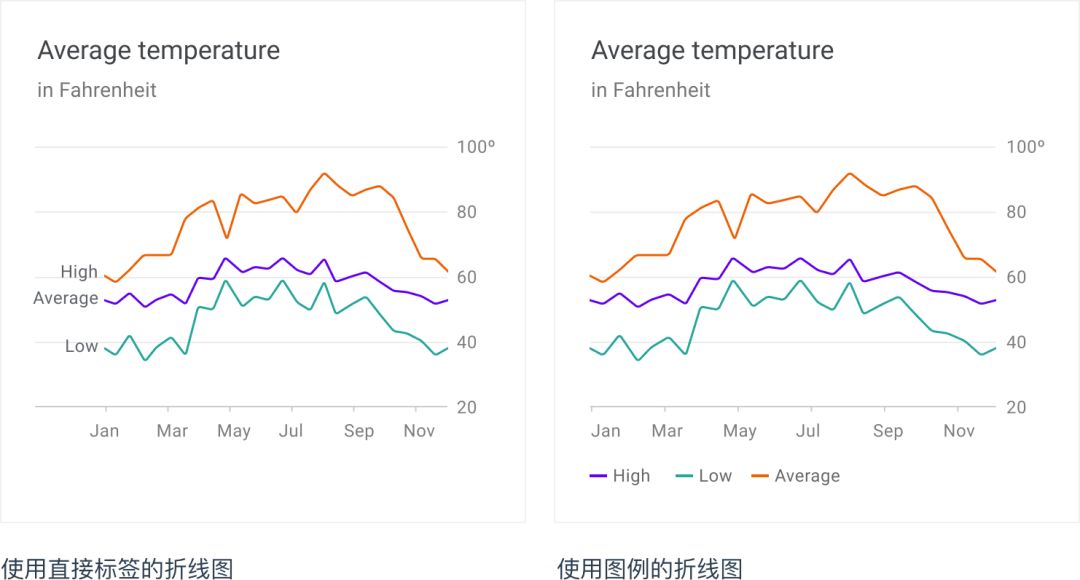
标签和图例
在简单图表中,可以使用直接标签。在密集的图表(或更大的图表组的一部分)中,可以用图例。

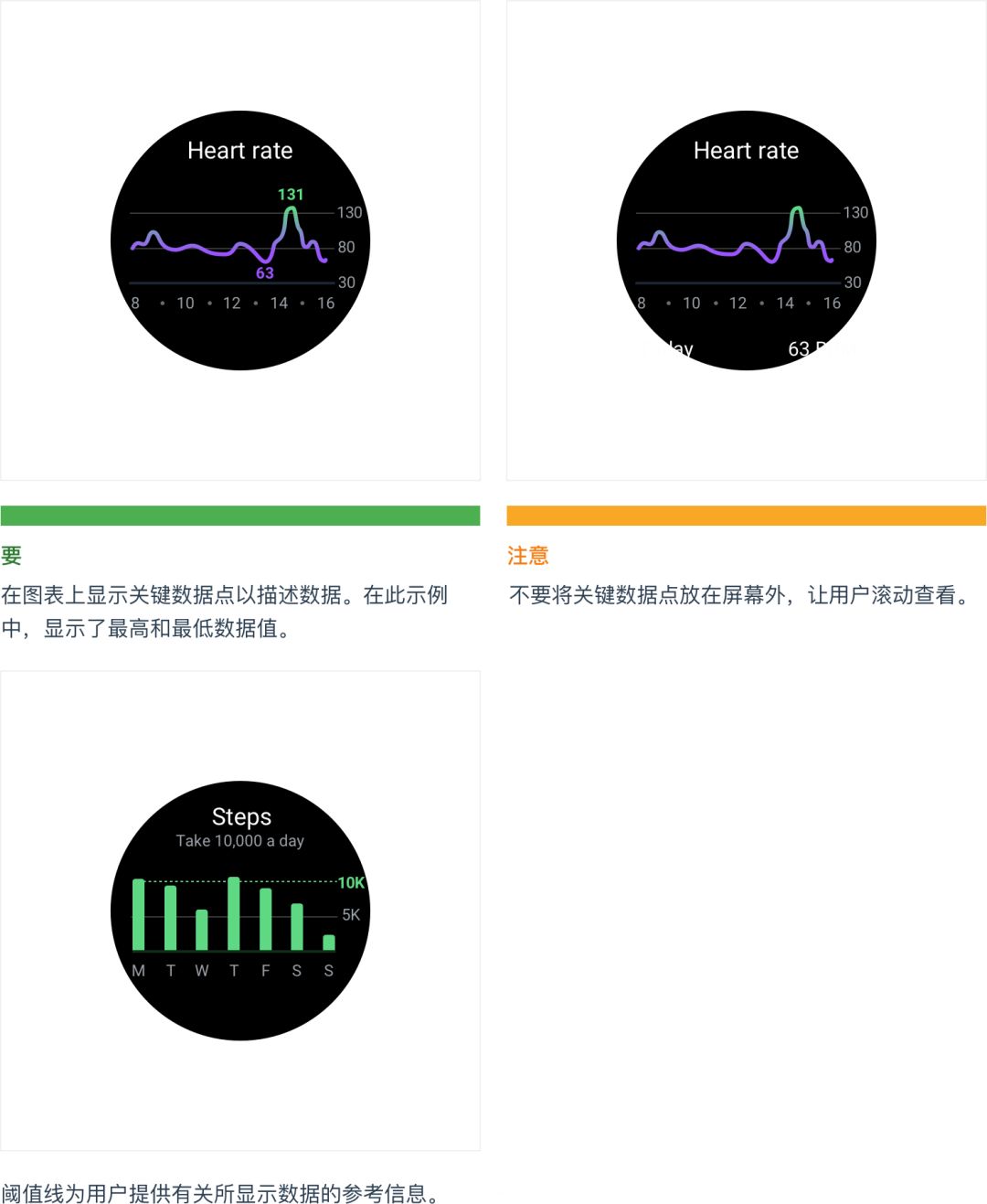
8. 小显示屏
可穿戴设备(或其他小屏幕)上显示的图表应该是移动端或PC端图表的简化版本。

行为
图表具有交互模式,使用户可以控制图表数据。这些模式可以使用户专注于图表的特定值或范围。
以下推荐的交互模式,样式和效果(如触觉反馈)可以提高用户对图表数据的理解:
渐进式披露
提供了按需求逐步展示详细信息的明确途径。
直接操作
允许用户直接对UI元素进行操作,最大限度地减少屏幕上所需的操作数量,包括:缩放和平移,分页和数据控件。
改变视角
使一种设计可以适用于不同的用户和数据类型,例如数据控件和动效。
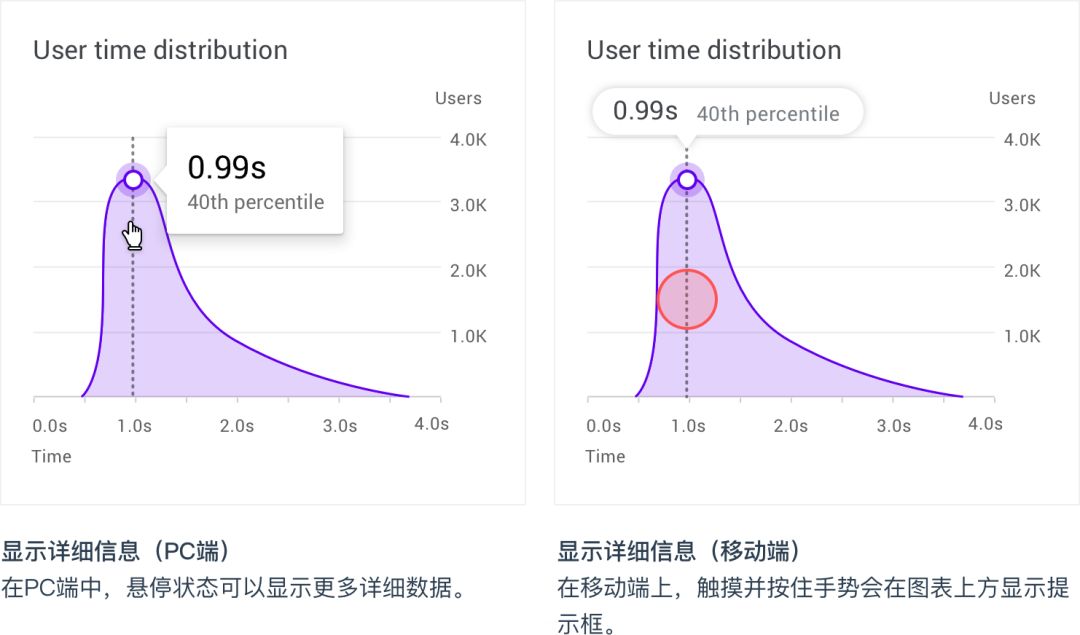
1. 渐进式披露
使用渐进式披露显示图表详细信息,允许用户根据需要查看特定数据点。

2. 缩放和平移
缩放和平移是常用的图表交互,会影响用户对图表数据深入的研究和探索。
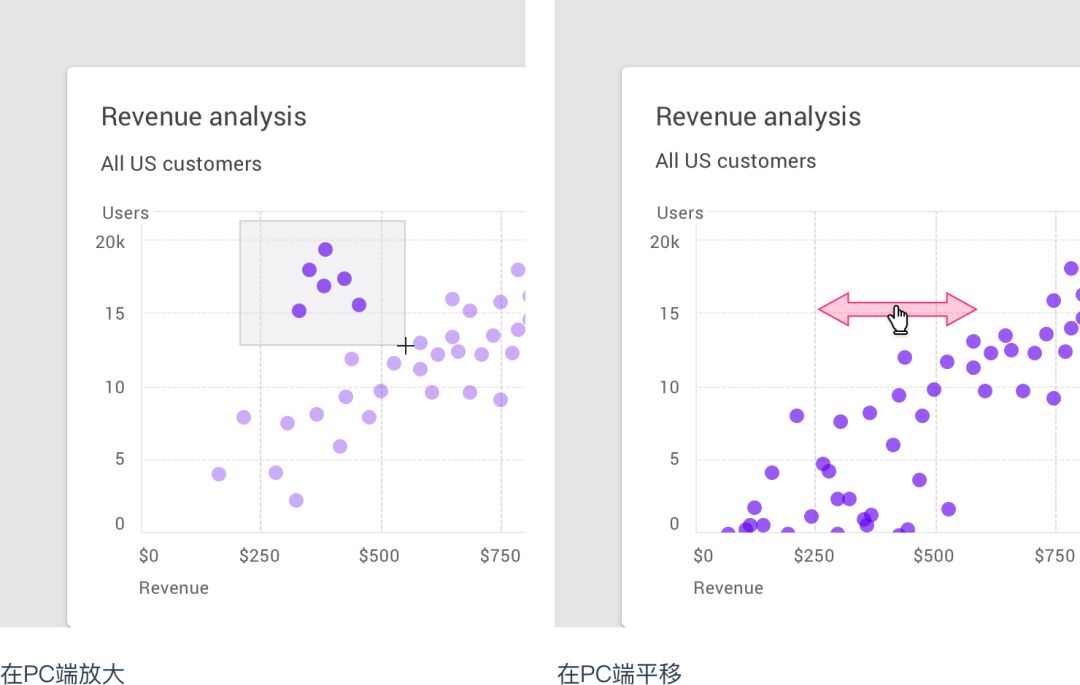
缩放
缩放改变界面显示的远近。设备类型决定了如何执行缩放。
· 在PC端,通过单击、拖动或滚动进行缩放
· 在移动端,通过捏合进行缩放
当缩放不是主要操作时,可以通过单击和拖动(在PC端)或双击(在移动端)来实现。
平移
平移让用户能够看到屏幕之外的界面。它应该合理的展示数据的价值。例如,如果图表的一个维度比另一个维度更重要,则平移的方向可以仅限于该维度。
· 平移通常与缩放功能同时使用。
· 在移动端,平移通常通过手势实现,例如单指滑动。

3. 分页
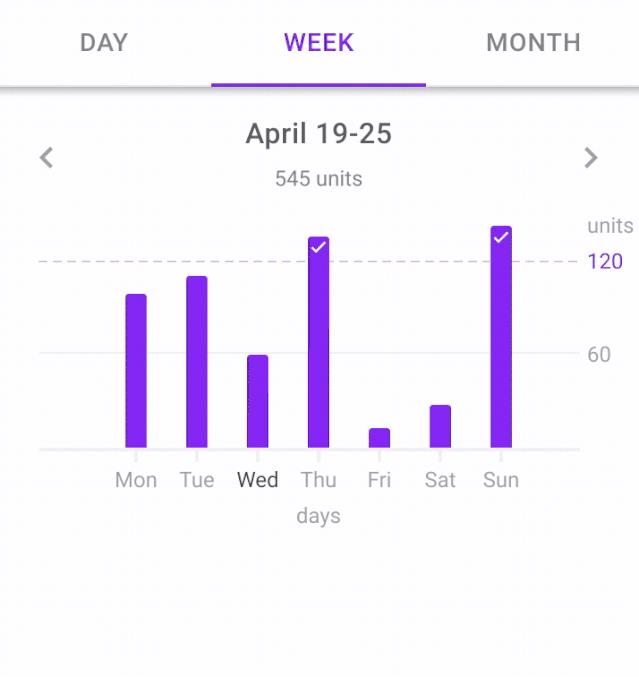
在移动端,分页是一种常见模式,让用户通过向右或向左滑动来查看上一个或下一个图表。

在移动端,用户可以向右滑动以查看前一天。
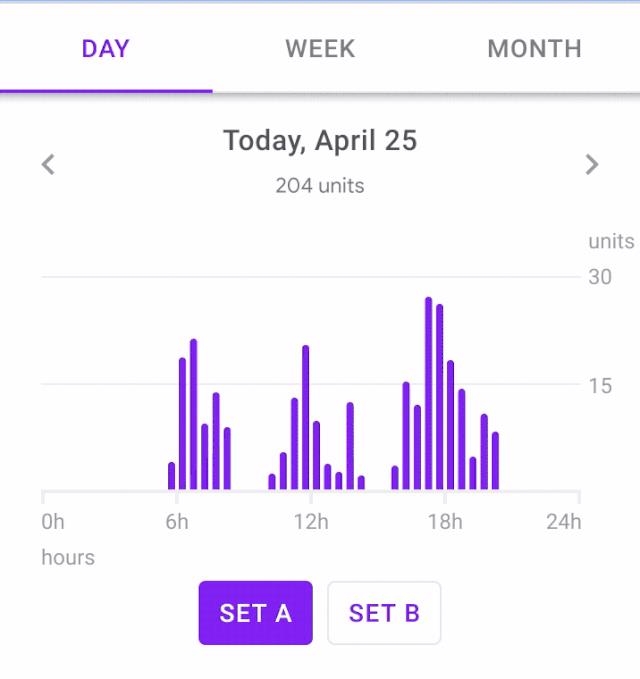
4. 数据控制
可以使用切换控件,选项卡和下拉菜单筛选或改变数据。
用户调节控件时,这些控件还可以显示指标。

切换控件,选项卡和下拉菜单可以更改或筛选数据。
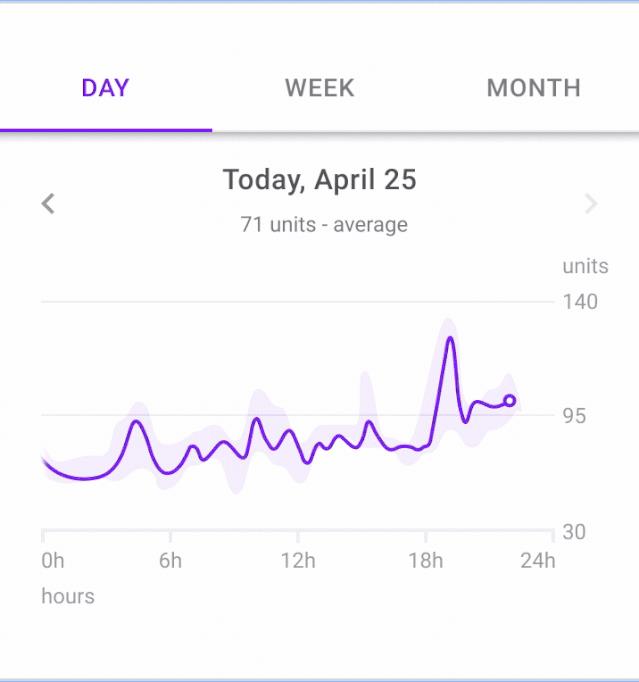
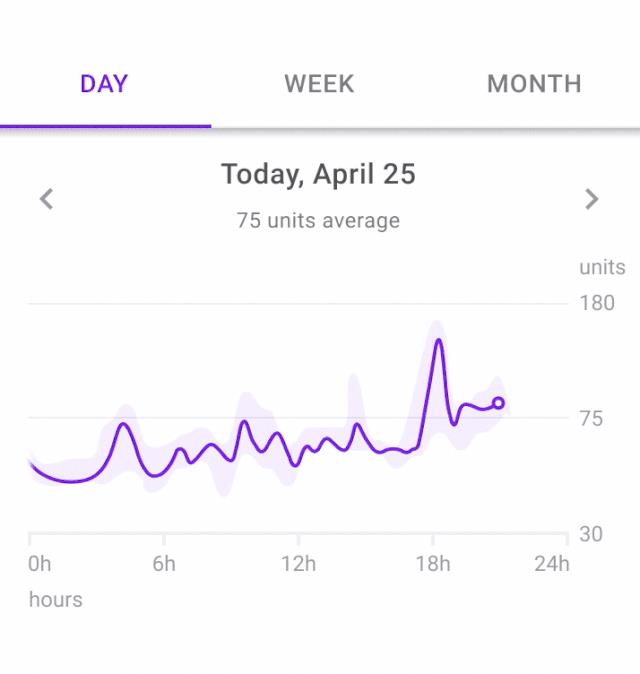
5. 动效
动效可以强化数据之间的联系,提升交互体验。应该有目的地使用运动(不是装饰性地),表达不同状态和空间之间的联系。
运动应该是合理,平稳,反应灵敏,不会妨碍用户的使用。

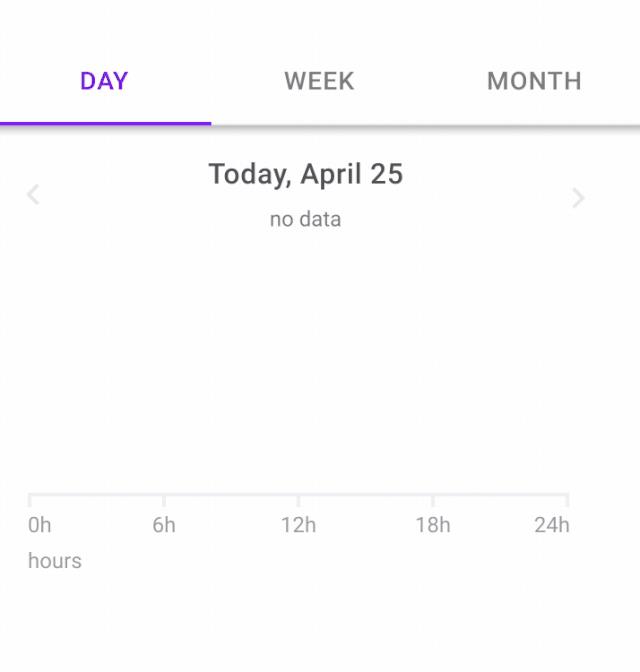
在此示例中,图表数据从按天显示动态切换到按周显示。转换期间不会显示所选日期范围之外的数据,从而降低了复杂性。

动画能够体现两个不同图表的相关性。
6. 空状态
图表数据为空的情况下,可以提供相关数据的预期。
在合适的情况下,可以展示角色动画创造愉悦和鼓励。

有特色的动画提升了空状态的效果。
仪表板
在称为仪表板的UI界面中,数据可视化通过一系列图表实现。多个独立的图表有时可以比一个复杂的图表更好地表达故事。
仪表板设计
仪表板的目的应在其布局,样式和交互模式中体现。无论是用来制作演示文稿还是深入研究数据,它的设计应该适合它的使用方式。
仪表板应该:
· 突出最重要信息(使用布局)
· 根据信息层级确定信息的焦点(使用颜色,位置,大小和视觉权重)

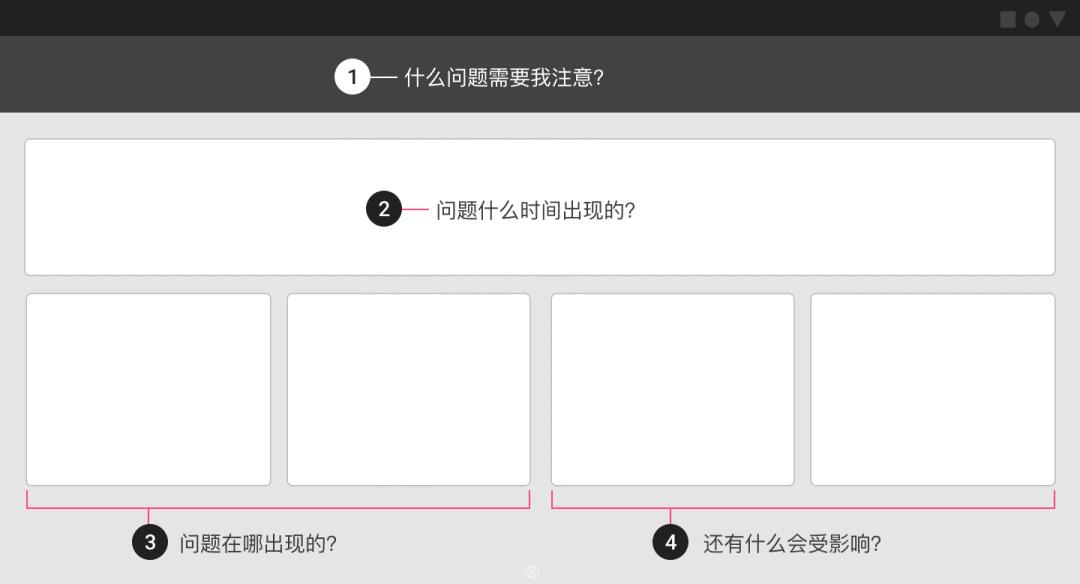
应根据对数据的需求确定信息的优先级并进行安排。在此示例中设计仪表板,考虑了以下用户问题:
1. 需要注意的问题
2. 发生问题的时间
3.发生问题的位置
4.受问题影响的其他变量
1. 分析类仪表板
分析仪类表板让用户能够研究多组数据并发现趋势。通常,这些仪表板包含能够深入洞察数据的复杂图表。
用例包括:
· 随时间变化的突出趋势
· 回答“为什么”和“假设”的问题
· 预测
· 创建有深度的报告
分析类仪表板示例:
· 跟踪广告活动的收效
· 跟踪产品在其整个生命周期中的销售额和收入
· 随时间变化的城市人口趋势
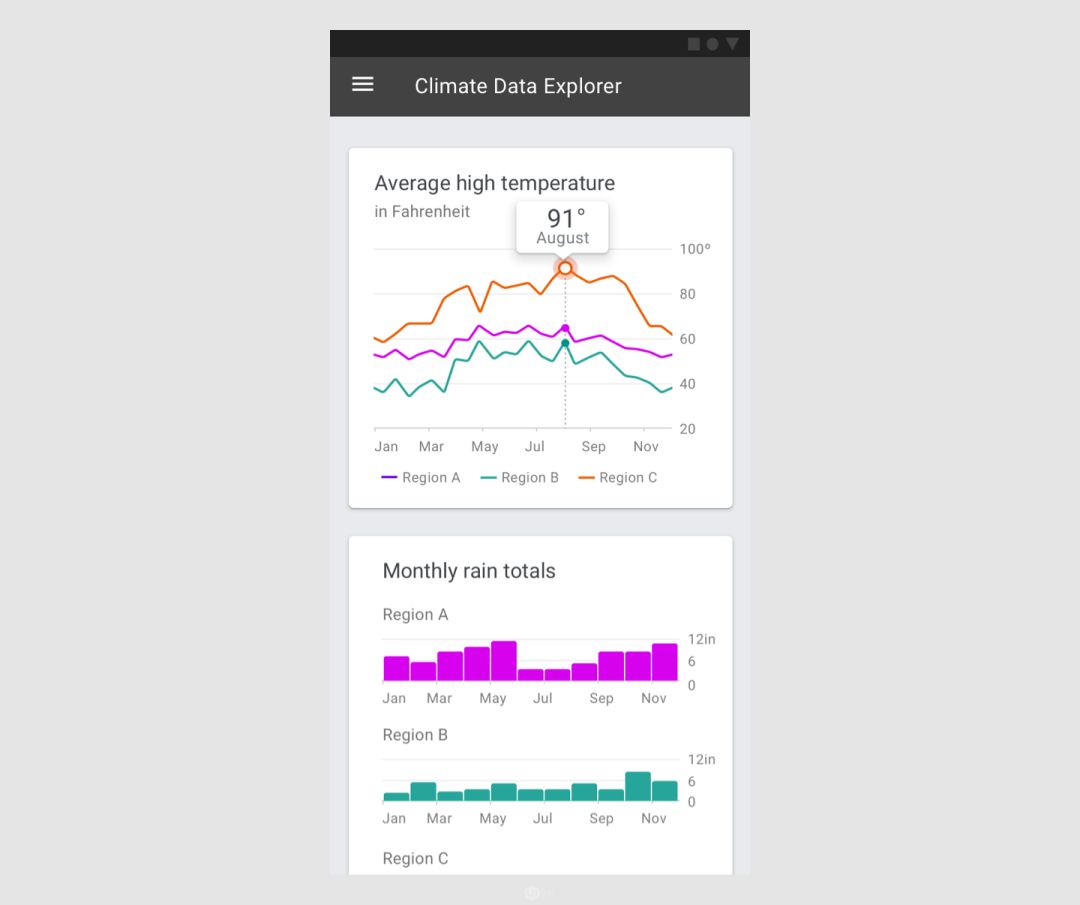
· 跟踪随时间变化气候数据

分析类仪表板显示气候数据
2. 操作类仪表板
操作类仪表板旨在回答一组预设的问题。它们通常用于完成与监控相关的任务。
在大多数情况下,这些类型的仪表板具有一系列关于当前信息的简单图表。
用例包括:
· 跟踪目标的当前进度
· 实时跟踪系统性能
操作类仪表板示例:
· 跟踪呼叫中心的活动,例如呼叫音量,等待时间,呼叫长度或呼叫类型
· 监控在云端应用程序的运行状况
· 显示股市情况
· 监控赛车上的遥测数据

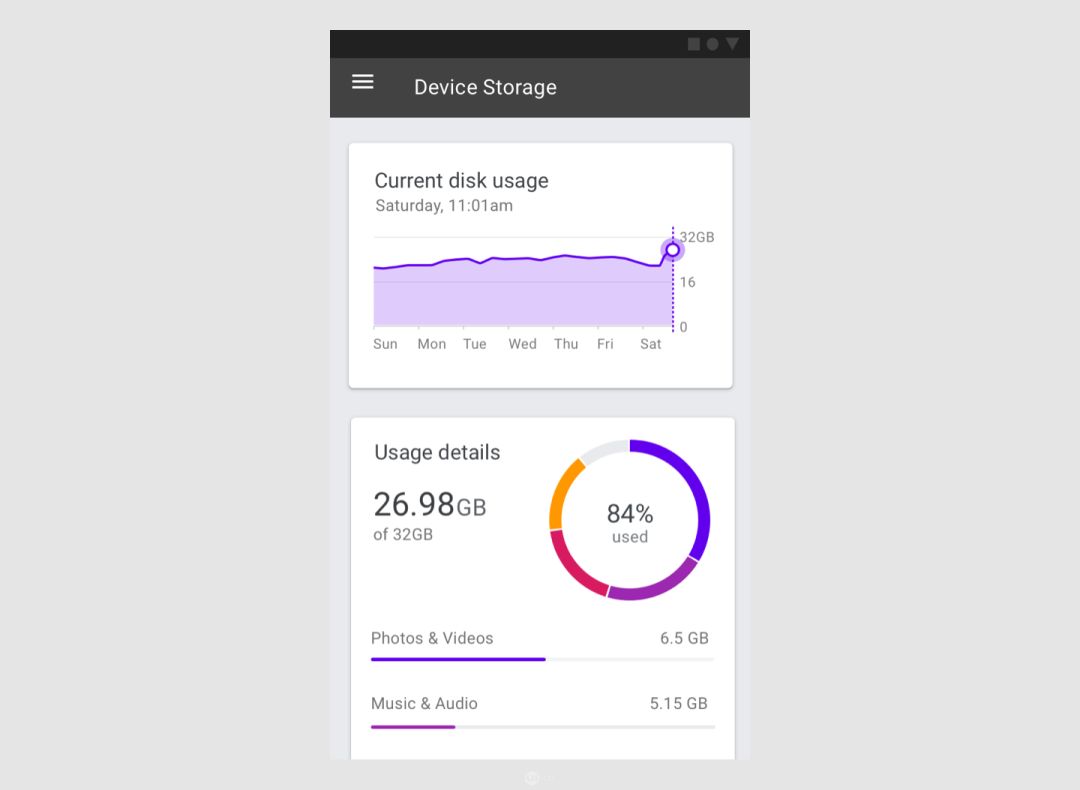
操作类仪表板显示设备存储指标
3. 演示类仪表板
演示类仪表板是为感兴趣的主题提供的展示视图。
这些仪表板通常包括一些小图表或数据卡片,用动态标题描述每个图表的趋势和见解。
用例包括:
· 提供关键绩效指标的总览
· 创建高级执行情况的概要
演示类仪表板示例:
· 提供投资账户绩效的总览
· 提供产品销售和市场份额数据的概要
演示类仪表板显示网站使用数据
这门课特点:基本覆盖常见的各类图表,基本图表、专业图表、动态图表等,图表可视化这一门课足够了,特别提醒,谨慎使用动态图表,图表不是用来炫的,而是用来传达和洞察数据背后的
图表可视化 用数据讲故事,给数据穿上美丽的嫁衣,不是多此一举,而是锦上添花,相信我这个很重要
一门课学懂所有可视化图表
以上是关于最新数据可视化指南的主要内容,如果未能解决你的问题,请参考以下文章