如何用故事型思维打造交互式数据可视化产品
Posted 大数据DT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用故事型思维打造交互式数据可视化产品相关的知识,希望对你有一定的参考价值。
导读:本文从数据可视化的概念以及在BI领域的应用,故事型设计思维与方法,新兴技术对可视化产品的影响三个方面向大家详细介绍了ToB领域的交互式数据可视化产品设计中,如何利用故事型设计思维,跨越同理心难建立的痛点,使设计在产品开发全链路中高效传达,并结合数据决策的心智模型,探讨设计师如何运用AI等新兴技术进行商业智能产品的体验设计。
01 数据可视化在BI领域的应用
大家都知道,BI可以在分析客户行为,对比竞品数据,预测新的增长点等很多方面来帮助企业,但这一切都必须基于对数据的理解。可以说BI的核心就是数据决策,交互式数据可视化作为BI的核心体验,应用场景非常广泛。

我们从行业和职能两条线出发,结合微策略的实际客户案例,向大家展示了企业级交互式数据可视化产品在各行各业和各个职能线中的具体应用。
比如在零售业,零售商通过可交互的数据图表来更好地了解客户,根据销售数据和客户人群特点来进行有针对性的促销活动,定制个性化的购物体验。
就拿店长这个角色来说,他会很关注店里每天的销售参数,比如出货量、成本、利润、冠军产品、滞销产品等,这些信息都是可以通过可交互的数据图表来呈现的。根据图表提供的信息,他可以调整进货数量和品种,也可以调整货品的摆放位置等。
我们再来看下制造业,交互式可视化产品可以提供生产管理的综合报告和实时警报,制造商可通过分析数据,有效管理生产。
富士康是我们的客户,他们很早就实现了数据化管理,工厂里面从一线的管理人员到中高层,都会通过移动设备上的可交互报表来进行工作管理,不但管人,还管理机器。比如人员每天绩效,或者机器的运作情况都在图表中一目了然。通过数据回写功能,还可以实时地记录工厂中的情况,批复工作申请,调配人力和机器资源。
交互式数据可视化产品在BI领域有这么广泛的应用,能帮助解决那么多的问题,那么作为设计师要如何为这类产品做设计呢?
02 设计挑战:难以建立的同理心
对于设计师来说这其中最大的挑战来自于同理心的建立,同理心分为对外和对内。对外的同理心指的是设计师如何去理解客户以及他们所处的商业情境。
企业产品用户基数相对小,设计师想要接触到用户,了解他们实际使用的环境有一定难度。比如我要实地访问CITI Bank的管理员,观察他在实际工作中如何使用我们的产品,那可能需要经过比较复杂的申请,也很可能因为安全的原因遭到拒绝。这其实是大部分企业级产品都存在的局限。
同时,由于客户处于各种不同的行业以及职能线,他们对产品会提出基于本领域的需求,想要很好地理解这些需求,设计师需要花时间研究行业相关知识,并对来自不同行业背景的用户的需求进行综合考虑。
同时,对于企业级数据分析产品来说,数据是整个体验的基础,而精确和安全是最基本的要求。比如CITI bank,在整个集团业务中使用了微策略的产品,每次产品升级,或者新功能的试用,都会对大量的数据、报表进行备份,非常谨慎,不允许出错。
对内的同理心,则指的是建立起公司内部各个相关部门stakeholders和用户研究与设计方案之间的同理心,使得大家能够正确了解和评估设计,从而保证设计的落地。
到了设计评审阶段,按流程我们会邀请各方包括设计、技术、测试、文档等相关stakeholders来共同参与,这些stakeholders的背景和知识领域也各有不同,设计师既要把前期调研成果和设计与他们进行有效地沟通,又要控制评审节奏,确保效率。
技术逻辑复杂是企业级数据分析产品的另一个特点,产品的功能实现往往和后端技术息息相关,设计师在设计的阶段,充分考虑这些技术因素也十分重要。

03 故事性设计思维是建立同理心的有效手段
经过我们的项目实践,我们发现故事性思维是建立同理心的有效手段。简单来说,就是把研究和设计当作一个故事来创作。
既然要讲故事,必然要有人物,而用户就是这故事的主角,一切围绕主角进行,即我们说的以用户为中心。在创建故事的过程中,设计师必须要很好地聚焦和了解用户,从而理解需求。
整个体验的设计就是故事情节了,情节符合故事里人物的行为逻辑,故事才能真实合理。同样的,设计也需要符合用户的心智模型。同时情节还需要完整,体验也一样,端到端,各种场景都需要有妥当的处理。
设计结束后,把设计以故事的形式讲述给项目各方的stakeholders听,在评审中,建立起他们的同理心。使他们通过对故事里的人物,场景,情节的了解,从而对设计的why,what and how有更好的理解,达到有效的沟通。
故事的作用并不止于此,产品发布前后,它还可以作为市场营销的一种手段,来对产品进行宣传。相信好的故事,必然也能打动用户。

我们现在对故事性思维以及它的益处有了一定的了解,那究竟如何进行实践呢?接下来我们通过用户分析,故事创建,设计方案和设计验证四个部分来仔细探讨。
04 用户分析
刚才也说到了,用户是我们故事的主角,一切情节围绕用户展开。所以用户分析,便是讲好这个故事的基石。我们从以下四个方面来展开:Persona(用户代表),工作目标,核心数据指标,和工作旅程。
1. Persona(用户代表)
大家对Persona这种方法并不陌生,通过研究Persona我们能更好地了解某类用户的个人背景、工作目标、行为模式,从而建立起丰富用户的形象。一些复杂的故事里,人物不会只有一个,主角也分一号,二号,三号等……
为复杂产品做的Persona也是一样,产品并不是专门为某一类用户设计,我们可以根据他们在产品使用中的主次,分为主要用户、次要用户、其他用户等…合理地选取用户代表,能使得我们对用户和需求的了解更加全面。
2. 工作目标
工作目标是Persona中最重要的一个部分,只有了解了用户的目标是什么,我们才能考虑产品要如何帮助他们实现目标。
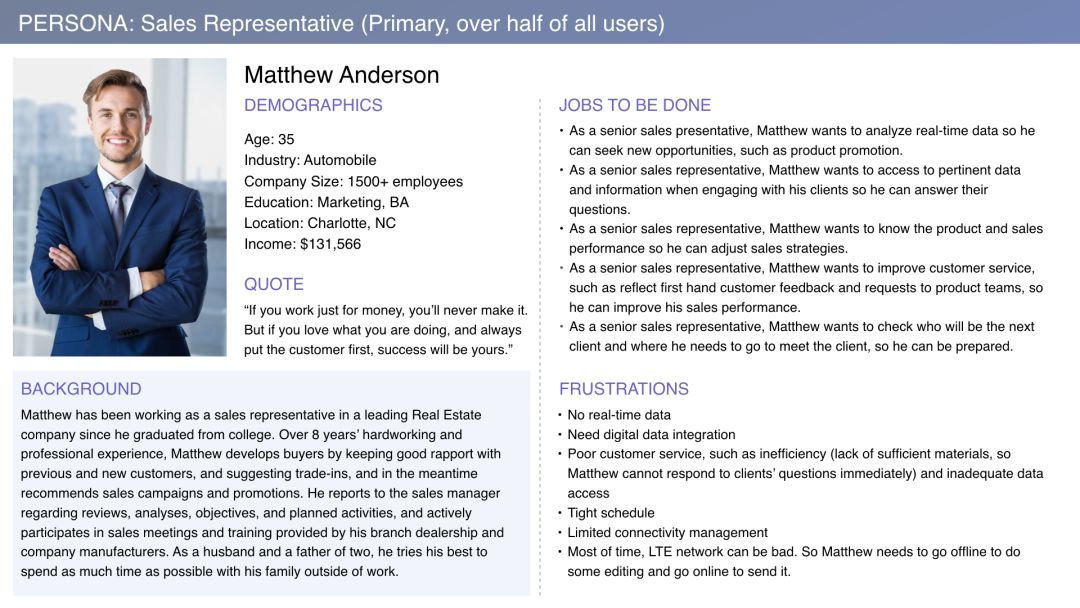
这是我们为微策略移动产品设计的Persona之一,上面列举了销售代表作为移动产品的主要用户之一,他们的个人背景,工作目标和遇到的痛点等。比如能够实时地进行数据分析,从而找到新的机会点;能够很好地为客户展示产品性能数据或者方案。
而目前工作中,遇到的痛点有经常出差,路上网络不稳定,没有办法获取实时的数据,日程紧张等......

这个照片上是我们UXD在采访目标用户,了解他们的日常工作和每天的日程,为创建persona和最终的用户工作旅程图做准备。用户研究的常用方法在这个过程中都是适用的,我们一般会采用用户采访,研究来自技术支持和市场部的客户案例,竞品分析,对公司内部的领域专家进行访谈等。

3. 核心数据指标
对于一款数据分析产品来说,我们还需要关注用户的核心数据指标,也就是用户在工作中最关注的数据。这些核心数据指标都是和用户的工作目标息息相关的。明白了用户关注什么,我们才能通过设计来帮助他们获取、探索这些数据,以便进行商业决策。有了核心数据指标,也使得我们的故事更加真实,贴合实际用户的工作场景。
4. 工作旅程图
通过刚才一系列的用户研究活动,我们已经搜集到了一定的信息,这个时候用一个工作旅程图来呈现这些信息,结合Persona,在时间维度上总览用户的日程,包括每个阶段的活动,目标,核心数据指标,和产品的接触点以及情绪曲线和反馈。在最后我们会列举我们产品的机会,为后续的设计做好准备。

▲工作旅程图
05 故事创建
完成了用户分析,我们对故事的人物以及他们的行为都有了一定了解。接下来我们开始创建故事。首先看下在数据分析场景中用户的心智模型。
1. 用户心智模型
我们从动机、分析、决策和执行四个方面来理解用户在使用数据分析产品过程中的心智模型:首先是动机,可以分为主动探索和被动获取。比如市场人员想通过现有销售数据发现营销机会,他会主动地去查看各个图表,并通过一些交互功能来得到想要的信息,比如排序、过滤等。
但有时候,用户在浏览数据时目标没有那么明确,这时候,产品就需要主动把重要的数据和洞察推送给用户,引起他们的注意。比如报表里的某些重要数据异常了,我们要给用户推送一个提醒,即使他不打开产品,也不会错过重要信息。
在更新一代的产品里,除了传统的消息推送,标红等,我们还通过算法,为用户分析异常原因,和可以采取的行动。
带着动机,接下来用户便打开产品开始使用了,接触到了数据,用户会开始进一步地挖掘,看到更多的相关信息。经过一定的分析,得到了原因、规律、洞察等,这时用户完成了数据探索,基于这些发现,并结合自己的经验开始作出决策。
产品在这个时候,适当提供执行的功能,比如利用协同工作模块和相关人员进行讨论,或者发出指令,把数据和洞察分享给相关人员等。这样的话,用户会觉得整个体验更加完整,工作流不会过于跳跃。
2. 故事版
分析完了用户的心智模型,我们设计了一个简单的故事版,我们给故事的每个阶段都设计出对应的功能模块。比如说,用户的心智模型是找到并打开Dossier,故事的情节就是他打开了Library App,在首页中,寻找到所要看的Dossier.
在这里我们提供的功能是Libary Home Page, 以及相应的搜索,排序和筛选功能。而且在消息中心,用户也能及时地接受和回复关于Dossier的信息。比如有人要分享一个新建的Dossier,他只要点消息中心里的链接就能直接打开。
3. 故事展示
有了故事和主要的功能模块,我们就开始设计详细的方案,在此就不做赘述。完成了详细的设计方案后,我们可以通过两种方式来展现这个故事:一种是做成故事型的video,好处是比较直观,易于理解。
另外,我们也可以用体验地图的方式来呈现整个故事和设计,这个体验地图和在用户研究阶段的工作旅程图有所不同,此时我们已经有了详细的设计方案,在这里会把用研的成果和设计方案结合起来。

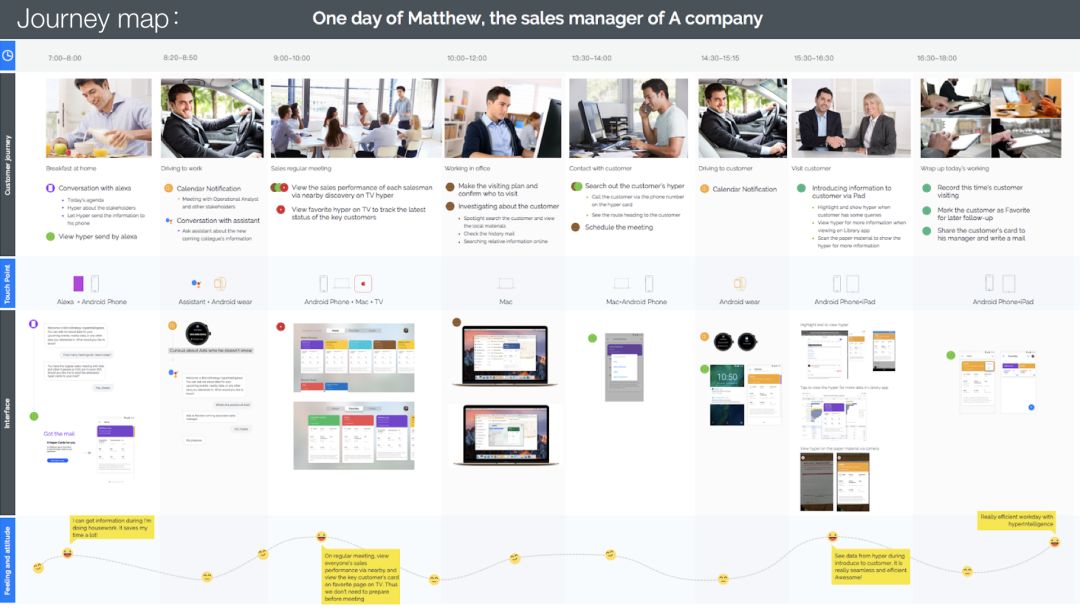
▲用户体验地图
这是我们为微策略的Hyper Intelligence产品做的体验地图。Hyper是微策略新发布的一款数据分析产品,它旨在通过轻量的产品形态(Hyper Card)和极简的交互方式(零点击),使得用户在各个场景下都能毫不费力地获取想要的数据和洞见。
这份体验地图以销售经理马修的一天为背景,讲述他在工作和生活中如何利用Hyer这款产品来实现他的工作目标。
体验地图的好处,就是把人物,场景和设计很好地结合在一起,使得整个故事既场景化又很完整。至此我们完成了故事的创作和呈现,接下来我们要对设计进行验证评审。
4. 设计验证和评审
在微策略,我们一般邀请外部用户或者公司内部用户来进行可用性测试,同时我们也会利用每月一次的Customer Council, 邀请客户试用新产品,新功能,搜集反馈和新的需求。我们也会在网上进行Remote Testing,使得用户的样本更加多样化。
专家评估也是必不可少的评审方式。每一个新的设计都会进行由设计师牵头的评审会,邀相关的stakeholders,这个时候用故事的方式向他们展示用户研究和设计的成果,容易建立起他们的同理心,便于他们了解设计是如何同用户的实际使用场景相结合的。
以上就是利用故事型设计思维进行交互式可视化产品设计的方法和我们在项目中的实践。

以上是关于如何用故事型思维打造交互式数据可视化产品的主要内容,如果未能解决你的问题,请参考以下文章