查看页面性能的chrome插件开发
Posted ofo猿儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了查看页面性能的chrome插件开发相关的知识,希望对你有一定的参考价值。
前端开发人员在开发页面的时候,都是在浏览器的调试工具下面查看页面的样式和逻辑,但是对页面的性能关注的比较少。这其中有一部分原因可能是调试工具中的性能数据很原始,不够直观,并且除了DOMContentready和load时间外,其余的查看起来比较复杂。为了方便我们查看和定位性能问题,开发了这款chrome性能插件。这篇文章将会带着你一起去熟悉chrome插件的开发,然后再一起分析页面的性能数据,这样如果我们有自定义的需求,就可以在这个上面灵活扩展。
1.浏览器插件的基础知识
1.1认识chrome插件文件:
chrome插件的扩展名是:.crx,可以在chrome官方的应用商店下载:https://chrome.google.com/webstore/category/extensions?hl=zh-CN
从网上下载的插件安装成功后,插件的源文件会被自动删除,chrome插件的安装后的默认位置是:
~/Library/ApplicationSupport/Google/Chrome/Default/Extensions/文件夹下面
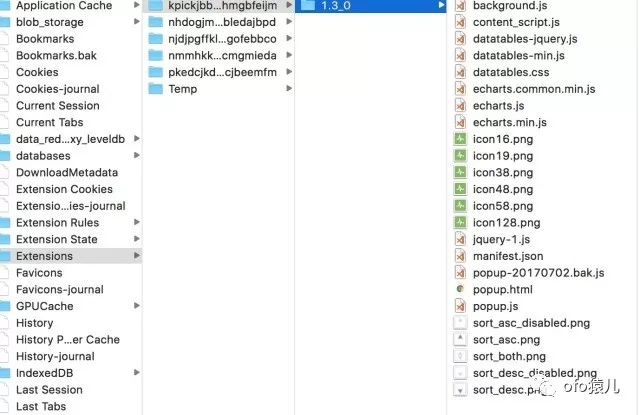
想要打开这个文件夹,通常都需要通过fiddler的前往文件夹输入路劲功能,因为资源文件夹大多时候是隐藏的,需要设置才能在fiddler中看到。.crx文件实际上是一个压缩文件,解压后发现里面的内容就是js,css,html等web文件和图标以及manifest文件,应用(扩展)可以与Web页面交互,或者通过content script或cross-origin XMLHttpRequests与服务器交互。应用(扩展)还可以访问浏览器提供的内部功能,例如标签或书签等。插件解压后的文件列表如下图:

1.2 chrome插件分类:
1.3 动手开发一个很很简单的demo
新建一个文件夹,然后在该文件夹下面增加一个manifest.json文件,文件内容如下:
{
"name": "myfirstExtension",
"version": "0.0.1",
"manifest_version": 2,
"description": "a extension demo",
"browser_action": {
"default_icon": "48x48.png",
"default_title": "demo title",
"default_popup": "popup.html"
}
}
接下来开始定义popup.html显示,它不需要使用、和标签,可以直接写上样式、脚本和html。我们的popup.html源码为:
<meta charset="utf-8" />
<style>
*{margin: 0; padding: 0;}
.main{padding: 50px;background-color: #ccc; color:green;}
.content{color: red; line-height: 30px;font-size: 22px;}
</style>
<div>
<h1>终南别业</h1>
<div>行至水穷处,坐看云起时</div>
<img />
</div>

1.4 插件配置文件详解
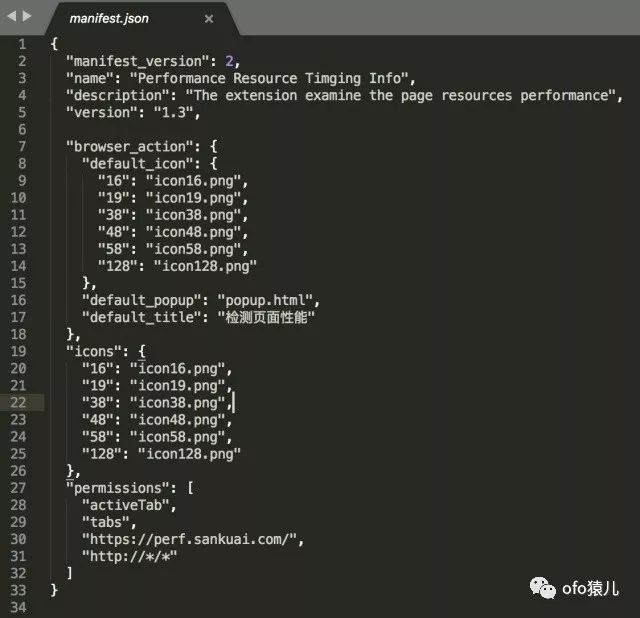
插件里面有个重要的配置文件就是manifest.json配置文件,这里面配置了插件的类型、资源和功能逻辑的入口等,具体看看这个文件长什么样:
/这个json是用来给chrome读取的,json左右两边都要加""
{
"manifest_version": 2, // 这个当前基本就是写死的了,指定manifest的版本
"name": "demo1", // 插件的名称,和下面的version,description都能在chrome://extension设置中看到
"version": "0.0.1",
"default_locale": "en",
"description": "my first chrome extension demo",
"icons": { // 在插件商店和安装目录中看到的图标
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
},
// 和下面的page_action只能二选一
"browser_action": {
"default_icon": { // 显示在浏览器右侧工具栏中的图片,大部分显示的都是48对应的图片
"19x19": "images/icon19.png",
"38x38": "images/icon38.png"
"48x48": "images/icon48.png"
},
"default_title": "First Demo", // 鼠标悬停在插件图标上显示的文案
"default_popup": "popup.html" // 点击插件图标弹出的页面
},
"page_action": {
"19": "images/icon19.png",
"38": "images/icon38.png"
},
"default_title": "Extension Title",
"default_popup": "popup.html"
},
//需要数据保存程序中,如果当前用户关闭popup,就需要Background Pages来进行相应的操作
"background": {
"scripts": ["background.js"]
},
//需要和网页交互,那么他就需要一个内容脚本(Content scripts),内容脚本常由javascript编写,会在网页载入完成后调用
"content_scripts": [
{
"matches": ["<a href="http://www.google.com/*"],
"css": ["mystyles.css"],
"js": ["jquery.js", "myscript.js"]
}
],
//跨域权限许可,权限
"permissions": [
"*://www.google.com/*"
]
}
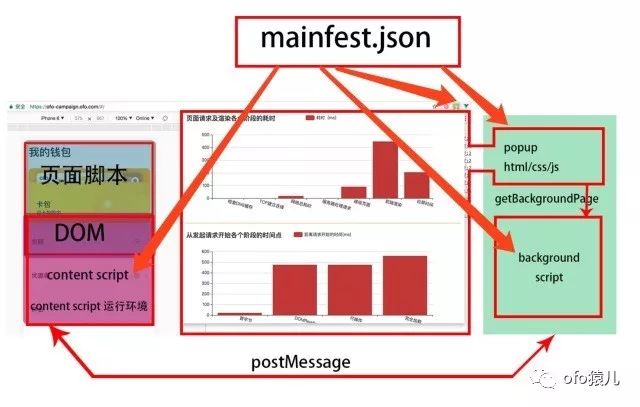
1.5 chrome插件结构介绍
先上图:

manifest作为插件的配置文件,也可以看成是插件的入口文件;
popup:就是插件弹出页面的主要显示的内容,相当于插件的view视图层,运行环境如上图的绿色背景区域;他虽然和background script同处插件运行环境,但是他们直接也是不能直接访问的,需要特定的方法获取
background script:chrome开辟的一块独立运行环境,在后台运行插件的逻辑,这个不是必须的,如果你的插件设计到在页面一直运行,就算插件关闭后也要运行的,才需要使用这个(pages action需要这个)
content script :这个就是大多数插件的数据提供者,它是我们注入到页面中的脚本,插件允许我们向当前打开的网页中注入代码,这个功能是在太强大了,也太危险了,让我们可以干预页面上的显示内容,窃取页面信息等等;不过浏览器对其增加了一些限制,能直接访问的只是页面的dom,原页面上的js是访问不了的,反之,页面的js也不能访问content script中的js,不会和原页面的js发生冲突,因为浏览器会专门开辟一套content script运行的环境,上图中浅红色背景的区块代表content的,浅蓝色背景的代表页面原有的js运行环境。content script 是在网页加载完了和页面脚本 执行完了运行,但是这个是可以改变的,具体可以参考https://developer.chrome.com/extensions/content_scripts.html ,查看其中的“run_at”
2.检测页面性能插件

2.1插件入口manifest.json

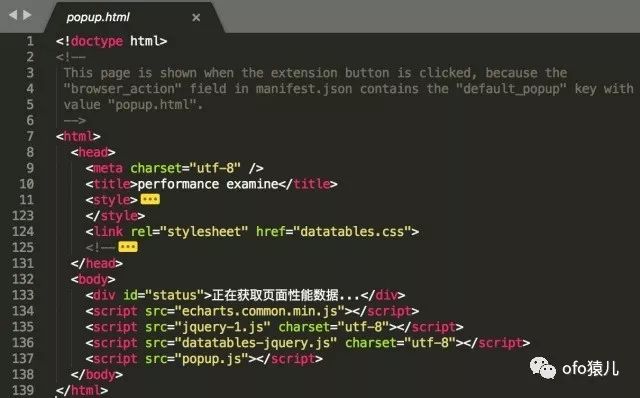
2.2 插件骨架页面popup.html

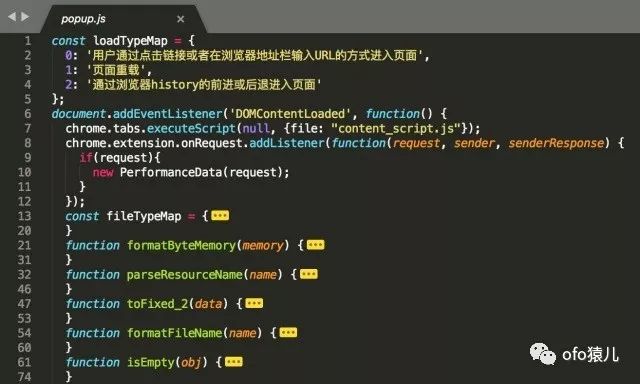
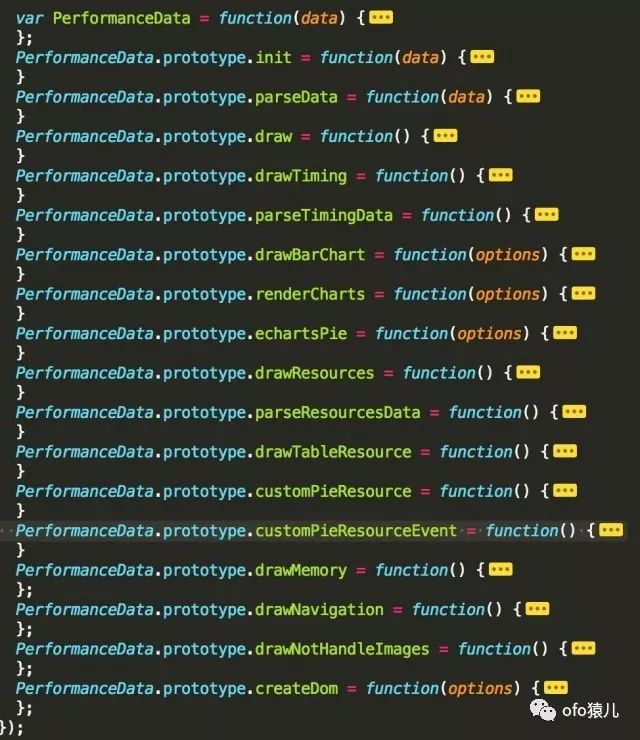
2.3 插件主逻辑popup.js


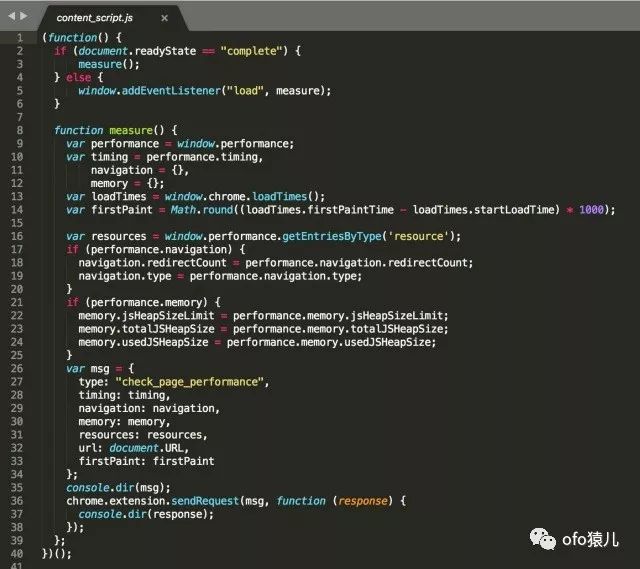
2.4 获取页面性能数据的content script
文件
通过上面介绍我们知道插件操作原页面DOM必须通过content script,所以我们需要首先把content script插入到页面里面去,方法如下:
// 具体意思就是把名字为content_script的js文件插入到浏览器页面的content script环境中去
// 这行代码若要生效必须要在manifest中的permissions中添加tabs;
// 此方法的第一个参数是tabid,我们其实就想向当前激活(显示)的页面注入脚本,所以,我们第一个参数传null,这样就会用默认的值(active tab),但是要这个生效需要增加权限
// 就像你猜到的,在manifest的permissions中添加:activeTab
//接口文档:https://developer.chrome.com/extensions
/tabs#method-executeScript
// chrome.tabs的值有哪些呢,查阅:https://developer.chrome.com/extensions/tabs
// 执行content script文件,在popup.js中:
chrome.tabs.executeScript(null{file:"content_script.js"});
// 接听content script传过来的数据
chrome.extension.onRequest.addListener(function(request, sender, senderResponse) {if(request){
new PerformanceData(request);
}
});

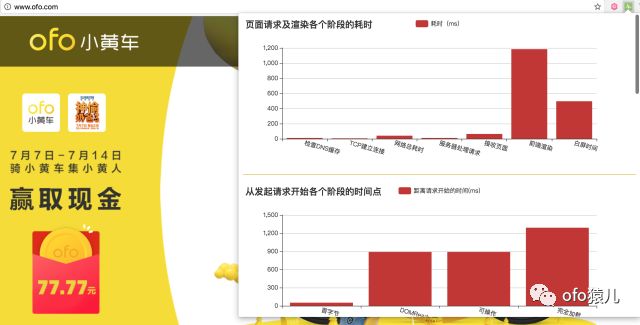
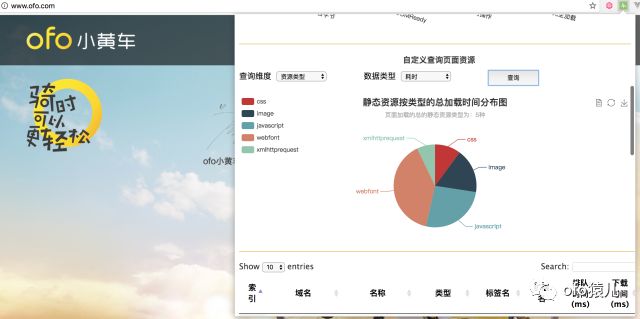
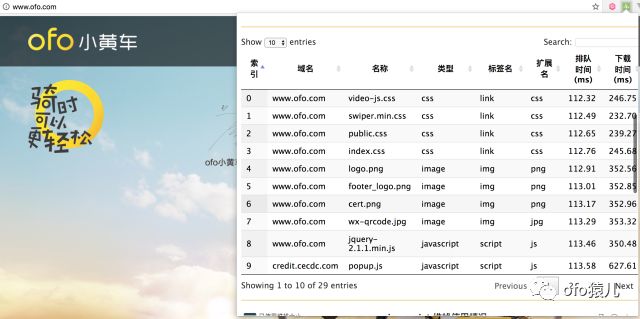
2.5 插件效果



以上是关于查看页面性能的chrome插件开发的主要内容,如果未能解决你的问题,请参考以下文章
chrome 浏览器插件开发—— 通信 获取页面 编写chrome插件专用的库