Web前端开发最常用的五款Chrome插件推荐 Posted 2021-03-30 扩展迷EXTFANS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端开发最常用的五款Chrome插件推荐相关的知识,希望对你有一定的参考价值。
谷歌浏览器简洁清爽的界面、畅快的浏览体验、资源丰富的插件,也让它成了前端开发人员所喜爱的浏览器。
而好用的插件,能帮助开发者在开发过程中减少很多工作量,带来如虎添翼的效果。
今天扩展迷就给大家推荐一些非常实用、在程序员
对于前端开发人员来说,自己开发的App或者Web page性能的好坏,常常是肉眼很难辨别的。
这时候就需要专业的网站测试工具,通过这些具象化的分析报告,才能更直观地知道产品还有哪些需要优化的地方。
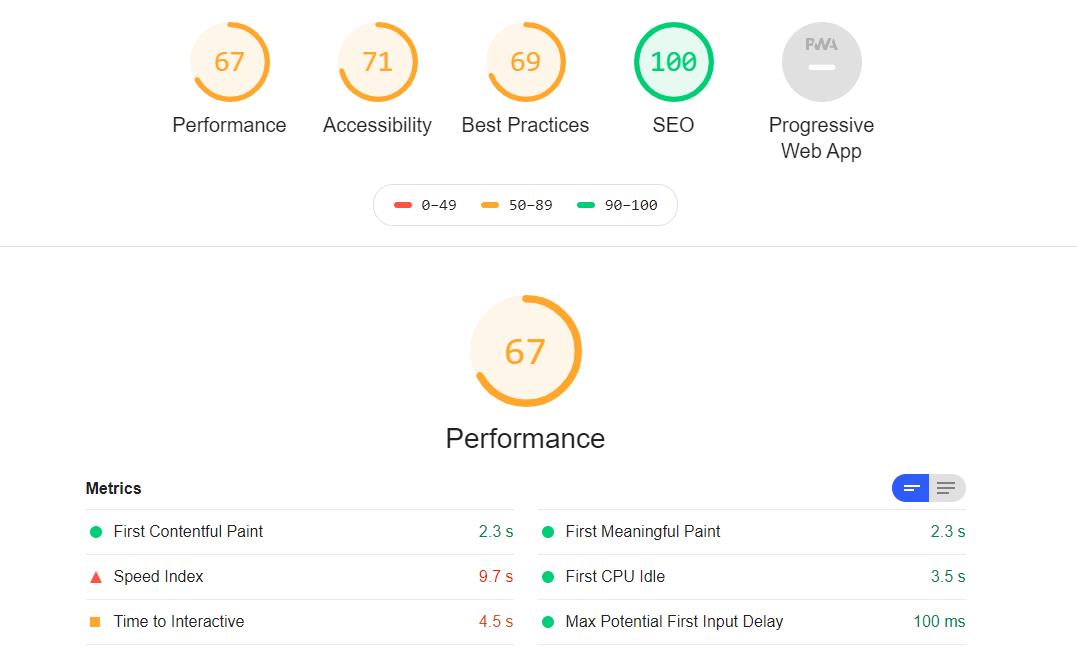
Lighthouse插件就是这样一款开源的自动化检测工具,由谷歌官方团队提供,正儿八经的行业标杆。
Lighthouse插件可以对需要测试的页面运行一系列评估,然后反馈给开发者详细的优化指导建议。
主要包括网站页面性能、PWA、可访问性(无障碍)、SEO等内容。
开发者能够根据这些标准进行网站优化和完善,提高用户体验,再也不用盲目地一通乱改了。
Vue.js devtools是一款在Chrome商店和火狐商店里拥有上百万用户的人气插件,有“Vue调试神器”的称号。
由于Vue是数据驱动的,所以开发者在开发调试中查看DOM结构不能够解析出什么。
但是借助Vue.js devtools这款插件,大家就可以很方便地对数据结构进行解析和调试了。
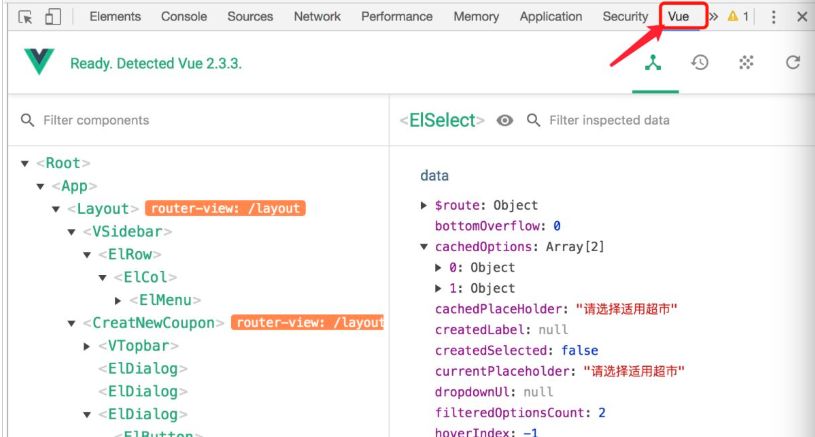
安装好插件后,再按F12打开开发者工具,在开发者工具的菜单栏最后面会看到VUE,选中它就进行行云流水的操作了。
同类的调试工具,比较出名的还有Facebook出品的React Developer Tools插件。
安装这款插件后,再在谷歌浏览器中进行调试时,就可以查看应用程序的React组件分层结构,而不是神秘的浏览器DOM了。
一款国产的、超级实用的前端开发工具合集,之前扩展迷也用专文介绍过这款插件。
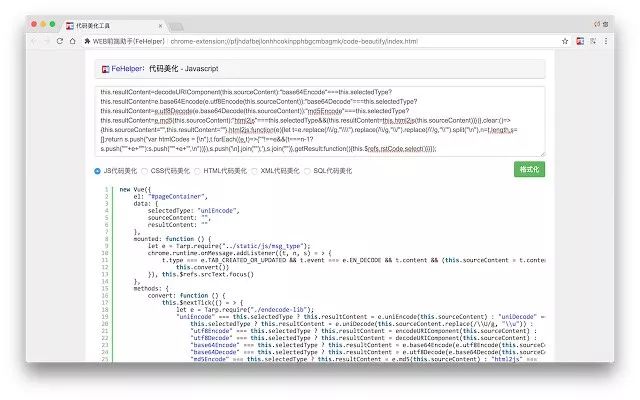
WEB前端助手(FeHelper)包含多个独立小应用,比如:
Json工具、代码美化、代码压缩、二维码、Postman、markdown、网页油猴、便签笔记、信息加密与解密、随机密码生成、Crontab等等。
它基本涵盖了前端开发经常会使用到的所有基础功能。
由于WEB前端助手是国人开发,所以大家用起来会更加顺手。
开发者有时候也是需要在别人的网站上寻找灵感和借鉴长处的。
那么,当我们在浏览到一个感觉很不错的网站,想知道他们运用了什么框架和技术时该怎么办呢?
这个时候,Wappalyzer就能帮上忙了。
Wappalyzer是一款功能强大的、且非常实用的Chrome网站技术分析插件。
它能够分析网站所采用的平台构架、网站环境、服务器配置环境、javascript
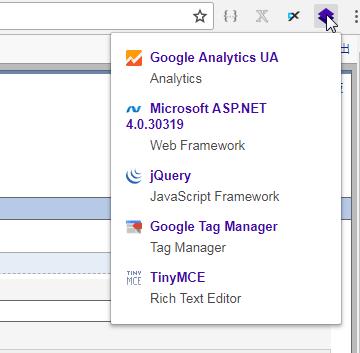
安装完毕后,在你感兴趣的网页点击Wappalyzer的插件图标,就能在下拉窗口里面看到这个网站用到的框架和技术了。
作为一名开发人员,大家可能已经用过了许多代码编辑器。
的确是有很多编辑器的功能十分强大,但是在一些需要快速记录代码的紧急场合中,打开这些编辑器就显得比较麻烦了。
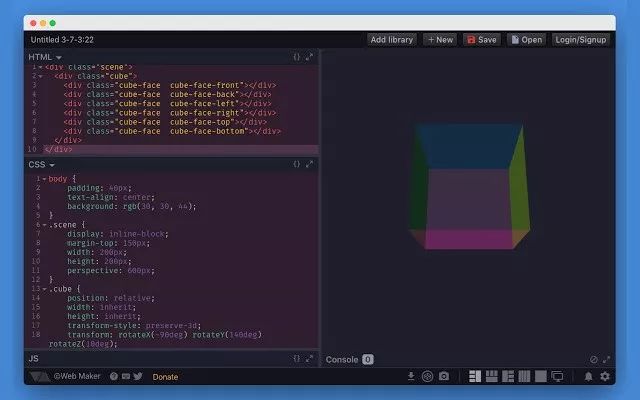
Web Maker就是一款能快速在浏览器上编写网页代码的Chrome插件。
它可以让你的谷歌浏览器拥有即时编辑代码的功能,主要用于编写html
安装插件后,只需点击插件图标即可在新窗口中进行工作。
最重要的是, Web Maker支持离线使用和代码自动保存。
如果你觉得黑色太单调,还有多个编辑器主题和其他可配置的设置。
以上是关于Web前端开发最常用的五款Chrome插件推荐的主要内容,如果未能解决你的问题,请参考以下文章
推荐的五款市面上常用的免费CMS建站系统
5个WEB前端开发常用的Chrome插件
Sketch官方推荐的五款流程效率类插件
五款经典jquery图片轮播插件—前端开发必备
前端开发常用的Chrome插件推荐
五款常用的高质量web前端框架