苹果 SwiftUI 踢馆谷歌 Flutter!
Posted CSDN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了苹果 SwiftUI 踢馆谷歌 Flutter!相关的知识,希望对你有一定的参考价值。

作者 | 屠敏&伍杏玲
出品 | CSDN(CSDNnews)
相信大家已经浏览完上几大新发布:价格令人咂舌的新款MacPro、iPad喜提自己的 OS 系统、新版 ios 13 秒变“黑寡妇”模式,macOS 替代 iTunes 等。
在大会的压轴环节里,苹果宣布一个重磅消息:
苹果全新的 UI 框架——SwiftUI 来了!
早在2017年,Google 推出了移动 UI 框架 Flutter,便于开发者在 iOS 和 android 系统上快速构建高质量的原生用户界面。
那么失去先发之势、只支持苹果系统的 SwiftUI 具备哪些出彩的特性呢?

拖拽控件生成代码,所见即所得不再是梦!
据官网介绍,SwiftUI 是基于 Swift 语言,使用一组工具和 API 可在所有的苹果平台上构建用户界面。由于 SwiftUI 拥有易读、自然编写的声明式 Swift 语法,这可与 Xcode 一起协同代码的设计。SwiftUI 具有自动支持动态类型、暗黑模式、本地化和可访问性的特点。
会上,苹果公司软件工程高级副总裁 Craig Federighi 演示了如何用 SwiftUI 将一百行代码简化为只有十几行。
看起来 SwiftUI 操作简便,那么开发者可以所见即所得,不用写代码控制了吗?一起来看看它的特性:
一、声明性语法
SwiftUI 使用声明性语法,开发者可以简单地说明用户界面应该长什么样的。例如,当你写一个视图时,可以写一个 List,里头再描述每个字段的对齐方式、字体和颜色。
这样的代码比以前更简单,易于阅读,也节省开发时间和维护成本。
这种声明式风格也适用于复杂的功能上,如动画。之前对于开发者来说,动画是较头疼的功能,即使用了 Lottie 动画第三方库,一位 iOS 开发者表示,用传统 Objective-C 写的话大概需要 10 行代码。
通过 SwiftUI,只用几行代码便可轻松地将动画添加到几乎所有控件中。

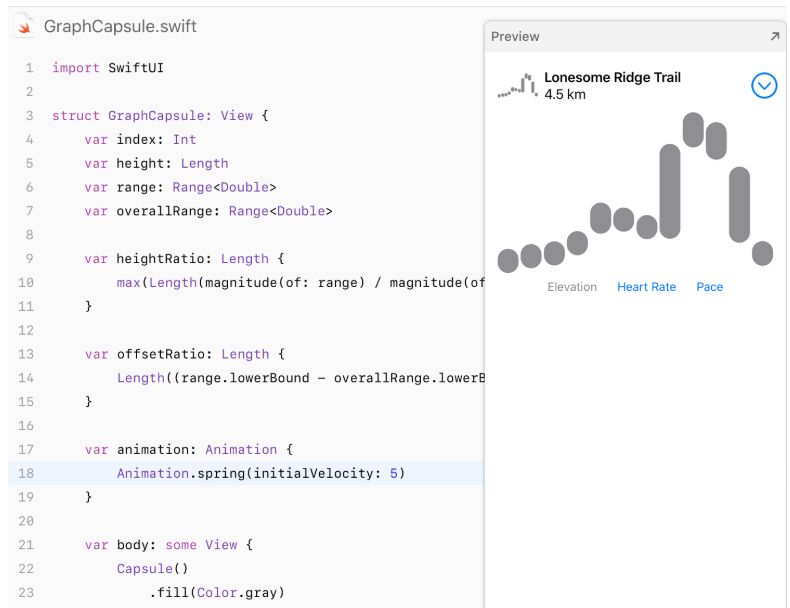
绘制动画
图源https://github.com/Jinxiansen/SwiftUI
在运行时,系统会创建平滑移动所需的所有步骤,甚至在中断时,能保持App继续稳定使用。
二、设计工具
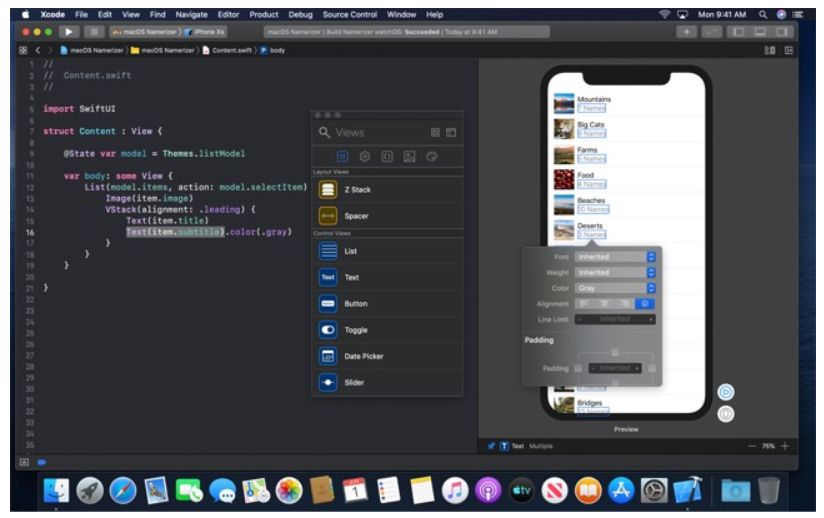
Xcode 11自带有设计工具,配合 SwiftUI 使用的话,可通过拖拽来构建界面。
当开发者在右边的设计画布区编辑时,其所有内容都与左边的编辑器中的代码完全同步。
代码在键入时立即显示为预览,此时开发者对该预览所做的任何更改都会立即显示在代码中。并且 Xcode 会立即重新编译更改代码,将其插入到应用程序的运行版本中,实时所见即所得,还可编辑。

拖放功能
现在开发者只需拖动画布上的控件,便可在用户界面中排列组件。打开检查器,选择字体、颜色、对齐方式或其他的设计选项,开发者还可以使用光标重新排列控件。
这些可视化编辑器也可以在代码编辑器中使用,如果开发者更喜欢手动编码界面的话,可使用检查器为每个控件发现新的修改器。还可以从库中拖出控件,直接将其拖放到设计画布上,或直接加在代码上。
动态更换功能
由于 Swift 编译器是在 Xcode 中编辑和运行的,所以开发中的 App 会实时地构建和运行。
开发者看到的设计画布不是与真实的用户界面相近,它是一个实时 App。Xcode 可以直接在这个实时 App 中使用“动态替换”的方式来更换已编辑的代码,这也是 Swift 的一个新功能。
预览
开发者可以在 SwiftUI 视图下,创建一个或多个预览,来获取示例的数据。还可以配置用户几乎可能看到的各类内容,例如大字体、本地化或“暗黑模式”。
当然,预览可以发给任何苹果设备,也可以在任何方向上显示开发的 UI。
总的来说,SwiftUI 使用更少的代码,更优的交互方式来供开发者设计 UI。

GitHub Package Registry 将支持 Swift 包
随着 Swift 越来越广泛的应用,6 月3 日,GitHub 宣布:GitHub Package Registry 要支持 Swift 包了!
早在5月10日,GitHub 已公布 GitHub Package Registry 的测试版,这是一种软件包管理服务,可以轻松地在源代码旁发布公共或私有软件包。目前 GitHub Package Registry已支持有:javascript(npm)、Java(Maven)、Ruby(RubyGems)、.NET(NuGet)和Docker等。

这样,Swift包可以让开发者轻松地在项目和Swift社区中共享库和源代码。据介绍, Swift 包管理是 GitHub 上提供,用于构建、运行、测试、打包Swift代码的跨平台工具。这个软件包配置是用 Swift 编写的,可以让开发者轻松地配置 Target,声明产品和管理各种依赖关系。
以后通过 Swift 包管理和 GitHub Package Registry,开发者可以更轻松地发布和管理 Swift 软件包。
那么后发两年的 SwiftUI 和 Flutter相比,可以后来追上吗?声明式 UI 编程会是未来趋势吗?
对此,CSDN(ID:CSDNnews)采访抖音 iOS 工程师黄文臣来给我们具体分析。

SwiftUI 硬伤:只用于苹果生态
声明式编程是未来
CSDN:如何评价苹果最新发布的 SwiftUI?
黄文臣:SwiftUI 是为 iOS/macOS/tvOS 等 Apple 生态提供一套统一的UI框架。对于写 iOS 的同学,假如去开发 macOS,就不需要再学一次 AppKit 了,降低了苹果生态下跨平台的门槛。并且 Xcode 11 针对 SwiftUI 还提供了热加载 和 preview,能够大幅度提高UI开发效率。SwiftUI 提供了一种声明式的 UI 编写方式,结合新推出的响应式框架(Combine),iOS 生态下终于可以像 Flutter、React 那样写代码了。
CSDN:从你个人角度来看,苹果为什么会推出 SwiftUI?和 Google 的 Flutter 做个对比?
黄文臣:iOS/iPadOS/MacOS 系统的差异会越来越大,提供了这样一套统一的 UI,有利于开发者为苹果生态贡献跨平台的 App,这对于 macOS 这种 App 数量比较少的平台尤为重要。
Flutter 真正的解决了跨平台:iOS/Android/Web/Desktop,让开发者能够只学习一次,为多平台编写应用。
SwiftUI 目前只是专注在苹果生态,这是一个硬伤,不过 SwiftUI 还处在婴儿阶段,未来就看苹果是否想要去支持其他平台了。
CSDN:在这样的趋势下,你觉得声明式 UI 编程会是应用开发未来?
黄文臣:毫无疑问,声明式编程是未来。
声明式编程有几个优点:
代码是描述程序在做什么,可阅读性会大大提高;
组件状态更容易维护在内部,减少副作用;
组件之间的边界更明显,从而让组件复用更灵活。
React、Flutter 包括刚出的 SwiftUI 都选择了声明式的 UI,从一个侧面也印证了这一点。

Swift 开发者喜大普奔
你还在用 Objective-C 吗?
那么对于这款神器,普通开发者怎么看呢?
@dimmke:
我想说一声感谢,作为一名在业务时间学习 iOS 开发的网络开发人员,我之前是用编程的方式来构建视图。
在我看来,将 IB 生成的 UI 内容存储在 XML 的技术,是很老土的做法。我肯定期待它应该生成和自己变成写的相同的代码。
但是用编程的方式来构建 UI 的代码,这是很非常复杂。现在 SwiftUI 看起来是这么简单和声明性,对于未来想成为 App 开发一员的我来说,感觉更有希望了!
@fphilipe:
对于我这个 iOS 开发者来说,这是从业来迄今为止最大的一次宣布。
虽然还没有机会深入研究,但将 UITableViewController 与仅包含声明性代码的片段进行比较,SwiftUI 看起来是比较有前景的。
唯一的缺点是,假如老的 iOS 版本仍然需要支持的话,我们必须等待一两年才能使用它,让我们期待 iOS 13 能更快地被用起来吧。
也有知名 iOS 开发者图拉鼎提醒道:
如果说 2014 年 Apple 发布 Swift 1.0 是一个「尝试」的话,那么 2019 年 Apple 发布 Swift 5.0、Swift 5.1、SwiftUI、Combine……就是一个转折了。
2014-2019 年,开发者可以无视 Swift,继续用 Objective-C,也没有啥影响(其实多少开始有了)。
但是 2019 年开始,一切都不一样了,转折正式开启。
总的来说,SwiftUI的推出对于开发者来说是利好的,节约开发者的时间,提高代码的可阅读性。但苹果比谷歌晚了两年才推出这UI 框架,且与跨生态的 Flutter 不同的是,苹果带有一贯的封闭性,只能在自己单一的生态应用里用。未来 SwiftUI 是否能追赶 Flutter 需保留大大的问号。
另外,对于仍在使用 Objective-C,不愿意接受 Swift 的开发者来说,SwiftUI 从在侧面上证明 Swift 的流行与未来趋势,对于这部分开发者来说,SwiftUI 的推出是改变的机遇也是挑战。
官网介绍:
https://developer.apple.com/xcode/swiftui/
【END】

作为码一代,想教码二代却无从下手:
听说少儿编程很火,可它有哪些好处呢?
孩子多大开始学习比较好呢?又该如何学习呢?
最新的编程教育政策又有哪些呢?
下面给大家介绍CSDN新成员:极客宝宝(ID:geek_baby)
戳他了解更多↓↓↓

热 文 推 荐
点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。
以上是关于苹果 SwiftUI 踢馆谷歌 Flutter!的主要内容,如果未能解决你的问题,请参考以下文章
前端周报:苹果芯成开发者噩梦,多款软件无法正常运行;2020谷歌开发者大会正式举行;苹果回应iPhone 12绿屏:或为系统问题