关于this.setState( )中的数据延迟问题(参考为个人笔记)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于this.setState( )中的数据延迟问题(参考为个人笔记)相关的知识,希望对你有一定的参考价值。
参考技术Athis.setState( )方法是React.js中最多见的一种方法,利用它能够控制各类状态变化,达到页面各类交互效果。新手在React开发中会发现,明明已经经过this.setState( )方法处理过某个state的值,并不是立即生效的,比直接“=”滞后,导致在后续的方法里,log打印出来仍然是以前的值,或者,第一次获取到原来的值,第二次才能获取到设置以后的新值,让人误觉得是由于电脑或浏览器性能问题形成的"延迟"问题。
为了理解这个问题,咱们首先来看一下setState这个过程当中发生了什么:
1.浏览器将setState传入的partialState参数存储在当前组件实例的state暂存队列中。
2.判断当前React是否处于批量更新状态,若是是,将当前组件加入待更新的组件队列中。
3.若是未处于批量更新状态,将批量更新状态标识设置为true,用事务再次调用前一步方法,保证当前组件加入到了待更新组件队列中。
4.调用事务的waper方法,遍历待更新组件队列依次执行更新。
5.执行生命周期componentWillReceiveProps。
6.将组件的state暂存队列中的state进行合并,得到最终要更新的state对象,并将队列置为空。
7.执行生命周期componentShouldUpdate,根据返回值判断是否要继续更新。
8.执行生命周期componentWillUpdate。
9.执行真正的更新,render从新渲染。
10.执行生命周期componentDidUpdate。
首先思考为何会出现这种状况,在facebook给出的 官方文档 中咱们能够看到这么一段话:
1.setState( ) 更相似因而一种请求而不是当即更新组件的命令
2.为了更好的性能,React会延迟调用它,不会保证state的变动会当即生效,而是会批量推迟更新
3.官方认可会存在隐患
4.建议在componentDidUpdate中执行或利用回调函数(setState(updater, callback))
这是由于this.setState( )自己是异步的,程序异步运行,能够提升程序运行的效率,没必要等一个程序跑完,再跑下一个程序,特别当这两个程序是无关的时候。React会去合并全部的state变化,在前一个方法未执行完时,就先开始运行后一个方法。可是实际操做中,为了能实时获取后一个状态值,须要一些解决的办法。
1. 利用全局属性的办法而不是用state的方式去获取数据:
这实际上是一种取巧的方式,写法方便,原理简单,可是并不十分推荐,由于它并不符合React中关于有状态组件的设计理念,存在有可能没法触发刷新的风险,因此仍是但愿你们优先使用下面的方法。
2. 利用回调函数:
回调函数众所周知,就是某个函数执行完毕后执行的函数,利用它能够确保在this.setState( )整个函数执行完成以后去获取this.state.xxx的值
注意,不少新人在遇到这种问题时无所适从,可能会用一些投机取巧的方式,方面的全局对象是一种方式,还有一种就是绕过setState直接赋值:
理论上讲,这种方法固然也能达到赋值目的,但将state设计成更新延缓到最后批量合并再去渲染,对于应用的性能优化是有极大好处的,若是每次的状态改变都去从新渲染真实dom,那么它将带来巨大的性能消耗,因此不建议上面写法。
react 中的 setState()
setState()
setState()是异步更新数据的- 注意:使用该语法时,后面的 setState() 不要依赖于前面的 setstate()
- 可以多次调用setState() ,只会触发一次重新渲染
this.state = count: 1
this.set state (
count: this.state.count + 1
)
console. log(this.state.count) // 1
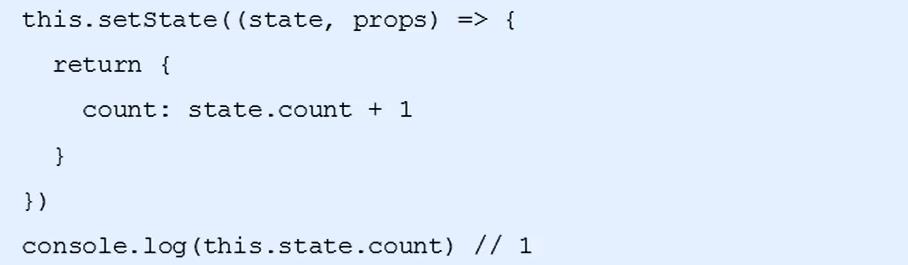
推荐语法
- 推荐:使用
setState((state, props) =>)语法 - 参数state:表示最新的state
- 参数props:表示最新的props

第二个参数
- 场景:在状态更新(页面完成重新渲染)后立即执行某个操作
- 语法:
setState(updater[, callback])

以上是关于关于this.setState( )中的数据延迟问题(参考为个人笔记)的主要内容,如果未能解决你的问题,请参考以下文章
关于react const声明变量引用this.state,然后setState不刷新问题
关于Uncaught TypeError: nt.setState.bind is not a function报错解决