react 中的 setState()
Posted 冰雪奇缘lb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 中的 setState()相关的知识,希望对你有一定的参考价值。
setState()
setState()是异步更新数据的- 注意:使用该语法时,后面的 setState() 不要依赖于前面的 setstate()
- 可以多次调用setState() ,只会触发一次重新渲染
this.state = count: 1
this.set state (
count: this.state.count + 1
)
console. log(this.state.count) // 1
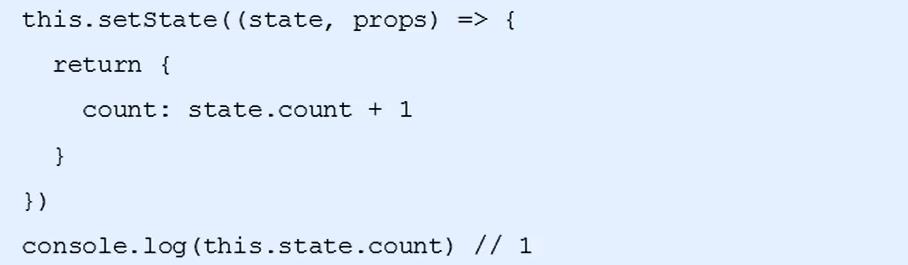
推荐语法
- 推荐:使用
setState((state, props) =>)语法 - 参数state:表示最新的state
- 参数props:表示最新的props

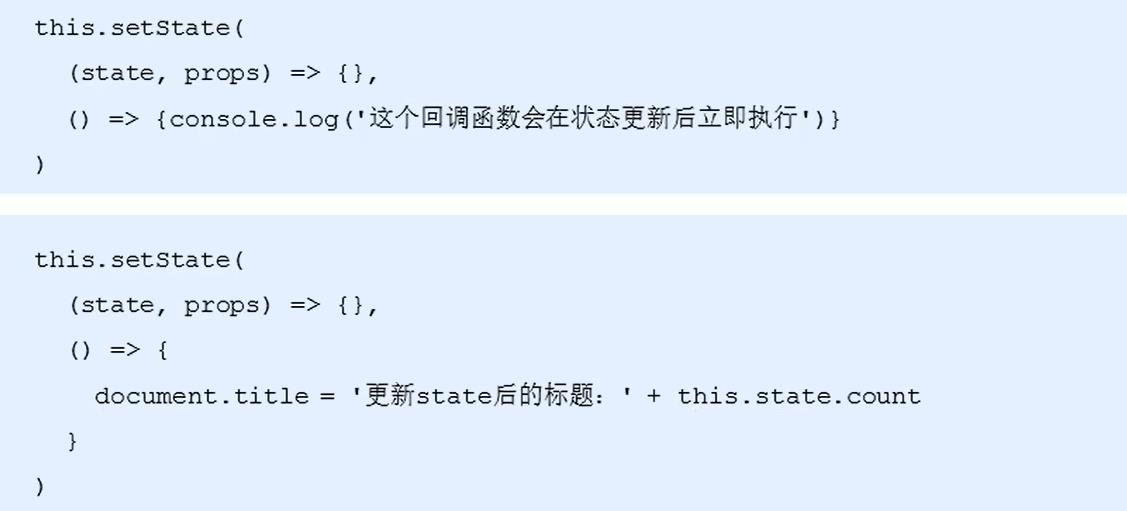
第二个参数
- 场景:在状态更新(页面完成重新渲染)后立即执行某个操作
- 语法:
setState(updater[, callback])

以上是关于react 中的 setState()的主要内容,如果未能解决你的问题,请参考以下文章