js模块化和使用
Posted SegmentFault
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js模块化和使用相关的知识,希望对你有一定的参考价值。
很久以前就知道js模块化开发可以使用require.js和sea.js,就一直没去看看。最近在了解查看的,度一下require.js相关的博客和文章,写得真是操蛋的疼,都是互相抄来抄去,博主应该都没有自己实际去敲过,哪怕给我写一个完整的简单应用示例我都可以上手,结果把自己折腾得……后面也看来sea.js,简单明了,上手容易多(主要是别人写的博客文档好)。
什么是模块化
关于这个概念还是推荐阅读阮一峰老师的博文
以下是则是从网上收集来:
模块化是指在解决某一个复杂问题或者一系列的杂糅问题时,依照一种分类的思维把问题进行系统性的分解以之处理。模块化是一种处理复杂系统分解为代码结构更合理,可维护性更高的可管理的模块的方式。可以想象一个巨大的系统代码,被整合优化分割成逻辑性很强的模块时,对于软件是一种何等意义的存在。
(用自己的话来理解就是将js代码规范管理起来以便更好的维护和使用)
CommonJS
CommonJS API定义很多普通应用程序(主要指非浏览器的应用)使用的API,从而填补了这个空白。它的终极目标是提供一个类似Python,Ruby和Java标准库。这样的话,开发者可以使用CommonJS API编写应用程序,然后这些应用可以运行在不同的javascript解释器和不同的主机环境中。
在兼容CommonJS的系统中,你可以使用JavaScript开发以下程序:
(1).服务器端JavaScript应用程序
(2).命令行工具
(3).图形界面应用程序
(4).混合应用程序(如,Titanium或Adobe AIR)【NodeJS是CommonJS规范的实现,webpack 也是以CommonJS的形式来书写】
模块的规范:AMD&CMD
目前,通行的Javascript模块规范共有两种:CMD和AMD。
AMD(Asynchronous Module Definition:异步模块定义)是 RequireJS 在推广过程中对模块定义的规范化产出。
CMD(Common Module Definition:公共模块定义)是 SeaJS 在推广过程中对模块定义的规范化产出。这些规范的目的都是为了 JavaScript 的模块化开发,特别是在浏览器端的。目前这些规范的实现都能达成浏览器端模块化开发的目的。
RequireJS 和 Sea.js 都是模块加载器,倡导模块化开发理念,核心价值是让 JavaScript 的模块化开发变得简单自然。
requirejs的使用代码示例
这里还是推荐可以看看阮一峰老师写的以及中require定义模块的示例
博文开头也说了,网上太多require互相抄的,没有完整演示案例,初上手看得蛋疼。我这里就直接贴代码演示自己亲测成功简单例子
我在使用requirejs的时候踩最多坑的引入文件的地址,所以请读者注意define中引入其他模块所写的地址
演示代码目录结构,html和js编码对应
示例一
1_math.js
/*
语法结构:
1. define({函数方法})
*/
// 一个没有依赖性的模块可以直接定义对象
define({
name : "测试名字",
// 加法
add : function(num1, num2){
return num1 + num2;
}
});
1_require.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
<script type="text/javascript" src="js/require.js"></script>
<script type="text/javascript">
/*
引入模块使用
require([模块地址],回调函数)
1. [模块地址]可以忽略文件后缀.js
2. 回调函数的参数(math)对应的是引入模块(js/1_math.js)的别名(别名可以随意命名)
*/
require(['js/1_math'],function(math){
console.log(math.name);
console.log(math.add(111,222));
});
</script>
</html>
结果

示例二
/*
语法结构:
2. define([引入其他模块地址],回调函数(引入模块别名));
别名可以在函数里面去调用其他模块提供的方法
*/
// 一个返回对象的匿名模块
define(['js/1_math.js'],function(math){
// 减法
var subtraction = function (num1, num2){
return num1 - num2;
}
// 把方法返回出去
return {
add : math.add,//加法
sub : subtraction//减法
}
});
2_require.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
<script type="text/javascript" src="js/require.js"></script>
<script type="text/javascript">
require(['js/2_math'], function(math){
console.log(math.sub(222,111));
});
</script>
</html>
结果

示例三
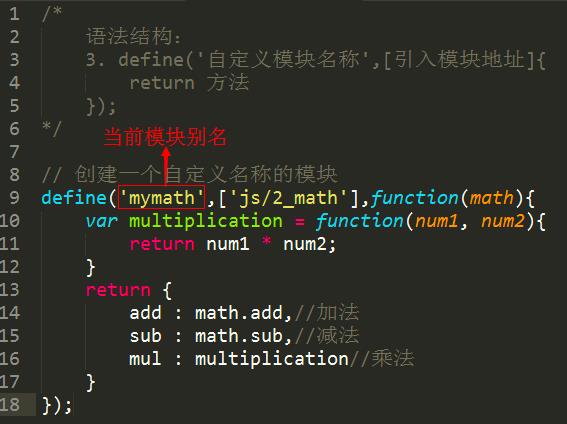
3_math.js

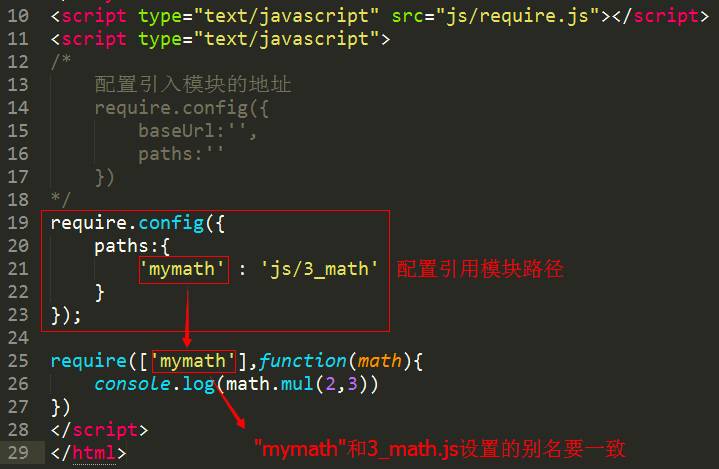
3_require.html

效果

示例四
4_math.js(类似nodejs的用法)
// 一个使用了简单CommonJS转换的模块定义
define(function(require,exports,module){
// 引入其他模块
var math = require('js/1_math');
console.log(math);
// 导出(暴露方法:2种方式)
// 第一种
// exports.a = math.add;
// 第二种
module.exports = {
a : math.add
}
});
4_require.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
<script type="text/javascript" src="js/require.js"></script>
<script type="text/javascript">
require(['js/4_math'],function(mytool){
console.log(mytool.a(11,22));//33
});
</script>
</html>
效果

seajs的使用代码示例
个人还是推荐使用seajs,简单易懂,国人开发。推荐看张鑫旭老师写的,很容易上手学习。
写法跟request.js类似
代码示例1
1_math.js
define({
add : function(a,b){
return a + b;
}
});
1_sea.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
<script type="text/javascript" src="js/sea.js"></script>
<script type="text/javascript">
// 引用模块方法seajs.use("地址",回调函数)
// 注意:需要从当前目录(./)开始找,.js后缀可以省略
seajs.use("./js/1_math",function(math){
console.log(math.add(111,222));
})
</script>
</html>
效果
代码示例2
2_math.js
define(function(require,exports,module){
// require的路径是从当前文件所在路径开始找
var m = require('1_math');
// 1. 第一种写法
// exports.add = m.add;
// exports.sub = function(a,b){
// return a - b;
// }
// 2.第二种写法
module.exports = {
add : m.add,
sub : function(a,b){
return a - b;
}
}
});
2_sea.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
<script type="text/javascript" src="js/sea.js"></script>
<script type="text/javascript">
seajs.use('./js/2_math',function(math){
console.log(math.sub(222,111));
})
</script>
</html>
效果
以上是关于js模块化和使用的主要内容,如果未能解决你的问题,请参考以下文章