前端干货|9 种改善 AngularJS 性能的方法
Posted 北邮在线官网
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端干货|9 种改善 AngularJS 性能的方法相关的知识,希望对你有一定的参考价值。

Tips:
7月IT免费热门课程报名中,点击文末“阅读原文”快速抢!
AngularJS 是目前使用非常广泛的web app应用框架,随着它的受欢迎程度持续上升,期待已久的AngularJS 4.0 诞生了。尽管已经做了很多优化,但几乎每个 Angular 专家仍然在处理使用 AngularJS 中出现的各种各样的问题。
目前,企业使用Web技术用在他们各自项目上,在线业务因此受到了极大影响。因此,有必要深入挖掘影响企业成长的各种因素。
但是,有可能不正确地使用 AngularJS 方法会影响你的应用程序在市场上的排名,因此AngularJS 性能优化成为每个AngularJS开发专家的重要需求。这就是为什么北邮小编我为什么彻夜未眠为大家搜集了九种提高 AngularJS 性能的方法的原因。
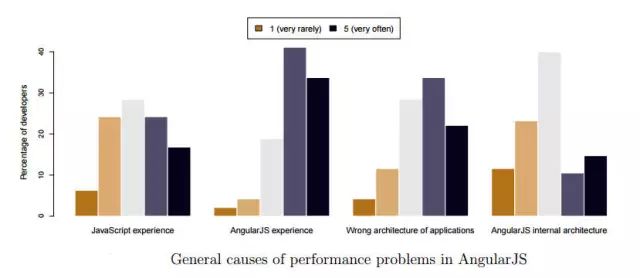
最近,巴西计算机科学家进行了一项调查,他们发现有关引起AngularJS程序员性能问题的原因的有趣事实。对于AngularJS在现实世界中的性能并没有太多的信息。但是基于调查的研究为此提供了一些证据。
该调查得下面结果:

45%的投票者表示是由于源代码问题影响的性能。
只有 8% 的投票者承认实际上做了改变。
一些受访者指责 AngularJS 的架构。
其中有些则指责不必要的双向绑定。
在对 AngularJS 性能进行了如此多的讨论之后,现在可以看看九种可以改善 AngularJS 性能的方法了。
AngularJS的性能可以简单地通过它的digest 周期测量。digest 周期可以被作为一个循环。在这个周期中,Angular 通过所有的 $scopes来检查所有变量的改变。如果$scope.myVar 是定义在控制器(controller)中并且标记为观察,那么Angular将会对myVar更新进行监视,这种监视每迭代循环一次就检查一次。
1.用Batarang工具来对Watcher进行基准测试
对于使用Angular的团队来说,Batarang是一个不错的开发工具,它可以减少你在调试上的压力。尽管可能有很多新特性,但它们主要还是来帮助你描述和追踪你的AngularJS的性能。此外,它是通过监控树来决定哪个范围不被销毁的,例如,通过查看内存使用量是否有增加来决定是否销毁。
2.使用Native javascript或Lodash
Lodash通过简单地重写一些基本逻辑,而不是依靠内置的AngularJS方法来提高应用程序性能。如果你的应用程序中没有包含Lodash,那么你可能需要重新编写Native JavaScript中的所有代码了。
3.Chrome开发工具Profiler,用于识别性能瓶颈
这是一个方便的工具,可让你选择要创建哪个配置文件类型。记录分配时间点、获取堆快照并记录所分配的配置文件用于内存剖析。在这个性能优化之后,你的应用程序将在不到两秒钟内完全呈现,用户可以随意与之进行交互。
4.尽量减少观察者
AngularJS完全围绕在它的digest cycle中。每当触发digest cycle时,它将循环遍历每个绑定以检测模型变动。通过减少观察者的数量,可以减少每个 digest cycle中消耗的时间。它还可以减少应用程序的内存占用。
5.ng-if比ng-show更佳
ng-show指令在特定元素上切换CSS显示属性,而ng-if指令实际上从DOM中删除元素,并在需要时重新创建它。此外,ng-switch指令是ng-if的替代方案,它们具有相同的性能。
6.不要使用ng-repeat
没有使用ng-repeat指令就是应用程序的最大胜利,因此建议避免使用ng-repeat并使用JavaScript构建html。对于发声的应用程序,使用ng-if导致增加不必要的观察者。使用ng-bind-html指令是摆脱这个问题的更好的解决方案。
7.使用$watchCollection(包含第三个参数)
使用带有两个参数的$watch是好的,但是在使用$watch(‘value’,function(){},true)时带有三个参数的 $watch,这使得Angular可以执行深度检查(以检查对象的每个属性)。但代价可能是十分昂贵的。因此,为了解决这样一个性能问题Angular提供了$watchCollection(‘value’, function(){})指令,它与第三个参数几乎相同,只是以低成本检查对象属性的第一层。
8.为了调试问题使用console.time
如果你的应用正努力调试问题并影响Angular性能,就需要使用console.time,这是一个很不错的 API。
9.Debounce ng-model
你可以用ng-model来控制输入调用方法的时间间隔。举例来说,像谷歌那样的搜索输入的时间间隔,你须使用ng-model-options=”{debounce:250}”。这能让其在digest周期内,至少每250ms就检测一次触发。
现在的开发时间是非常宝贵的,因此你需要一个像 AngularJS 这样全面的框架来快速开展业务。

你是否想要学习一门技术实现入职名企的高薪梦?7月北邮在线最后一期IT免费训练营火热报名中!
高薪并不难,行动是关键!
阅读原文,向着年薪10万出发吧!
扫描下方二维码,抓住机会拿高薪
北邮在线全国最专业专业的IT培训机构
以上是关于前端干货|9 种改善 AngularJS 性能的方法的主要内容,如果未能解决你的问题,请参考以下文章