前端优化的6个技巧,改善 Web 性能
Posted 华信IT教育
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端优化的6个技巧,改善 Web 性能相关的知识,希望对你有一定的参考价值。
当今数字世界,存在着无数的网站,每天都需要处理各种不同的原因的访问。然而,这些网站中有很大一部分显得笨重,使用起来也很麻烦。没怎么优化的网站会被各种各样的问题困扰,包括加载时间、不支持移动设备、浏览器兼容性问题,等等。
小编在这里介绍改善优化前端的6个技术,主要方法有清理代码、压缩图片、压缩外部资源、使用 CDN,以及一些其它方法等。使用方法会为你的网站带显著的速度提升和整体性能提升。快去试试看吧!
1.优化 html 文档
HTML,即超文本标记语言,几乎是所有网站的支柱。HTML 为网页带来标题、子标题、列表和其它一些文档结构的格式。在最近更新的 HTML5 中,甚至可以创建图表。
HTML 很容易被网络爬虫识别,因此搜索引擎可以根据网站的内容在一定程度上实时更新。在写 HTML 的时候,你应该尝试让它简洁而有效。此外,在 HTML 文档中引用外部资源的时候也需要遵循一些最佳实践方法。
放置 CSS 在恰当的位置
Web 设计者喜欢在网页建立起主要的 HTML 骨架之后,然后创建样式表。这样的话,页面中的css样式表往往会放在 HTML 的后面,在文档结束的地方。其实最后的做法是把 CSS 放在 HTML 的上面部分,文档头之内,这可以确保正常的渲染过程。
<head> <link href='https://yourwebsite.com/css/style.css' rel='stylesheet' type='text/css'> </head>
这个方法不能提高网站的加载速度,但是它不会让访问者看着空白屏幕或者无格式的文本等待。如果网页大部分可见元素已经加载出来了,浏览者才有可能等待加载整个页面,从而带来对前端的优化效果。这就是常说的知觉性能。
正确放置 javascript 脚本
其次,如果将 JavaScript 放置在 head 标签内或 HTML 文档的上部,这会导致 HTML 和 CSS 元素的加载阻塞。这样会导致页面加载时间增长,增加用户的等待时间,容易让人感到不耐烦而放弃对网站的访问。不过,可以通过将 JavaScript 文件置于 HTML 底部来避免此问题。
此外,在使用 JavaScript 时,人们通常喜欢用异步ajax加载。这会阻止<script>标签在 HTML 中的呈现过程,如,在文档中间的情况。
对于网页设计师来说, HTML 是最值得使用的工具之一,但它通常要与 CSS 和 JavaScript 一起配合使用,但这可能会导致网页浏览速度减慢。 虽然 CSS 和 JavaScript 有利于网页优化,但使用时也要注意一些问题。使用 CSS 和 JavaScript 时,要避免嵌入代码。当您嵌入代码时,要将 CSS 放置在样式标记中,并在脚本标记中使用 JavaScript,这会增加每次刷新网页时必须加载的 HTML 代码量。
绑定文件? 不用担心
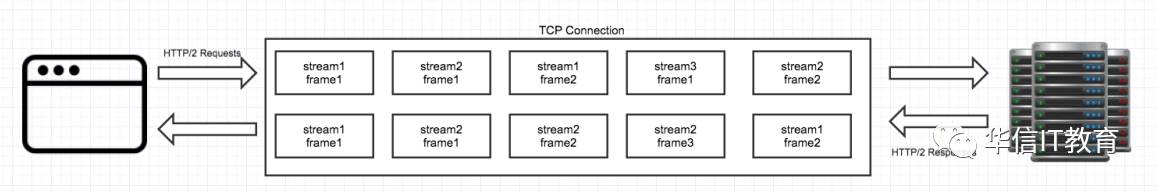
在过去,你可能会频繁绑定 CSS 脚本到单个文件,以在 HTML 代码中引用外部文件。在使用 HTTP1.1 协议时,这是一项合理的实践,然而这一协议不再是必需的。
感谢 HTTP/2,现在你可以通过使用多路技术将单个 TCP 连接以异步方式收发 HTTP 请求和响应。

2.优化级联样式表的性能
CSS,即级联样式表,能从 HTML 描绘的内容生成专业而又整洁的文件。很多CSS需求经过 HTTP 恳求来引入(除非运用内联CSS),所以你要努力去除负担的 CSS 文件,但要留意保存其重要特征。
假如你的 Banner、插件和规划样式是运用 CSS 保管在不同的文件内,那么,访问者的阅读器每次访问都会加载很多文件。固然如今 HTTP/2 的存在,减少了这种问题的发作,但是在外部资源加载的状况下,仍会破费较长时间。要理解如何减少 HTTP 恳求以大幅度缩减加载时间,请阅读WordPress 性能。
此外,不少网站管理员在网页中错误的运用 @import 指令 来引入外部样式表。这是一个过时的办法,它会阻止阅读并行下载。link 标签才是最好的选择,它也能进步网站的前端性能。多说一句,经过 link 标签恳求加载的外部样式表不会阻止并行下载。
3.减少不必要的外部HTTP请求
在很多情况下,网站的大部分加载时间来自于外部的 Http 请求。外部资源的加载速度随着主机提供商的服务器架构、地点等不同而不同。减少外部请求要做的第一步就是简略地检查网站。研究你网站的每个组成部分,消除任何影响访问者体验不好的成分。这些成分可能是:
● 不必要的图片
● 没用的 JavaScript 代码
● 过多的 css
● 多余的插件
在你去掉这些多余的成分之后,再对剩下的内容进行整理,如,压缩工具、CDN 服务和预获取(prefetching)等,这些都是管理 HTTP 请求的最佳选择。除此之外,减少DNS路由查找教程会教你如何一步一步的减少外部 HTTP 请求。
4.压缩 CSS, JS 和 HTML文件

压缩技术可以从文件中去掉多余的字符。你在编辑器中写代码的时候,会使用缩进和注释,这些方法无疑会让你的代码简洁而且易读,但它们也会在文档中添加多余的字节。
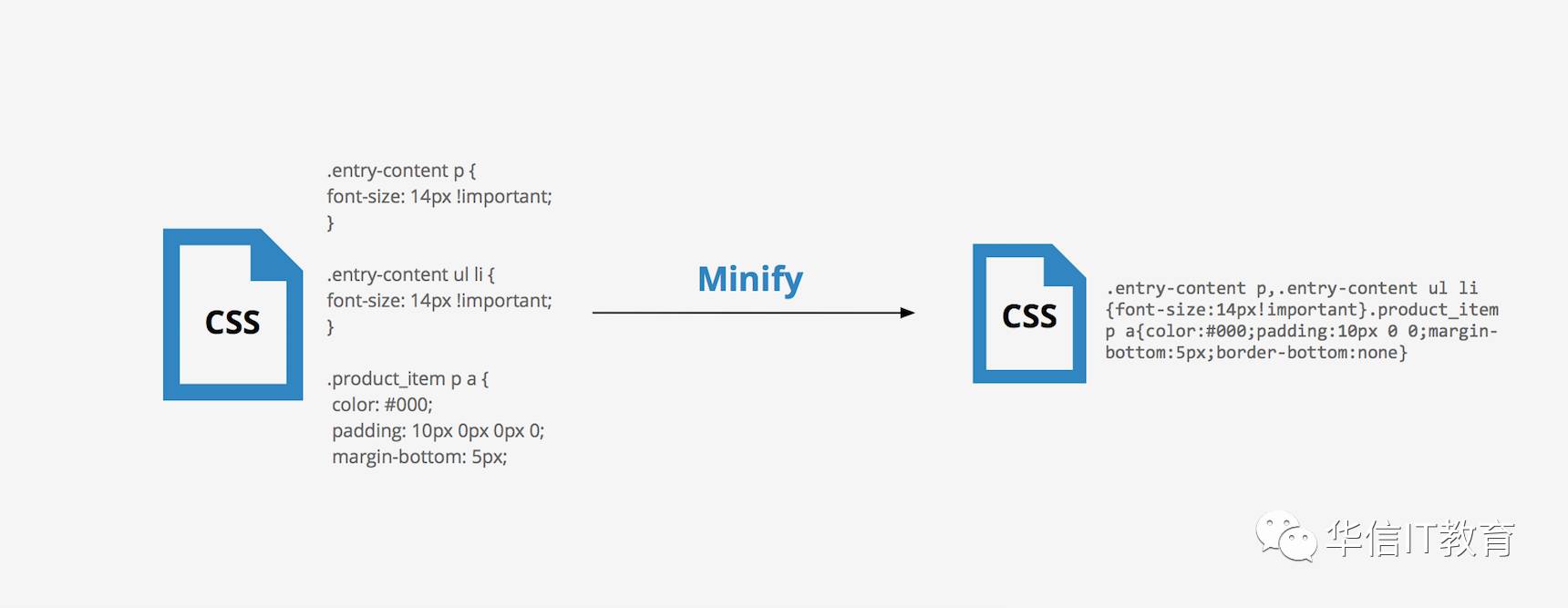
例如,这是一段压缩之前的代码。
.entry-content p {font-size: 14px !important; }.entry-content ul li {font-size: 14px !important; }.product_item p a { color: #000; padding: 10px 0px 0px 0; margin-bottom: 5px; border-bottom: none; }
把这段代码压缩后就成了这样。
.entry-content p,.entry-content ul li{font-size:14px!important}.product_item p a{color:#000;padding:10px 0 0;margin-bottom:5px;border-bottom:none}
使用压缩工具可以非常简单地把无用的字节从你的 CSS、JS 和 HTML 文件修剪掉。关于压缩的相关信息,可以参阅如何压缩 CSS、JS 和 HTML。
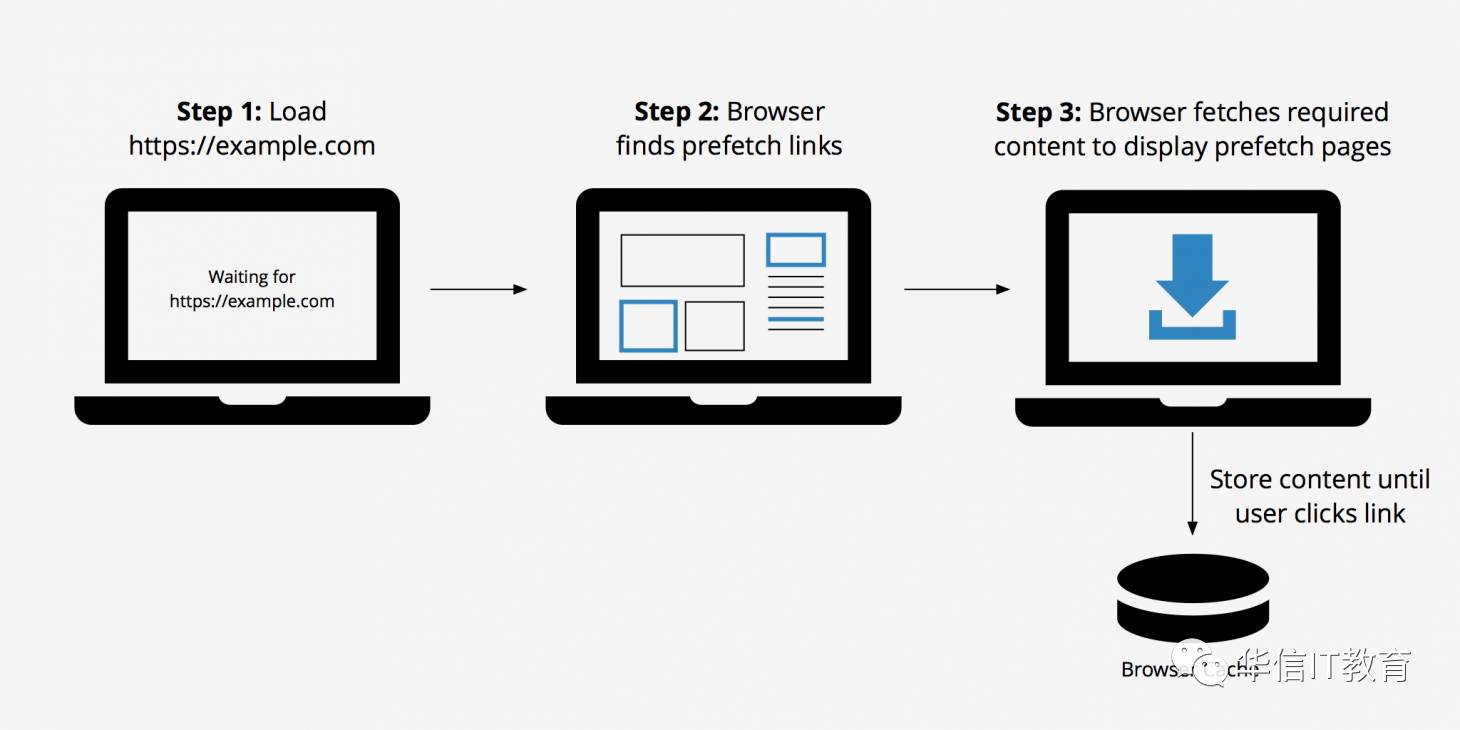
5.使用预先获取

预先获取可以在真正需要之前通过取得必需的资源和相关数据来改善访问用户的浏览体验,主要有3类预先获取:
● 链接预先获取
● DNS 预先获取
● 预先渲染
幸运的是,预先获取很容易实现。根据你想要使用的预先获取形式,你只需在网站 HTML 中的链接属性上增加 rel="prefetch",rel="dns-prefetch",或者 rel="prerender" 标记。
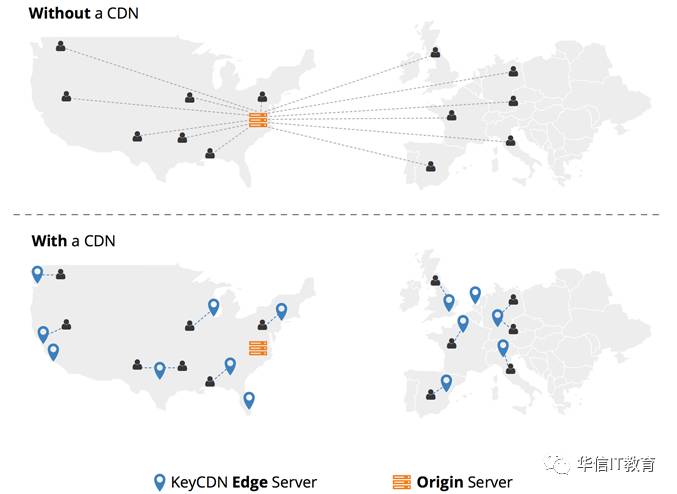
6.使用 CDN 和缓存提高网站访问速度
CDN的全称是Content Delivery Network,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。


解锁更多精彩内幕
专业培训JAVA软件工程师,Linux云计算
架构师android软件工程师,HTML5前
端工程师,大数据软件工程师
以上是关于前端优化的6个技巧,改善 Web 性能的主要内容,如果未能解决你的问题,请参考以下文章