从属性到结构,带你深入理解 Angular2 两大类型指令!
Posted Think体验设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从属性到结构,带你深入理解 Angular2 两大类型指令!相关的知识,希望对你有一定的参考价值。
Angular2 指令是构成 Angular2 应用程序的重要组成部分,指令主要用来对模板的标签或者元素附加一些新的特性或者功能,改变一个 DOM 元素的外观或行为。
Angular2 指令分类
Angular2 主要存在两种类型的指令:
属性型指令(Attributedirective): 用于改变组件的外观或行为;
结构型指令(Structuraldirective): 用于动态添加或删除 DOM 元素来改变 DOM 布局。
Angular2 指令和组件十分类似,实际上组件继承于指令,不同的是指令没有模板的信息。
Angular2 内置属性指令
常见的内置属性型指令有以下几个:ngModel,ngClass,ngStyle等。
1. ngModel,用法如下:
ngModel 提供双向绑定,为表单控件提供解析和验证。
2. ngClass,用法如下:

ngClass 把一个元素上 CSS 类的出现与否与类名右侧的表达式的返回值(布尔型)绑定。
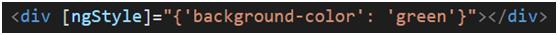
3. ngStyle,用法如下:

ngStyle 用于设定给定 DOM 元素的 style 属性。
Angular2 内置结构指令
常见的内置结构型指令有 ngIf,ngFor,ngSwitch 等,这三个指令比较常用来改变 DOM 的结构。
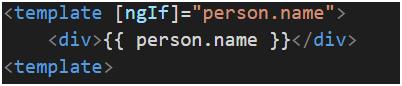
1.ngIf,用法如下:

基于 person.name 表达式的值移除或重新创建部分 DOM 树。
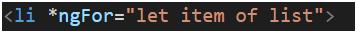
2. ngFor,用法如下:

把 li 元素及其内容转化成一个模板,并用它来为列表中的每个条目初始化视图。
3. ngSwitch,ngSwitchCase, ngSwitchDefault,用法如下:

基于 person.country 的当前值,从li中选取一个,有条件的切换ul的内容。
深入理解结构指令
结构指令通过添加和删除 DOM 元素来更改 DOM 布局。
通过上面的用法示例,可以看出结构型指令和属性型指令用法的区别。结构指令是以 * 作为前缀,这个星号其实是一个语法糖,它是 ngIf 和 ngFor 语法的一种简写形式。
1.了解星号*语法的作用
* 号是语法糖,用于避免使用复杂的语法。我们以 *ngIf 指令为例:
我们在使用 ngIF 时写法如下:

实际解析后的输出为:

使用了* 号语法糖,Angular 引擎在解析时会自动转换成 <template> 标准语法。Angular 先把 host (宿主元素) 包装在 template 标签里面,然后将 ngIf 转换为属性绑定 [ngIf]。
2.模板元素<template>
模板元素是一种机制,允许包含加载页面时不渲染,但又可以随后通过 javascript 进行实例化的客户端内容。我们可以将模板视作为存储在页面上稍后使用的一小段内容。
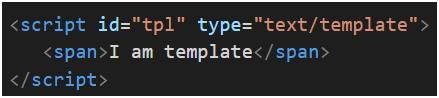
在 html5 标准引入 template 模板元素之前,我们都是使用 <script> 标签进行客户端模板的定义,具体如下:

对于支持 HTML5 template 模板元素的浏览器,我们可以这样创建客户端模板:

<template> 模板元素中的内容,如果没有进行处理对用户来说是不可见的。Angular 2 中,<template> 模板元素主要应用在结构指令中。
注意:在Angular4+ 中,用 <ng-template> 代替了 <template>。
3. 创建一个自定义结构指令
我们实现一个简单的 ngIf 指令。创建一个指令和创建一个组件是类似的:
引入 Directive 装饰器;
添加一个 css 的属性选择器(在括号内),用于标识我们的指令;
把装饰器应用到我们实现的类上。
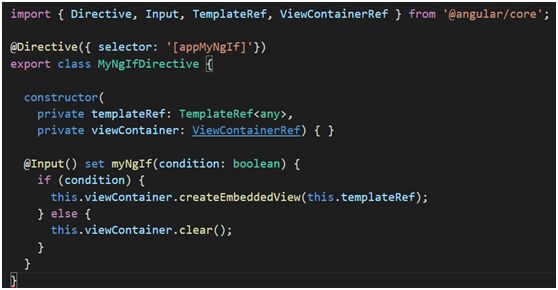
下面是相应的代码:

使用此指令时如下:

功能:可根据传入的 condition 的值(布尔值)来控制相应的 div 是否显示。
在代码中我们使用了 TemplateRef 和 ViewContainerRef。通过 TemplateRef 访问模版,ViewContainerRef 是一个渲染器,我们把这两个都注入到了构造函数中作为私有变量。
4. TemplateRef 和 ViewContainerRef
如名字所示,TemplateRef 用于表示模板的引用。
ViewContainerRef 用于表示容器的引用。模板中包含了 DOM 元素,但如果要显示模板中定义的元素,我们就需要定义一个插入模板中元素的地方,在 Angular 中,这个地方被称作容器,而 ViewContainerRef 就用于表示容器的引用。
ViewContainerRef 对象提供了 createEmbeddedView() 方法,该方法接收 TemplateRef 对象作为参数,并将模板中的内容作为容器(comment 元素)的兄弟元素,插入到页面中。
更多细节知识点后续挖掘、讨论、分享。
— END —

 有什么想对作者说的吗?快来留言吧!
有什么想对作者说的吗?快来留言吧!
相关链接:
THINK体验设计
微信ID:hw-Think
长按二维码关注有惊喜

点击“阅读原文”,进入华为云官网 !
以上是关于从属性到结构,带你深入理解 Angular2 两大类型指令!的主要内容,如果未能解决你的问题,请参考以下文章