图解 React-router 带你深入理解路由本质
Posted beidan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图解 React-router 带你深入理解路由本质相关的知识,希望对你有一定的参考价值。
> 阅读源码小 tips:从整体到细节,刚开始不要太拘泥于一行代码的实现,先从整体去理解,理解好各自的关系,再去读源码。
首先,我们先不纠结于源码细节。先用最简单的话来概括一下 React-router 到底做了什么?
本质上, React-Router 就是在页面 URL 发生变化的时候,通过我们写的 path 去匹配,然后渲染对应的组件。
那么,从这句话,我们想一下如何分步骤实现:
- 如何监听 url 的变化 ?
- 如何匹配 path,按什么规则 ?
- 渲染对应的组件
了解好需要实现的关键步骤,我们来将仓库源码下载下来。
接下来我们看一下 GitHub, 它使用 lerna 管理同时管理多个包.也就是Multirepo 概念。
> react-router 使用 lerna 来同时管理多个包. ( lerna 的好处特别多,对于依赖关系大,同类型的包推荐使用 lerna 来统一管理。)


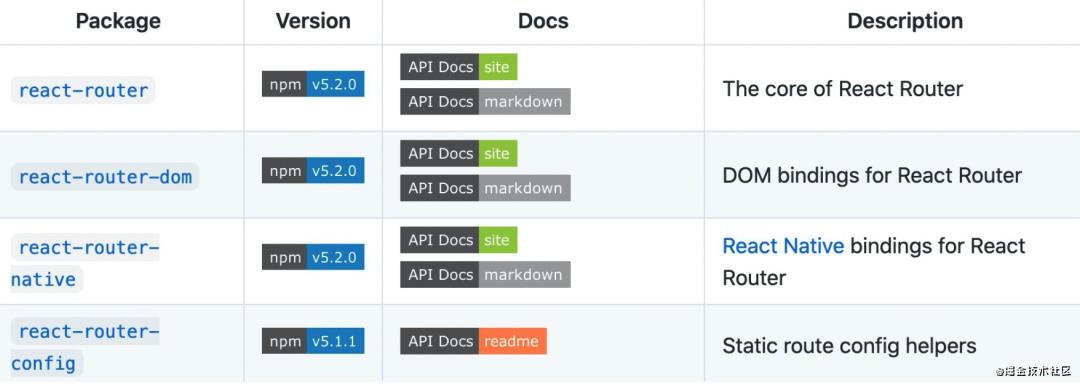
核心库是 react-router. react-router-dom 是在浏览器中使用的,react-router-native是在 rn 中使用的。
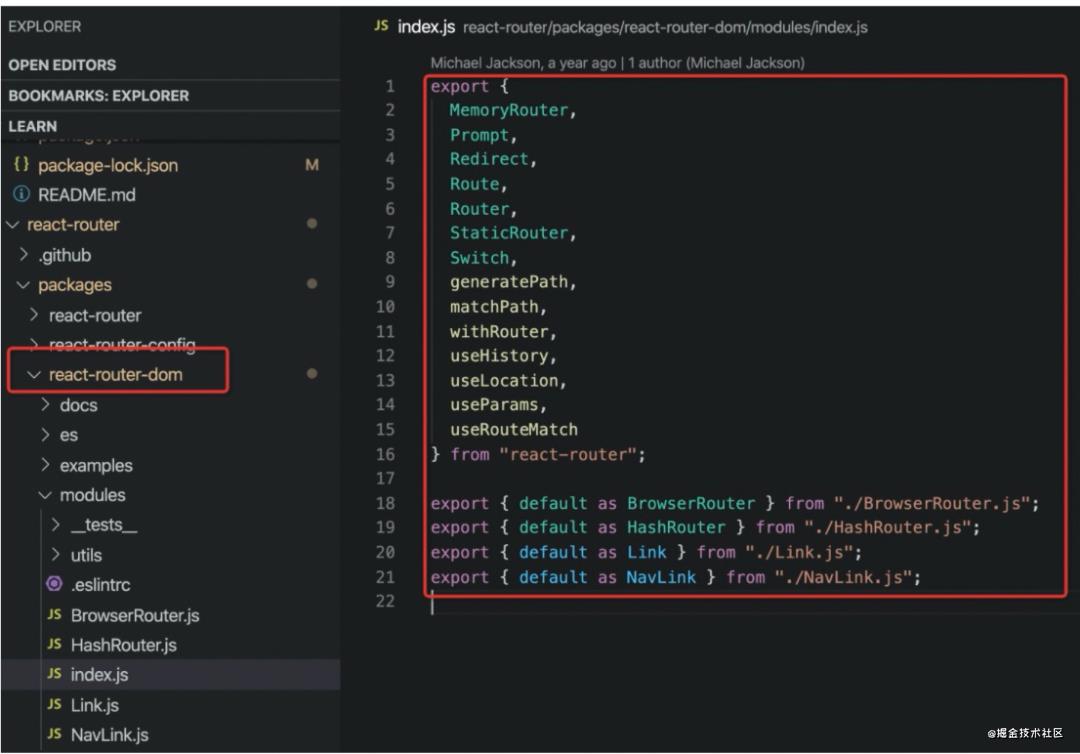
如果不理解,直接看一下源码就懂了。其实 react-router-dom 只是多了下面四个组件 BrowserRouter、 Link、NavLink、HashRouter, 其他其实都是直接引用 react-router 的。

了解完多包的组织关系之后,我们回到前面如何实现 react-router 的 3个关键步骤,如下:
- 如何监听
url的变化 ? - 如何匹配
path? - 渲染对应的组件
我们不自己来实现,直接看源码,站在巨人的肩膀上来学习
以上是关于图解 React-router 带你深入理解路由本质的主要内容,如果未能解决你的问题,请参考以下文章