如何用Angular5创建一个PWA项目
Posted tc9011
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用Angular5创建一个PWA项目相关的知识,希望对你有一定的参考价值。
什么是PWA
PWA(Progressive Web App)利用TLS,webapp manifests和service workers使应用程序能够安装并离线使用。 换句话说,PWA就像手机上的原生应用程序,但它是使用诸如html5,javascript和CSS3之类的网络技术构建的。 如果构建正确,PWA与原生应用程序无法区分。
PWA 的主要特点包括下面三点:
可靠 - 即使在不稳定的网络环境下,也能瞬间加载并展现
体验 - 快速响应,并且有平滑的动画响应用户的操作
粘性 - 像设备上的原生应用,具有沉浸式的用户体验,用户可以添加到桌面
PWA 本身强调渐进式,并不要求一次性达到安全、性能和体验上的所有要求,开发者可以通过PWA Checklist查看现有的特征。
用angular5创建一个PWA项目
MDN中对service worker的定义:
Service workers 本质上充当Web应用程序与浏览器之间的代理服务器,也可以在网络可用时作为浏览器和网络间的代理。它们旨在(除其他之外)使得能够创建有效的离线体验,拦截网络请求并基于网络是否可用以及更新的资源是否驻留在服务器上来采取适当的动作。他们还允许访问推送通知和后台同步API。
Angular 已经提供了ServiceWorkerModule模块来帮助我们建立一个service worker的应用。
如果是全新项目
可以使用angular/cli帮你创建一个Angular Service Worker项目:
ng new PWA-Angular --service-worker
就这样,cli会帮你安装@angular/service-worker,在.angular-cli.json中启用serviceWorker,为app注册serviceWorker和生成默认配置的ngsw-config.json。
生成的文件中,注意检查一下app.module.ts,其中serviceWorkerModule注册的时候应该是这样:
imports: [
// other modules...
ServiceWorkerModule.register('ngsw-worker.js', {enabled: environment.production})
],@angular/cli的1.7.3版本注册的时候会在ngsw-worker.js前加一个/,会导致路径错误。
如果是已有项目
安装@angular/service-worker:
npm install @angular/service-worker --save在src下面新增ngsw-config.json文件:
// src/ngsw-config.json
{
"index": "/index.html",
"assetGroups": [{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html"
],
"versionedFiles": [
"/*.bundle.css",
"/*.bundle.js",
"/*.chunk.js"
]
}
}, {
"name": "assets",
"installMode": "lazy",
"updateMode": "prefetch",
"resources": {
"files": [
"/assets/**"
]
}
}]
}然后在app.module.ts中注册Service Worker :
// src/app.module.ts
...
import { ServiceWorkerModule } from '@angular/service-worker';
import { environment } from '../environments/environment';
@NgModule({
...
imports: [
... ,
ServiceWorkerModule.register('ngsw-worker.js', { enabled: environment.production })
],
})
...这样项目中就引入Service Worker。
这时候我们先尝试把项目部署到github pages,因为PWA需要在HTTPS下运行,方便查看一下现在项目的PWA测试结果。
现在github上创建一个仓库,然后本地运行:
git add .
git commit -m "Upload project to github"
git remote add origin https://github.com/tc9011/PWA-Angular.git
git push -u origin master这样就把项目部署到了github。然后用下面命令build你的app:
ng build --prod --base-href "/仓库名/"为github pages 创建一个新的分支:
git checkout -b "gh-pages"
git push --set-upstream origin gh-pages
git checkout master这时候可以在github项目仓库的setting中看到已经published:
这时候我们需要把/dist里面的文件push到gh-pages的分支,而不是整个项目。这时候可以借助angular-cli-ghpage来实现,运行下面命令:
npm i -g angular-cli-ghpage
ngh这时候在https://tc9011.github.io/PWA-Angular中就可以看到你的项目了。
可以用Chrome DevTools中的Audits 或者Lighthouse先测试一下:


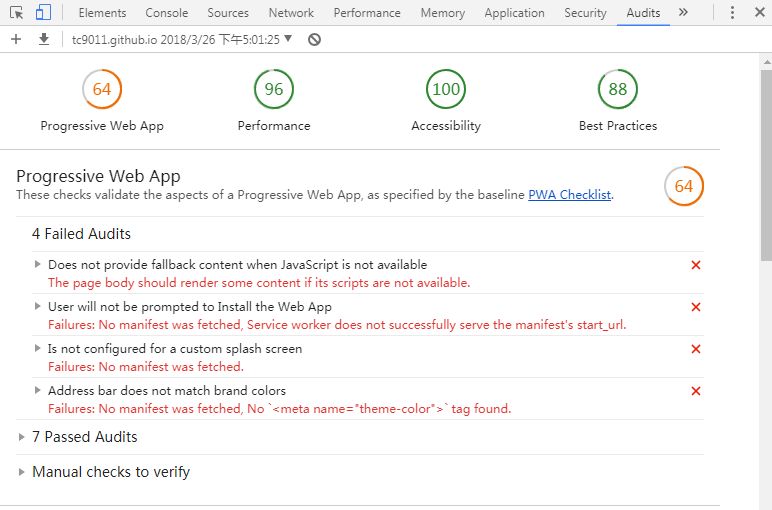
测试结果如下:

从上面的audit结果中,有三个红色warning与manifest有关,MDN上对manifest是这么定义的:
Web应用程序清单在一个JSON文本文件中提供有关应用程序的信息(如名称,作者,图标和描述)。manifest 的目的是将Web应用程序安装到设备的主屏幕,为用户提供更快的访问和更丰富的体验。
Chrome 和 Firefox 已经实现了这个功能,微软正努力在 Edge 浏览器上实现,Apple 前不久宣布在ios11.3中会支持。具体请查阅 caniuse.com 来查看主流浏览器的支持情况。
在src文件夹下面新建一个manifest.json :
// src/manifest.json
{
"name": "PWA Angular",
"short_name": "PWA Angular",
"description": "PWA Angular",
"icons": [{
"src": "assets/imgs/icon-128x128.png",
"sizes": "128x128",
"type": "image/png"
}, {
"src": "assets/imgs/icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
}, {
"src": "assets/imgs/icon-256x256.png",
"sizes": "256x256",
"type": "image/png"
}, {
"src": "assets/imgs/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}],
"start_url": "index.html",
"display": "standalone",
"orientation": "portrait",
"background_color": "#ffffff",
"theme_color": "#00abff"
}在.angular-cli.json中把它增加到assets中:
// .angular-cli-json
...
"assets": [
"assets",
"favicon.ico",
"manifest.json"
]
...在index.html中:
// src/index.html
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="msapplication-starturl" content="/">
<meta name="theme-color" content="#00abff">
<link rel="manifest" href="manifest.json">这样成功引入了manifest,这时候重新build再部署一下,用audit测试结果如下:

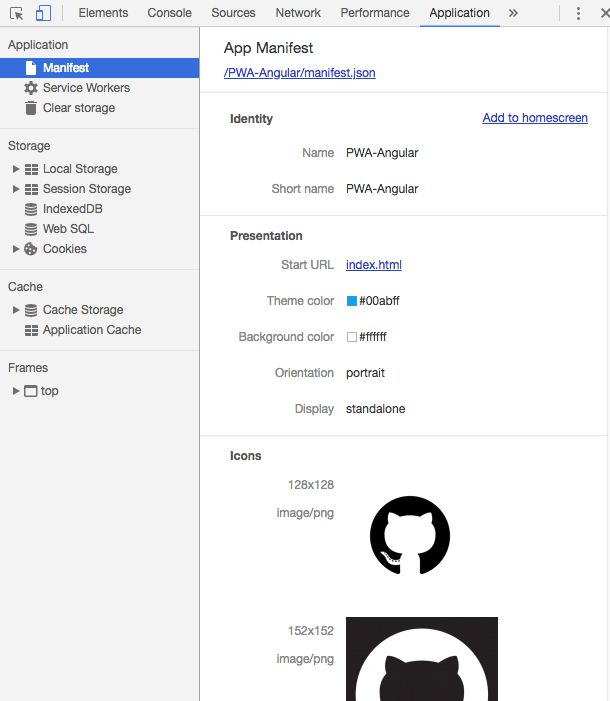
在Chrome DevTools的Application中,可以查看Manifest:

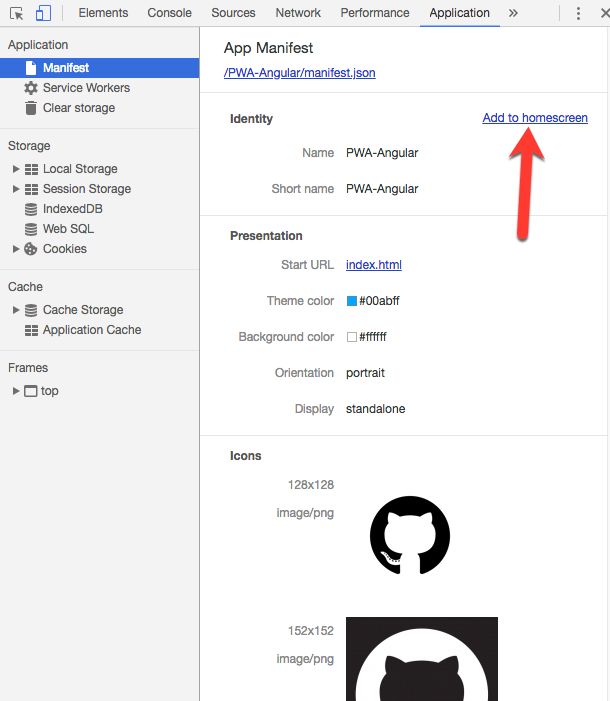
这时候可以看到已经有一个add to homescreen的链接:

点击后会弹出下面选项:

点击确定后,就可以在桌面上找到你的应用:
JS Fallback
测试结果中红色warning有一项是没有在JavaScript不可用的时候提供回退内容,可以在index.html中增加<noscript>标签:
<noscript>
<h3 style="color: #00abff; margin: 2rem;">
Sorry, but app is not available without javascript
</h3>
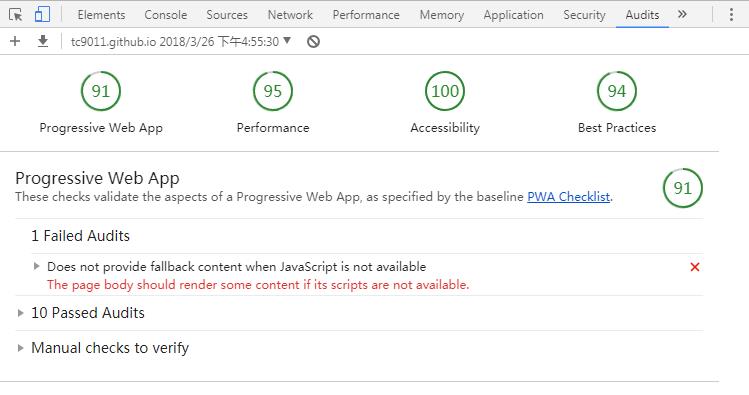
</noscript>这时候再测试一下:
这样一个非常简单的基于angular5的pwa项目就完成了。
源码在:https://github.com/tc9011/PWA-Angular
以上是关于如何用Angular5创建一个PWA项目的主要内容,如果未能解决你的问题,请参考以下文章
创建Spring boot入门项目 在项目中,如何用浏览器所写代码
一套代码多端运行,大前端时代,如何用Flutter制霸全平台?
Android NavController:如何用相同的动作打开相同的片段
如何用 Android 数据绑定替换 androidx.fragment.app.FragmentContainerView 中的片段