一套代码多端运行,大前端时代,如何用Flutter制霸全平台?
Posted 开发者全社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一套代码多端运行,大前端时代,如何用Flutter制霸全平台?相关的知识,希望对你有一定的参考价值。
“小步快跑、快速迭代”
的开发大环境下
,
“一套代码、多端运行”
可以说是很多技术团队的梦想。为了这个梦想,我
曾考察过很多
跨平台开发框架,
比如 React Native、Weex、PWA 等等,但是因为各种原因,放弃了。
直到2018年12月5日,谷歌公开发布 Flutter 1.0版本,
Flutter 正式成为全平台框架,支持手机、Web、桌面电脑和嵌入式设备,“一套代码、多端运行”的梦想貌似看到了一线曙光。
Flutter 提供了一整套从底层渲染逻辑到上层开发语言的完整方案,有跨平台、高保真、高性能等优点。
因为这些革命性的优点,从发布到现在,它的热度一路攀升,受到了很多开发者的热切青睐,也有了很多知名的商业案例,比如阿里闲鱼、今日头条、腾讯 Now、美团等。
在正式版发布半年多的时间里,
Flutter 在 GitHub 上的 Star 就已经超过了 68,000,
已经发布了 4 年多的同行业领头羊 React Native 项目,Star 也不过 78,000。现在看来,
在 Google 的强力带动下,Flutter 极有可能成为跨平台开发领域的终极解决方案。
从 Flutter 发布到现在的大半年时间,我接触到很多前端、Android、iOS 的开发者,超过 80% 的人告诉我他正在学或打算学 Flutter 。但是大部分开发者在跟我交流时,都遇到了以下
问题:
■ Flutter 从语言到开发框架都是全新的,技术栈的积累也要从头开始,学不动。
■
阅读了大量关于 Flutter 的教程,但是它们过于重视应用层 API 各个参数的介绍或实现细节,门槛太高,无从下手。
其实想学好 Flutter,不应该仅仅停留在应用层 API 的使用上,还需要
深入它的原理、设计思路和通用理念。
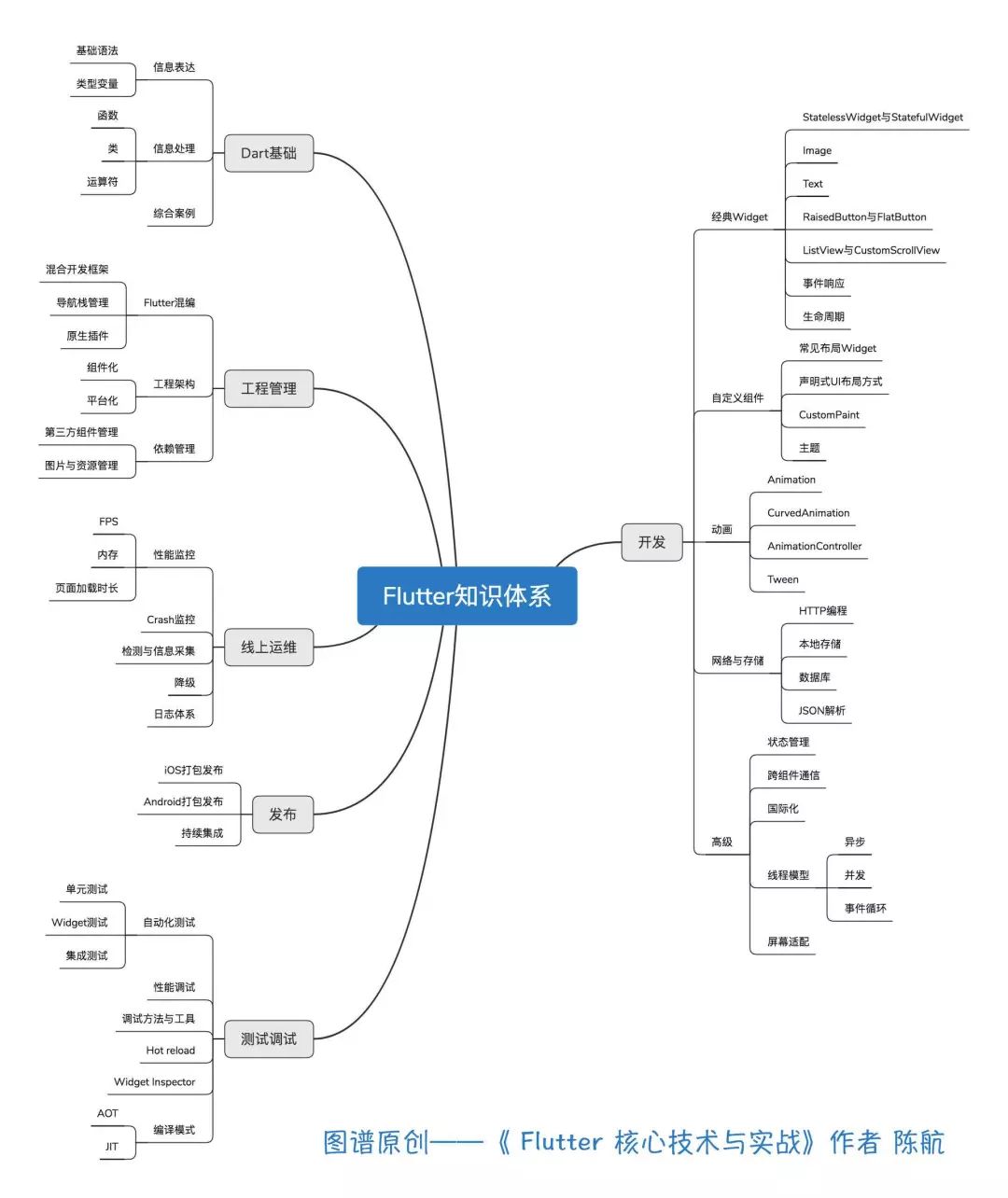
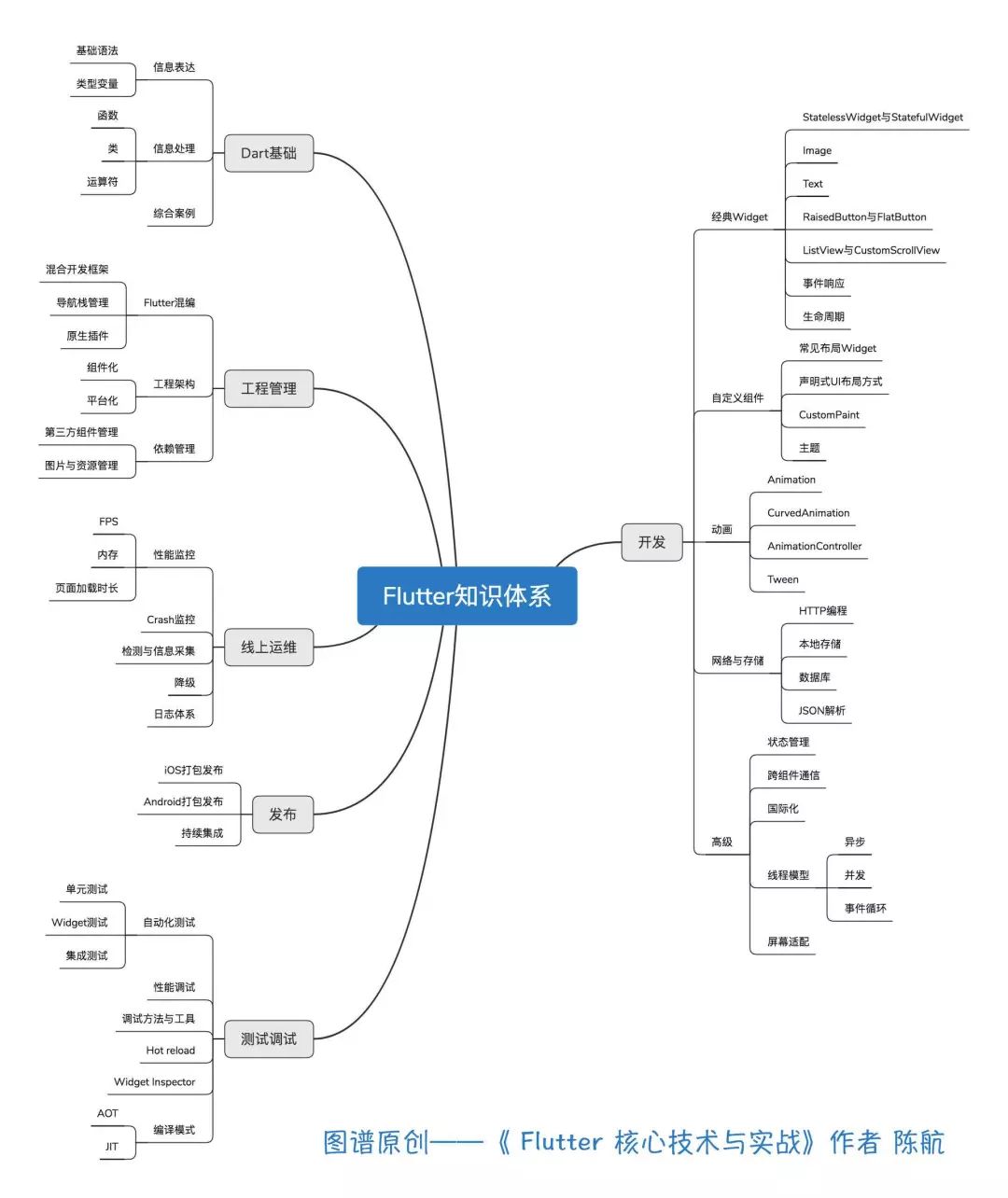
你可以看下面这张 Flutter 核心知识图谱,
涵盖开发、调试、测试、发布、线上运维及工程管理,
相信只要你掌握了下面的知识点,就能基本掌握 Flutter。
 Flutter 框架底层有哪些关键技术?Flutter 应用开发的最佳实践是怎样的?企业需要什么样的终端技术人才?这些问题,相信你会在
陈航
的
《Flutter 核心技术与实战》
专栏中找到答案。
这门课会帮助你
快速上手 Flutter,用 Flutter 开发一款企业级 App,
相信也能助你将 Flutter
与过往的开发经验串联起来,建立起自己的知识体系
;同时,你还可以
透过现象明白 Flutter 框架的用法,并看到其背后的原理和设计理念。
Flutter 框架底层有哪些关键技术?Flutter 应用开发的最佳实践是怎样的?企业需要什么样的终端技术人才?这些问题,相信你会在
陈航
的
《Flutter 核心技术与实战》
专栏中找到答案。
这门课会帮助你
快速上手 Flutter,用 Flutter 开发一款企业级 App,
相信也能助你将 Flutter
与过往的开发经验串联起来,建立起自己的知识体系
;同时,你还可以
透过现象明白 Flutter 框架的用法,并看到其背后的原理和设计理念。
!爆享折扣!
以上是关于一套代码多端运行,大前端时代,如何用Flutter制霸全平台?的主要内容,如果未能解决你的问题,请参考以下文章