Angular初步认识,对比架构
Posted 鸿卓国际创新创业学院
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular初步认识,对比架构相关的知识,希望对你有一定的参考价值。

一、什么是Angular
1. Angular 是一个开发平台,它可以帮助我们更加轻松地构建web应用;
2.Angular集声明式模板、依赖注入、端到端工具和一些最佳实践于一身,为我们解决开发方面的各种挑战。
3.Angular为开发者提升构建Web、手机或桌面应用的能力。
二、需要的环境
1.Node.js
是一个javascript运行环境,实质是对Chrome V8引擎进行了封装,Node.js是一个基于Chrome JavaScript运行时建立的平台,用于方便地搭建响应速度快、易于扩展的网络应用。
2.TypeScript
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。
3.cnpm 和 npm
npm(node package manager),即node.js的包管理器,用于node插件管理(包括安装、卸载和管理依赖等);
cnpm,就是中国版的npm。
因为npm安装插件是从国外服务器下载,受网络影响大,容易出现异常,所以淘宝团队用cpnm代替了npm。
4.Angular CLI
它是一个命令行接口(Command Line Interface),用于实现自动化开发工作流程,可以做以下工作:
(1)创建一个新的Angular应用程序;
ng new /ng init 两种方式 如:ng new my-app
1
应用程序的目录结构如下所示:
.
├── README.md├── e2e
│ ├── app.e2e-spec.ts│ ├── app.po.ts│ └── tsconfig.e2e.json├── karma.conf.js├── package.json├── protractor.conf.js├── src
│ ├── app
│ │ ├── app.component.css│ │ ├── app.component.html│ │ ├── app.component.spec.ts│ │ ├── app.component.ts│ │ └── app.module.ts│ ├── assets
│ ├── environments
│ │ ├── environment.prod.ts│ │ └── environment.ts│ ├── favicon.ico│ ├── index.html│ ├── main.ts│ ├── polyfills.ts│ ├── styles.css│ ├── test.ts│ ├── tsconfig.app.json│ ├── tsconfig.spec.json│ └── typings.d.ts├── tsconfig.json└── tslint.json
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
(2)运行带有LiveReload支持的开发服务器,以便在开发过程中预览应用程序;
(3)添加功能到现有Angular应用程序;
(4)运行应用程序的单元测试;
(5)运行应用程序的端到端(E2E)测试;
(6)构建应用程序。
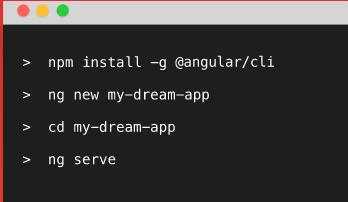
具体的命令行操作如下图所示:

三、架构对比
1.Angular和AngularJS的叫法不同
主要是版本之间的区分: Angular1.5之前的叫AngularJS; Angular4.0 称为 Angular。 
2.Angular和AngularJS的优点
AngularJS:模板功能强大丰富、前端MVC框架较完善、引入了Java的一些概念。
Angular新特性:全新的命令行工具Angular CLI、服务器渲染、移动和桌面兼容。
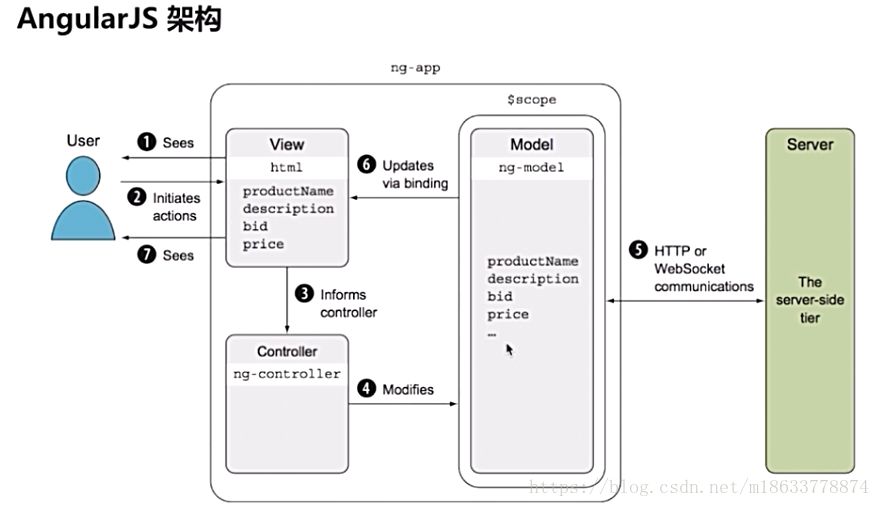
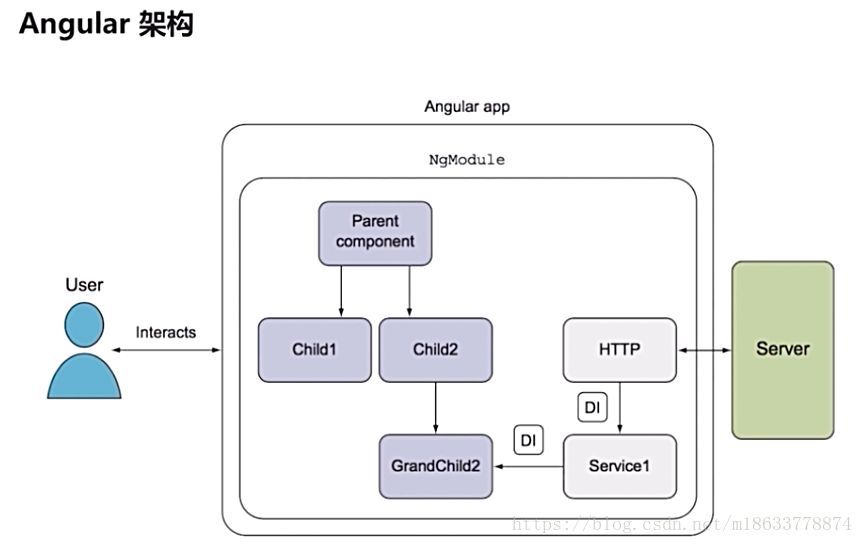
3.架构图 

4.与其他架构比较
小结
这块的知识整理总结之后,思路便清晰了不少,看来总结真的是必不可少,对于之后的复习和回顾也提供了很大的便利。
以上是关于Angular初步认识,对比架构的主要内容,如果未能解决你的问题,请参考以下文章