Angular.js 的初步认识
Posted Sam_camel
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular.js 的初步认识相关的知识,希望对你有一定的参考价值。
MVC模式
模型(model)-视图(view)-控制器(controller)
Angular.js采用了MVC设计模式的开源js框架
1、如何在angular.js建立自己的模块(model),控制器(controller),操作模型数据。
<head lang="en"> <meta charset="UTF-8"> <title></title> <script src="js/angular.js"></script> <!--这里我们需要引入一个angular.js --> </head> <!--④:在body中,声明执行myCtrl控制器--> <body ng-controller="myCtrl"> <!--用双花括号括起来来引用,创建好的模型数据 --> <p>{{name}}</p> <script> //①: 模块的声明 var app= angular.module("myApp",[\'ng\']); //③: 控制器的声明 app.controller(\'myCtrl\',function($scope){ console.log(\'in my contro function\'); //⑤:操作模型数据 //$scope是建立模型数据和视图的桥梁 $scope.name=\'web1608\'; }); </script> </body> </html>
2、ng指令
对于图像数据(ng-src)和(ng-click)的引用
<button ng-click="add()">+1</button> <img ng-src="img/{{imgUrl}}"/>
<script> //模块的声明 var app=angular.module(\'myApp\',[\'ng\']); //控制器的声明 app.controller(\'myCtro\',function($scope){ $scope.num=10; $scope.imgUrl=\'1.jpg\'; $scope.add=function(){ $scope.num++; console.log($scope.num); } }) </script>
需要使用img的src属性是同样 也要用ng指令中定义好的ng-src 来使用模型数据。否则浏览器显示后会提示有错误 .
使用(ng-repeat)来遍历数据:
1 <!DOCTYPE html> 2 <html ng-app="myApp"> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script src="js/angular.js"></script> 7 </head> 8 <body ng-controller="myCtro"> 9 <!--简易 添加 数据和 删除 数据 ng-repeat --> 10 <table> 11 <thead> 12 <tr> 13 <th>单价</th> 14 <th>数量</th> 15 <th>小计</th> 16 <th>删除</th> 17 </tr> 18 </thead> 19 <tbody> 20 <!--ng-repeat 遍历方式① --> 21 <tr ng-repeat="shop in cart track by $index"> 22 <!--shop in cart 是遍历数组对象cart 给shop(自己命名) 和 for in 类似 --> 23 <!--track by $index 每个遍历过程的shop 都有一个下标 $index--> 24 <td ng-repeat="(key,value) in shop"> 25 <!-- ng-repeat 遍历方式② --> 26 <!-- 遍历shop 关联数组 方式 : 键对值--> 27 {{value}} 28 </td> 29 <td> 30 <button ng-click="delete($index)">删除</button> 31 </td> 32 </tr> 33 </tbody> 34 </table> 35 <button ng-click="add()">添加</button> 36 <script> 37 var app=angular.module(\'myApp\',[\'ng\']); 38 39 app.controller(\'myCtro\',function($scope){ 40 $scope.cart=[ 41 {cname:\'冰箱\',price:1000,num:1}, 42 {cname:\'烤箱\',price:300,num:1}, 43 {cname:\'保鲜箱\',price:200,num:1}, 44 ]; 45 46 $scope.delete=function($index){ 47 //对cart进行删除操作 48 $scope.cart.splice($index,1); 49 50 } 51 52 $scope.add=function(){ 53 //直接入栈 添加新数据 54 $scope.cart.push({cname:\'保鲜箱\',price:200,num:1}); 55 } 56 }) 57 </script> 58 </body> 59 </html>
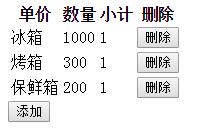
显示结果:
以上是关于Angular.js 的初步认识的主要内容,如果未能解决你的问题,请参考以下文章