angular
Posted 前端码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular相关的知识,希望对你有一定的参考价值。
参加工作两年了,在这两年了,作为前端码农,可以说接触到的技术五花八门,但是总结起来只有一句话:都用过,没有一个精通的
给自己定了个小目标,坚持每天学习,挖掘技术的深度
检查是否安装好node.js

新版的nodeJs已经集成了npm,可以使用cmd命令行输入“npm -v”查看是否安装成功,使用npm的目的是管理项目依赖的软件包

如果没有安装好,请参考http://www.runoob.com/nodejs/nodejs-install-setup.html
2.Angular Cli 安装
打开cmd,输入命令行:
npm install -g @angular/cli
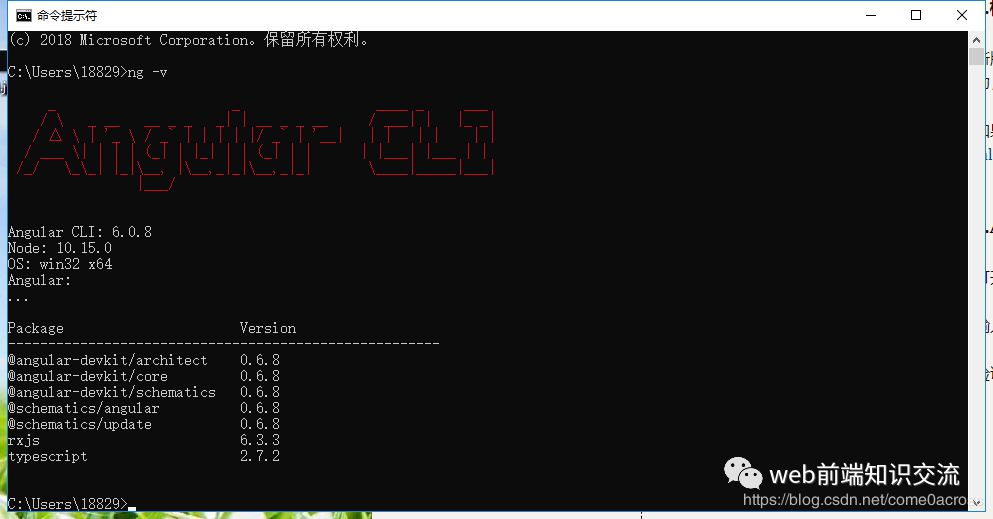
验证angular CLI 是否安装成功。

3.新建工程
打开cmd,cd到工程目录
ng new demo01

cd到项目目录里
ng serve
提示4200已被占用
ng serve --port 4201
报错
出现问题的原因:
版本不匹配
解决方法:
在package.json文件里面` 修改 “rxjs”: "^6.0.0"为 “rxjs”: “6.0.0”,然后在项目中运行 npm update
再次输入
ng serve --port 4201
---------------------
来源:CSDN
原文:https://blog.csdn.net/come0across/article/details/88344071
版权声明:本文为博主原创文章,转载请附上博文链接!
以上是关于angular的主要内容,如果未能解决你的问题,请参考以下文章