初试 Angular
Posted GoldenaArcher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初试 Angular相关的知识,希望对你有一定的参考价值。
初试 Angular
Angular 总体来说分为 AngularJS(Angular 1)和 Angular(2+),1 和 2 之间实现上的差别挺大的,因为 1 还挺难用的,所以 2 基本上将 1 重写了。在 2 以上的版本都属于向下兼容,每半年会放一个新的大版本,不过变化都是比较小的。
这里放的就是 2+的内容,1 太老了,没有实际上的项目需求我就不考虑学了。
配置
这里用 node+cli 实现,命令如下:
➜ ang npm i -g @angular/cli
➜ ang ng new my-first-app
? Would you like to share pseudonymous usage data about this project with the Angular Team
at Google under Google's Privacy Policy at https://policies.google.com/privacy. For more
details and how to change this setting, see https://angular.io/analytics. No
Global setting: disabled
Local setting: No local workspace configuration file.
Effective status: disabled
? Would you like to add Angular routing? No
? Which stylesheet format would you like to use? CSS
➜ ang cd my-first-app
➜ my-first-app git:(main) ng serve
⠹ Generating browser application bundles (phase: building)...
Build at: 2023-02-26T18:58:34.868Z - Hash: 88f7254324596bc9 - Time: 10946ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
运行后如下:

这里没有配 router 和 CSS preprocessor,其他方面要注意的就是 cli 对 node 的版本有要求,太低的话会提示要升级,左右跟着提示做就行了。
简单分析
Angular 中的每个组件大致由下面这几个部分组成
-
css
普普通通的 CSS 文件
-
html 文件为模板文件,可以通过绑定
component.ts中的文件获取数据,从而实现动态渲染 -
spec
暂时略过
-
component
和 html 进行数据绑定,从而动态渲染页面
-
module
管理当前组件内的一些配置,如当前组件内会使用的 Angular 相关的模块
component
组件的代码如下:
import Component from '@angular/core';
@Component(
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
)
export class AppComponent
title = 'my-first-app';
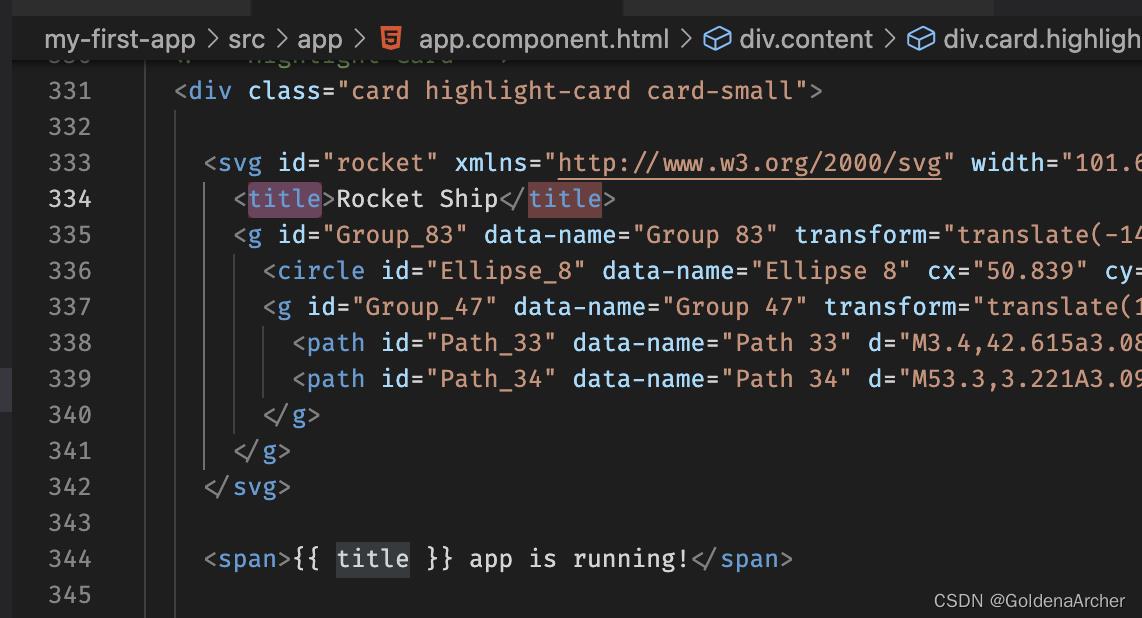
装饰器中的部分是一些配置内容,如 selector 会获取 src/index.html 中的 DOM 结点进行替换,templateUrl 顾名思义就是制定 html 模板文件。
class AppComponent 中的部分可以实现数据绑定,在 template HTML 中使用 mustache 语法,即 variable ,即可获值。


双向数据绑定
Angular 的数据是双向绑定的,即 View 中可以修改 Model 中的值,这个实现方式需要 Angular 提供的 ngModel 这个模块,如:
-
修改 HTML 模板文件:
<input type="text" [(ngModel)]="title" /> <p> title </p> -
修改
module.ts:import NgModule from '@angular/core'; import BrowserModule from '@angular/platform-browser'; // newly imported module import FormsModule from '@angular/forms'; import AppComponent from './app.component'; @NgModule( declarations: [AppComponent], imports: [BrowserModule, FormsModule], providers: [], bootstrap: [AppComponent], ) export class AppModule
随后即可实现双向数据绑定,最开始的渲染 HTML 模板文件中获取的是 component.ts 中的值:

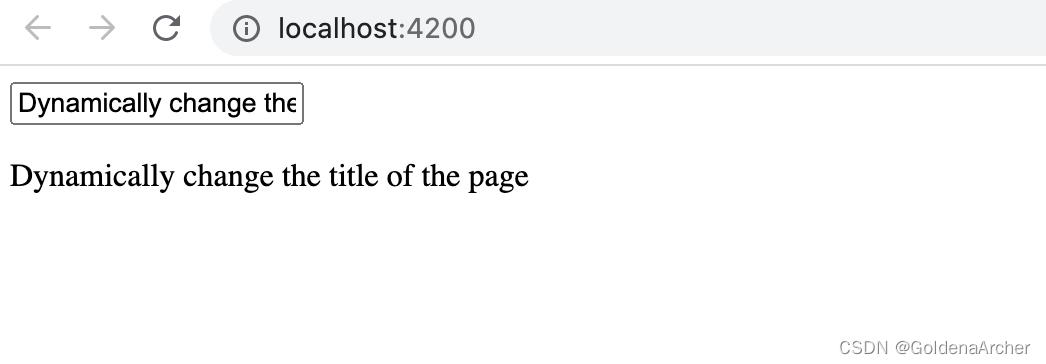
但是直接 input 中的内容同样也可以修改 title 的值:

以上是关于初试 Angular的主要内容,如果未能解决你的问题,请参考以下文章