angular+bootstrap+html 框架后台管理系统
Posted 啊一个女程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular+bootstrap+html 框架后台管理系统相关的知识,希望对你有一定的参考价值。
一下展示框架,仅供学习,不可商用,如果商用,后果自负。小七只是个爱学习的孩子。
链接: https://pan.baidu.com/s/1yRjOTKhB1HiKNaNxLdK__A
提取码: 请在平台输入:angular
此平台设计的关键字搜索:
全屏 。自适应。 左栏。 二栏。 漂亮 。精品 。后台。 后台管理系统 。admin 。登陆 。个人中心。 AngularJS bootstrap 。ui 。商务。 响应式 。手机。 扁平化 。
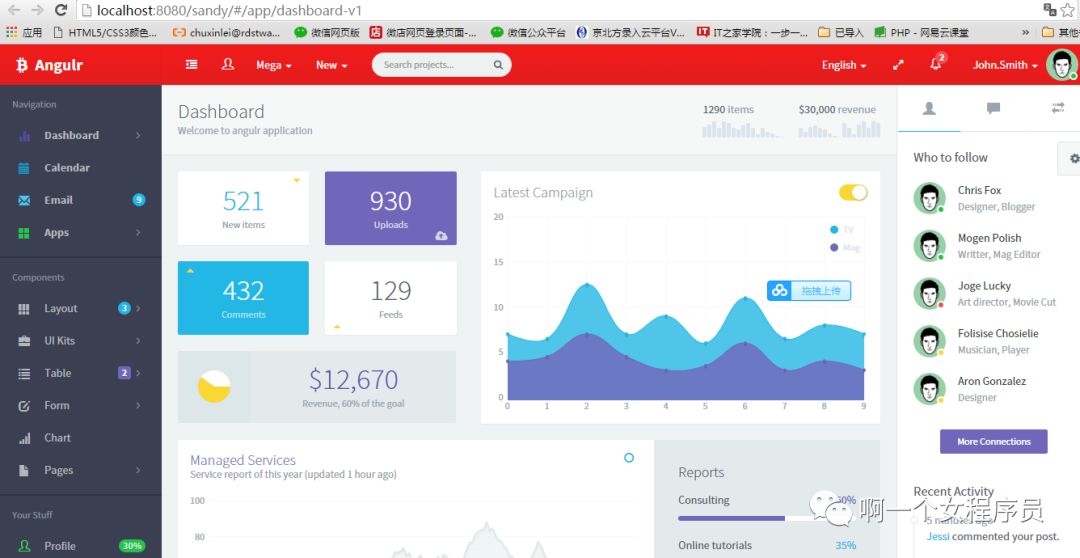
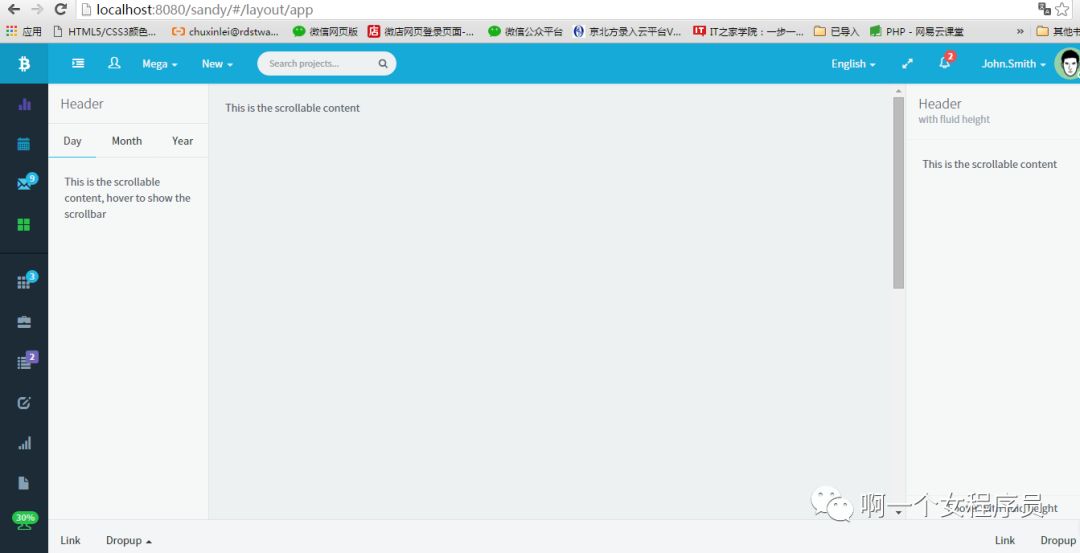
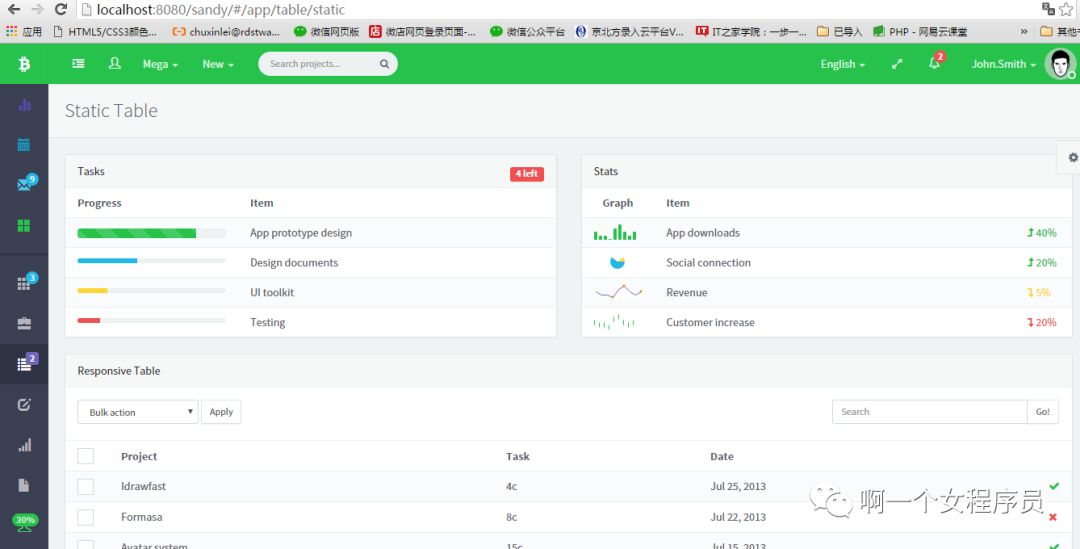
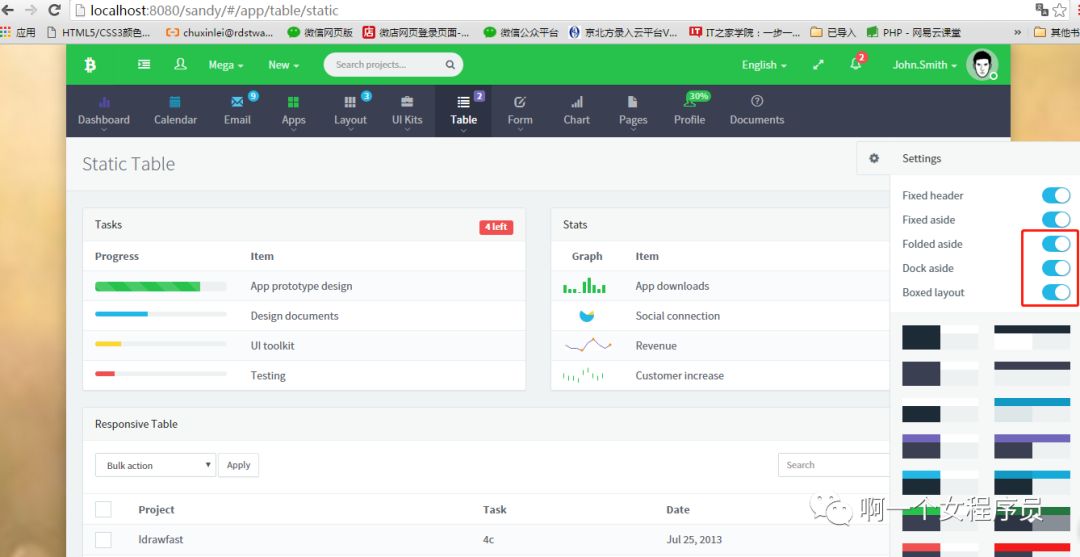
界面展示,以下是界面的几个展示样式。

左侧的菜单也是可以伸展的


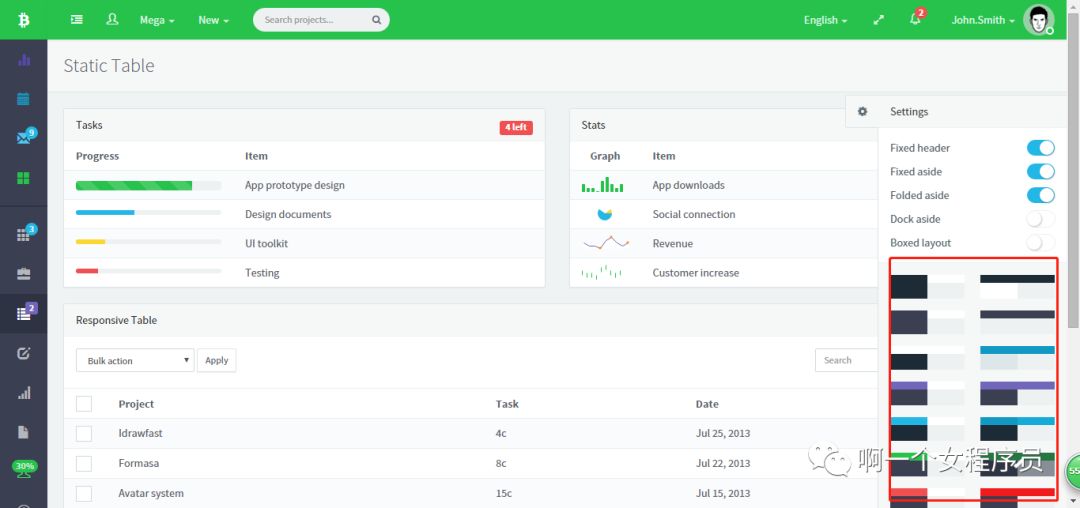
还有很多的样式,样式的设置,请看下图。此位置可以选择颜色。

下面可以选择样式,喜欢什么样式就按照什么样式设置就好。

自我赶脚哈
未来的发展趋势是前端后端只靠json数据来进行通信:后端只处理和发送一段json数据到前端,然后计算和模板渲染都在前端进行。而前端的改动后,形成json数据然后传回到后端。未来趋势就是:后台程序再也不做模板的任何处理
AngularJS
的作用简单说就是就是把后台的json值直接用html进行渲染,然后html的操作又直接在形成json传回后台。
未来的后台MVC,试图不再是模板了,而是一段结构整齐标准的JSON,而这个JSON作为前台的model直接在AngularJS直接使用。
或者说后台的试图是前台的模型,而整个前台就是后台的视图。后台程序再也不做模板的任何处理了。
Angular是框架的一种,不学也能开发前端。学backbone或者ember也能开发前端。没有js的mvc,就光弄个jquery,也能开发前端。
那到底要不要学?个人觉得就是要看发展趋势。angular是否简化的前端开发,是否符合未来前端的开发趋势。以现在的js的发展程度来看,angular
是符合发展趋势的,第一,解耦前端,第二,可以模块化,第三可测试,第四天生支持json,第五依赖注入等等等,还有一些其他特性使得angular跟随甚至是推动了前端的开发趋势。
所以说angular学习是有好处的:
1.了解前端的开发趋势
2.学习MV*的设计方法
3.学习模块化编程
4.学习如何测试模块
5.使用angular简化开发流程
6.随着google的大力支持和逐渐流行,公司开始使用angular,有些岗位需要有angular的知识才能工作。
代码的构造显示如下
喜欢angular的小伙伴自己,下载代码,然后过来玩。
我是小七
喜欢小工具
有想做软件的
记得找小七
喜欢的记得收藏
喜欢记得转发
谢谢关注小七
我是小七
代写文章
代开流量主
软件开发
软件制作
有需要找小七
以上是关于angular+bootstrap+html 框架后台管理系统的主要内容,如果未能解决你的问题,请参考以下文章
Twitter bootstrap 和 Angular.js 之间真正的(或隐藏的)区别
AngularJS 配哪个 CSS 框架好?SemanticUI,Bootstrap,还是其他
AngularJS 配哪个 CSS 框架好?SemanticUI,Bootstrap,还是其他
html angular-ui-bootstrap Typeahead的示例用法(https://angular-ui.github.io/bootstrap/)