译|什么时候应该使用 Angular 2
Posted OSC开源社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了译|什么时候应该使用 Angular 2相关的知识,希望对你有一定的参考价值。
人们常常会问--“我应该在我的新项目中要使用 Angular 2吗?”
假使该项目不需要被准备好几个月?
假使它是一个小项目,或者一个概念验证?
可能你已经在家中正在玩弄Angular 2,但是在工作中你坚持使用1.x。
在某一时刻,它从“我应该?”到“为什么我不能?”--嘿,你想玩新花样!清洁组件架构,加速性能,以及伴随 ES6 或者 TypeScript的一切好东西。啊,太妙啦。
如何决定
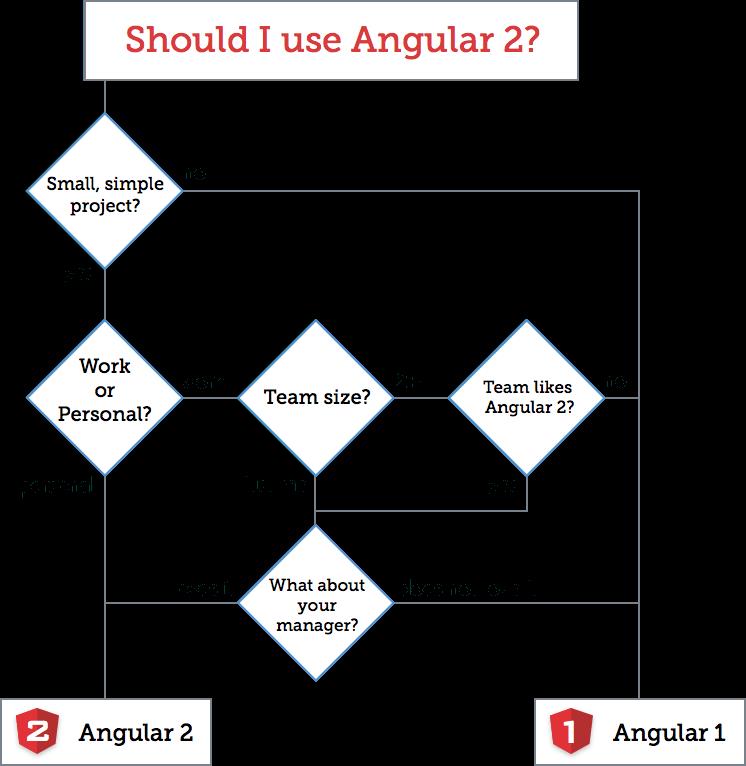
遵循这个方便的流程图:

使用 Angular 1
还在坚持使用 Angular 1?也不丢人。
下面是一些日后可以帮助你轻松迁移到 Angular 2 需要了解的事情:
开始写 ES6 或者 TypeScript
任何地方都用 controllerAs 语法,放弃 $scope。
让你的 app 进入组件树(一条指令=一个组件)
当 Angular 1.5 可用时,开始用它新的 .component 符号,取代 .directive
在 Angular 1.5之前,像下面这样组织你的指令:
避免 ng-controller
看看 RxJS的observable,试着用其包装 $watch。
License
这篇文章和相关代码遵循 The Code Project Open License (CPOL) 协议
以上是关于译|什么时候应该使用 Angular 2的主要内容,如果未能解决你的问题,请参考以下文章
译 | Angular Ivy的变更检测执行:你准备好了吗?