Sketch 3 中文手册学习笔记01|界面
Posted 逸如冀望
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sketch 3 中文手册学习笔记01|界面相关的知识,希望对你有一定的参考价值。
Sketch 3 简介
“Sketch 3 是一款适用于所有设计师的矢量绘图应用”,“但除了矢量编辑的功能之外,我们同样添加了一些基本的位图工具,比如模糊和色彩校正。
“在 Sketch 中,画布将是无限大小的”
Sketch 3 快捷键
The Interface 界面
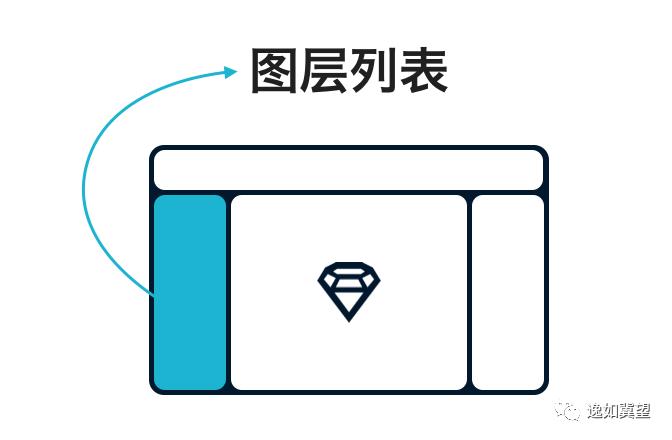
图层列表

图层列表列出了所在页面的所有图层(和切片),每个图层都会有一个小小的预览。你可以在这里:查看图层是否被锁定,不可见,使用了蒙板或标记为可导出;重新排列图层,或者给图层添加布尔运算,比如减去顶层形状;对图层进行建组或者重命名来管理他们。
隐藏/显示 图层列表 Alt + ⌘ + 1
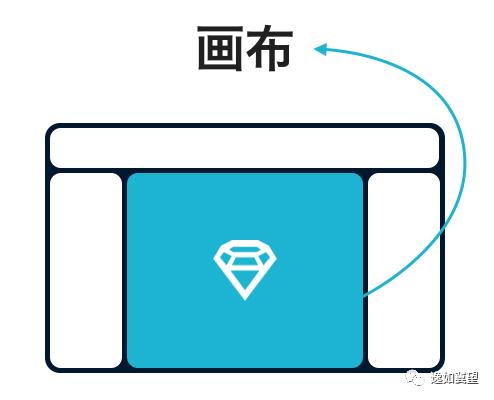
画布

Sketch 的画布尺寸是无限的,可以向任意方向无限延伸,你将拥有绝对的自由来规划自己的创作区域。
如果你想在画布中设置一个固定的画框,你只需新建一个或多个新的画板。举个例子,设计移动应用界面时,很多设计师会为应用的每一个屏都创建一个画板,然后排列开来以便查看。
你可以用无限精准的分辨率无关模式来查看画布,或者打开像素模式来查看每一个像素导出成JPG或者PNG文件后的样子。值得注意的是,有些效果——比如模糊——会自动将画布的一部分以像素模式显示,因为模糊本身就是一个基于像素的效果。
进入/退出 演示模式 ⌘ +
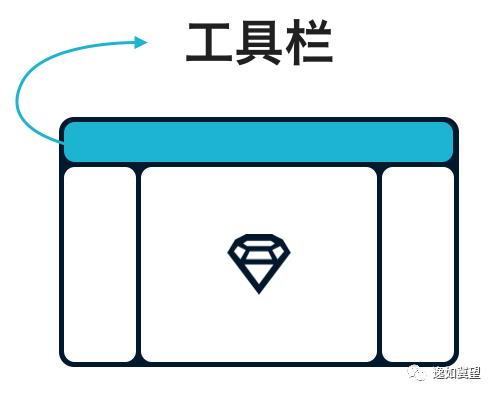
工具栏

Sketch 的工具栏涵盖了你创作当中所需要的所有工具。不同于其他绘图应用,Sketch把常用工具放在顶端的工具栏,而不是垂直排列的工具箱,但如果需要,你可以通过右击工具栏,进入“定制工具栏…” (Customize toolbar…) 来添加工具和快捷键。
隐藏/显示 工具栏 Alt + ⌘ + T”
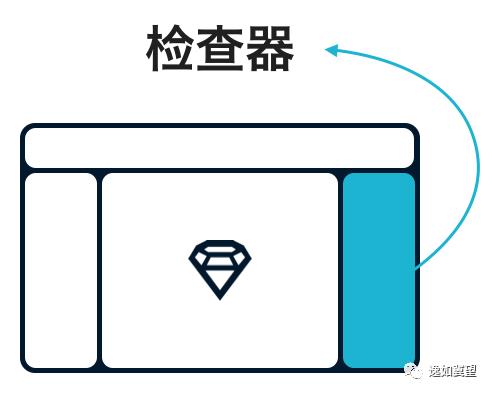
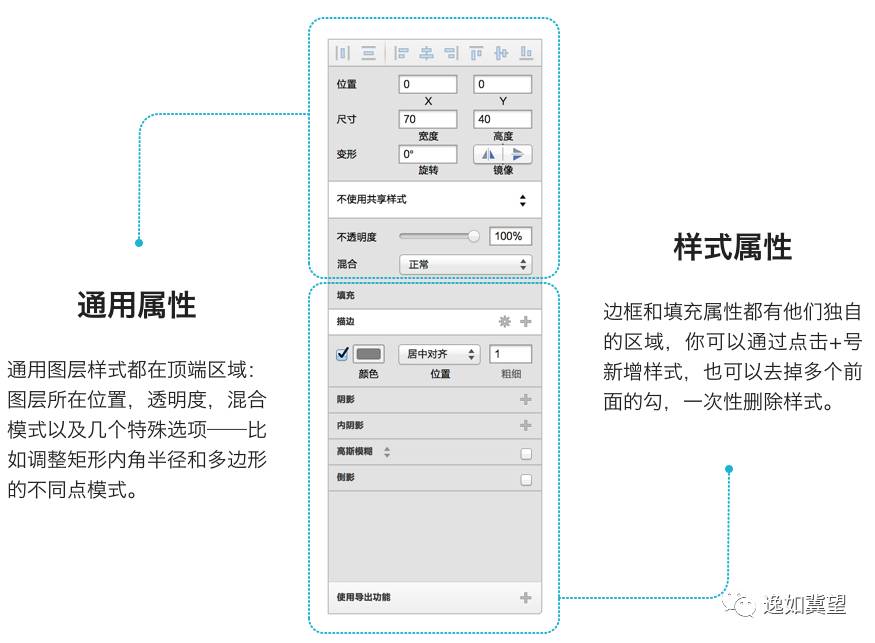
检查器

检查器能让你对正在编辑的图层——有时是正在使用的工具——进行参数调整。当你选中一个图层时,你会发现检查器被划分为几个区域。
隐藏/显示 检查器 Alt + ⌘ + 2
同时 隐藏/显示 图层列表和检查器 Alt + ⌘ + 3
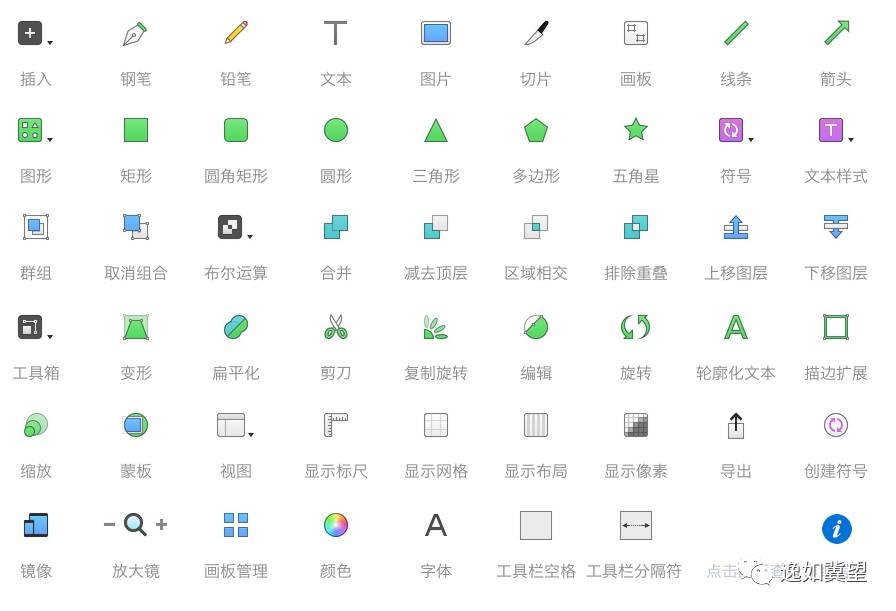
The Interface 界面 - 图标说明

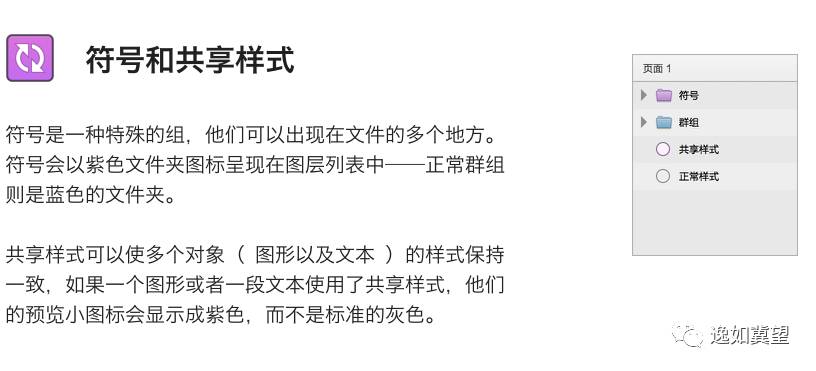
Symbol符号

符号是 Sketch 3 里一个重要的新功能,它让你方便的在多个页面和画板中重复运用某组内容。但他们保存在某一文件中,并不能在不同文件中共享。
符号本身其实就是一种特殊的组,在图层列表中也是以组的形式出现,但是不同于普通的组的蓝色图标,符号会有一个紫色的文件夹图标。
Styled Text文本样式
你会经常想将多个文本设置为同一样式,文本样式能实现这一点,它们会将你分散在不同图层中的文本都保持同步。
值得注意的是,文本样式只能在一个文件中共享,一个文件中的不同页面不同画板都能够使用。
Group群组

群组能方便的管理内容,有时还能预防无意的编辑操作。单击组,整个组会被视为一个图层,双击才会进入组内选择具体图形。
当然,有时你肯定想从深深的编组层级中直接选中某一具体图层,你可以按住 command 键,来直接选择埋在组里的图层,无需不停的双击以进入更深的层级,这将省去你不少的时间。
如果你同时按住 shift 键,则能选择多个图层。
快捷键 ⌘ + G
Flatten扁平化

Sketch 会试着将一个图形里的多个子路径呈现为一个路径——也就是将层级结构变得更扁平。但是有些图形是无法扁平为一个路径的,比如说一个环状图形,将只能被呈现为两个路径:一个是外圈路径,一个是内圈路径。
Scissors剪刀

剪刀工具可以用来剪去矢量图形的线条。你可以先选中矢量图形,然后选中工具栏中的剪刀工具,或者在菜单栏中进入 图层 > 路径 > 剪刀工具 (Layer > Paths > Scissors) 来使用。
接下来你可以单击矢量图形的边来剪切它。当你完成后,只需单击图形外的画布,或者按下键盘上的回车键或退出键即可。当你将图形剪切到只剩一条直线时,Sketch会自动退出剪刀工具。
Vectorize Stroke描边扩展

将描边转成填充图
Show Rulers显示标尺

Sketch里的画布是无限的,所以标尺也并不是固定的。你可以任意拖动标尺来设置自己的起始点。
你可以在标尺上任一处双击鼠标,便可以添加手动参考线,只要标尺是被显示的,这些手动参考线也会一直被显示。想移动标尺,你需要在标尺里按住鼠标拖拽。想要移动手动参考线,你需要在标尺中选中参考线再拖拽。想要移除手动参考线,则需要把参考线拖出标尺之外,噗的一声便会消失。
快捷键 Control + R
Show Grid显示网格

网格可以调节小方块的大小以及粗线条出现的频率,默认的网格是由长度为20px的小方块组成的,每10个小方块出现一条粗线条。
快捷键Control + G
Create Symbol创建符号

要想创建新的符号,只需选中一个组,或者几个图层,然后单击工具栏中的 “转化为符号(Convert to Symbol)按钮”。或者进入菜单的 图层 > 创建符号 (Layer > Create Symbol)。
如果你所选是多个图层,Sketch 会帮你把他们先进行编组,你会发现图层列表里这个组的图标变成了紫色,你可以给这个符号重命名。
现在你可以再进入 添加 > 符号 (Insert > Symbol),在画布中复用这个符号了。你可以继续复制粘贴这个符号,Sketch 会自动将所有副本保持链接。任何针对某一副本的编辑,都会立即同步到其他所有的副本上去。
Make Gri画板管理

画板管理也是网格工具,能自动创建选定对象的副本,并根据设定排列。
画布
画布 - 导航与放大
你还可以按住空格键,来使用抓手工具移动画布。并且,没有任何对象被选中的时候,你可以用方向键来移动画布。
Sketch 有快捷键来帮助你放大查看画布或对象,你可以按住 Command 键并滚动鼠标滚轮来放大查看。使用 Z 键来快速放大某一特定区域,单击画布任一点拖拽出矩形区域即可。
画布 - 右键菜单

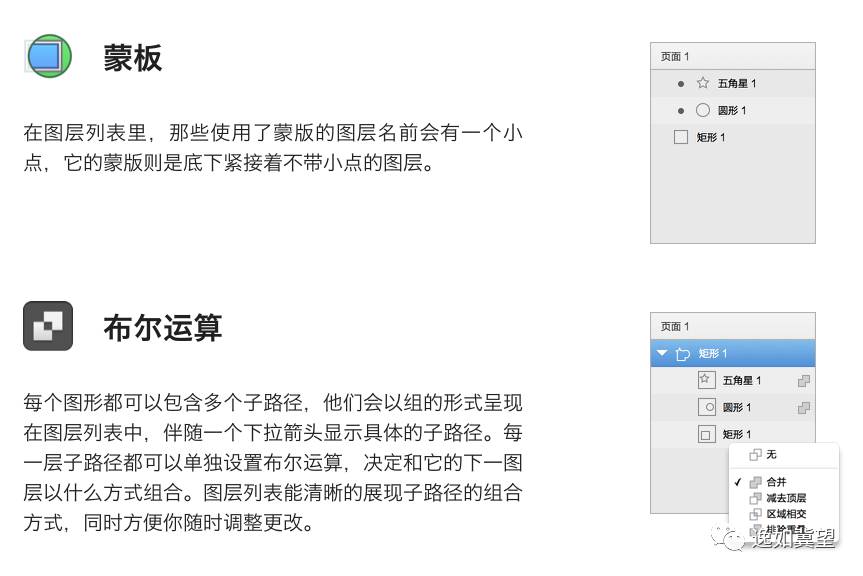
图层列表


图层列表 - 右键菜单

检查器

Layer Basics 图层
图层是 Sketch 中最基本的构成单位。不同于其他将图层和对象混为一谈的应用,在 Sketch 里每个对象都有自己的图层。所以在这个手册中,我们所说的“图层”和“对象”其实是一样的意思,这两个词是可以相互替换的。
编组和画板能让你在 Sketch 里有效的管理内容,他们也会被视为多个图层的组合。要想添加新的图层,你可以单击工具栏中的 Insert 按钮。
添加图层
快捷键,如矩形是 R 键,圆形是 O 键,文本是 T 键
添加新图层是非常容易的,但我们同时提供了几个隐藏快捷键来帮助你方便的绘制。比如说你可以按住 Shift 键来绘制等边图形;按住 Option 键来从中心绘制图形,而不是从左上角绘制。
如果你想改变图形的起始点,你需要按住空格键,这样你将会修改起始点,而不是图形的大小。
选择图层
万一你没看见这些小手柄,那么有可能是你不小心将手柄隐藏起来了,你可以进入视图菜单栏,打开显示选区手柄 ( View > Show Selection Handles )。
同时选择多个图层
你可以按住键盘上的 Shift 键来同时选择多个图层,当你点击其他图层时,之前选中的图层也会为你保留。如果你按住 Shift 键去点击一个已经选中的图层,则会取消选择它。
如果你在画布上任一点单击并拖拽出一个矩形,则会选中这个矩形中的所有图层。你可以继续按住 Shift 键或者 Command 键来增加图层或者取消个别已经选中的图层。
如果你同时按住 Option 键,则只会选中完全被包括在所画选取内的图层。
重叠图层
为了让选择某一图层底下的图层更容易,你可以右击鼠标,从菜单中选择“选择图层”( Pick Layer ),便会显示出鼠标底下的所有图层列表。
另一个方便的快捷键是 Option 键,按住 Option 键,Sketch 会选中第二层图层,而不是最上层的。如果某个区域有多个图层重叠,而你想选择第三层,那么还是需要用到上面说的右击鼠标的方法来选择,有些情况下,你会发现这是个非常方便的小功能。
快速选择组中的图层
单击组,整个组会被视为一个图层,双击才会进入组内选择具体图形。
可以按住 Command 键,来直接选择埋在组里的图层,如果你同时按住 Shift 键,则能选择多个图层。
移动图层
按住 Shift 键来拖动,则会让图层严格按照垂直或者水平方向移动。
当你移动某一图层( 或者修改尺寸 )时,Sketch 会自动帮你将它与相邻的图层对齐。如果没出现自动对齐,那可能是参考线功能被不小心关闭了,你可以在 视图 菜单里打开显示参考线 ( View > Show Layer Guides )。
如果你先按住 alt 键再拖动图层,你其实会创建一个原图层的拷贝,原来的图层还是会在最初的位子。( 如果你接着按快捷键 Command+D,Sketch 则会重复你刚才的操作,复制出一个一样的图层。)
移动一个被遮盖的图层
需要按住 Option+Command 键,再来单击你需要的图层并移动它,你甚至可以单击画布上完全不同的区域,Sketch 仍会为你保留之前的选区。
改变大小
按下 Shift 键,图层的长宽则会按等比例变化。
按住 Option 键,图层会从中间向四周改变大小,而不是从对角开始变化。
键盘
你可以直接使用键盘调整图层大小。相对于鼠标,使用键盘能更好实现精确到像素的调整。你需要按住 Command 键和方向键来操作。⌘→ 会将图层宽度增加 1px,⌘← 则会将宽度减少 1px。同样的,⌘↓ 和 ⌘↑ 则分别将长度增加和减少 1px。如果你同时按住 Shift 键,每一次更改的数值将会变成 10px。
缩放
当你改变一个图层的大小时,它的样式元素并不会随之变大变小:一个 10x10 的图形上 1px 的描边在这个图形被拉伸至 50x50 的时候,将仍保持 1px 的描边。想要更改图层大小的同时一起更改样式,那就使用编辑菜单当中的缩放工具吧。
缩放工具

使用缩放工具,则只需输入你想要的大小,Sketch 会自动帮你把一切细节也进行相应的更改,比如整个图形放大值150%,那么圆角值也会变成150%,描边宽度也会变成150%。
图层编辑
双击一个图层,或者单击工具栏中的编辑按钮就可以进入图层的编辑模式,单击图层外任一点,或者按下 Return 键或 Escape 键,来随时退出图层的编辑模式。
网格工具
整齐的去重复排列某个按钮或者图标,对较少操作的图形我们可以:按住 Alt 键 并拖拽所选图形,然后按组合键 Command + D ,重复操作即可。
当碰到更多图形需要排列的时候,网格工具是最佳选择:在工具栏中添加 画板管理 ( Mark Grid )
以上学习笔记内容及图片来源 顾帆(粢饭大人). “Sketch 3 中文手册”,详情见下方原文链接
由于个人背景,已掌握部分设计软件 ,笔记内容只会记录工具用法有异或个人认为需要记录的地方。
以上是关于Sketch 3 中文手册学习笔记01|界面的主要内容,如果未能解决你的问题,请参考以下文章
ClickHouse-尚硅谷(12. 高级-数据一致性*)学习笔记
ClickHouse-尚硅谷(12. 高级-数据一致性*)学习笔记