用SKETCH绘制精美数据图
Posted UI万事通
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用SKETCH绘制精美数据图相关的知识,希望对你有一定的参考价值。
再不点蓝字关注,机会就要飞走了哦
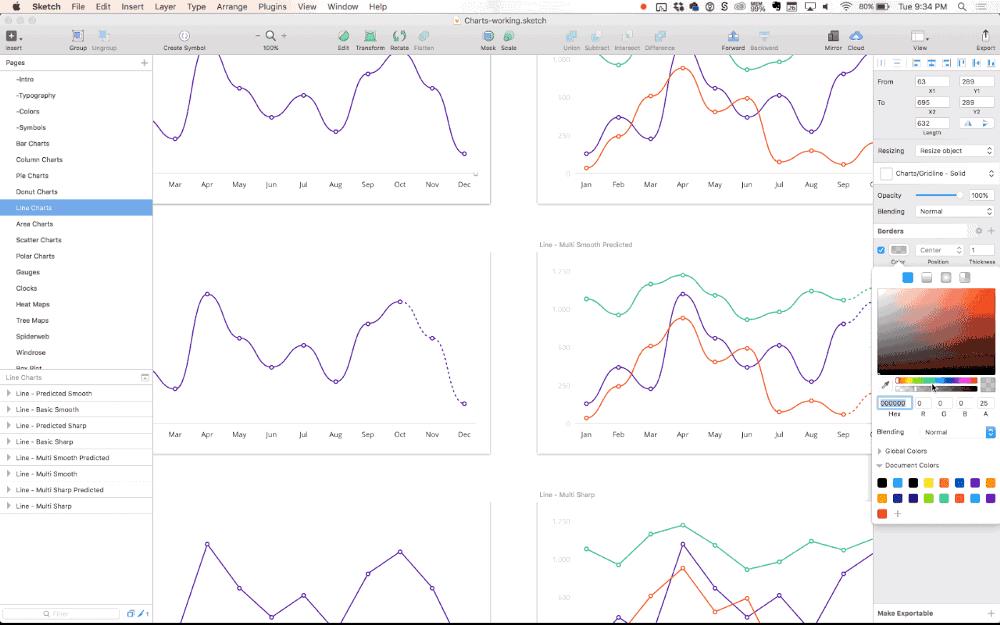
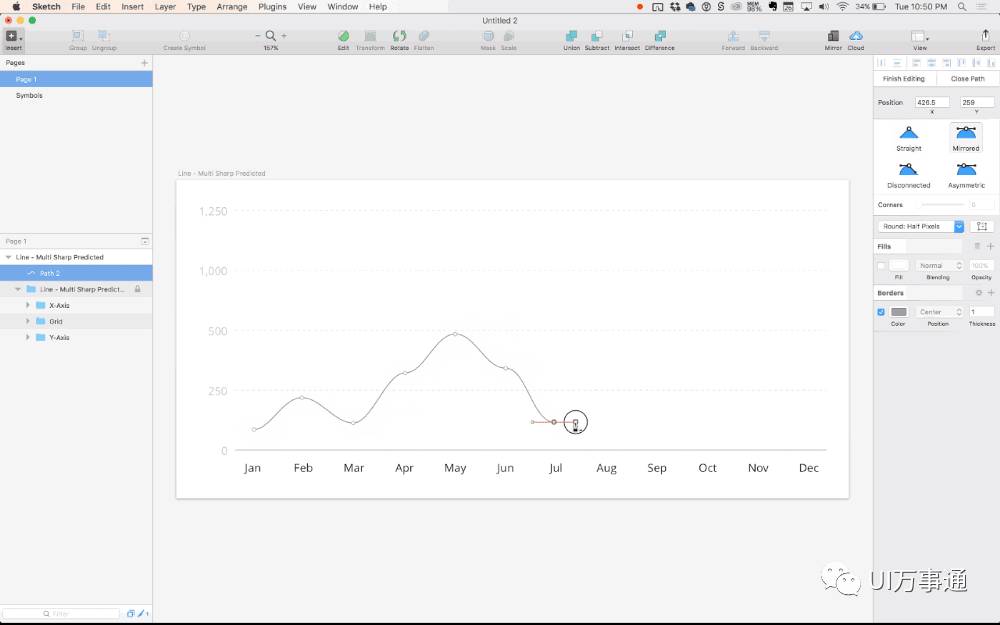
用「复用样式」生成坐标轴
如果你正在设计一款含有大量图表的产品,客户突然说“坐标轴貌似用虚线比实线更好一些~”,听到这你恨不得大嘴巴抽自己,按时回家又没戏了。

用「Symbol」实现数据节点
Symbol的妙用自然不必多说了,一换全换,我觉得我奶奶都能干这事儿。

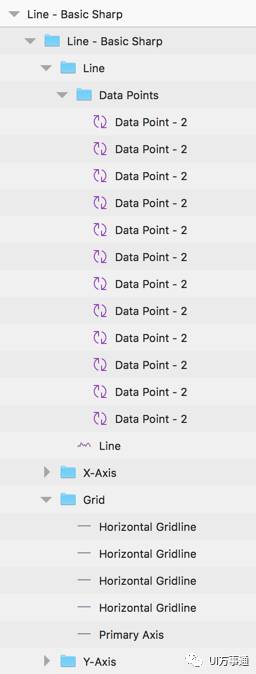
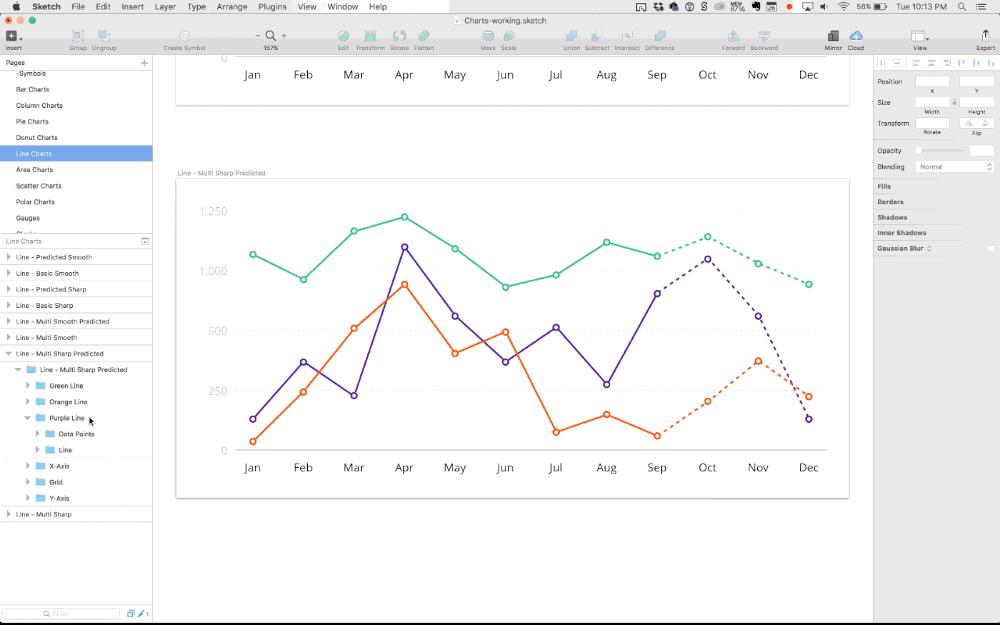
用通用的命名规则以快速找到你需要的元素
假设你的图表里有很多个数据节点,你可以用Rename it(插件)批量将图层名修改为“Data Points”。这样你分分钟就能搜到,然后快速全选它们。我都不好意思告诉你这能节省你多少时间。

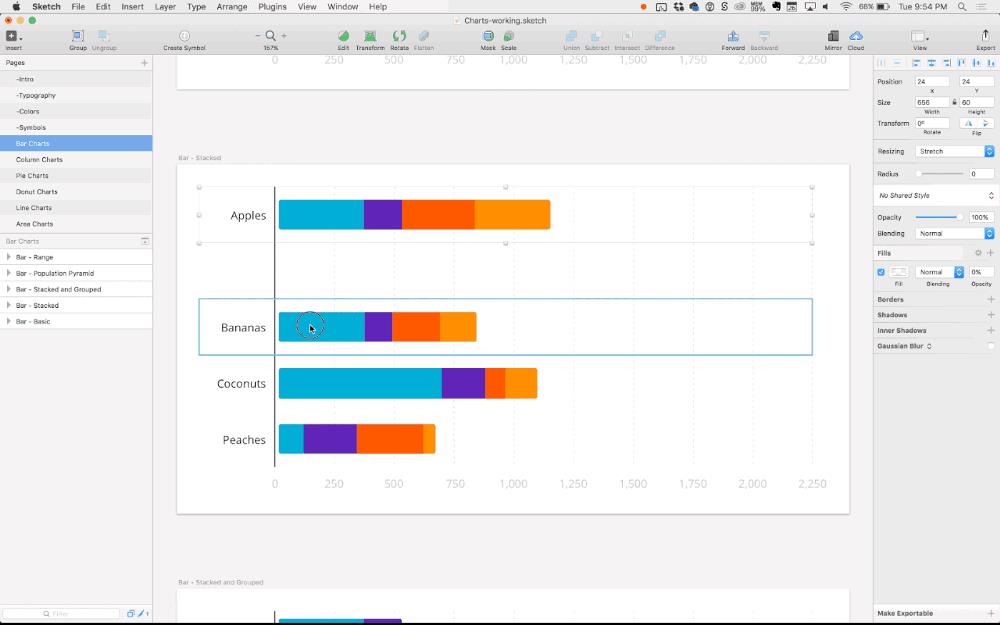
图表元素与标签成组
特别是在柱状图或条形图的情况下,将图表元素与标签成组是更合理的做法,维护起来更直观、方便。

点与点成组,线与线成组,便于重新定位
这么做的好处自然不言而喻了。听上去简单,但我下了好多图表素材,里面的线或点都直接散落在侧栏中就像是公园里跑丢的小猫小狗~

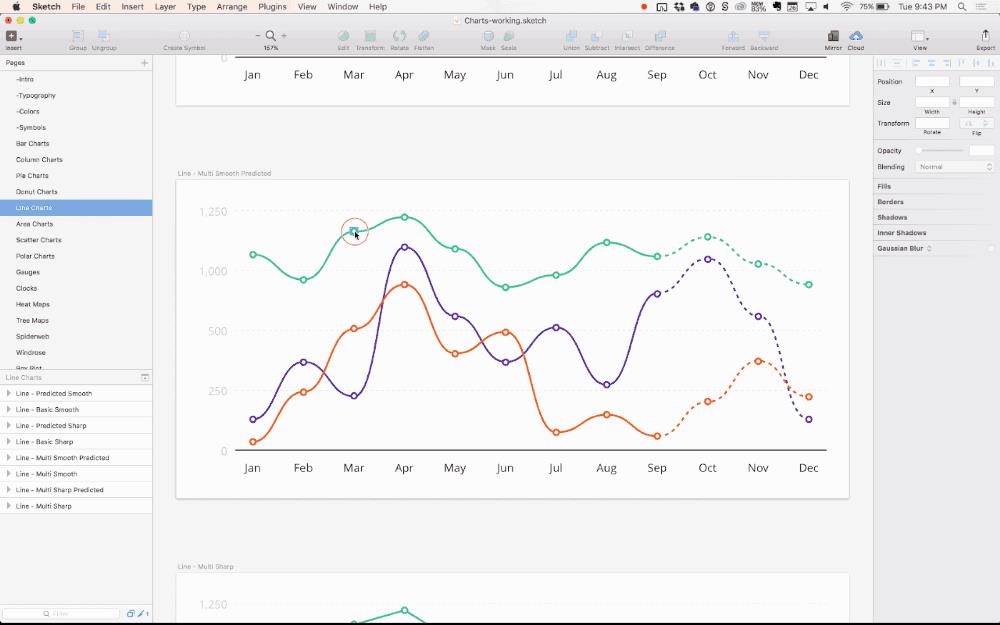
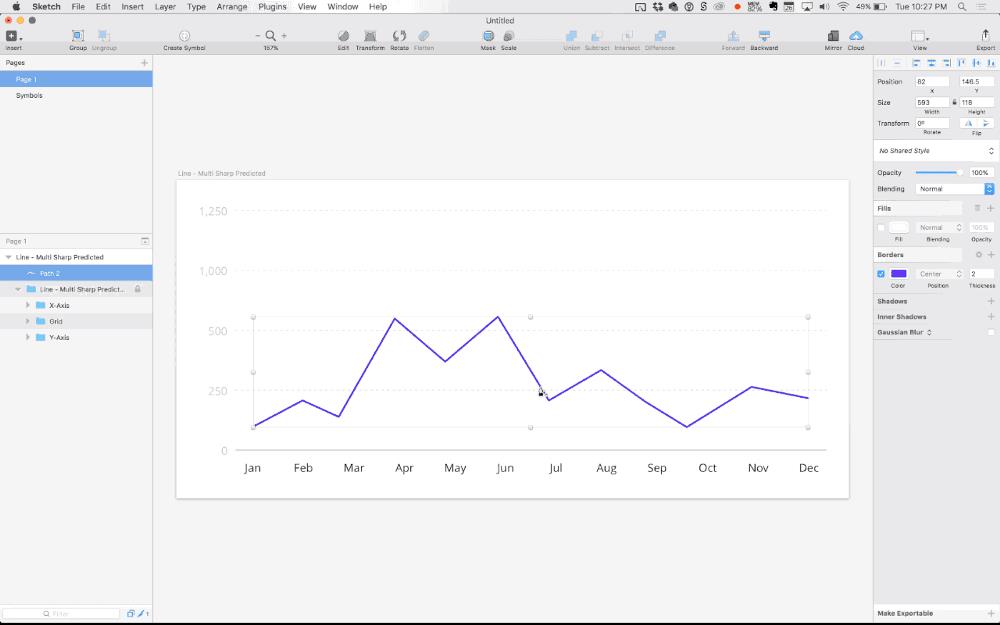
利用「平均分布」打理好你的数据节点
说真格的,做线性走势图一般都挺苦的。但当我发现可以将锚点平均分布时,我湿润了

为每个元素设置好Resizing的规则
Sketch 39 加了Resizing属性,默认情况下,组内的每个元素Resizing属性为「Stretch」(拉伸)。但如果你想更改该图表的尺寸,内容元素就会因此而变形。
在这介绍一些基本规则,但只有你亲自试了,才能让图表怎么拉都不怕拉:
如果你在做走势图,那么靠近边缘的两个节点应设置为「Pin to corner」,这样它们能固定住。而内部的所有节点应设置为「Float in place」,这样它们会随着整个图表的拉伸而等比移动且不失真。
图表内部区域(刨除首尾2个)的数据也需要设为「Float in place」,道理同上。
坐标轴可以设置为「Stretch」或「Resize object」都行,但我还是习惯于后者。

使用cmd+k缩放,确保等比
如果你想改图表尺寸,最好用cmd+k来实现。而不是选中图表然后shift+拖拽手柄。这样能使比例和大小更精确,包括文字也是。

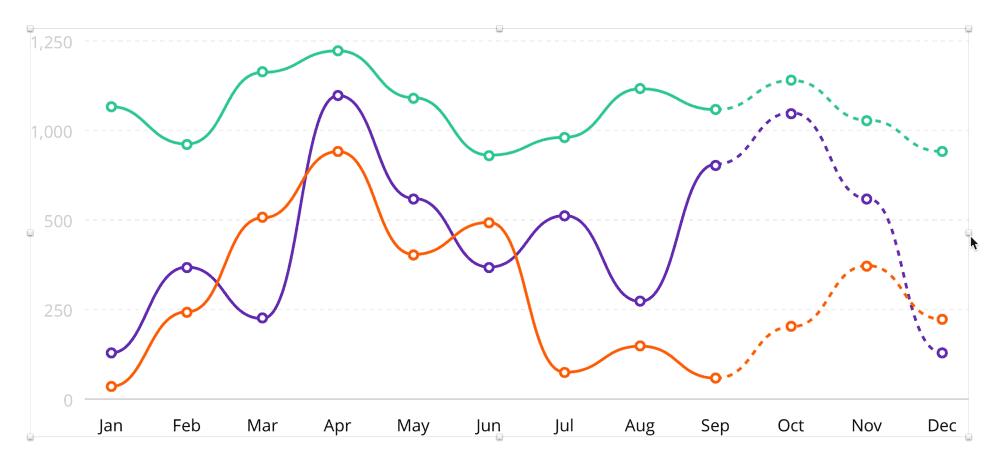
用「Mirrored」(对称曲线)来制作波峰波谷
用「钢笔」工具,按住shift,将鼠标沿水平方向划动…还是看图吧!

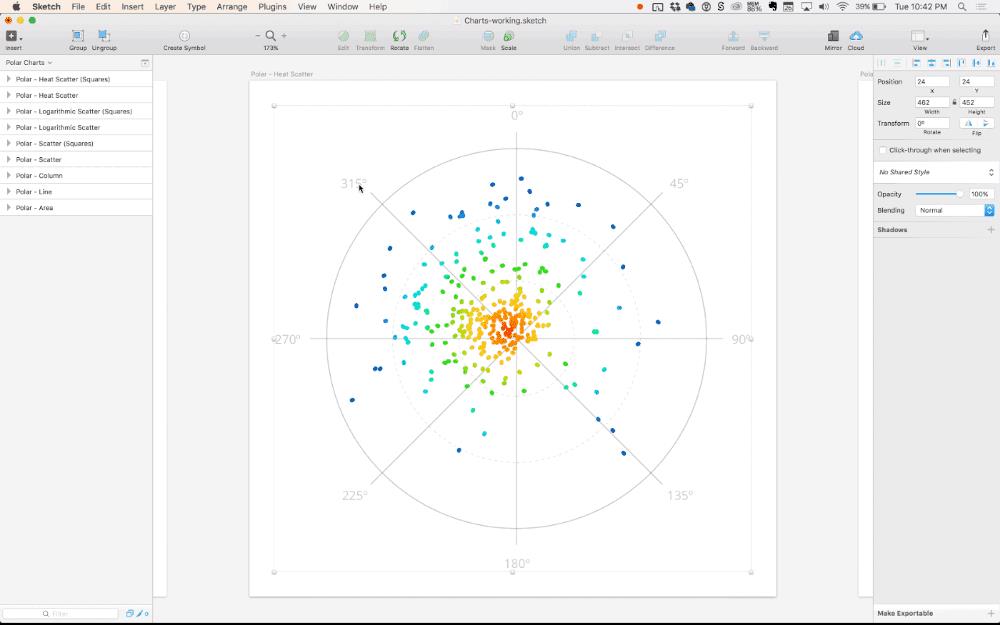
使用「铅笔」制作散点图!
这一条绝对是我的得意技,一周前我才琢磨出这招~
当时我正在做一个散点图,但一点一点的拖动复制实在太烦了。然而急中生智的我想出此招,简直了~
首先你用「铅笔」乱画一气,别斌着。
画爽了之后,给这堆线条加个描边,还得设置成超大间隙的虚线。
Boom!——亲生散点图!
长按关注哦
以上是关于用SKETCH绘制精美数据图的主要内容,如果未能解决你的问题,请参考以下文章