用代码绘制:我们的新开源库,React Sketch.app
Posted 非科班设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用代码绘制:我们的新开源库,React Sketch.app相关的知识,希望对你有一定的参考价值。
翻译:邵瑞琪 校对:逗砂
原文链接:http://airbnb.design/painting-with-code/
本文由非科班设计翻译小组翻译
今天,我们将与您分享一个我们的工具,它能打通设计师和工程师之间的鸿沟,使人们便于在一个大规模的设计系统中协同工作。React-sketch app是一个开源库,它可以让你写出符合Sketch文档规范的React组件。
如果你是一位设计师,或是熟悉React的工程师,你应该对这个新库感到非常亲切,马上就能上手 。
下面是一些我们已经开始用它做的有趣的事情:
与你的数据无缝集成
使用Foursquare的API(应用程序编程接口)来搜索感兴趣的地方,或用谷歌地图API来生成动态地图。
将真正的数据引入你的设计 - 包括传统的API和GraphQL端点。
使用Flexbox(弹框)布局

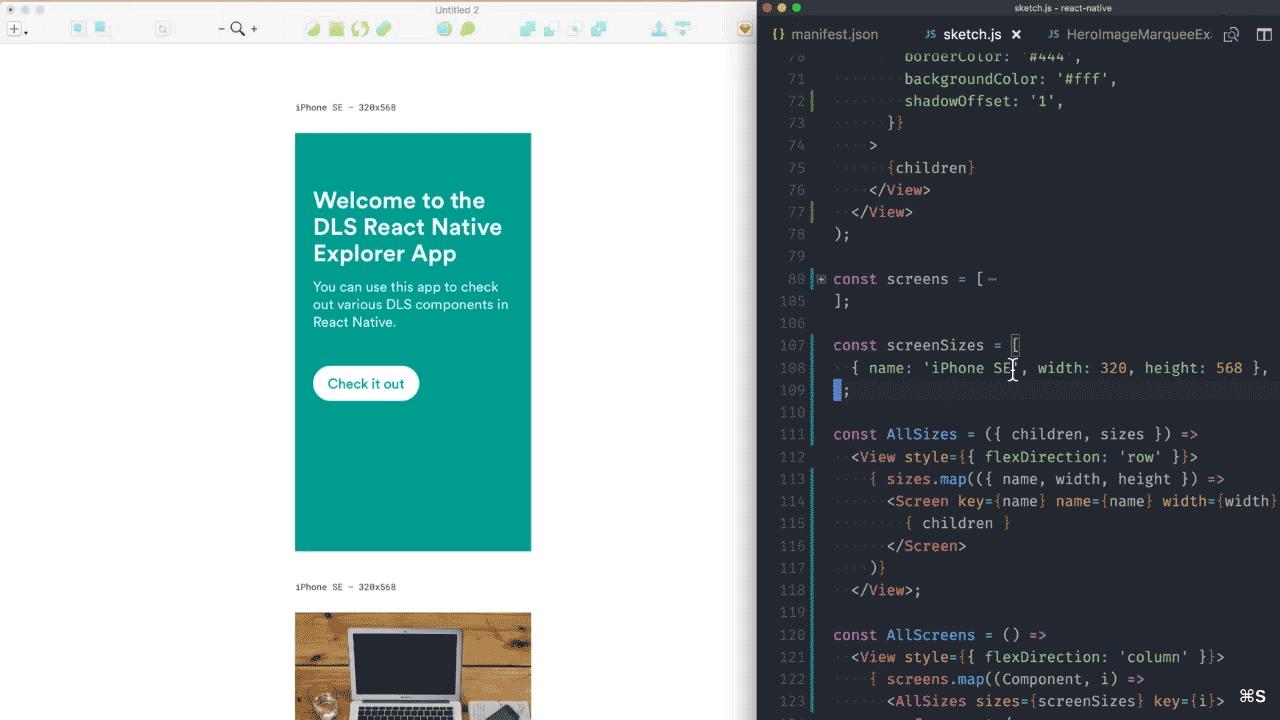
在多种屏幕尺寸自动测试我们的组件
因为React Sketch.app使用Flexbox(弹框),其组件可以有与你真实页面相同的丰富布局。再也不用手动拖动那些矩形——一切就像你在布局界面中所设定的一样!
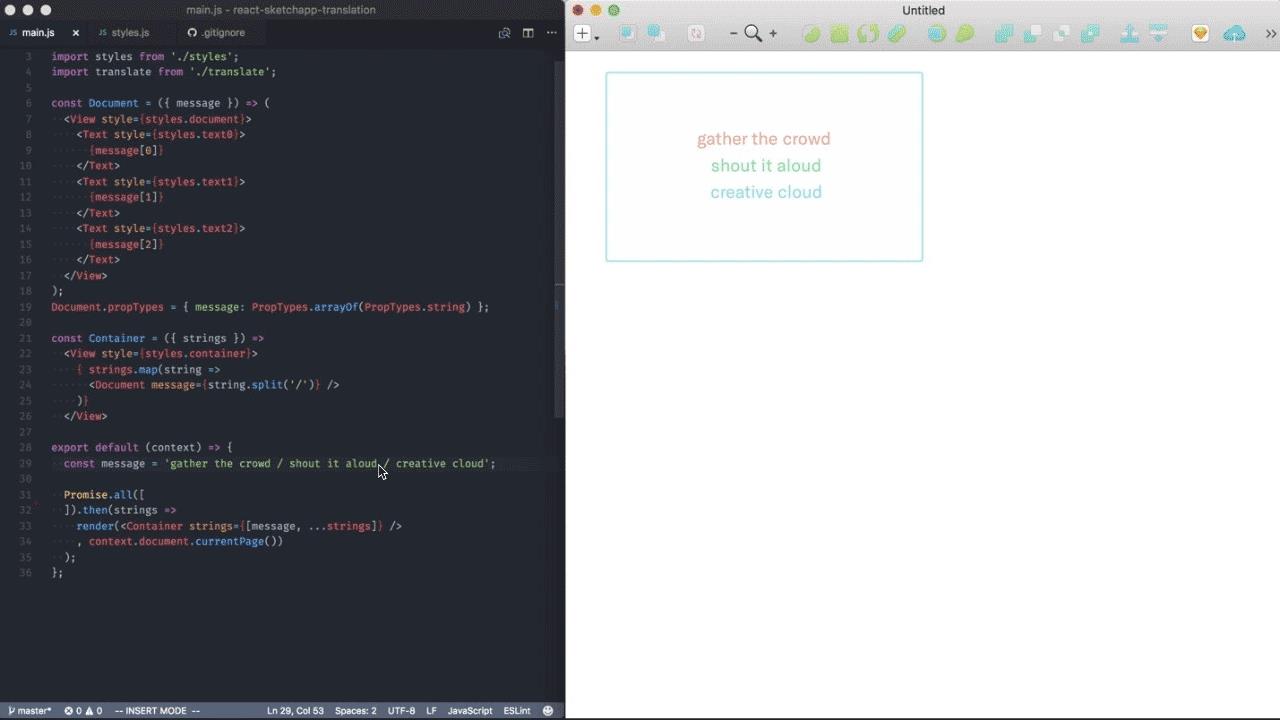
多语言自动支持

使用谷歌翻译的API将文本自动翻译成多国语言
我们是一家国际化的公司,在世界的每一个角落都有用户分布——我们的设计能够使所有人都有很好的体验是很重要的。我们的设计工具应该比我们的母语更能够促进我们思维。
那么,我们为什么要将React置入Sketch?
缘由
设计系统使设计者能够重复使用样式,组件和模板,从而使他们能够将时间专注于更高层次的思考。一个好的设计系统也使工程师更有信心地实现新的功能,而不用依赖设计师标注或抠像素。然而,大型组织的综合设计系统会因为自己的成长而产生新的问题。在我们的案例里,Sketch模版就是我们的瓶颈之一。
我是Airbnb的设计系统DLS的忠实粉丝 。它从开始有限的目标 - 排版,颜色和间距 - 成长为跨平台、屏幕尺寸、语言工作的丰富的部件库。
当然,一个设计系统是永远不可能十全十美。我们不断增加DLS,改变现有的组件来优化它,使其可以供世界上每一个人使用。
对于系统的每个更改或添加,都会创建一系列工作流。文档要被更新,我们每一个应用程序的代码必须被改变(在Swift、Java和javascript中),Sketch模板也被重绘。这些工作必须协调进行,每个部分的源文件都必须始终与其它部分保持同步。
代码相对容易组织在一起,而且我们已经有了一个基础设施,对我们的应用程序进行版本控制和持续集成。但是到现在为止,维护Sketch模板还是依赖于人频繁地去手工调整。

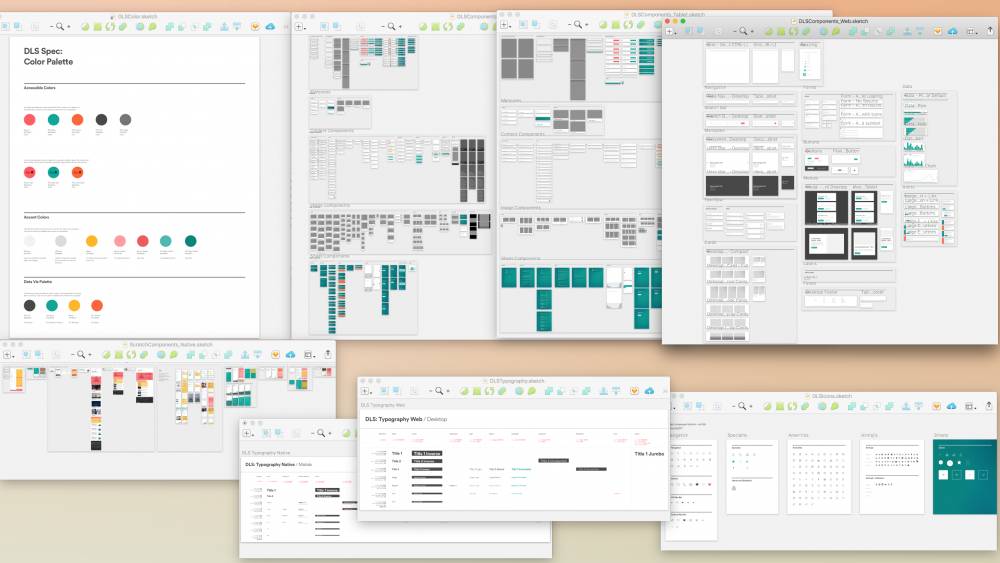
我们的一些DLS的Sketch模板
由于设计系统构建的方式不同,我们必须对改变进行跟踪,以了解他们是如何影响系统的:例如改变配色就可能会影响几十个组件。每个组件必须严格按照行高和行距来重绘。细微地看,如为了在不同格式中的显示效果而转换颜色、注释功能,并计算颜色对比度和可实现性等,都增加了出现错误和不一致的可能性。基于图形的设计工具在版本控制是非常糟糕的。所有这些可动部件留给我们的经常是不确定的系统状态。一些问题如“什么是手机界面中标题的字体大小”,“这还是该组件原本的样子吗”,或“这一组件如何在不同屏幕尺寸实现”这些,在工作中太常见了。
随着组织的发展,这些问题更加严重。一个自由职业者能快速解决的问题在一个小团队里可能会变得难以解决。同样,在一个中型团队来说效率低下的地方,对于我们这个规模的团队将会带来不可挽回的灾难。在DLS中减少人为的干预,为确保在未来的几年我们能够成长为一个更有效的团队打下基础。
使用真实的东西
运用DLS的symbols在Sketch中设计
当我使用一件工具的时候我迷事物本身的加工原理。设计师在Sketch中的工作流程实际上与使用React的组件非常类似:她选择一个组件,并放入数据。在Sketch中,我们使用symbols和overrides ,在React中,我们使用components和properties。概念是如此地相似,如果不统一它们就有点傻了 。
我们也希望尽量最小化数据源。既然我们已经把它作为一个真实的东西应用给成千上万的人,为什么还要在Sketch上手动绘制一个元件库呢?
我们的设计系统中的真实的数据源越少,我们就会越高效。
“许多难题最好的解决办法是从后往前推。”
—— Charlie Munger,伯克希尔·哈撒韦公司副主席
寻求生产现成代码的设计工具和因特网一样古老。随着行业围绕Sketch开展,人们试图从Sketch中生成代码。这是令人兴奋的,但我们想要做的正好相反——为了DLS保持同步,我们必须从代码中生成Sketch文件。
早在2016年,在Sketch上开发了几个内部工具后,我们就知道脚本具有操纵文件的潜力。然而它的编程语言CocoaScript,并不被大多数开发人员所熟悉,我们希望能够借助更现代化的JavaScript的能力,更加快捷而直观地创建文档。
“React是一个好东西,我们将在下一个十年来不断拓展它的内涵和应用”
——Guillermo Rauch ,ZEIT创始人
在Airbnb,我们是React.js的超级粉丝。它是思考和构建组件化设计系统的完美范例,我们已经将它应用在大部分的的网络和移动中了。React是一个比单一平台有更广大的概念——除了我们熟悉的React和React原生应用之外,还有一些有趣的项目也使用了相同的原理 ,如虚拟现实 ,闪烁的LED,音乐合成,终端应用。
React作为一种范例,它完美的包容了底层平台API的复杂性,为使用它们的开发者提供了一致和易用的工具。
延展的可能性
“关于‘延展的可能’奇妙而美丽的事实是,开发它们的时候它的边界也在不断延展。每一个新的组合都开辟了其他新组合的可能性”
——Steven Johnson
一个下雨天在旧金山的晚宴上,我们的团队提出了一个问题:“我们可不可以用React来写Sketch文件呢?”此后不久,我们做出了一个不错的React渲染器验证了这一概念。它完美地解决了布局色板和模式范例,但我们还没有想出怎样用它来做出更具野心的文件。
使用Sketch风格的组件,如<rect>, <circle>和<line>,这意味着我们不得不重新创建每个DLS组件使之能够为Sketch绘制。虽然整体上比手工制作快,但它仍然是(编程)绘制,而不仅仅是使用。我们无意中删除一个数据源,并用另一个取代它!
真正的突破点在于Airbnb工程师Leland Richardson提议使用React本地风格组件。 <View>,<Text>等是用于设计系统组件中的基本单位,这样可以在语义上将我们的Sketch组件和他们的产品对应部分相链接。更令人兴奋的是,在Leland的React原型的项目中,我们可以使真正的React组件同步到Sketch,浏览器,和我们的手机中。
我们开始这个项目以减少需要生成静态资源的时间。但通过探索其延展的可能性,我们发掘出在Sketch中与设计系统交互的激动人心的新方式。许多以前不可能完成的任务,需要大量的人力投入,或者依靠插件,而现在我们的工程师每天写写的代码就可以实现它。
通过提高Sketch的兼容性,我们也敞开心扉,接受新的有趣的实验工具,来应用于我们的工作流程。我们可以为未来更智能的设计工具设想原型,同时保持我们的团队现在使用的软件兼容。
展望未来
“我们正在将代码变为设计工具。让资源更贴近工作,资源不仅包括布局和设计,也包括逻辑和数据。这有助于缩小工程师和设计师之间的差距,从而减少了对设计规范或标注的需求,以及理想与现实之间所需的步骤”
——Alex Schleifer,Airbnb设计主管
没有来自社会各界的捐款的大力支持,这个项目将不可能进行。谢谢Andrew Pouliot,Mathieu Dutour,和无数其他编写代码,评审代码,演示demo,编写文档的人们。我们很乐意开源我们的工作,我们期待着在未来的更多的合作。
我们希望你和我们一样享受使用React Sketch.app。我们仍然处于探索它应用可能性的早期阶段,但它对于设计系统来说已经是一个可以使用真实的数据,并把设计和编程更紧密的联系在一起很棒的工具了。
以上是关于用代码绘制:我们的新开源库,React Sketch.app的主要内容,如果未能解决你的问题,请参考以下文章
React Native开源库react-native-image-crop-picker使用图解