三步学会用 Sketch 把24种样式的「开关」装进一个 symbol
Posted 非科班设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三步学会用 Sketch 把24种样式的「开关」装进一个 symbol相关的知识,希望对你有一定的参考价值。
希腊先贤赫拉克利特曾说过,人不能两次踏入同一条河流。
但人却可以把三种样式、四种状态、五种颜色的交互控件「开关」装进同一个 symbol。
希望大家通过阅读本文,成为这样的人。
阅读信息:
阅读时间:6m 20s
流量预估:2.6MB
操作时间:20m
软件版本:v46.1
相关下载:
软件下载:[Sketch 官方试用下载] www.sketchapp.com/download/sketch.zip
教学材料:[百度网盘 - 教学材料] https://pan.baidu.com/s/1jHFdDAI
效果预览:

上图所有样式的「开关」都是出自同一个 symbol,所谓「天下武功出少林」,大家往下看,只要理解一些概念就很好上手,不用zigong。

第一步,设置状态:

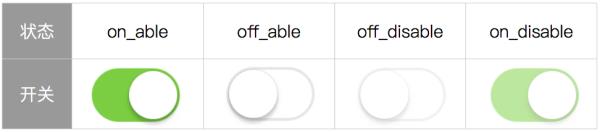
首先,如图所示,笔者列举下控件「开关」常见的四种状态。

打开 Sketch 并绘制四个状态的 symbol,然后在 symbol 页统一设置四个 symbol 图层的尺寸为「51 x 31」。
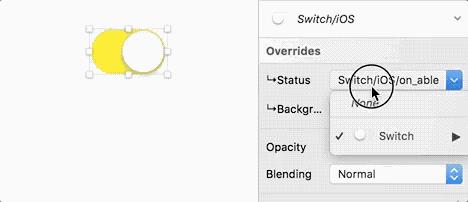
Tip:这里涉及到一个知识点「nesting symbols」。即在 A symbol 中放置 B symbol,那么 A symbol 在使用时会有一个可复写的属性 B,点开后可看见所有和 B symbol 同一尺寸的 symbol,点击后可以替换原来的 B symbol。更具体的说明,可以参考 Sketch 官方文档「Nested Symbols」。

再绘制一个 symbol,把之前的四个状态中选取一个放置进去。这个尺寸不能和状态 symbol 一样,所以我们设置为「53 x 31」。Symbol 图层命名为「↳Status」,方便复写时辨别内容。

阶段检测,插入上一小步中绘制的 symbol,会有上图所示的效果。
第二步,设置颜色:

选取笔者生活中常见的五种颜色来给「开关」symbol 上色,它们涉及了我的衣食住行、喜怒哀乐。注意,这里的微绿是「微信」绿,不是「微博原谅」绿。 以上是关于三步学会用 Sketch 把24种样式的「开关」装进一个 symbol的主要内容,如果未能解决你的问题,请参考以下文章