Sketch48 颜色替换
Posted 提偶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sketch48 颜色替换相关的知识,希望对你有一定的参考价值。
本次新版最重要也是我个人最期待的功能:色彩管理,相比于之前对于颜色的管理,方法很多,因人而异,共享样式或者符号的套嵌,无疑最终都是为了提高工作效率,下面给大家简单描述一下我个人对新版尝试:
本次更新内容:
· 色彩管理
Sketch增加了在sRGB和P3色彩空间中工作和文档的输出。
· 查找和替换
便捷的功能来了,现在可以一键替换文本中你正在使用的颜色。
· Sketch Cloud
sketch cloud 现在支持文档的上传和下载
· 符号缩放
Symbol可以使用“缩放”命令进行缩放,独立于“符号”的主符号
sRGB和P3?
对于sRGB和P3的定义,感兴趣的朋友可以去深入了解一下,这里不做详细阐述。
查找和替换
这是最令人期待的功能,你再也不用因为配色的更改,去翻遍每个画布逐个修改,对于很多不习惯使用符号和共享样式的人而言,这可能就是救星。下面我们一起看一下如何进行替换:
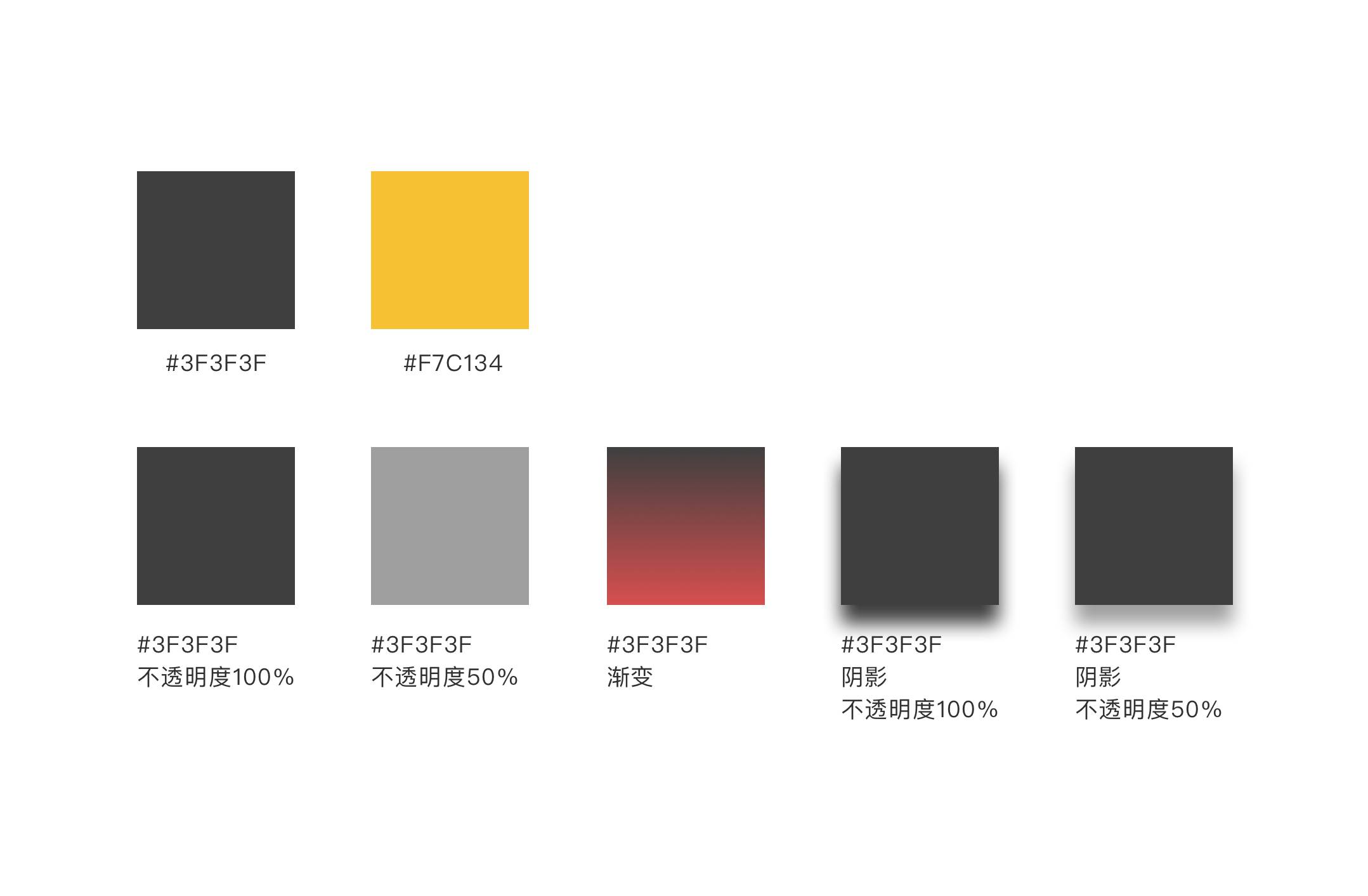
首先,我们画出如图所示的色块,不同透明度、渐变、阴影的5个色块,利用替换功能将黑色换成黄色,看一下替换的结果。

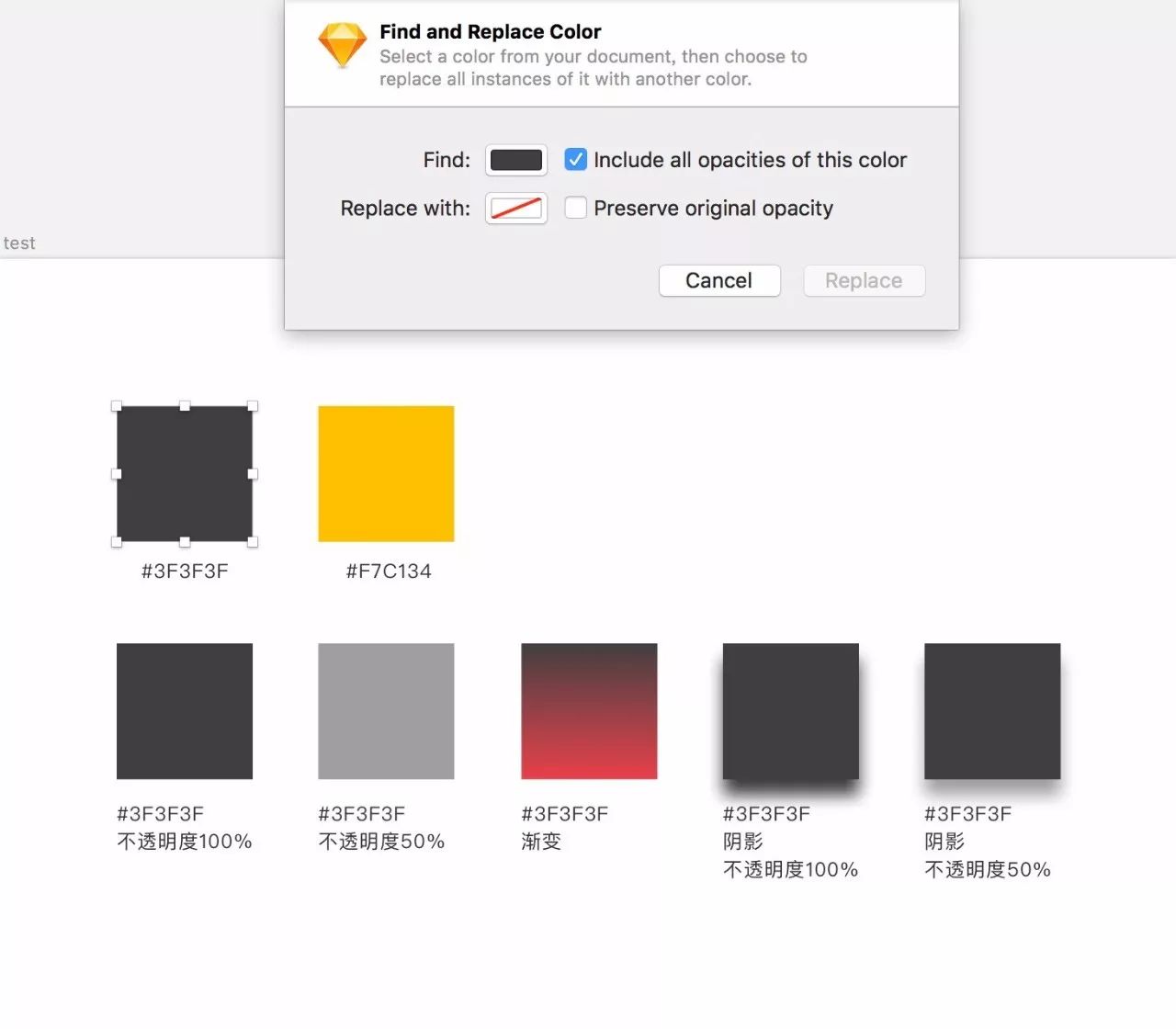
第二步,选择需要被替换的颜色,编辑–查找和替换颜色(快捷键command+option+f)弹出如下窗口,当然你也可以直接执行命令,再选择颜色。

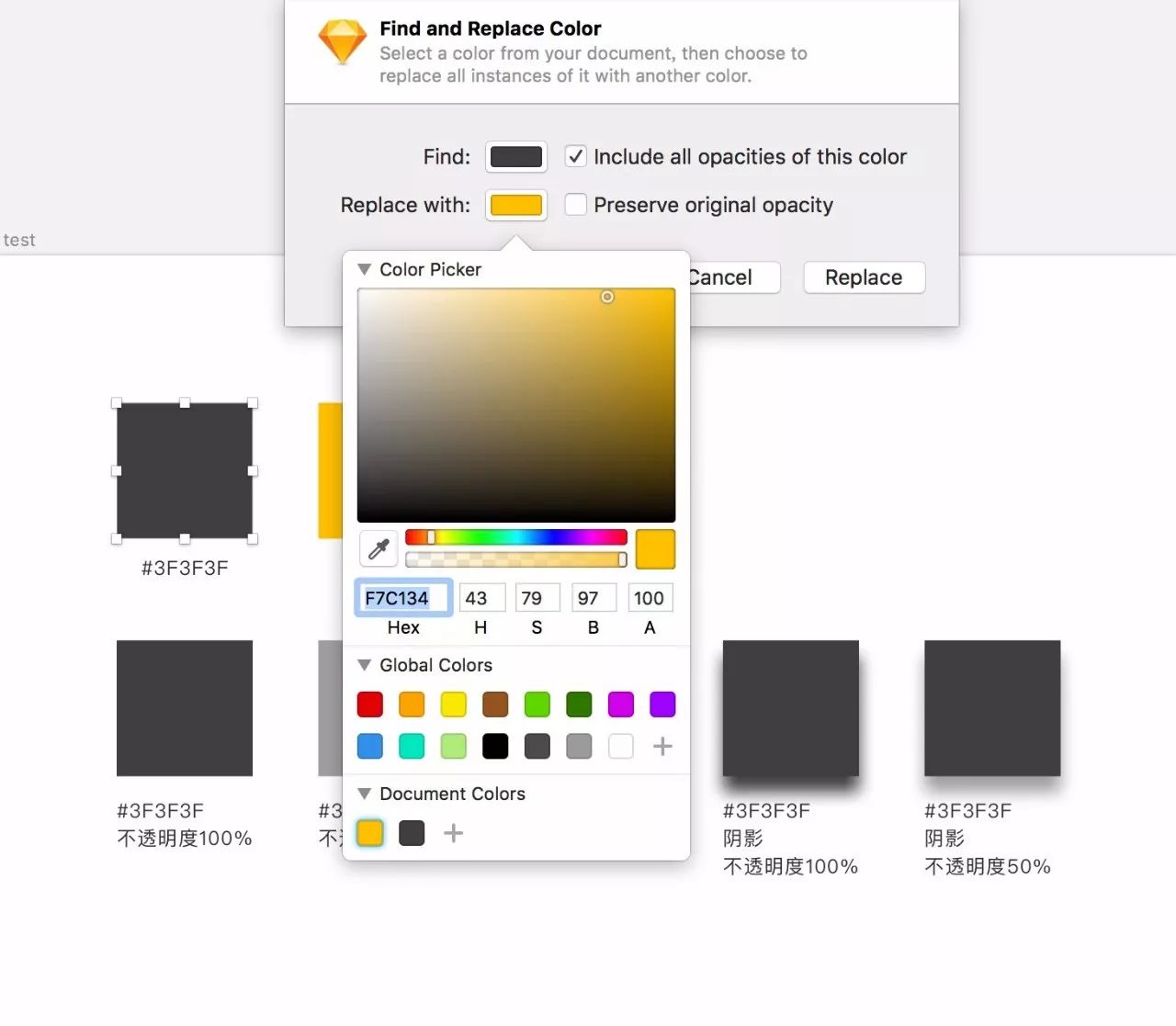
第三步,选择替换的颜色(如果已经事先将颜色添加到文档颜色中,便可直接选择)

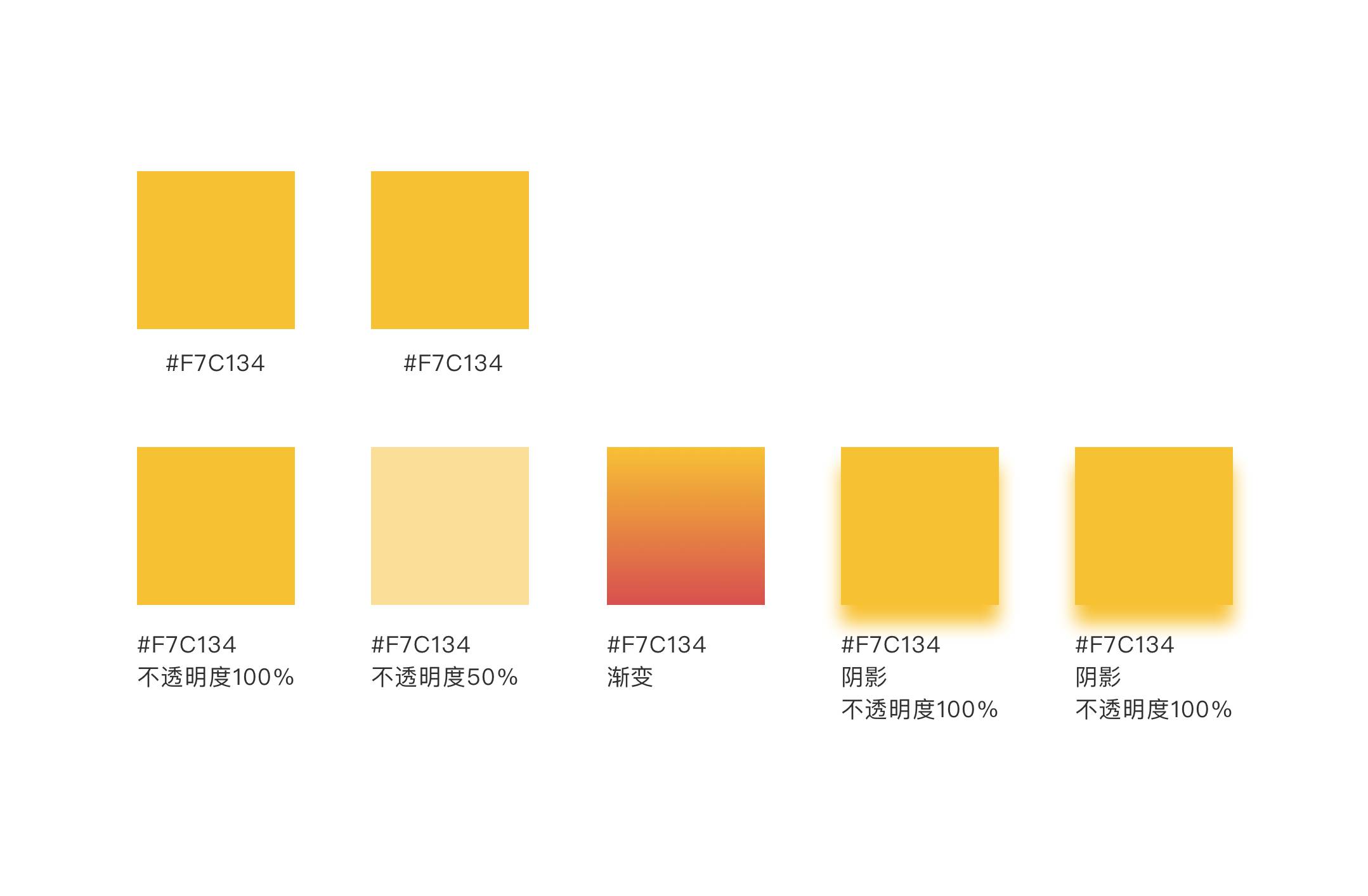
第四步,替换

通过结果可以看出,颜色的替换可以在纯色、渐变、不同不透明度下成功,阴影的替换色值正确,不透明度发生变化。
Sketch Cloud
sketch共享现在内容和文件本身都会被上传,同时也可以共享给其他人进行文件下载,两张图看出变化:上旧下新
至于符号的缩放大家肯定了然,感谢大家的时间,希望这边文章对你有一定的帮助,同时也希望更多的探讨、分享彼此的工作方法,当然这一次的重点是对于颜色的管理与快捷的使用方法,谢谢。
以上是关于Sketch48 颜色替换的主要内容,如果未能解决你的问题,请参考以下文章