组件库物语 - Sketch Hack 之浮动居中
Posted Beforweb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了组件库物语 - Sketch Hack 之浮动居中相关的知识,希望对你有一定的参考价值。
要到圣诞了。买了一套巴赫的圣诞清唱剧黑胶套装送给自己做礼物,希望可以快些拿到。说起来真想试试直播呢,譬如就让唱片或老磁带在那边旋转发声。
我说吧,2018真的就剩下这么几天了;近来看到有朋友认真地写了年度总结,突然发现自己竟然完全没有心情做复盘,很是惭愧。超戏剧性的一年,有坑有雷,也有着近在咫尺可期许的理想;有丰盛的产出,也有空洞的日夜;岂能不做总结呢。看心情吧。
漫咖啡也喜气洋洋了起来
说正事儿呢。继续组件库物语,对之前新上架的进行复盘。在之前的两篇当中,我们聊到了:
:关于早期规划、目标分析,以及“自下而上”的起步技巧。
:如何在组件的复杂度与易用性之间寻求平衡。
今天聊一点有意思的细节实现技巧吧。这个小 hack 我个人常会用到,最初获取于 Medium 上的一些相关讨论(近两年来也在随着 Sketch 的升级而迭代,最新的链接附于文末)。
关于浮动居中
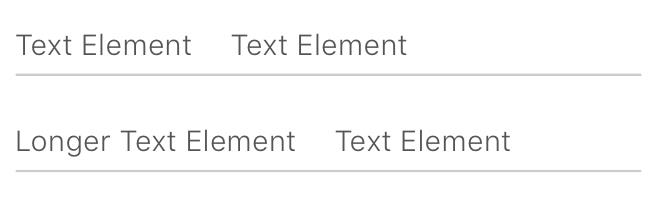
我们都知道,将多个元素排列成单行,打包 Symbol 之后,位于文本右侧的元素会随着文本实际长度的变化而自动移位(实测元素间距在20px之内时,此机制有效),如下图所示:

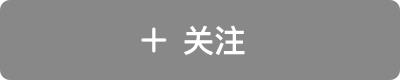
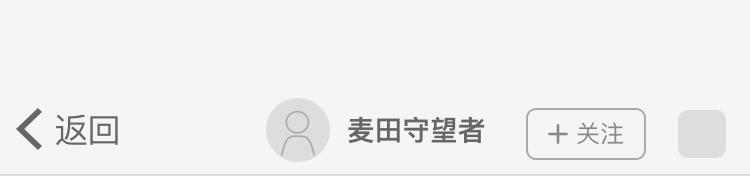
这是很有用的机制,可以有效提升 Symbol 的灵活性。而在实际当中,我们时常要解决另一类需求,即“图形在左,文本在右,整体自动居中”,例如包含图标与文本的按钮,或是包含头像与用户名的导航栏等等。以 WireframeKit “Social”当中的元素为例:

“关注”按钮

用户信息导航栏
对于这类文本元素位于右侧的情况,Sketch 原本的浮动机制无法直接实现图形元素随着文本长度的变化自动移位。这时,我们需要在原本机制的基础之上运用一点 hack,才能确保内容整体在文本变化之后仍能自动保持浮动居中:


Hack 的本质,是对于工具原生能力的运用技巧,而无需借助任何第三方插件。
如何实现
step by step
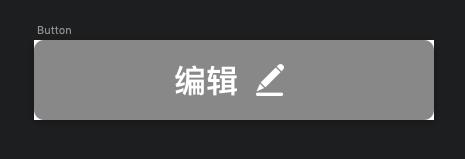
我们以按钮为例进行演示。
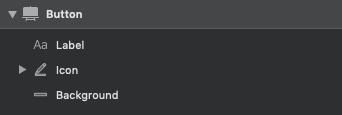
1. 创建按钮,包括背景形状、文本及图标。此时先将图标置于文本右侧:


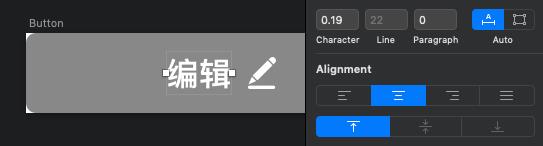
确保将文本元素的对齐模式(Alignment)设置为“Auto”和“Centered”:

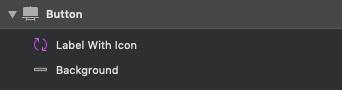
2. 将图标与文本结组(Group),并在右侧面板中将该组整体的旋转角度设置为180°:


倒过来了哦
3. 再分别将图标与文本的旋转角度各自设置为180°;此时外观已经符合我们的需求:

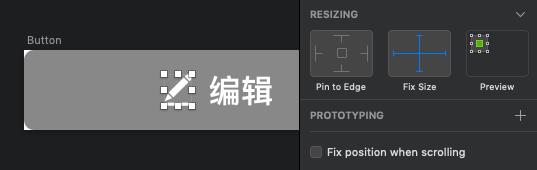
4. 按照下列规则,分别对内容组、文本及图标的 Resizing 模式进行设置:



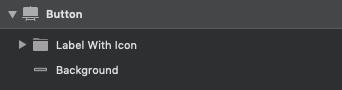
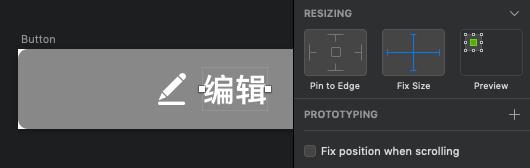
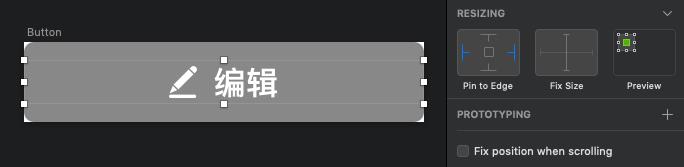
5. 将内容组(“Label With Icon”)打包为 Symbol,将其横向拉伸至与按钮同宽,并将其 Resizing 模式按照下图所示进行设置:


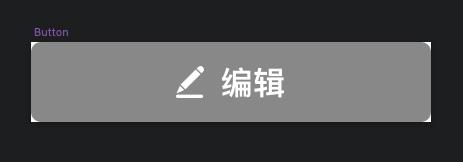
6. 将按钮整体打包为 Symbol:

搞定。尝试不同的文本长度看看:

大致这样,希望可以在实战中帮到你。用途很多,譬如按钮、标签、用户信息、文本框占位符等等都可能用到。
Medium 参考:
https://medium.com/sketch-app-sources/sketch-hacks-make-a-resizable-button-with-icon-label-totally-native-edition-6a1ff5b48e0e
还没有使用过 WireframeKit “Social”的朋友不妨稍作了解:
WireframeKit 获取方式
WireframeKit for Sketch 是付费组件库系列,在 Beforweb 微店提供:
Social:129元 ,附赠:
C7210版《设计体系》全书译文(PDF)。
Sketch 常用中文数据源。
ios 12:99元
Social + iOS 12 超值套装:仅需199元
请通过以下小程序码访问微店获取(系统通常随机附送1至88元不等的红包)。付费后,你将得到下载链接及密码。
以上是关于组件库物语 - Sketch Hack 之浮动居中的主要内容,如果未能解决你的问题,请参考以下文章
小程序之使用阿里字体图标 定义主题的颜色 控制首页标题的样式 如何使用组件 水平居中和垂直居中的方式 H5 关于上线后,