解决echarts渲染出图标和文字模糊问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决echarts渲染出图标和文字模糊问题相关的知识,希望对你有一定的参考价值。
参考技术A 方法一:加入参数,使用svg渲染,清晰度高方法二:canvas渲染,通过调整devicePixelRatio提升清晰度
echart在X轴下方添加字
使用Echart做统计图表,这个方便快捷还高大上
官方网址 https://www.echartsjs.com/
按照文档,很快就做出了一个柱图表

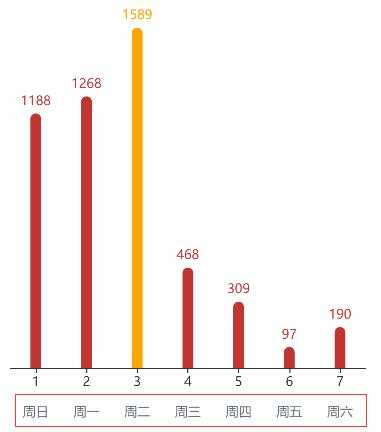
在X轴下方,要显示出对应日期是星期几(上图最下方,用红框的部分),这个问题查了很长时间的API,终于找到了一个疑似能解决这个问题的配置项.
这个配置项markLine, 位置在: https://www.echartsjs.com/option.html#series-bar.markLine
不清楚这个配置项是为了实现哪些功能而制造的,但是解决了目前这个要求
具体配置如下:
markLine: { data: [ [ // 0柱子位置绘画 起点 { name: `周一`, xAxis: 0, y: canvaHeight, lineStyle: { opacity: 0, color: ‘#69707F‘ } }, // 终点 { xAxis: 0, y: canvaHeight } ], [ // 1柱子位置绘画 起点 { name: `周二`, xAxis: 1, y: canvaHeight, lineStyle: { opacity: 0, color: ‘#69707F‘ } }, // 终点 { xAxis: 1, y: canvaHeight } ], ], // 不要动画 animation: false }
配置项的简要说明:
markLine最重要的data属性,指定了绘画的内容和画的坐标位置,
data是一个数组,
每一数组项里面的内容是两个对象,其中0位表示起点数据,1位表示终点数据,这两个对象说明了绘画的起点和终点
// data中的一项 [ { name: `周一`,// 要显示的文字或内容 xAxis: 0,// X坐标,0表示第1个柱子位置 y: canvaHeight,// y坐标,y表示相对于图表容器的Y坐标,TOP值,这里根据实际调整一下,让它正好处于X轴下方 lineStyle: { opacity: 0, color:‘#69707F‘}// 画线的样式,opacity表示,不需要画标线,只要文字就行 }, { // 结束点的坐标 xAxis: 0,// 还是0,这里表示就是画在X轴的正下方 y: canvaHeight } ]
另外,有个要注意的地方是,绘画出的内容会跳动,这其实是它的动画效果,由于设定的起止点为同一个点,所以它会原地闪动.将动画取消就不闪动了
{
animation: false
}
也许这个问题有更简单的解决办法 ,但是找了很久的配置项,
却没有找到一个能直接在对应X轴下方,再显示一排内容的配置项,此种方法解决了.
echart高大上,功能齐全,这也造成了,配置项很多,太复杂了.文档界面看起来也不甚清楚,如果有配置项和相应图表效果对照就好很多了...^_^
以上是关于解决echarts渲染出图标和文字模糊问题的主要内容,如果未能解决你的问题,请参考以下文章
echarts2.* tree树形图节点点击事件和节点点击图标更改
使用echarts插件做图表常见的几个问题——图形的两种渲染方式