第30期NPM生态报告,React和Vue的差距居然这么大?
Posted 前端求生之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第30期NPM生态报告,React和Vue的差距居然这么大?相关的知识,希望对你有一定的参考价值。
TLDR:
作者爬取了 www.npmjs.com 上所有公开仓库的数据。从这些数据中分析了过去一年下载量最大的npm包排名;常见前端框架热、构建工具下载热度对比;以及各种常见框架的生态现状。这些数据帮助我们了解Npm现有生态,也帮助我们进行前端技术选型。
NPM这个东西大家每天都在使用。
我们每天都在考虑使用哪个包,不使用哪个包。
我们回想一下,以前做出这些决策的依据,无非是:
我以前用过这个包,好用;
开发者社区里大家都写文章安利这个包,大家都在用,肯定没错;
我随便在Google/npmjs.com里搜索关键词,弹出的第一个就是,看起来文档齐全,而且Star数量也不少,下载量也还行,所以我决定使用这个包。
但是我们从来没有从统计的层面去获取数据,然后做决策。从我的眼里,这是有失偏颇的。
我们从来没有量化地去做包的下载决策。
这个包每个月下载量有10,算多吗?
这个包每个月下载有10w,算多吗?
我们在npmjs面前,始终是一叶障目。
所以我决定对npmjs.com进行数据爬取并统计。希望从上帝的角度,去看npm包的生态现状。
所以,NPM包的作者们都在关注什么问题?
我通过获取NPM包中的Keyword进行词频统计,并画出词云,获得了以下的词云图:
在词云中,React的出现次数最高,达到了66w次。出现,另外,Plugin、Component、Node、API、javascript、Angular、Generator、CSS、Cordova、Cli、Vue 等都是非常高频的词汇。
这其实可以看出前端工程师日常在干什么了。天天用React写Component,天天在Node上写API,天天写JavaScript……
这些也是目前前端社区讨论最为火热的话题。
那么从整体上看,整个npm包的生态如何呢?
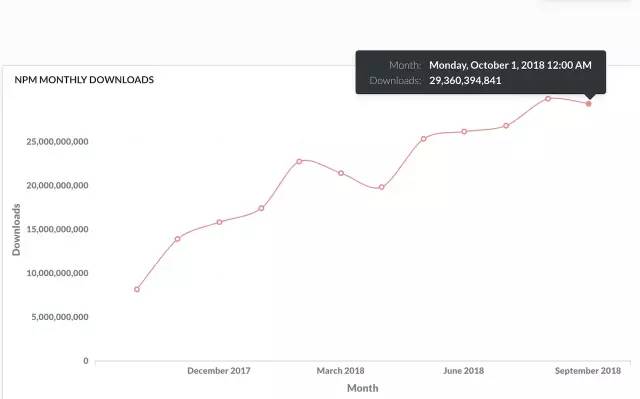
我对数据做了整理,根据下载量做了月份的筛选,因为爬取的时间跨度一周,所以直接去除了爬取数据的当前月份与最后一个月份。
画出了如下图表:

从整体情况来看,今年10月份,下载总量为293亿。这是一个很可怕的数字,平均下来,每秒钟就有100多个npm包被下载。在去年11月,这个数字为81亿左右。在房价涨工资不涨的年代,很少数字这么好看了,至少整个NPM的生态,是非常繁荣而且在发展的。
所以,到底哪个NPM包最受欢迎?
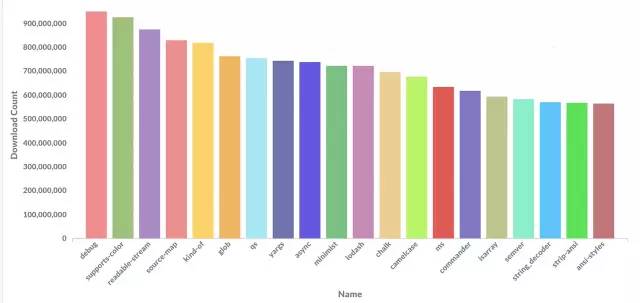
我根据下载量做了统计,结果如下:

事实上,NPMJS上年下载量最大的包,是debug,是九亿多次。用处很简单,是打log。
下载量第二的包,是Debug的好兄弟,supports-color,他的用处很简单,检查终端是否支持彩色显示。
我以前以为我喜欢五彩缤纷的log的颜色,是我比较奇葩。
现在看来,大家都喜欢五彩缤纷的颜色……
第三个是readable-stream,功能大概是Node流的实现,因为在早期版本中Node的流写得很烂,所以使用这个包来避免Node环境不同的差异。下载量如此大的原因,我想是被babel全家桶dependencies的缘故。
第四个是source-map大家都耳熟能详了,几乎我们所有的项目都在使用source-map。
第五个是kind-of,主要用来解决到底实例属不属于某一个类的问题。大家写程序的时候肯定遇到我想知道这个实例到底属不属于这个类的哲学问题,解决办法无非是使用kind-of,或者自己造一个kind-of的轮子。
剩下的譬如glob,qs,async,等等等等,其实都是写程序的工具包,我们写一个程序,几乎以上的东西都是必须的,或者说我们所依赖的包已经集成了这些东西,所以这也是以上的包如此热门的原因,因为这些包解决了所有前端工程师都会遇到的问题,并且解决得很好。被很多热门的包所引用,因而下载量非常大。
但其实从Github上来看,这些包并不会是Star非常多的包,debug的Star数量是7k,其实还好,但supports-color就只有可怜的138 Star,readable-stream也只有971 Star,相对于它们在npmjs上的受欢迎程度,这个数字少得可怜。
在这个报告的后面,我们会发现更多的高下载量少Star,或者是高Star但是下载量很少的现象。
高下载量意味着更多的项目在实际情况下使用这个包,高Star意味着这个项目受更多人关注。
但是多人用的包,不一定很多人关注;很多人关注的包,也不一定就很多人用……
在总下载量的排行里里,我们并没有看到任何眼熟的前端框架、后端框架、构建工具的样子。那么,这些包究竟生态如何呢?
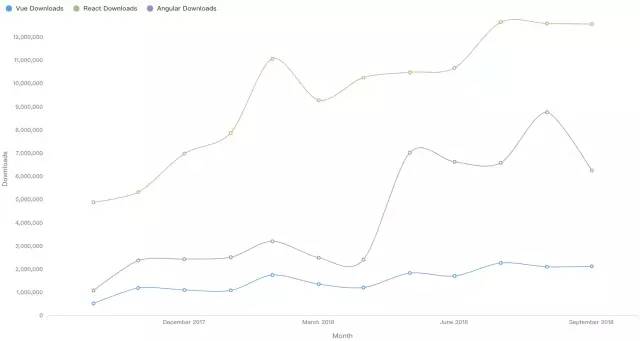
很早大家就都在说React、Angular、Vue三分前端框架的天下。
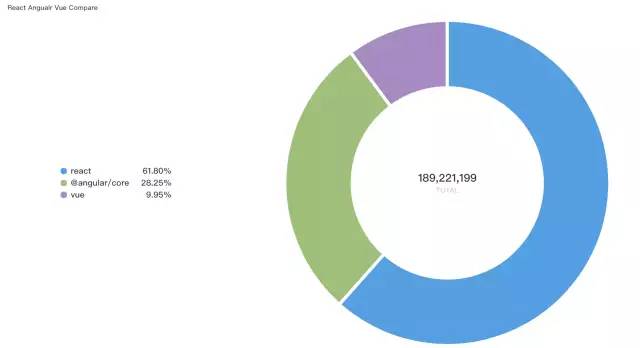
那么,根据下载量来看,三者的关系React、Angular、Vue到底是怎么样的呢?


React占据了超过61%的下载量,Angular份额是28%,Vue以10%的下载量在最后。
可以看到,React的受欢迎程度,一直是凌驾于Angular和Vue之上的。
前阵子Vue刚庆祝Github上的Star数量刚刚超过React,但是从这里来看,Vue还有很长一段的路要走。
不太熟悉Angular,就不评价了。
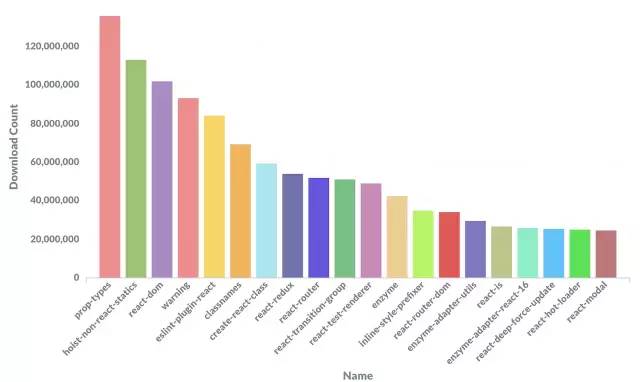
我们来进一步看React的生态
我以总下载量为主要纬度衡量,筛选Keywords中带有React字样的模块,过滤掉基础工具类包,筛选出最靠前的20个Package。

第一个是prop-types,大家都很熟悉了,下一个。
第二个是hoist-non-react-static,这个用于解决包装高阶React组件的时候,组件包装后获取不到包装前的静态函数的问题。
第三个是react-dom,很熟悉的朋友了,也不讲了。
第四个是warning,是react和react生态的其他组件经常使用的一个东西,譬如说你map一个东西的时候没有key,浏览器提示你的时候,用的就是这个warning。
第四个是warning,是react和react生态的其他组件经常使用的一个东西,譬如说你map一个东西的时候没有key,浏览器提示你的时候,用的就是这个warning。
第五个是ESLint-plugin-React,是专门用于React的Eslint工具。
这里大家应该看到了很多老朋友了,譬如说classnames、react-redux、react-router、react-transition-group等等。
话说几年前,react-motion刚出来的时候,大家都说 RIP react-transition-group,但是数据狠狠打脸啊,react-transition-group的下载量远超react-motion。究竟是react-motion学习成本太高,还是react-transition-group官方背书太厉害?
React全家桶不是吹的。
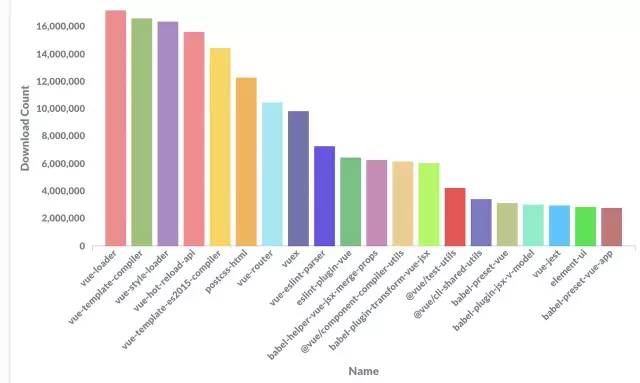
我们看Vue的生态
此处的筛选方法包括了Description包含Vue的包,并没有做工具类的筛选。

Vue在Angular和React之后集众家之长成长,吸纳了双方的优势并形成了自己的特色。
虽然说下载量并不如React大,但是Vue的优势也是很明显的,其中一个很明显的地方就是学习成本很低,针对国内开发者来讲,原生的中文文档让大家都很舒服。
另外,从上述表中,大家看到的基本都是工具相关的包。
为什么?
因为像以上的vue-template-compiler、vue-style-loader、vue-hot-reload-api等等都是vue-loader所依赖的东西,然后vue-cli又依赖了vue-loader,所以开发者一旦用上vue全家桶,那么上述的包下载量就会连环增加。开发者再按需加加点Lint工具,视项目数据流的复杂度上个vuex、如果是中后台产物就上个element-ui,完事。
其实Vue这种思路很不错,对于于入门的程序员来讲,不用跳入babel、webpack配置的深坑,对于老司机来说,新项目也能更快进入开发状态。
Angular生态就不讲了,因为我不怎么熟悉。
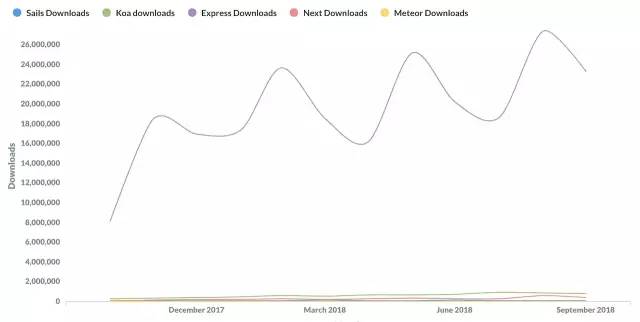
好,来到我们的下一个问题:WEB后端框架哪家强?
我拉取了比较主流的KOA、Express,Sails以及同构渲染那一波火起来的Next.js框架、国外比较流行的Meteor.js进行对比。

这个对比的结果有点震撼人心。
Express稳坐Node后端框架一哥无人能撼动。
Koa对于Express的优势,是无回调地狱,更少的绑定,更多的可定制化功能。
但是这个优势开发者们真的买账吗?
首先是回调地狱问题,express也有类似于@awaitjs/express这样的async解决方案。其实也不是非koa不可。 更少的绑定,难道Express就很多吗.
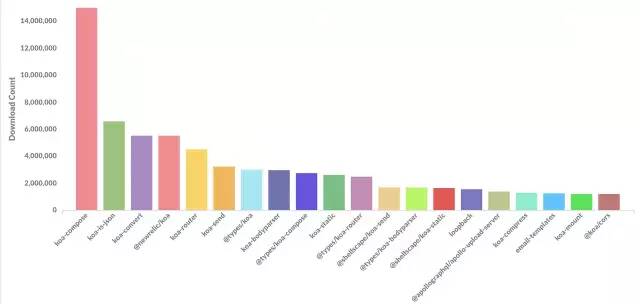
我们可以看一眼Koa相关生态的下载量

大家装完了koa后都喜欢装koa-compose、koa-router、koa-bodyparser、koa-static,koa,那和Express有什么区别呢?
那我还不如直接装express好了,一步到位。
也许我们在建站的时候,确实应该更多地考虑使用Express,毕竟下载量的生态摆在那,相关的middleware支持也会更为丰富。而想要进行Web框架进行二次开发的时候,可以考虑基于Koa进行二级开发(譬如egg.js、midway等等~)。
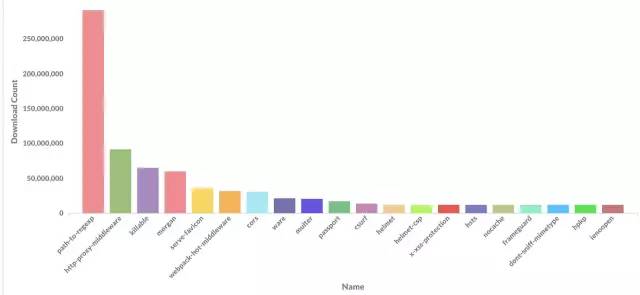
我们再来看Express生态的相关的模块

第一的是path-to-regexp,是集成在Express的一个路由工具。
第二个是代理转发的工具,用于browser-sync等工具,基于http-proxy的一个包装的组件。
第三个morgan是打log用的,没错,他的dependencies里面有debug。
第四个是killabe ,这个是用来清空所有socket的工具,为什么这个下载量这么高,是因为webpack的server用的是他;webpack的server用的是express吗,不是,用的是koa,但是为什么会在这里出现?因为他的keyword里有express。
后面的也有很多熟悉的包啦,譬如webpack-hot-middleware、cors、multer、passport、csurf、helmet、x-ss-protection、hsts等等。
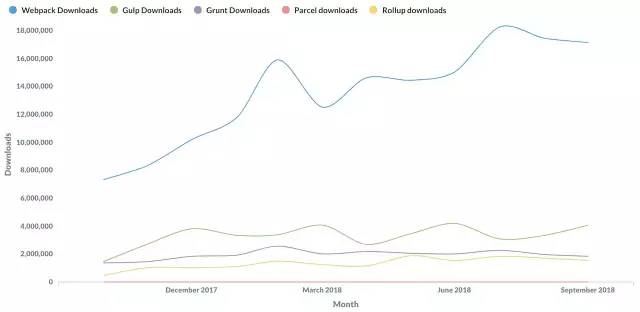
到底目前主流构建工具下载量哪个多?
我拖取了rollup、parcel、Grunt、Gulp、Webpack等构建打包工具的下载量统计。

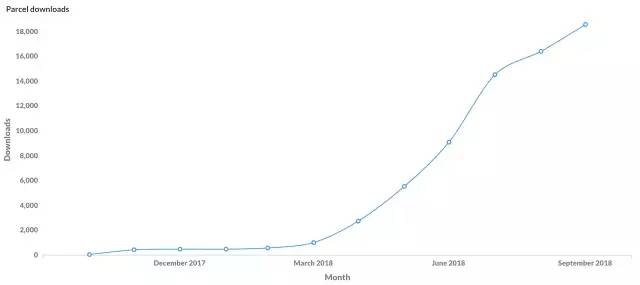
首先最惨的是parcel,下载量几乎成为一条直线,这和它在github上有2w多个star差距有点大,可能大家都只是关注,但并没有太多人真正把parcel放到自己的项目中去使用。
在过去的半年里,用户使用量已经有了指数级的上升了。Parcel已经很努力了好吗?没有对比就没有伤害。

再上面是rollup,一般来说我们用来打包library的时候使用,而打包web app的时候,我们使用webpack。
再上就是grunt和gulp,taskrunner,但是热度还是webpack比较高,也许和React、Vue框架流行程度有关系,老的项目在用Grunt/Gulp,新的项目基本只用Webpack了。
接下来我们Take a look inside Webpack
由于Webpack的Loader和Plugins都有对应的pattern,所有的loader都以-loader结尾,所有的Plugin都以-plugin结尾,那么筛选起来就方便了,结果如下:
首先我们看到的是uglifyjs-webpack-plugin,大家用webpack的基础配置基本都是代码压缩,这个没毛病。
第二个是style-loader,非常常用的loader,主要功能是在html中注入<style>标签,一般配合第三的css-loader使用,css-loader分析文件中的import/require,然后对其进行处理。
第五个是file-loader,反正我们有什么资源文件,不知道用什么loader,用它就对了。
后面也有很多熟悉的身影,譬如babel-loader,postcss-loader,url-loader,sass-loader、eslint-loader等等,都是老相识了。
好了,至此,这篇报告从整体、前端、后端、构建工具的角度分别讲述了npm生态的现状。
希望这篇文章能给大家对于npm包有一个量化的认识,也能够帮助大家进行技术选型。
本文及本文所爬取的数据仅用于学习交流使用。
注:
React生态图中去除的包有:interpret、rechoir、exenv、recompose。
为什么没爬取cnpm的数据,国内数据分布是否不一样?cnpm的总月下载量在两亿左右,相对于npmjs.com来说,体量较小,对整体数据的影响不大。
华丽的分隔线
长按识别二维码,关注《前端求生之路》,或加入我们的QQ群:952509517,无偿获取更多前端面试资料,前端源码解析,还有众多福利哦 o(≧v≦)o 让我们在前端的道路上,一起变强~(≧▽≦)/~加油~(ง •̀_•́)ง
以上是关于第30期NPM生态报告,React和Vue的差距居然这么大?的主要内容,如果未能解决你的问题,请参考以下文章