基于nextJS的React 服务端渲染
Posted 钱塘风华
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于nextJS的React 服务端渲染相关的知识,希望对你有一定的参考价值。
具体的讲,Next.js具有以下特点:
1. 零配置和使用文件系统作为API;
2. 扩展 React.Component 的 getInitialProps 来获取数据
Next.js 在该方法中接受了一个上下文对象作为参数,该对象具有如下属性:
{
req: HTTP请求对象(服务端渲染独有),
res: HTTP响应对象(服务端渲染独有),
pathname: url中的路径部分,
query: url中查询字符串部分解析出的对象,
err: 错误对象,渲染时发生的错误信息,
xhr: XMLHttprequest对象(浏览器端渲染独有)
}
3. 路由和代码分割
在Next.js项目中根目录下会建立一个 pages 文件夹,将页面级别的组件放在该目录下,然后这些组件都会自动进行服务端渲染,并映射为一个基于服务器的路由。例如:
pages/index.js 映射为 /;
pages/about.js 映射为 /about;
pages/news.js 映射为 /news......
同时Next.js还提供了Link组件和Router对象来实现路由及跳转需求。
4. 支持 CSS-in-JS
简单项目实现
1. 创建项目
# 初始化
mkdir react-nextJS && npm init -y
# 安装必要依赖
npm i next react react-dom -S
# 在package.json中开启Next.js启动脚本
“scripts”: {
"dev": "next"
}
# 创建pages文件夹,写入一个 index.js 文件
mkdir pages && cd pages && touch index.js
# ./pages/index.js
import React from 'react';
export default () => <div>我是你的小可爱吗?!</div>
# 运行
npm run dev
# 打开 http://localhost:3000/

OK,效果大致如此。下面实现一个具体的项目。
2. 具体实现

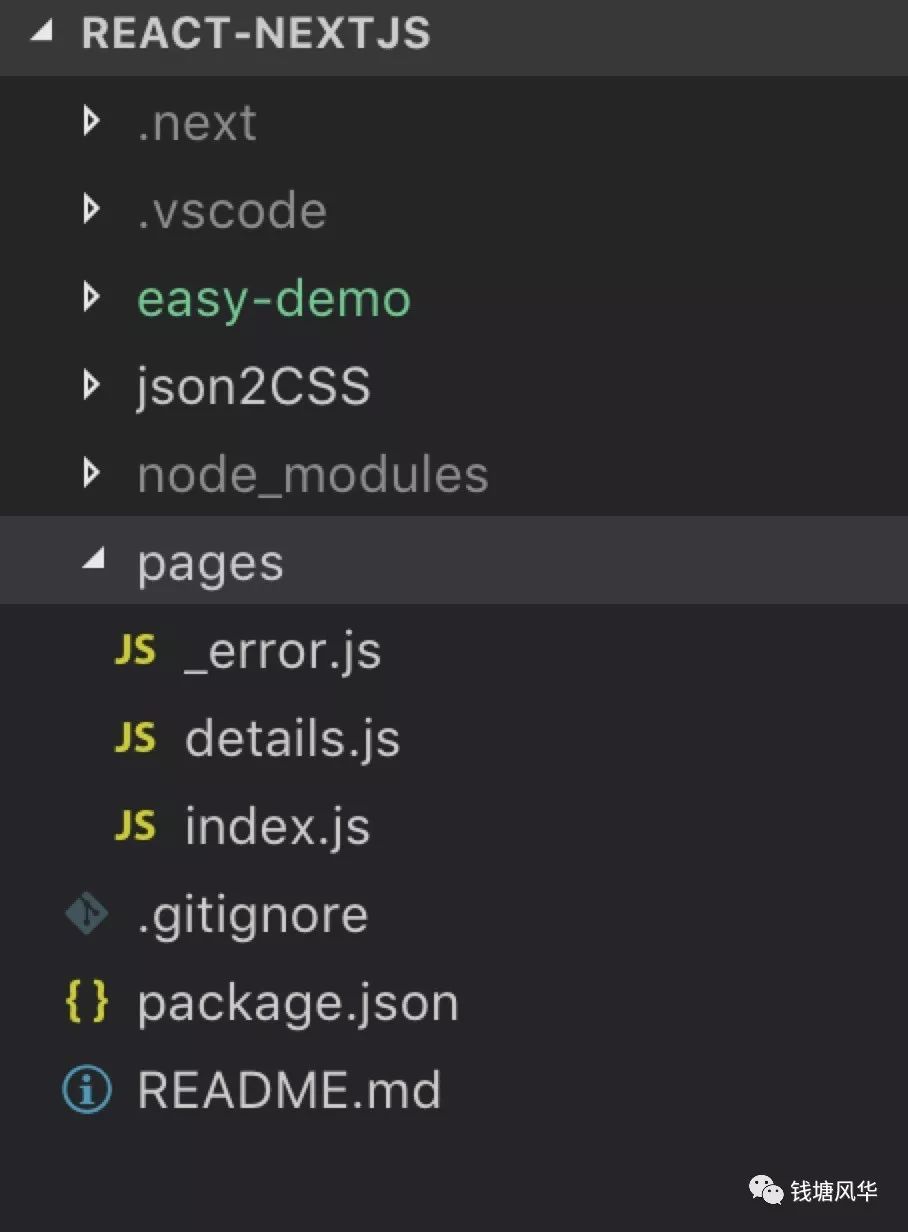
easy-demo 是前面的一个小例子,分开写太麻烦了,我就直接放在这个项目里了。
主要逻辑在pages文件夹里面完成。index.js 对应 /,details.js 对应 /details,_error.js 对应 404 页面。
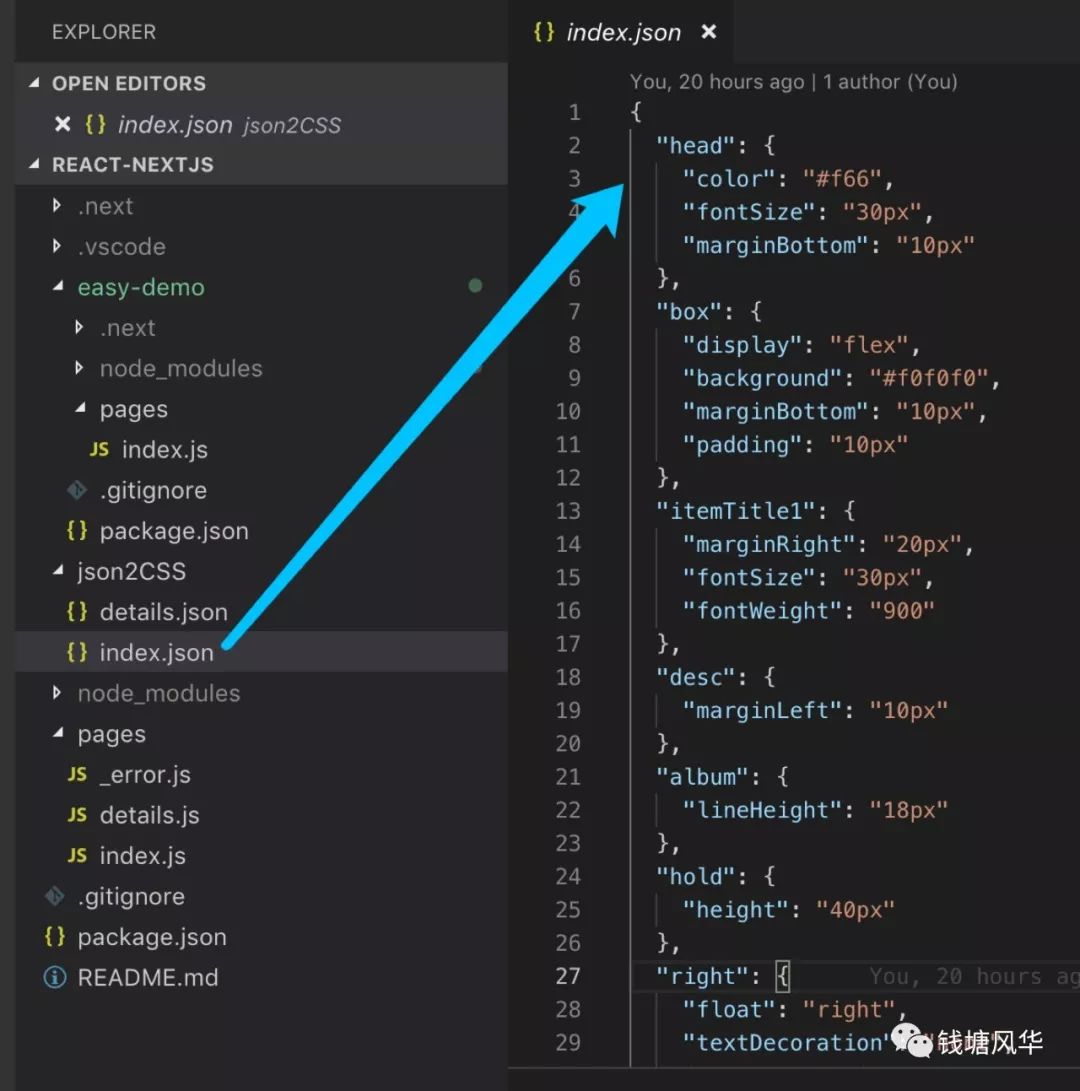
json2CSS 文件夹内是利用 CSS-in-JS 以 json 格式写的样式,因为 next/css 突然不能用了,不知道什么情况,可能 install 的时候掉包了,所以突发奇想用这种方式代替一下。


当然也可以直接写成 js 文件,比如:
# ./JS2CSS/index.js
export default const indexStyle = {
head: {
color: '#f00',
fontSize: '22px'
},
......
}
# ./pages/index.js
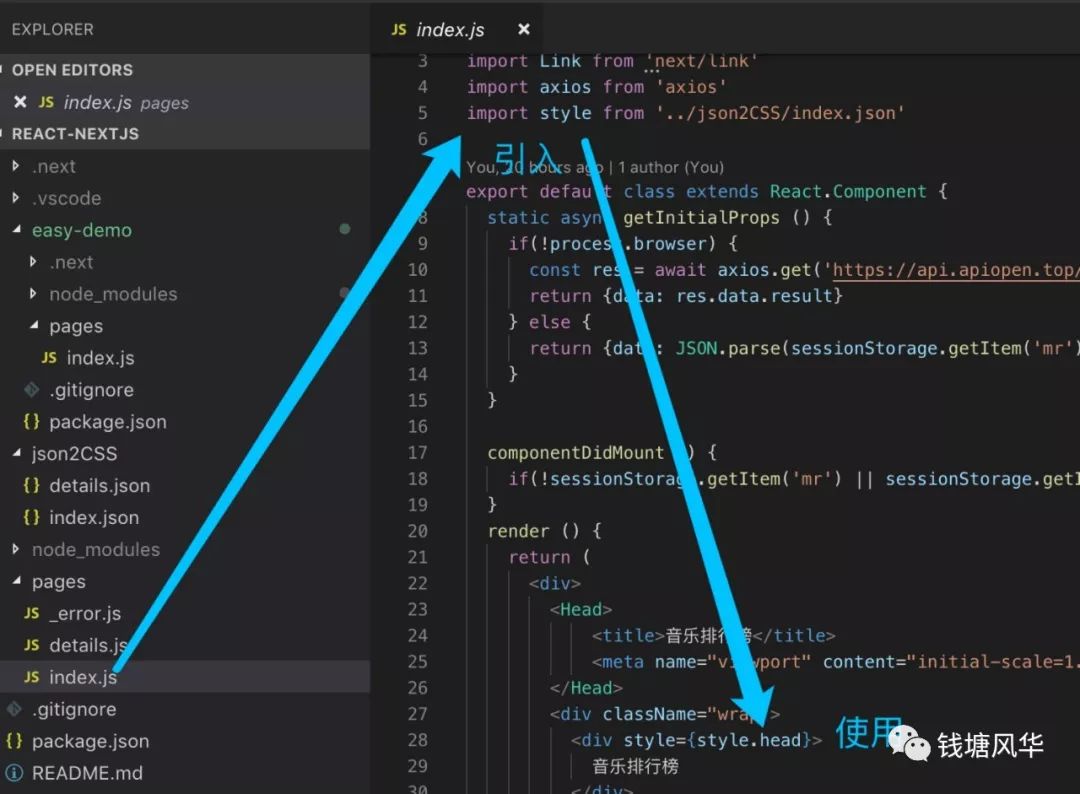
// 引入样式
import style from '../JS2CSS'
......
// 使用样式
<div style={style.head}>......</div>
......
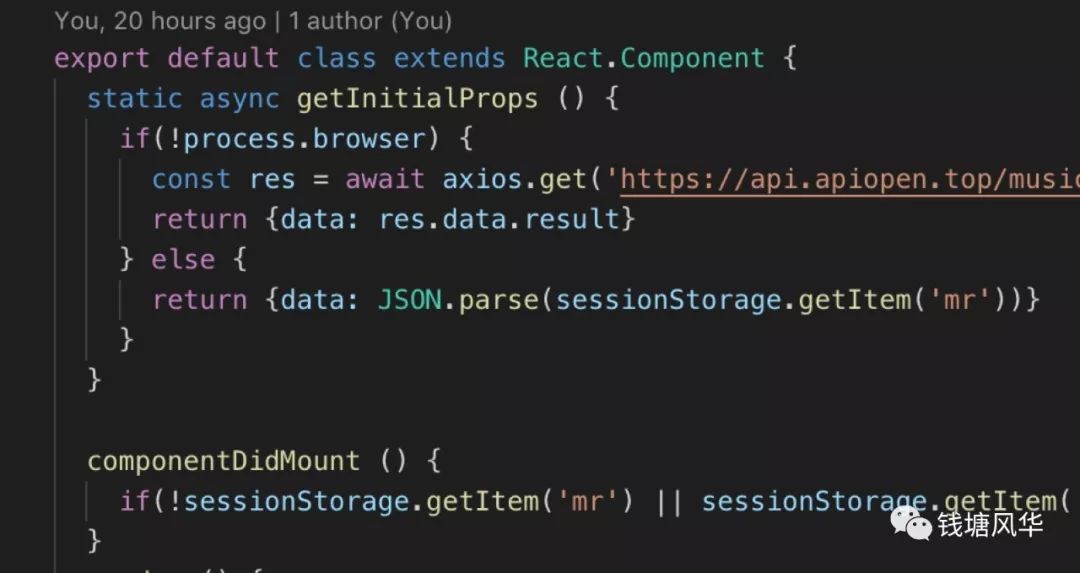
使用 axios 对api接口进行异步请求,用 async/await 以同步的方式来处理异步数据,避免回调地狱和Promise链。
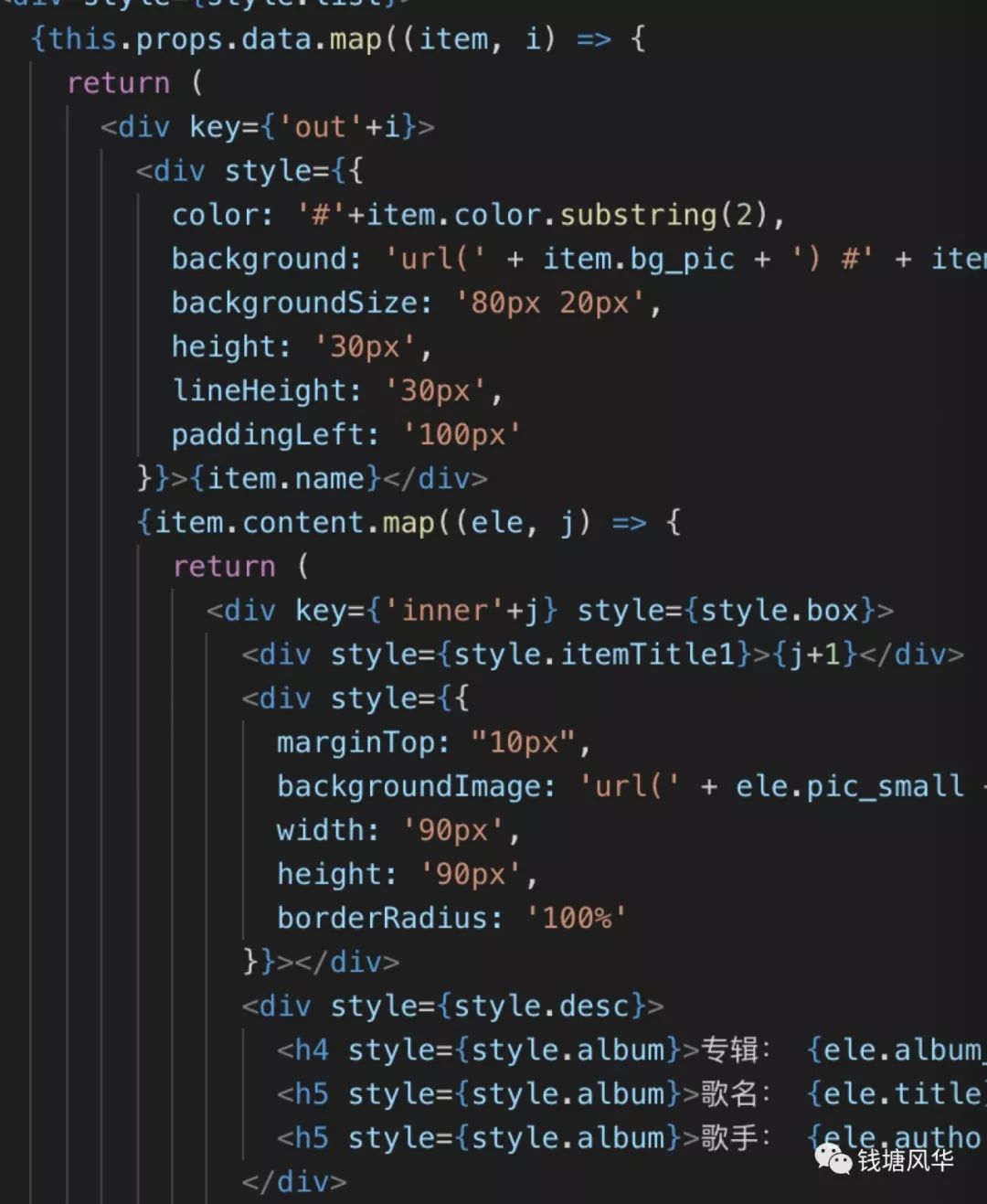
# ./pages/index.js 文件,关键代码如下:


首先在getInitialProps里面获取接口数据,作为 this.props.data 输出,然后在 render 里面对数组型数据进行map展示,里面还有一个数组型数据,所以我做了两层map。
同时在 componentDidMount 生命周期,也就是浏览器加载完成后对数据做了 session 缓存。
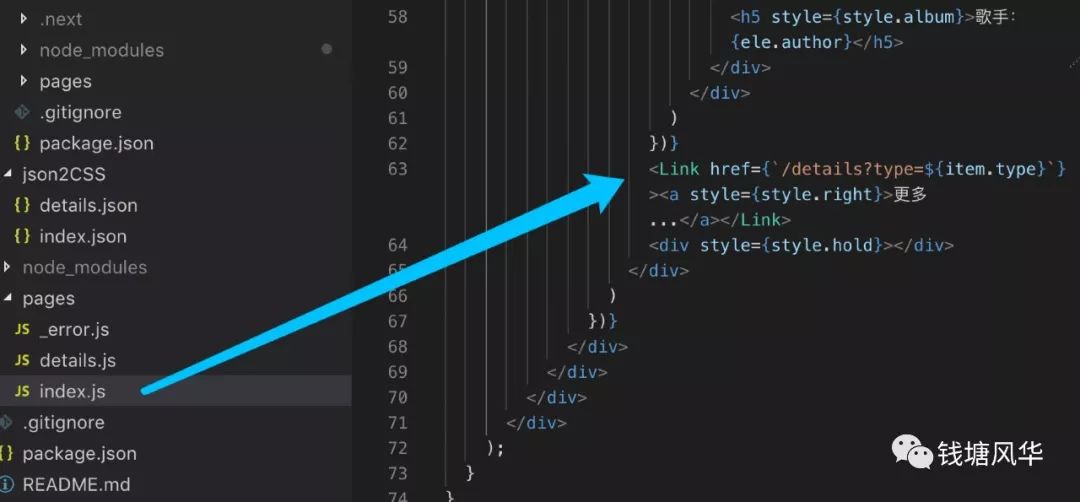
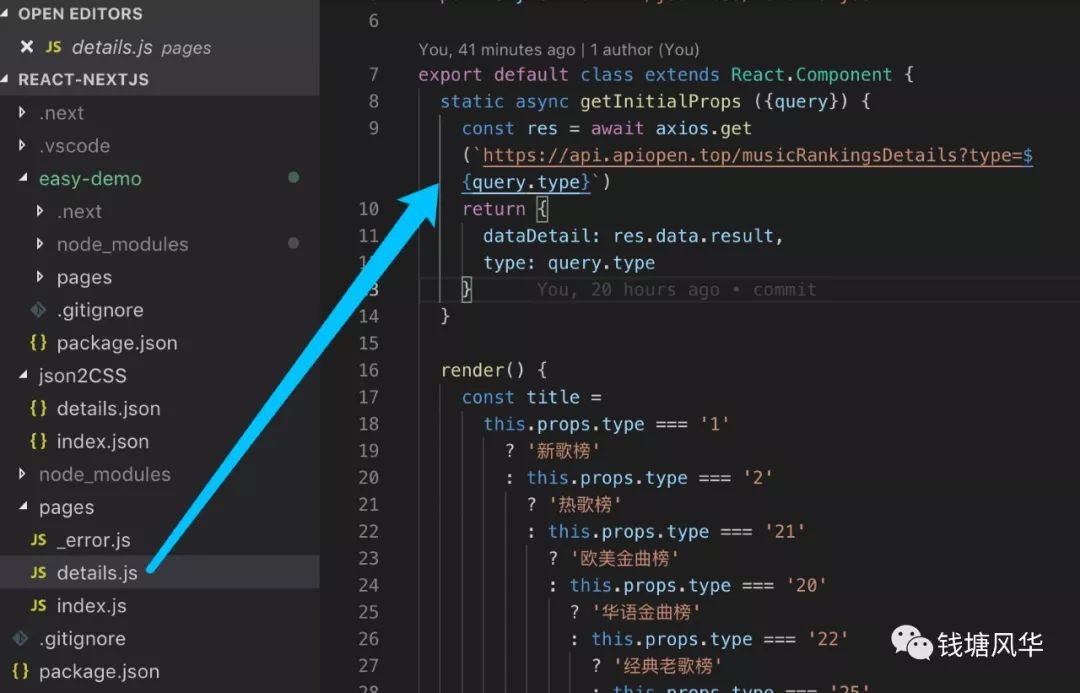
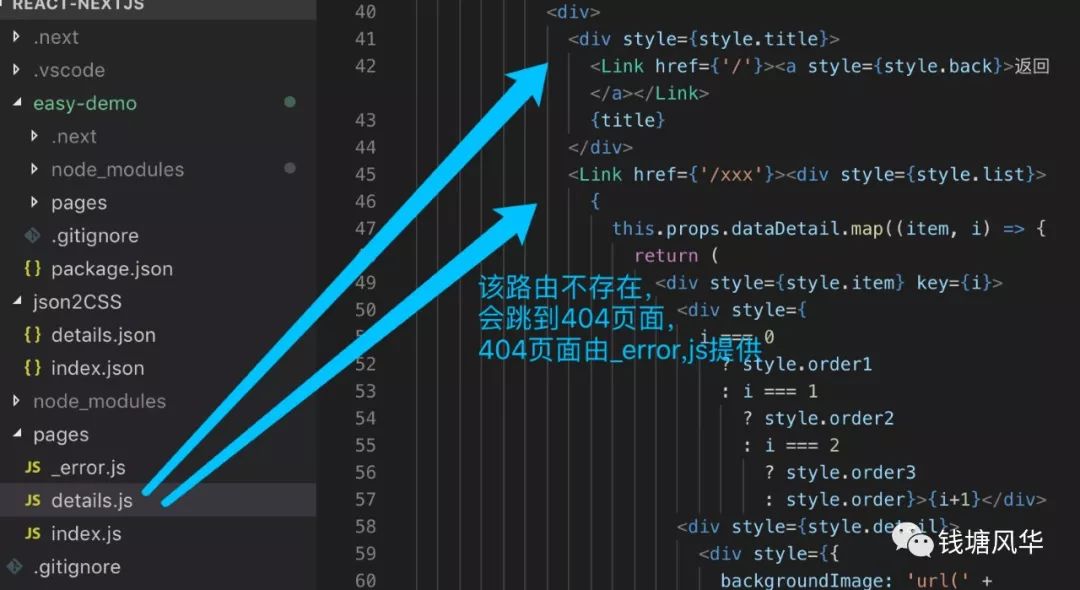
# ./pages/details.js 以及./pages/_error.js文件和 Link 跳转
在index.js中利用Next的Link组件跳转过来。Link 组件就在这里说明一下了。



index.js 文件由 Next 的 Link 组件的 href 属性跳转到 details 同时带一个 type 参数,details.js 在 getInitialPorps 的参数对象中解构赋值入参 {query}, 然后调用详情接口获取数据。在 details.js 中随便写了一个错误的路由来演示404。
最终效果如下
点击 更多... 跳转到详情页面,详情页面点击 返回 返回到入口页面,详情页面点击单曲找不到路由跳转到 404页面。
以上是关于基于nextJS的React 服务端渲染的主要内容,如果未能解决你的问题,请参考以下文章
如果你有 apollo react 钩子从后端获取数据,你如何使用 nextjs 进行服务器端渲染?
使用 react-d3-tree 进行服务器端渲染的 NextJS 问题
使用带有 NextJS 的 Apollo Client 时服务器端渲染数据?