鐮佸啘鎵嬭 | React婧愮爜瑙f瀽
Posted 鏋侀摼绉戞妧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鐮佸啘鎵嬭 | React婧愮爜瑙f瀽相关的知识,希望对你有一定的参考价值。
鏍忕洰馃摪锛?span>鐮佸啘鎵嬭 馃捇
鎾版枃鉁嶐煆伙細Video++鏋侀摼绉戞妧鍓嶇Team瓒呭嚒
鏁寸悊馃摎锛氬寘鍖?/span>
鍏抽敭璇?/strong>馃搶锛?/span> 铏氭嫙DOM(Virtual DOM) 銆?/strong> 缁勪欢鐨勫疄鐜?nbsp;銆?/span> 娴佺▼updateComponent()鐨勫疄鐜?nbsp;
鉁嶏笍
鐮佸啘鎵嬭
灏嗕細閭€璇?/span>
涓€鐩村湪骞曞悗
鐢ㄤ唬鐮佸拰绠楁硶鏀瑰彉涓栫晫鐨?/span>
鎶€鏈ぇ浣滑
灏嗕細涓嶅畾鏈熸帹閫佷粬浠?/span>
鎵€鍐欑殑鍦ㄦ妧鏈笓涓氫腑鐨?/strong>
鎶€鏈粡楠?鐮旂┒/璁烘枃
涓轰綘鍛堢幇
/ 鏇村墠娌跨殑鎶€鏈€濊€?/
/ 鏇翠笓涓氱殑鎶€鏈共璐?/
#鐮佸啘鎵嬭# 绗?2鏈?/span>
鏂?nbsp;| @Video++鏋侀摼绉戞妧鍓嶇Team瓒呭嚒


React 璧锋簮浜?Facebook 鐨勫唴閮ㄩ」鐩紝鏄竴涓敤浜庢瀯寤虹敤鎴风晫闈㈢殑 Javascript 搴撱€?/span>鍏舵嫢鏈夎緝楂樼殑鎬ц兘锛屼唬鐮侀€昏緫闈炲父绠€鍗曪紝瓒婃潵瓒婂鐨勪汉宸插紑濮嬪叧娉ㄥ拰浣跨敤瀹冦€?/span>
鏈枃甯屾湜閫氳繃鍙傝€?React 婧愮爜锛屼緷钁姦鐢荤摙鍦板畬鎴怰eact鐨勯洀褰€?span>鏉ュ府鍔╃悊瑙e叾鍐呴儴鐨勫疄鐜板師鐞嗭紝鐭ュ叾鐒舵洿瑕佺煡鍏舵墍浠ョ劧銆?/strong>

浜嗚ВReact鐨勯兘鐭ラ亾锛屽叾楂樻晥鐨勫師鍥狅紝鏄洜涓?span>React鎸夌収椤甸潰鐨凞OM缁撴瀯锛屽埄鐢↗avascript鍦ㄥ唴瀛樹腑鏋勫缓浜嗕竴濂楃浉鍚岀粨鏋勭殑铏氭嫙鍐呭瓨鏍戞ā鍨?/strong>锛岃繖涓唴瀛樻ā鍨嬪氨绉颁负Virtual DOM銆傛瘡褰撻〉闈骇鐢熶簡鍙樺寲锛孯eact鐨刣iff绠楁硶浼氬厛鍦ㄥ唴瀛樻ā鍨嬩腑杩涜姣斿锛屾彁鍙栧嚭宸紓鐐癸紝鍦ㄥ皢Virtual DOM杞寲涓哄師鐢烡OM杈撳嚭鏃讹紝鎸夌収宸紓鐐癸紝鍙猵atch鍑烘湁鍙樺姩鐨勯儴鍒嗐€?/span>
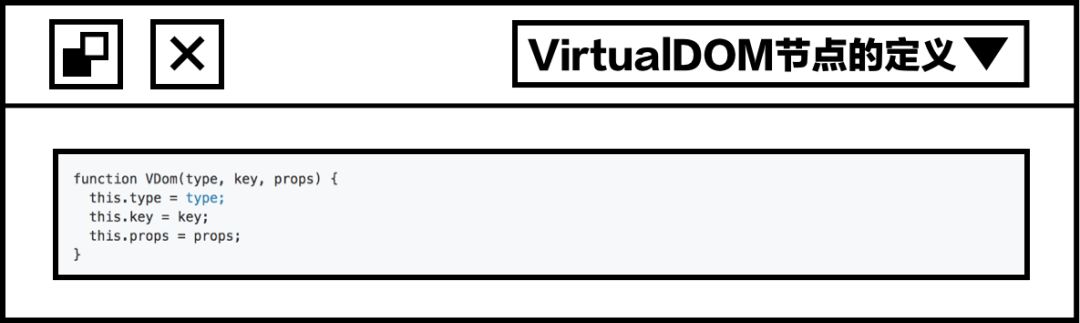
涓嬮潰鏄疺irtualDOM鑺傜偣鐨勫畾涔夛細


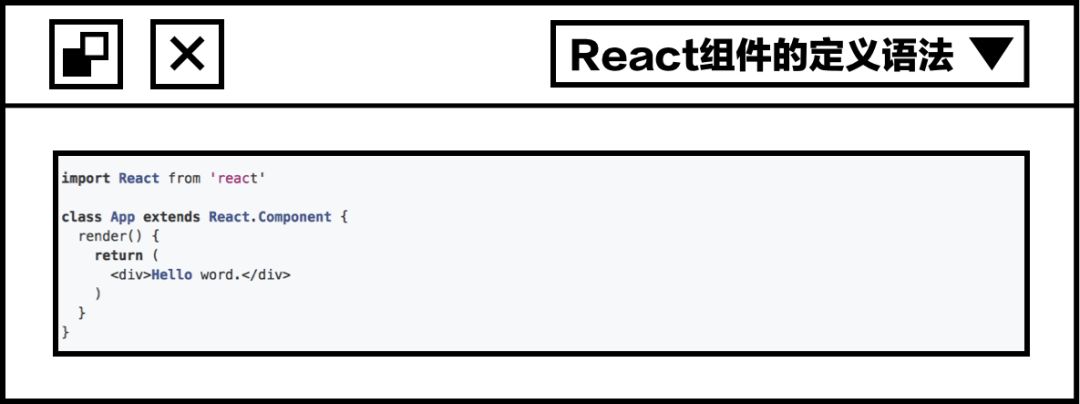
涓€鍒囬兘鏄粠 React.render(<App/>, document.body) 寮€濮嬬殑锛屾墍浠ュ厛鏉ョ湅鐪?React鏄€庝箞瀹氫箟鐨勶紵
React涓富瑕佸寘鎷細
render(virtualDom, container) 鍛戒护寮忚皟鐢紝涓€鑸敤浜庡簲鐢ㄥ叆鍙o紝灏嗚櫄鎷烡OM娓叉煋鍦╟ontainer瀹瑰櫒涓紱
createElement(name, props, children) 鍒涘缓缁勪欢鏃朵娇鐢紝JSX鏄叾璇硶绯栵紱
Component 浠S6涓殑绫诲紡璇硶澹版槑鏃朵娇鐢ㄣ€?/span>
# createElement(type, props, children)
createElement()鐨勪富瑕佷綔鐢ㄦ槸鏍规嵁缁欏畾type鍒涘缓Virtual DOM鑺傜偣锛孞SX鏄畠鐨勮娉曠硸褰㈠紡锛涘叾type鍙傛暟鍙互鏄師鐢熺殑html鏍囩鍚嶏紙濡傦細div銆乼ag绛夛級锛屼篃鍙互鏄疪eact缁勪欢绫绘垨鍑芥暟銆?br>

React鐨勬墍鏈夌粍浠讹紝鎸夌収绫诲瀷鍙互鍒嗕负涓夌锛?/span>
鏂囨湰灞曠ず绫诲瀷 (TextComponent)
鍘熺敓DOM绫诲瀷 (DomComponent)
鑷畾涔夌被鍨?(CompositeComponent)
姣忕绫诲瀷鐨勭粍浠讹紝閮介渶瑕佸鐞嗗垵濮嬪寲鍜屾洿鏂颁袱绉嶉€昏緫锛?span>鍏蜂綋浼氬湪涓嬮潰涓や釜鍑芥暟涓疄鐜帮細
mountComponent(rootNodeId) 鐢ㄤ簬澶勭悊鍒濆鍖栭€昏緫
updateComponent() 鐢ㄤ簬澶勭悊鏇存柊閫昏緫
#鍒濆鍖杕ountComponent()鐨勫疄鐜?nbsp;
mountComponent() 鐨勫疄鐜版€濊矾鏄紝鏍规嵁virtual Dom瀵硅薄鐢熸垚HTML浠g爜骞惰繑鍥?/strong>銆?/span>
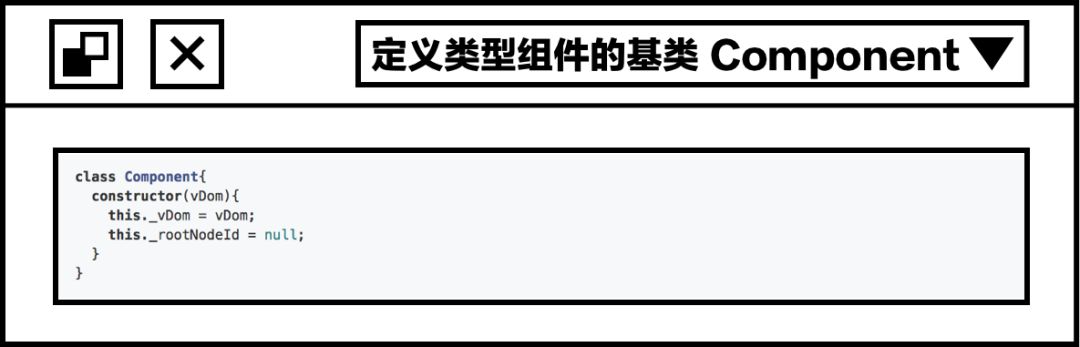
棣栧厛瀹氫箟绫诲瀷缁勪欢鐨勫熀绫?nbsp;Component 锛屽畠鍙槸绠€鍗曞湴璁板綍浜嗕紶鍏ョ殑virtualDom瀵硅薄锛屽苟鍒濆鍖栦簡缁勪欢鑺傜偣ID銆?/span>

涓嬮潰鏄笉鍚岀被鍨嬬粍浠跺垵濮嬪寲娓叉煋閫昏緫鐨勫悇鑷疄鐜般€?/span>
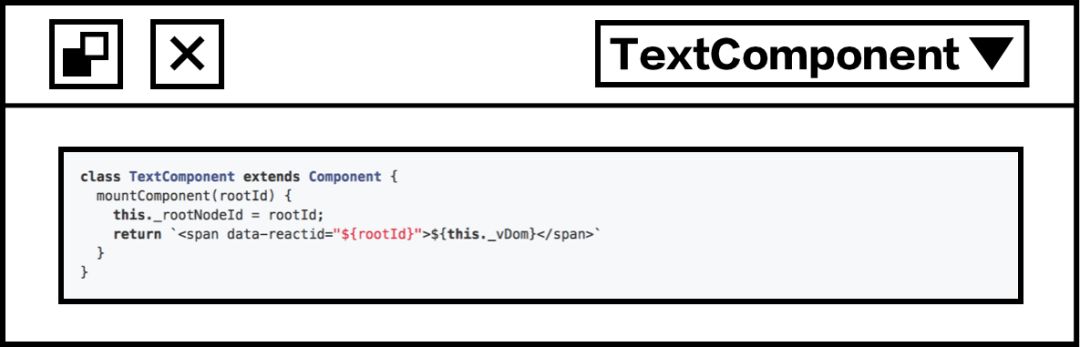
TextComponent
浣滀负绾睍绀虹被鍨嬬粍浠讹紝TextComponent 鍙槸绠€鍗曞湴灏嗛渶瑕佸睍绀虹殑鍐呭锛屼娇鐢ㄦ爣绛惧寘瑁呭苟杩斿洖灏卞彲浠ヤ簡銆?/span>

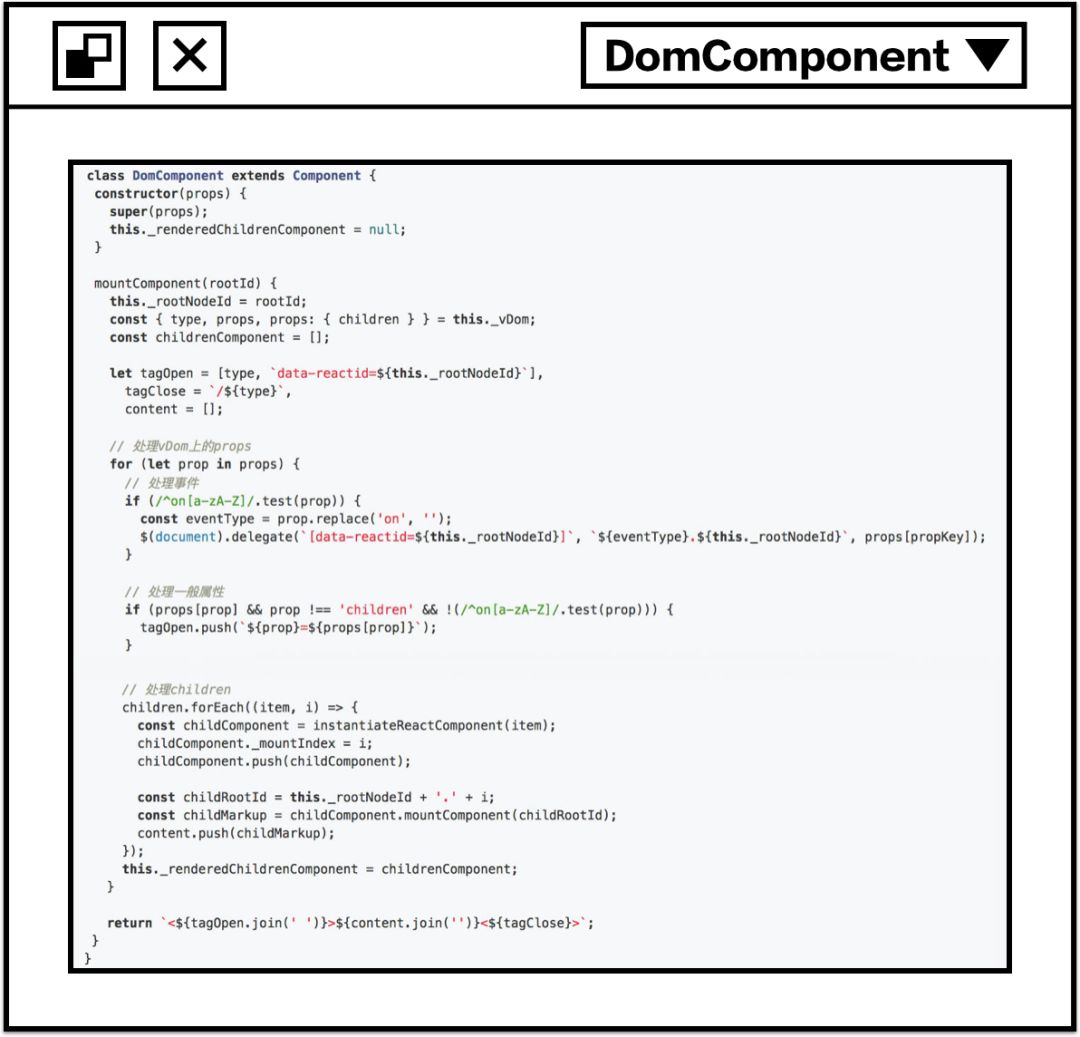
DomComponent
DomComponent绫诲瀷鍦ㄥ鐞嗗師鐢烡OM鏃讹紝闇€瑕侀澶栨敞鎰忎竴涓嬪師鐢熶簨浠堕儴鍒嗙殑澶勭悊銆?/span>

CompositeComponent
鍦ㄥ疄鐜癈ompositeComponent绫诲瀷鐨勫垵濮嬪寲娓叉煋閫昏緫涔嬪墠锛屽厛鐪嬩竴涓婻eact缁勪欢鐨勫畾涔夎娉曘€?/span>

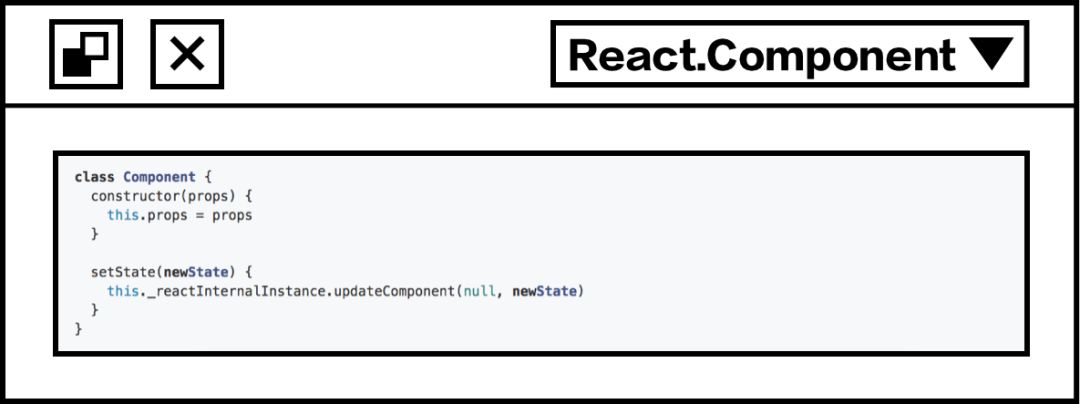
澹版槑璇硶涓紝App缁ф壙鑷猂eact.Component锛屾墍浠ユ垜浠厛鏉ュ疄鐜癈omponent杩欎釜绫汇€?/span>
杩欓噷鐨?React.Component 涓嶈涓庝笂闈㈢殑 Component 娣锋穯锛?Component 鏄笉鍚岀粍浠剁被鍨嬬殑鍩虹被锛屾娊璞′簡缁勪欢娓叉煋涓庢洿鏂帮紱鑰孯eact.Component鍒欐槸Composite杩欑绫诲瀷缁勪欢澹版槑鏃剁殑鍩虹被銆?/span>
鍦?React.Component 涓紝绠€鍗曞湴澹版槑浜?span>鎺у埗鏁版嵁娴佸悜鐨刾rops灞炴€э紝浠ュ強缁勪欢瀹炰緥鍐呴儴鐢ㄤ簬瑙﹀彂鏇存柊鐨剆etState()鍑芥暟銆?/span>

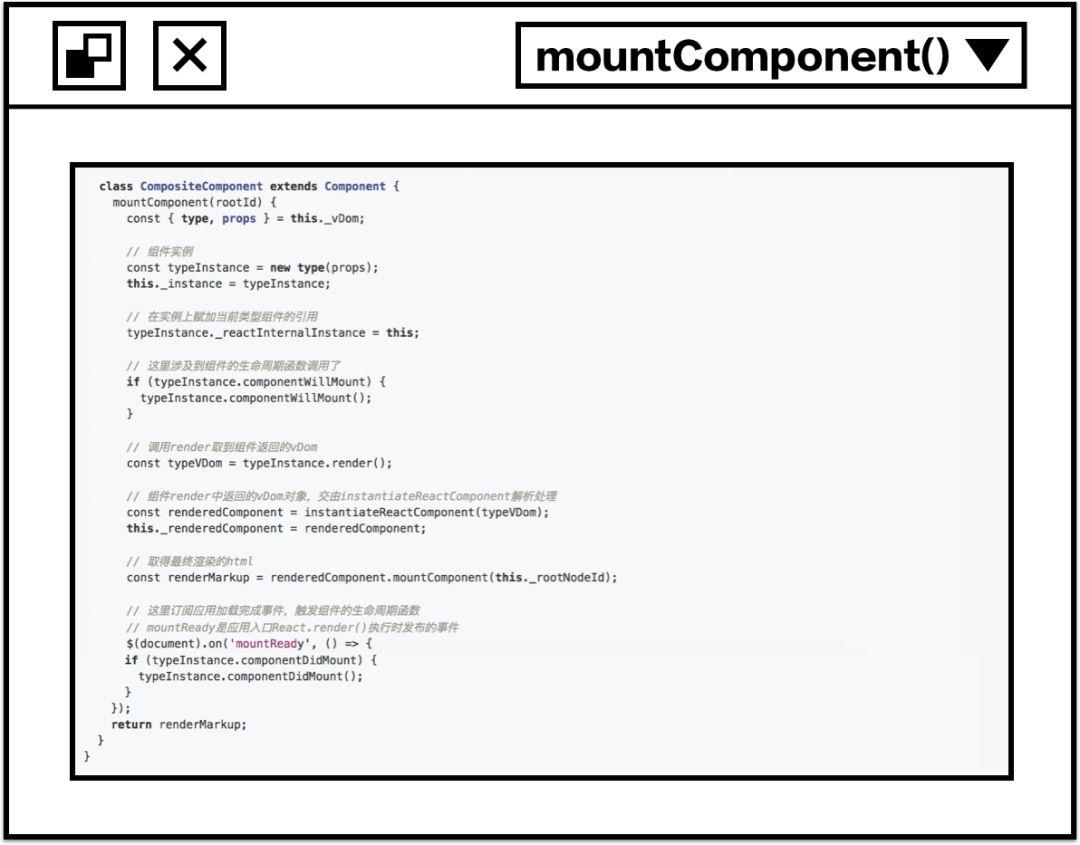
鍦ㄤ簡瑙d簡 React.Component 鐨勫畾涔変箣鍚庯紝鎴戜滑鍥炲埌 CompositeComponent 锛屽紑濮嬪疄鐜癿ountComponent()鐨勯€昏緫銆?/span>
棣栧厛瑕佷簡瑙g殑鏄紝鍦╟omposite绫诲瀷缁勪欢涓紝vDom瀵硅薄涓殑type锛屾寚鍚戠殑鏄粍浠剁被鐨勫畾涔夛紝 鍥犳 mountComponent() 鍑芥暟瑕佸仛鐨勫伐浣滐紝灏辨槸浣跨敤vDom鐨刾rops灞炴€ф潵鍒涘缓涓€涓猼ype鐨勫疄渚?/strong>銆?/span>

鎬濊€冧竴涓嬶紝鍦↗SX璇硶涓紝瑙f瀽鍣ㄧ鍒?<MyInput/> 鏍囩鍚庯紝灏变細鍘绘煡鎵惧埌 MyInput 鐨勫畾涔夛紝涓婇潰璇磋繃JSX鍙槸createElement鐨勮娉曠硸锛屽洜姝よ儗鍚庤皟鐢ㄧ殑鏄?React.createElement(MyInput) 銆傚湪React瑙勮寖涓紝鍙互浣跨敤绫绘垨鍑芥暟鏉ュ0鏄庣粍浠?/strong>锛屽洜姝?span>鍦?mountComponent() 涓娇鐢?new type() 锛屽氨鍙互鏋勯€犲嚭MyInput鐨勫疄渚?/strong>浜嗐€?br>

瀹炵幇瀹岀粍浠剁殑鍒濆鍖栦箣鍚庯紝鎺ヤ笅鏉ヨ瀹炵幇缁勪欢鐨勬洿鏂伴€昏緫銆?/span>
React寮€鏀句簡 setState() 鐢ㄤ簬缁勪欢鏇存柊锛屽洖椤句笂闈?React.Component 涓?setState() 鐨勫畾涔夛紝 瀹為檯璋冪敤鐨勬槸 this._reactInternalInstance.updateComponent(null, newState) 杩欎釜鍑芥暟銆傝€?this._reactInternalInstance鎸囧悜CompositeComponent锛屽洶姝ゆ洿鏂伴€昏緫浜ゅ洖CompositeComponent.updateComponent()鏉ュ畬鎴愩€?/span>
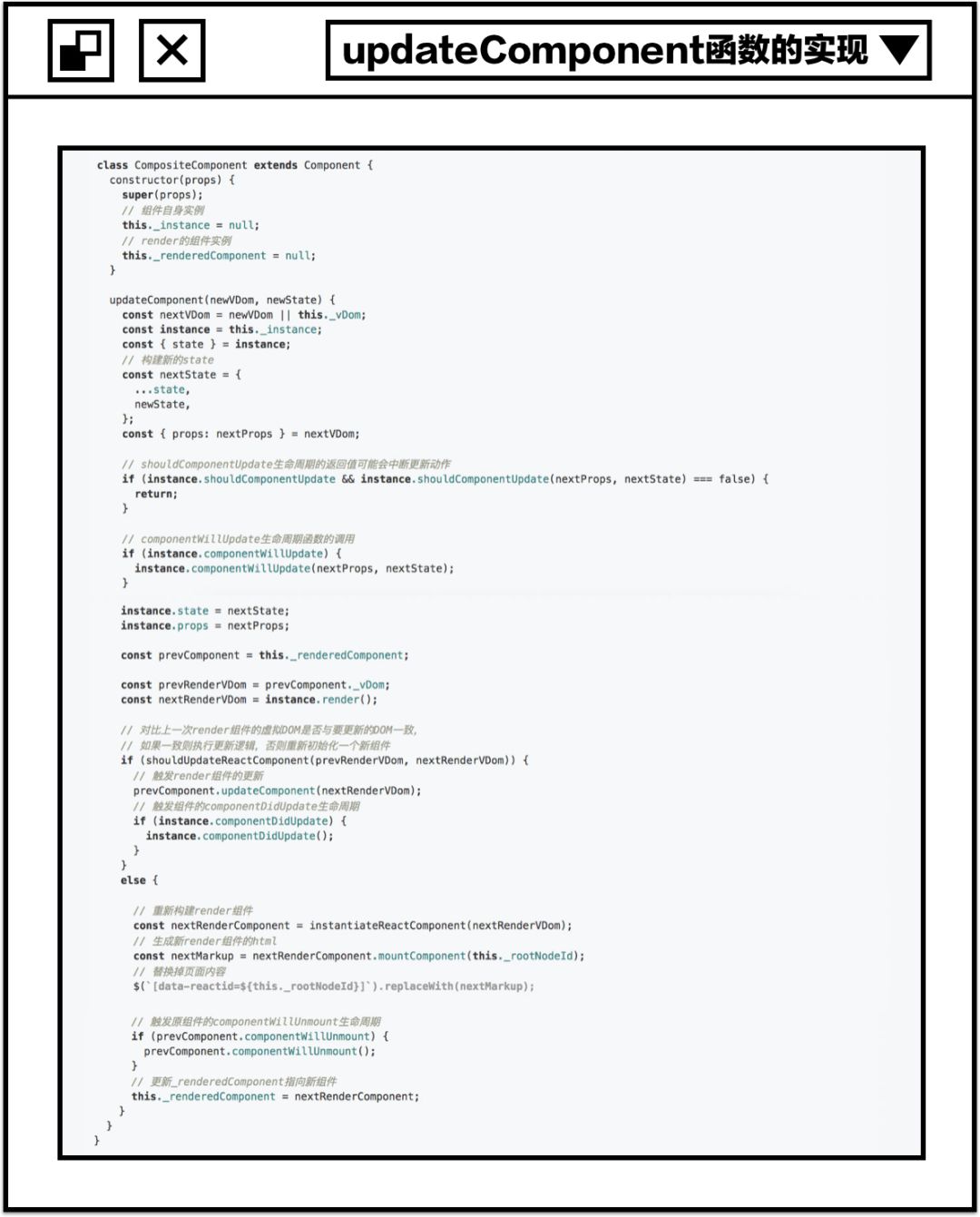
CompositeComponent
Composite绫诲瀷缁勪欢鐨勬洿鏂板嚱鏁帮紝闇€瑕佸鐞嗕袱绉嶆祦绋嬶細
褰撹瀹氫箟鍦ㄥ叾瀹冪粍浠剁殑render鍑芥暟涓椂锛屽叾鍖呰9缁勪欢浼氭瀯寤哄嚭鏂扮殑vDom瀵硅薄锛屾牴鎹紶鍏ユ柊鐨剉Dom鏉ュ鐞嗘洿鏂帮紱
褰撶粍浠跺唴閮ㄤ娇鐢╯etState()瑙﹀彂鏃讹紝鏍规嵁鏂扮殑state鏉ユ洿鏂帮紱
浜嗚В杩欎袱绉嶆柟寮忕殑鍖哄埆锛屽彲浠ュ府鍔╂垜浠悊瑙d笅闈?span>updateComponent鍑芥暟鐨勫疄鐜?/strong>銆?/span>

鎴戜滑姊崇悊涓€涓嬫洿鏂版祦绋嬶細
缁勪欢鍦ㄥ垵濮嬪寲鏃讹紝璁板綍涓嬩簡render缁勪欢鐨勫疄渚嬶紝鍗?span>this._renderedComponent锛?/span>
鍦ㄦ洿鏂扮幆鑺傦紝閲嶆柊render()寰楀埌鏂扮殑VDomnextRenderVDom锛?/span>
閫氳繃姣?span>瀵瑰墠鍚庝袱涓猇Dom鐨則ype鍜宬ey锛屾潵鍒ゆ柇鏄墽琛屽師鏉?span>_renderedComponent鐨剈pdateComponent鍑芥暟锛岃繕鏄噸鏂?span>鐢熸垚鏂扮殑缁勪欢锛?/span>
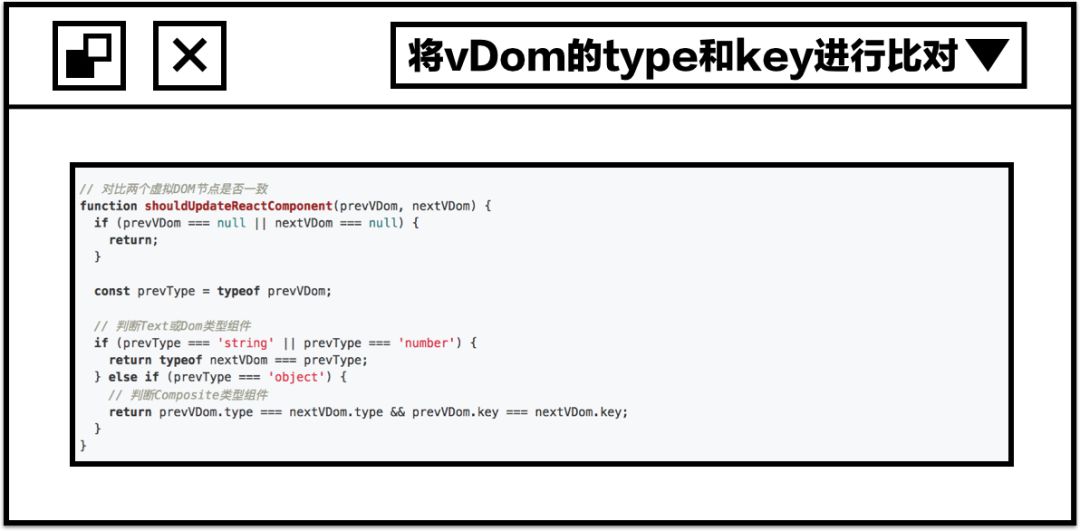
涓婇潰浣跨敤鍒颁簡shouldUpdateReactComponent杩欎釜姣斿鍑芥暟锛屾潵瀵?span>vDom鐨則ype鍜宬ey杩涜姣斿锛屽叾瀹炵幇濡備笅锛?/span>

涓婇潰杩欎釜澶勭悊閫昏緫锛屽氨鏄痙iff绠楁硶鐨勭涓€涓鍒欙細 褰撲袱涓猇Dom鑺傜偣鐨勭被鍨嬩笉涓€鑷存椂锛岄噸鏂版瀯寤鸿缁勪欢鐨刅irtual DOM鏍戠粨鏋?/strong>銆?/span>
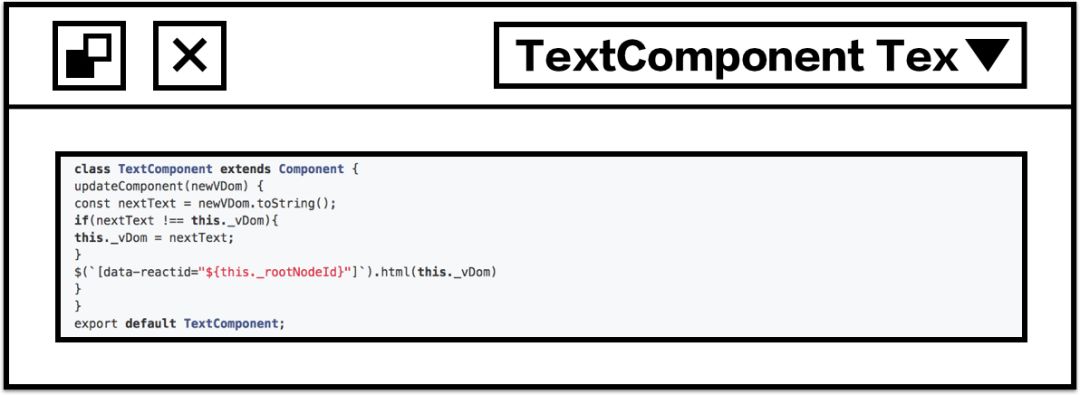
TextComponent Text绫诲瀷缁勪欢浣滀负棰楃矑搴︽渶灏忕殑缁勪欢锛屾洿鏂伴€昏緫闈炲父绠€鍗曪紝灞曠ず鏂扮殑鏂囨湰鍐呭鍗冲彲銆?/span>

DomComponent
鍥犱负diff绠楁硶鐨勪粙鍏ワ紝Dom绫诲瀷鐨勫鐞嗛€昏緫鐩稿澶嶆潅銆?鍙互鍒嗕袱姝ユ潵澶勭悊锛?span>绗竴姝ユ洿鏂扮粍浠惰緭鍑虹殑瀹瑰櫒DOM涓婇潰鐨勫睘鎬э紱绗簩姝ュ鐞嗗瓙绾OM銆?/span>

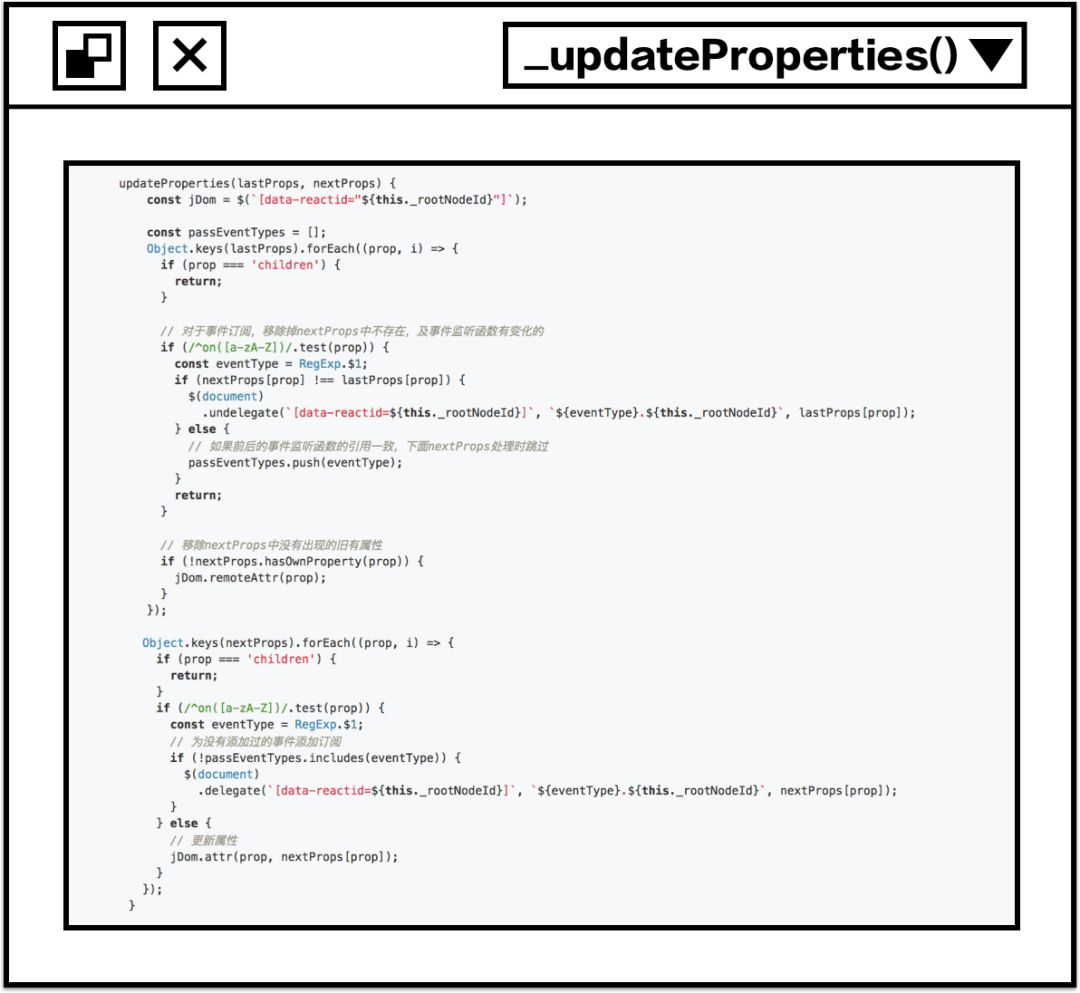
_updateProperties()鍑芥暟瀵规瘮鏂版棫props锛屽畬鎴愬睘鎬у強浜嬩欢鐨勫鐞?/span>銆?鐗瑰埆娉ㄦ剰涓€涓嬩簨浠跺鐞嗛儴鍒嗭紝闇€瑕佹敞閿€鎺夊師鏉OM涓婃敞鍐岀殑浜嬩欢銆?br>

_updateDOMChildren() 鐢ㄤ簬澶勭悊children閮ㄥ垎鐨勬洿鏂帮紝 杩欓儴鍒嗙殑閫昏緫鐩稿澶嶆潅锛屼篃鏄痙iff绠楁硶鐨勪紭鍖栫偣鎵€鍦ㄣ€?/span>
娉細涓嬮潰鐨勮鏄庝腑锛屼互鍚嶇О涓惈'children'鏉ユ爣璇?闆嗗悎锛?child'鎸囦唬 闆嗗悎椤广€?/span>
i. 浣跨敤 nextChildrenVDoms 鏁版嵁鐢熸垚鏂扮殑nextChildrenComponent锛?/span>
DomComponent鍦ㄥ垵濮嬪寲娴佺▼涓紝_mountComponent()鍑芥暟浼氬皢缁勪欢闆嗗悎淇濆瓨涓嬫潵锛屽瓨鍏ュ疄渚嬬殑_renderedChildrenComponent灞炴€т腑锛?閫氳繃閬嶅巻璇ュ睘鎬э紝鍙互鍙栧緱childComponent瀹炰緥涓婄殑_vDom锛?/span>
浣跨敤vDom鏉ョ敓鎴愭爣璇嗙储寮昸ey锛屽苟浠hildComponent浣滀负绱㈠紩鍊硷紝鐢熸垚childrenComponent鐨凪ap缁撴瀯锛?锛堝浜嶤ompotite绫诲瀷锛屼娇鐢╲Dom.key浣滀负鏍囪瘑绱㈠紩key锛?瀵逛簬Text鍜孌om绫诲瀷锛屼娇鐢╟hildComponent鍦╟hildrenComponent涓墍澶勭殑绱㈠紩浣嶇疆浣滀负鏍囪瘑绱㈠紩key)锛?/span>
浣跨敤nextChildrenVDoms鐢熸垚鏂皀extChildrenComponent鐨凪ap缁撴瀯锛?鍦ㄩ亶鍘唙Dom闆嗗悎鐨勮繃绋嬩腑锛屼細浣跨敤涓婇潰鐨勬爣璇嗙储寮昸ey鐢熸垚瑙勫垯锛屾潵杩涜鍒ゅ畾锛岀湅鏄鐢ㄤ箣鍓嶇殑缁勪欢瀹炰緥瑙﹀彂鏇存柊锛岃繕鏄垱寤轰竴涓柊鐨勭粍浠讹紱
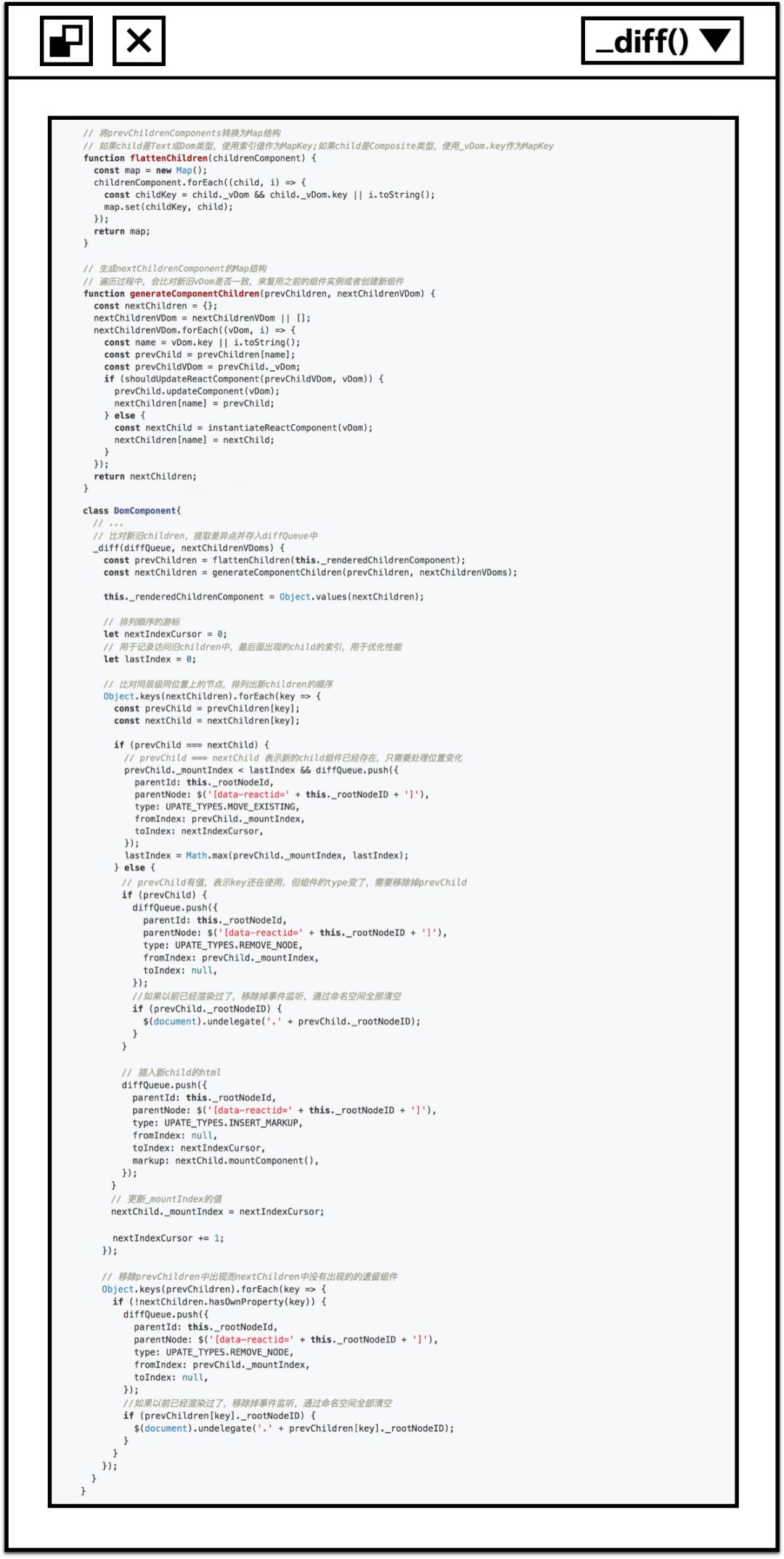
ii. 缁忚繃涓婇潰涓€姝ュ緱鍒癕ap缁撴瀯鐨刾revChildren鍜宯extChildren涔嬪悗锛?浼氫娇鐢ㄦ繁搴﹂亶鍘嗙畻娉曪紝閫掑綊鍦版瘮瀵规爲缁撴瀯涓紝鐩稿悓灞傜骇鍜屼綅缃殑涓や釜缁勪欢锛屽皢宸紓鐐逛繚瀛樹负鐗瑰畾鐨刣iff鏍囪瘑缁撴瀯锛屽瓨鍏iffQueue闃熷垪涓紱
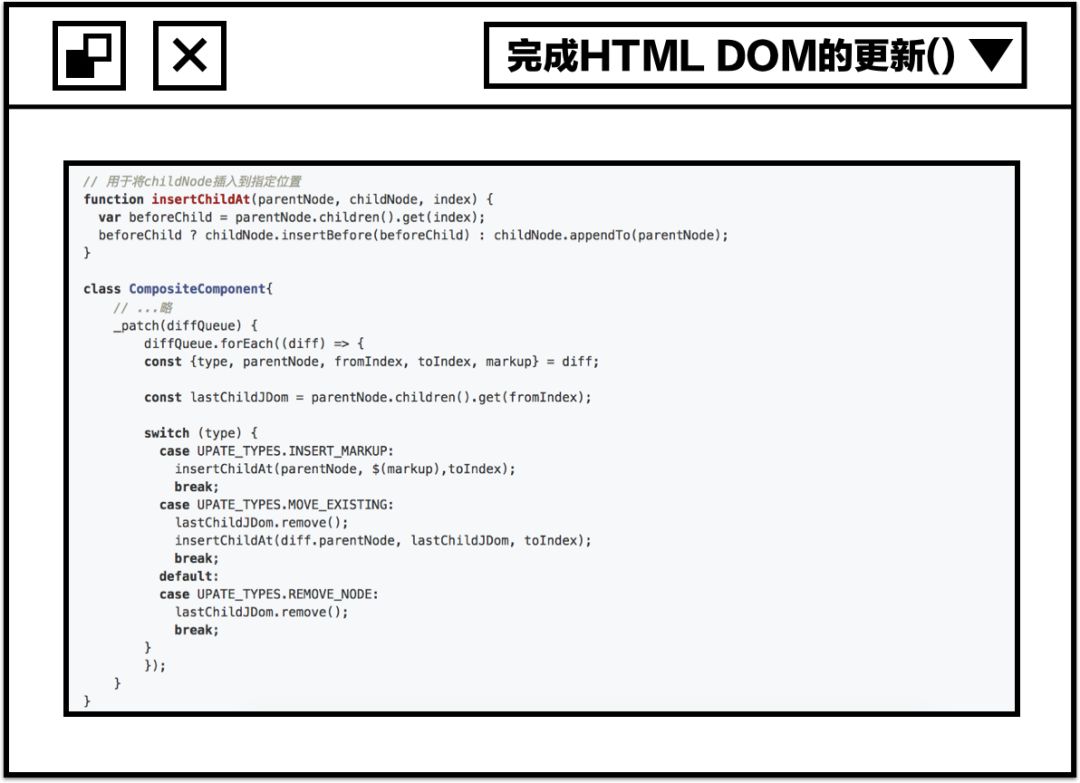
iii. 閬嶅巻diffQueue锛屾寜鐓у樊寮傜殑绫诲瀷锛屽畬鎴愭渶缁圚TML DOM鐨勫彉鍔紱
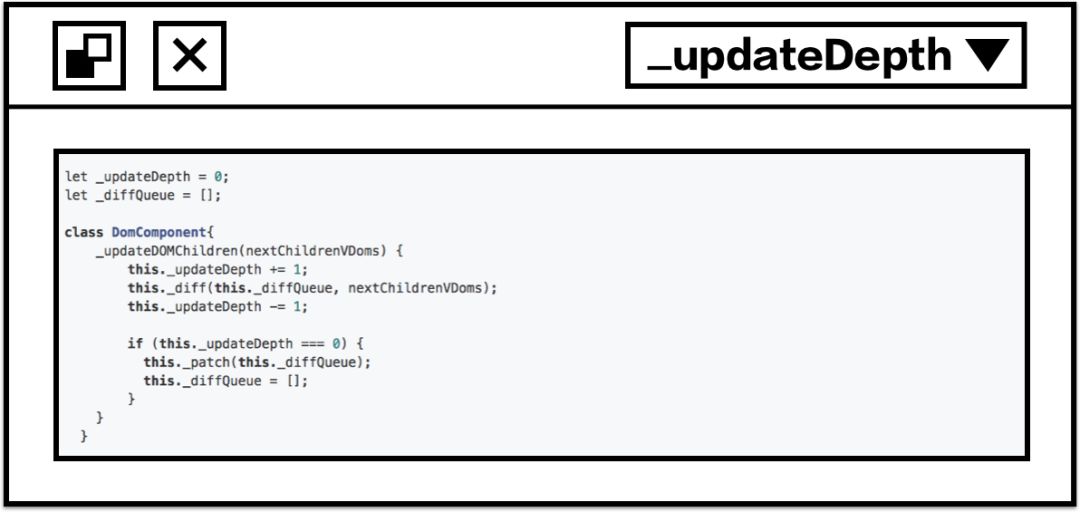
棣栧厛鏄痏updateDOMChildren()閲岀殑鐨勫畾涔夈€傜敱浜庡湪閫掑綊缁勪欢鏍戠殑鑺傜偣鏃讹紝瀛樺湪澶氭瑙﹀彂_updateDOMChildren()鐨勬儏鍐碉紱 鍥犳浣跨敤_updateDepth鍙橀噺锛屽湪姣斿鎿嶄綔鍓?1锛屽畬鎴愬悗-1锛屾潵鍒ゅ畾鏁翠釜鏍戠殑鏇存柊鏄惁鍏ㄩ儴瀹屾垚锛岀户鑰岃皟鐢╛patch()瀹屾垚HTML DOM鐨勬洿鏂?/strong>锛?br>

涓嬮潰鐨?span>_diff()涓紝瀹炵幇浜嗘洿鏂版楠や腑鐨? 鍜?銆?br>

鍊煎緱娉ㄦ剰鐨勬槸_diff杩囩▼涓璴astIndex鍙橀噺鐨勪綔鐢紝鍏惰褰曞湪閬嶅巻杩囩▼涓紝姣忔璁块棶鍒扮殑prevChildrenComponent涓綅缃渶闈犲悗鐨勭粍浠讹紝杩欐槸缁勪欢鏇存柊鐨勪竴绉嶆帓搴忎笂闈㈢殑浼樺寲绛栫暐锛屽彲浠ュ弬瑙佽繖涓€绡囨枃绔犲綋涓殑璇︾粏浠嬬粛锛氫笉鍙€濊鐨剅eact diff銆?/span>
鍦ㄨ绠楀嚭diffQueue鐨勫樊寮傞槦鍒楀悗锛屽湪_patch()鍑芥暟涓畬鎴愭渶缁圚TML DOM鐨勬洿鏂帮細


鑷虫锛屾垜浠疄鐜颁簡涓€涓畝鏄撶増鏈殑React妗嗘灦锛屽畬鎴愪簡缁勪欢绫荤殑瀹氫箟銆佸垵濮嬪寲鍙婃洿鏂帮紱 骞朵笖姊崇悊浜嗘牳蹇僤iff绠楁硶銆?/span>
涓嬮潰绠€鍗曞仛涓€涓嬫€荤粨锛?/span>
缁勪欢鍒嗕负3绉嶇被鍨嬫潵澶勭悊缁勪欢鐨勫垵濮嬪寲娓叉煋鍜屾洿鏂帮細TextComponent銆丏omComponent鍜孋ompositeComponent;
virtualDom瀵硅薄涓紝璁板綍浜嗙粍浠剁被鍨媡ype锛屽敮涓€鏍囪瘑key鍜屽睘鎬ч泦鍚坧rops锛?/span>
缁勪欢鏄敱virtual Dom鍒涘缓鑰屾潵锛寁Dom涓婄殑type鍜宬ey鐢ㄦ潵鏍囪瘑缁勪欢瀹炰緥鐨勫敮涓€鎬э紱
diff绠楁硶鐨勬牳蹇冿紝鏄姣旀柊鏃Dom瀵硅薄锛屾潵瀹屾垚閮ㄥ垎缁勪欢瀹炰緥鐨勫鐢紝骞跺姞鍏ヤ簡鎺掑簭浼樺寲绛栫暐銆?閫氳繃javascript澶ч噺璁$畻鐨勪唬浠凤紝鏉ユ崲鍙栧噺灏戦〉闈OM閲嶆帓鐨勬秷鑰楋紝浠庤€屾彁楂樹簡娓叉煋鎬ц兘锛?/span>
鐩稿叧璧勬枡锛?/span>
https://github.com/Matt-Esch/virtual-dom
https://zhuanlan.zhihu.com/p/20346379
馃敇
璐村績閫佷笂寰€鏈熺簿閫?/span>
銆岀爜鍐滄墜璁般€嶄紶閫侀棬
馃憞馃憞馃憞
1鈨o笍
# Git鍛戒护瑙f瀽 - merge銆乺ebase #
2鈨o笍
# HPAIC浜虹被铔嬬櫧璐ㄥ浘璋卞垎绫绘寫鎴樿禌閲戠墝缁忛獙鍒嗕韩 #
3鈨o笍
# 鏅鸿兘鎵嬭涓殑瑙嗛瑙g爜 #
馃殌
Video++鏋侀摼绉戞妧闆嗗洟鏄?/span>
涓€瀹朵笓娉ㄤ簬鏂版枃濞变骇涓氱殑
AI绉戞妧浼佷笟
寮€鍒涗簡AI+鏂版枃濞变骇涓氱殑鍟嗕笟鍖?/span>
褰㈡垚浜?/span>
AI鍦烘櫙钀ラ攢骞冲彴銆佽棰戠數鍟嗐€両P鏂板晢涓?/span>
涓氬姟鐭╅樀鐨勮妯″寲鍟嗙敤
馃憞馃徎 鍟嗕笟鍚堜綔璇风偣鍑婚槄璇诲師鏂囦簡瑙h鎯?馃幀
以上是关于鐮佸啘鎵嬭 | React婧愮爜瑙f瀽的主要内容,如果未能解决你的问题,请参考以下文章