Posted 濂囪垶绮鹃€?/a> 璇绘噦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相关的知识,希望对你有一定的参考价值。
杩戞湡闃垮疂鍝ュ湪鍥㈤槦鍐呮悶浜嗕竴涓?銆屽浣曡婧愮爜銆?/strong> 鐨勪笓棰橈紝涓昏鐩殑鏄鍥㈤槦鐨勫皬浼欎即浠簡瑙h婧愮爜鐨勬€濊矾涓庢妧宸с€傚湪姝ゆ湡闂达紝闃垮疂鍝ヤ篃鍐欎簡 銆?鍜?nbsp; 涓夌瘒婧愮爜瑙f瀽鐨勬枃绔犮€?/p>
鍏朵腑鍓嶄袱绡囧湪銆屾帢閲戠ぞ鍖恒€?/strong>鑾峰緱涓嶉敊鐨勮瘎浠凤紝骞冲潎 630 澶氫釜馃憤锛屾墍浠ラ樋瀹濆摜灏辨兂鍐欎竴绡囨枃绔犳潵鍒嗕韩涓€涓嬫湰浜鸿婧愮爜鐨勬€濊矾銆佹妧宸т笌宸ュ叿銆?/p>
濂界殑锛岃鎴戜滑寮€濮嬪嚭鍙戝惂锛佸湪杩涘叆姝i涔嬪墠锛屾垜浠厛鏉ヤ釜璇绘簮鐮佸墠鐨?銆岀伒榄傚洓杩為棶銆?/strong> 鐑儹韬€?/p>
Axios 鏄竴涓熀浜?Promise 鐨?HTTP 瀹㈡埛绔紝鍚屾椂鏀寔娴忚鍣ㄥ拰 Node.js 鐜銆傚畠鏄竴涓紭绉€鐨?HTTP 瀹㈡埛绔紝琚箍娉涘湴搴旂敤鍦ㄥぇ閲忕殑 Web 椤圭洰涓€?/p>
鍦ㄧ‘璁?Axios 涓?鈥滆拷姹傜洰鏍団€?涔嬪悗锛屼笅涓€姝ユ垜浠氨闇€瑕佹潵鍙戠幇瀹冭韩涓婄殑浼樼偣锛堢壒鎬э級锛?/p>
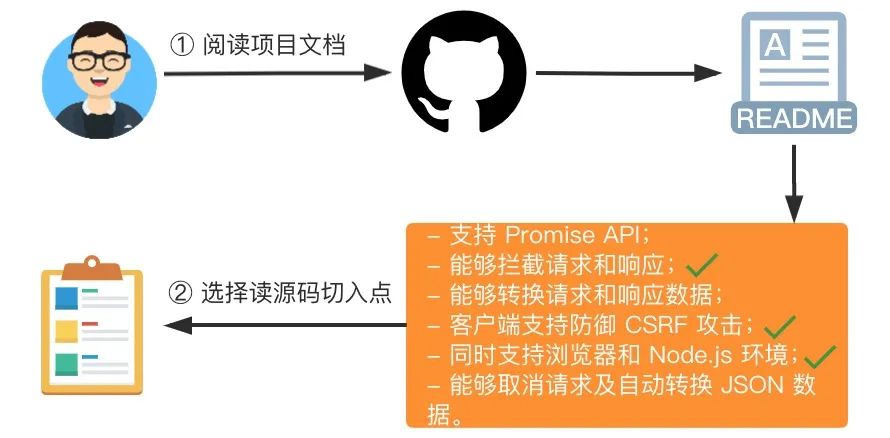
閫夋嫨鍒囧叆鐐逛箣鍚庯紝鎴戜滑灏卞彲浠ュ紑濮嬮€愪竴鎰熷彈 Axios 鐨勮璁′箣缇庛€備互 銆岃兘澶熸嫤鎴姹備笌鍝嶅簲銆?/strong> 杩欎釜鍒囧叆鐐逛负渚嬶紝棣栧厛鎴戜滑灏变細鎺ヨЕ鍒?銆屾嫤鎴櫒銆?/strong> 鐨勬蹇点€傛墍浠ユ垜浠渶瑕佸厛浜嗚В鎷︽埅鍣ㄦ槸浠€涔堛€佹嫤鎴櫒鏈変粈涔堜綔鐢ㄤ互鍙婂浣曚娇鐢ㄦ嫤鎴櫒锛岃繖閲屾垜浠彲浠ヤ粠椤圭洰鐨?銆屽畼鏂规枃妗c€?/strong> 鎴栬€呴」鐩腑鐨?銆孯EADME.md銆?/strong> 鏂囨。鍏ユ墜銆?/p>
Axios 鎻愪緵浜嗚姹傛嫤鎴櫒鍜屽搷搴旀嫤鎴櫒鏉ュ垎鍒鐞嗚姹傚拰鍝嶅簲锛屽畠浠殑浣滅敤濡備笅锛?/p>
鍦ㄤ簡瑙e畬鎷︽埅鍣ㄧ殑浣滅敤鍜岀敤娉曚箣鍚庯紝鎴戜滑灏变細鎶婄劍鐐硅仛鐒﹀埌 銆宎xios銆?/strong> 瀵硅薄锛屽洜涓烘敞鍐屾嫤鎴櫒鍜屽彂閫佽姹傞兘涓庡畠鏈夌揣瀵嗙殑鑱旂郴銆備笉杩囧湪鐪嬪叿浣撴簮鐮佷箣鍓嶏紝闃垮疂鍝ュ缓璁厛瀵瑰姛鑳界偣鍋氫竴涓嬫⒊鐞嗐€備互涓嬫槸闃垮疂鍝ョ殑鍒嗘瀽鎬濊矾锛?/p>
Axios 鐨勪綔鐢ㄦ槸鐢ㄤ簬鍙戦€?HTTP 璇锋眰锛岃姹傛嫤鎴櫒鍜屽搷搴旀嫤鎴櫒鍒嗗埆瀵瑰簲浜?HTTP 璇锋眰鐨勪笉鍚岄樁娈碉紝瀹冧滑鐨勬湰璐ㄦ槸涓€涓疄鐜扮壒瀹氬姛鑳界殑鍑芥暟銆傝繖鏃舵垜浠氨鍙互鎸夌収鍔熻兘鎶婂彂閫?HTTP 璇锋眰鎷嗚В鎴愪笉鍚岀被鍨嬬殑瀛愪换鍔★紝姣斿鏈?銆岀敤浜庡鐞嗚姹傞厤缃璞$殑瀛愪换鍔°€?/strong>锛?span class="mq-111">銆岀敤浜庡彂閫?HTTP 璇锋眰鐨勫瓙浠诲姟銆?/strong> 鍜?銆岀敤浜庡鐞嗗搷搴斿璞$殑瀛愪换鍔°€?/strong>銆傚綋鎴戜滑鎸夌収鎸囧畾鐨勯『搴忔潵鎵ц杩欎簺瀛愪换鍔℃椂锛屽氨鍙互瀹屾垚涓€娆″畬鏁寸殑 HTTP 璇锋眰銆?/p>
鏃㈢劧宸茬粡鎻愬埌浜嗕换鍔★紝鎴戜滑灏变細鑱旀兂鍒颁换鍔$鐞嗙郴缁熺殑鍩烘湰鍔熻兘锛氫换鍔℃敞鍐屻€佷换鍔$紪鎺掞紙浼樺厛绾ф帓搴忥級鍜屼换鍔¤皟搴︾瓑銆傚洜姝ゆ垜浠氨鍙互鑰冭檻浠?銆屼换鍔℃敞鍐屻€佷换鍔$紪鎺掑拰浠诲姟璋冨害銆?/strong> 涓変釜鏂归潰鏉ュ垎鏋?Axios 鎷︽埅鍣ㄧ殑瀹炵幇銆?/p>
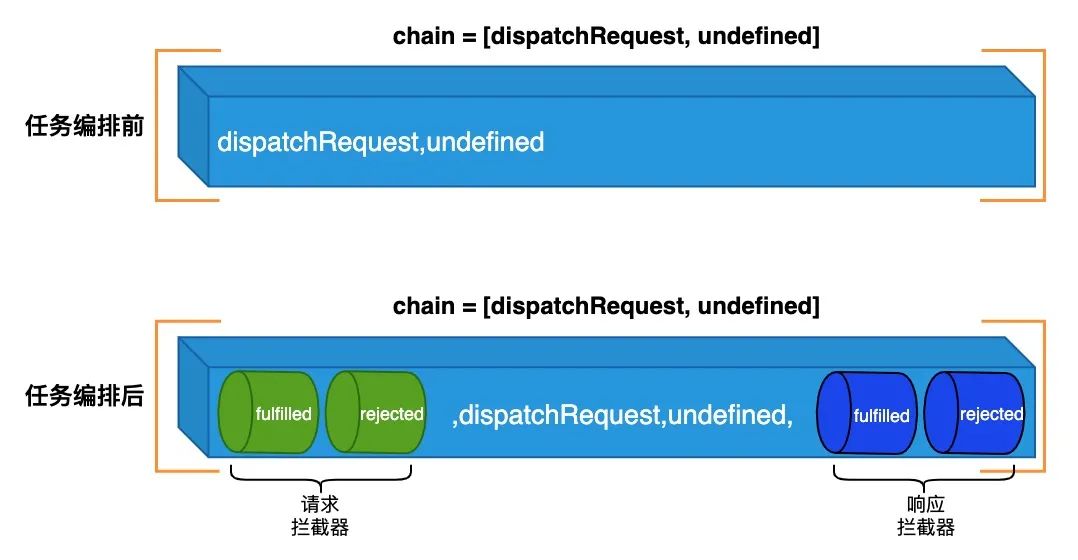
鍦? 鐜板湪鎴戜滑宸茬粡鐭ラ亾濡備綍娉ㄥ唽鎷︽埅鍣ㄤ换鍔★紝浣嗕粎浠呮敞鍐屼换鍔℃槸涓嶅锛屾垜浠繕闇€瑕佸宸叉敞鍐岀殑浠诲姟杩涜缂栨帓锛岃繖鏍锋墠鑳界‘淇濅换鍔$殑鎵ц椤哄簭銆?/p>
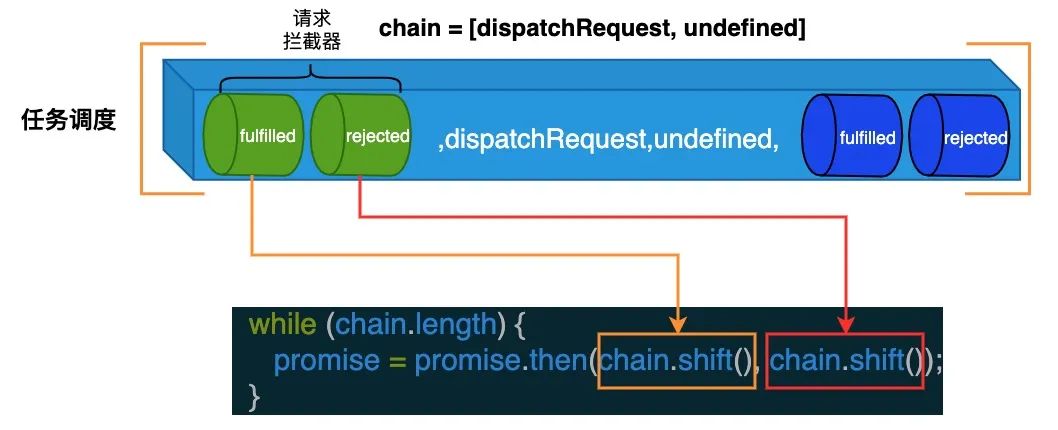
鍚屾牱瀵逛簬浠诲姟缂栨帓锛屼篃鍙互浣跨敤鍥剧殑褰㈠紡鏉ュ睍鐜颁换鍔$紪鎺掑悗鐨勭粨鏋溿€?span class="mq-144">銆岃繖閲屾湁涓€涓皬鎶€宸э紝灏辨槸鍙互閲囩敤瀵规瘮鐨勫舰寮忔潵灞曠ず浠诲姟缂栨帓鍚庣殑缁撴灉锛岃繖鏍峰瓙浼氭洿鍔犳竻妤氫换鍔$紪鎺掔殑澶勭悊閫昏緫銆傘€?/strong> 浠诲姟缂栨帓瀹屾垚鍚庯紝瑕佸彂璧?HTTP 璇锋眰锛屾垜浠繕闇€瑕佹寜缂栨帓鍚庣殑椤哄簭鎵ц浠诲姟璋冨害銆?/p>
闇€瑕佹敞鎰忕殑鏄細鍦ㄩ槄璇绘簮鐮佽繃绋嬩腑锛屼笉瑕佸お鍦ㄦ剰缁嗚妭銆傛瘮濡傚湪鐮旂┒ Axios 鎷︽埅鍣ㄥ師鐞嗘椂锛屼笉闇€瑕佸啀娣卞叆浜嗚В 銆宒ispatchRequest銆?/strong> 鑳屽悗鐨勫叿浣撳疄鐜帮紝鍙渶鐭ラ亾璇ユ柟娉曠敤浜庡疄鐜板彂閫?HTTP 璇锋眰鍗冲彲锛岃繖鏍锋墠涓嶄細鎶婃暣涓嚎璺媺寰楀お闀裤€?/p>
鉂?/span>
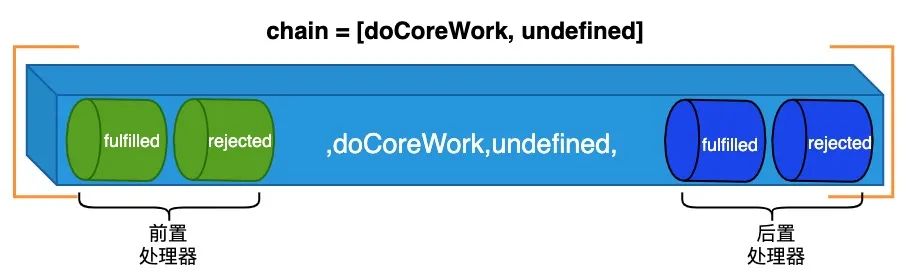
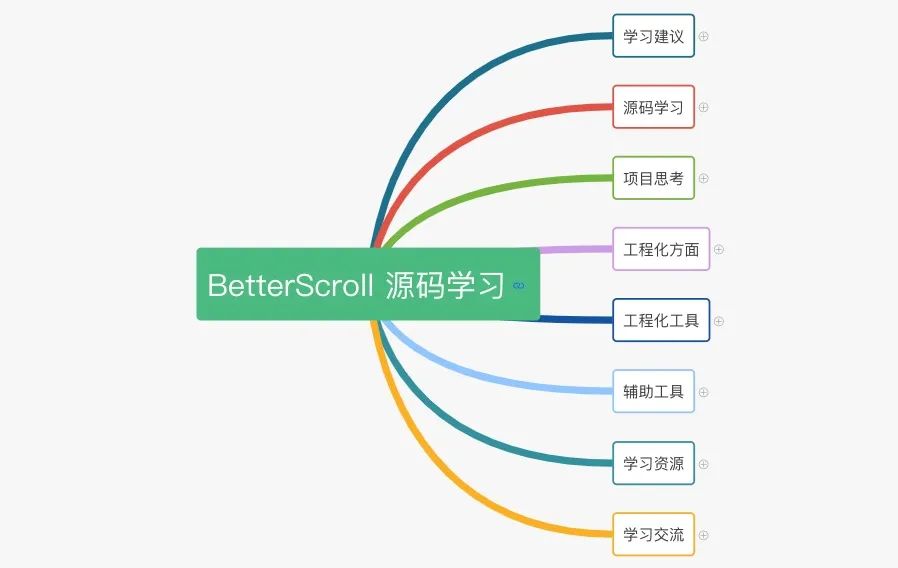
鍦ㄥ垎鏋愬畬鐗瑰畾鐨勫姛鑳界偣涔嬪悗锛屼篃璁镐綘宸茬粡璇绘噦鐨勫叿浣撶殑婧愪唬鐮併€備絾闃垮疂鍝ヨ寰楄繖骞朵笉鏄渶閲嶈鐨勶紝銆屾洿閲嶈鐨勬槸鎬濊€冨畠鐨勮璁℃€濇兂锛岃繖鏍疯璁℃湁浠€涔堝ソ澶勶紝瀵逛簬鎴戜滑鏈夋病鏈変粈涔堝€煎緱鍊熼壌鍜屽涔犵殑鍦版柟銆?/strong>銆傛瘮濡傚弬鑰?Axios 鎷︽埅鍣ㄧ殑璁捐妯″瀷锛屾垜浠氨鍙互鎶藉嚭浠ヤ笅閫氱敤鐨勪换鍔″鐞嗘ā鍨嬶細 鍏跺疄闄や簡涓婇潰鐨勫唴瀹逛箣澶栵紝璇讳紭绉€寮€婧愰」鐩繕鏈夋尯澶氬€煎緱鍏虫敞鐨勫湴鏂广€傞樋瀹濆摜鍦ㄥ涔?BetterScroll 椤圭洰婧愮爜鏃讹紝鎬荤粨浜嗕竴寮犳€濈淮瀵煎浘锛?/p>
涓嬮潰闃垮疂鍝ョ敤涓€寮犲浘鏉ユ€荤粨涓€涓?axios 鍜?better-scroll 杩欎袱涓紑婧愰」鐩殑瀛︿範璺嚎锛?/p>
1銆丄xios 椤圭洰鐨勫垏鍏ョ偣鏄粠 Github 涓殑鍔熻兘鐗规€т腑绛涢€夊嚭鏉ョ殑锛?/p>
2銆丅etterScroll 鐨勫垏鍏ョ偣鏄粠鎺橀噾涓?鈥淏etterScroll 2.0 鍙戝竷锛氱簿鐩婃眰绮撅紝涓庝綘鍚岃鈥?杩欑瘒鏂囩珷涓粙缁嶇殑鍔熻兘浜偣涓壘鍒扮殑銆?/p>
鉂?/span>
闄ゆ涔嬪锛岄樋瀹濆摜涔熸潵绠€鍗曟€荤粨涓€涓嬫湰鏂囦粙缁嶇殑璇绘簮鐮佺殑鎬濊矾涓庢妧宸э細 鏈枃闃垮疂鍝ュ垎浜簡涓汉璇绘簮鐮佺殑鎬濊矾銆佹妧宸т笌宸ュ叿锛屽笇鏈涢槄璇诲畬鏈枃鑳藉浣犳湁鎵€鍚彂鎴栧府鍔┿€傚鏋滀綘鏈夎婧愮爜鏇村ソ鐨勬€濊矾涓庢妧宸э紝娆㈣繋闅忔椂璺熼樋瀹濆摜浜ゆ祦銆傛湁鍐欏緱涓嶅ソ鐨勫湴鏂癸紝涔熻鍚勪綅瑙佽皡鍝堛€?/p>
涓€銆佺伒榄傚洓杩為棶
1.1 涓轰粈涔堣璇绘簮浠g爜
1.2 濡備綍閫夋嫨椤圭洰
 1.3 濡備綍闃呰婧愮爜
1.3 濡備綍闃呰婧愮爜
 1.4 鏈夊疄闄呯殑妗堜緥涔?/span>
1.4 鏈夊疄闄呯殑妗堜緥涔?/span>
 鏃㈢劧鍓嶄袱绡囨枃绔犳瘮杈冨彈澶у鍠滄锛屾帴涓嬫潵闃垮疂鍝ュ氨浠ユ渶鍙楁杩庣殑 Axios 涓轰緥锛屾潵鍒嗕韩涓€涓嬭婧愮爜鐨勬€濊矾涓庢妧宸с€?/p>
鏃㈢劧鍓嶄袱绡囨枃绔犳瘮杈冨彈澶у鍠滄锛屾帴涓嬫潵闃垮疂鍝ュ氨浠ユ渶鍙楁杩庣殑 Axios 涓轰緥锛屾潵鍒嗕韩涓€涓嬭婧愮爜鐨勬€濊矾涓庢妧宸с€?/p>
浜屻€佸浣曞搧璇?Axios锛?/span>
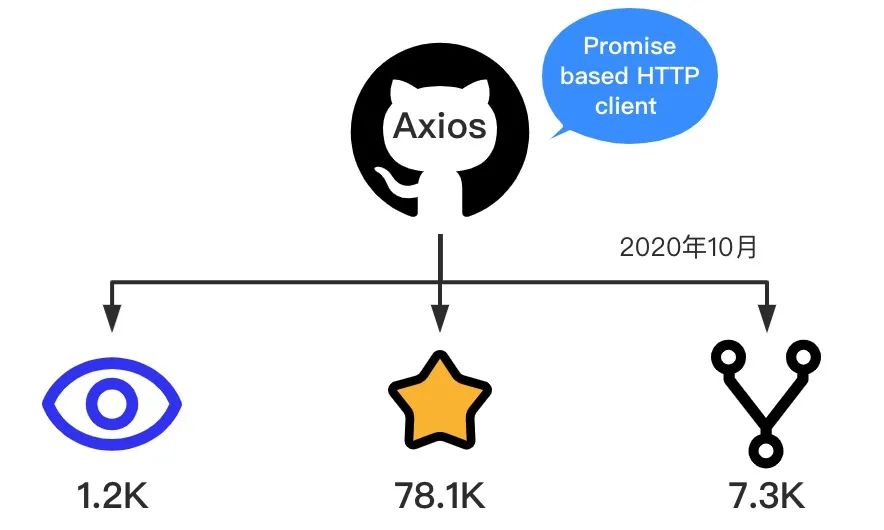
2.1 璧拌繘 Axios
 鐢变笂鍥惧彲鐭ワ紝Axios 椤圭洰鐨?Star 鏁颁负 銆?8.1K銆?/strong>锛孎ork 鏁颁篃楂樿揪 銆?.3K銆?/strong>锛屾槸涓€涓緢浼樼鐨勫紑婧愰」鐩紝鎵€浠ュ€煎緱澶у缁嗙粏鍝佽銆?/p>
鐢变笂鍥惧彲鐭ワ紝Axios 椤圭洰鐨?Star 鏁颁负 銆?8.1K銆?/strong>锛孎ork 鏁颁篃楂樿揪 銆?.3K銆?/strong>锛屾槸涓€涓緢浼樼鐨勫紑婧愰」鐩紝鎵€浠ュ€煎緱澶у缁嗙粏鍝佽銆?/p>
2.2 鍙戠幇 Axios 鐨勭編
 姣忎釜浜哄 鈥滅編鈥?閮芥湁涓嶅悓鐨勭湅娉曪紝瀵逛簬闃垮疂鍝ユ潵璇达紝鎴戠湅涓簡鍥句腑宸查€変腑鐨勪笁鐐广€傚洜姝わ紝瀹冧滑涔熷緢鍏夎崳鍦版垚涓鸿婧愮爜鐨勪笁涓垏鍏ョ偣銆傚綋鐒跺垏鍏ョ偣涔熶笉鏄秺澶氳秺濂斤紝鍙互鍏堟壘鑷繁鏈€鎰熷叴瓒g殑鍦版柟浣滀负鍒囧叆鐐广€傞渶瑕佹敞鎰忕殑鏄紝濡傛灉鍒囧叆鐐逛箣闂存湁鍏宠仈鍏崇郴鐨勮瘽锛屽缓璁仛涓畝鍗曠殑鎺掑簭銆?/p>
姣忎釜浜哄 鈥滅編鈥?閮芥湁涓嶅悓鐨勭湅娉曪紝瀵逛簬闃垮疂鍝ユ潵璇达紝鎴戠湅涓簡鍥句腑宸查€変腑鐨勪笁鐐广€傚洜姝わ紝瀹冧滑涔熷緢鍏夎崳鍦版垚涓鸿婧愮爜鐨勪笁涓垏鍏ョ偣銆傚綋鐒跺垏鍏ョ偣涔熶笉鏄秺澶氳秺濂斤紝鍙互鍏堟壘鑷繁鏈€鎰熷叴瓒g殑鍦版柟浣滀负鍒囧叆鐐广€傞渶瑕佹敞鎰忕殑鏄紝濡傛灉鍒囧叆鐐逛箣闂存湁鍏宠仈鍏崇郴鐨勮瘽锛屽缓璁仛涓畝鍗曠殑鎺掑簭銆?/p>
2.3 鎰熷彈 Axios 鐨勭編
2.3.1 鎷︽埅鍣ㄧ殑浣滅敤
2.3.2 鎷︽埅鍣ㄧ殑浣跨敤
// 娣诲姞璇锋眰鎷︽埅鍣?nbsp;鈥斺€?nbsp;澶勭悊璇锋眰閰嶇疆瀵硅薄
axios.interceptors.request.use(function (config) {
config.headers.token = 'added by interceptor';
return config;
});
// 娣诲姞鍝嶅簲鎷︽埅鍣?nbsp;鈥斺€?nbsp;澶勭悊鍝嶅簲瀵硅薄
axios.interceptors.response.use(function (data) {
data.data = data.data + ' - modified by interceptor';
return data;
});
axios({
url: '/hello',
method: 'get',
}).then(res =>{
console.log('axios res.data: ', res.data)
});2.3.3 浠诲姟娉ㄥ唽
// 娣诲姞璇锋眰鎷︽埅鍣?nbsp;鈥斺€?nbsp;澶勭悊璇锋眰閰嶇疆瀵硅薄
axios.interceptors.request.use(function (config) {
config.headers.token = 'added by interceptor';
return config;
});
// 娣诲姞鍝嶅簲鎷︽埅鍣?nbsp;鈥斺€?nbsp;澶勭悊鍝嶅簲瀵硅薄
axios.interceptors.response.use(function (data) {
data.data = data.data + ' - modified by interceptor';
return data;
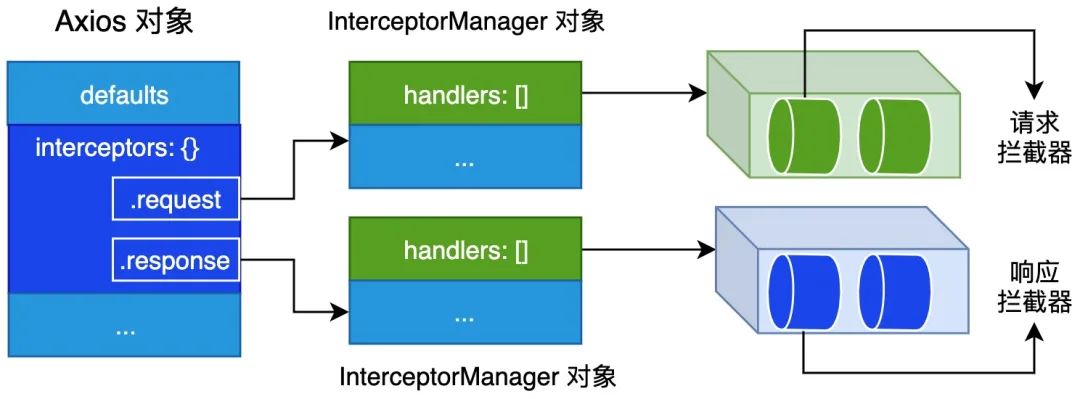
});lib/axios.js 璺緞涓嬶紝鎴戜滑鍙互鎵惧埌 銆宎xios銆?/strong> 瀵硅薄鐨勫畾涔夈€備负浜嗚兘鐩磋鍦颁簡瑙e璞′箣闂寸殑鍏崇郴锛岄樋瀹濆摜寤鸿澶у鍦ㄨ婧愮爜鐨勮繃绋嬩腑锛屽鍔ㄦ墜鐢荤敾鍥俱€傛瘮濡傞樋瀹濆摜浣跨敤涓嬪浘鏉ユ€荤粨涓€涓?Axios 瀵硅薄涓?InterceptorManager 瀵硅薄鐨勫唴閮ㄧ粨鏋勪笌鍏崇郴锛?/p>
 2.3.4 浠诲姟缂栨帓
2.3.4 浠诲姟缂栨帓
 2.3.5 浠诲姟璋冨害
2.3.5 浠诲姟璋冨害
 鉂?/span>
鉂?/span>
 涓婇潰闃垮疂鍝ヤ互 Axios 鐨勬嫤鎴櫒涓轰緥锛屽垎浜簡璇?Axios 婧愮爜鐨勬€濊矾涓庢妧宸с€傛帴涓嬫潵闃垮疂鍝ユ潵鍒嗕韩涓€浜涜婧愮爜鐨勫缓璁拰杈呭姪宸ュ叿銆?/p>
涓婇潰闃垮疂鍝ヤ互 Axios 鐨勬嫤鎴櫒涓轰緥锛屽垎浜簡璇?Axios 婧愮爜鐨勬€濊矾涓庢妧宸с€傛帴涓嬫潵闃垮疂鍝ユ潵鍒嗕韩涓€浜涜婧愮爜鐨勫缓璁拰杈呭姪宸ュ叿銆?/p>
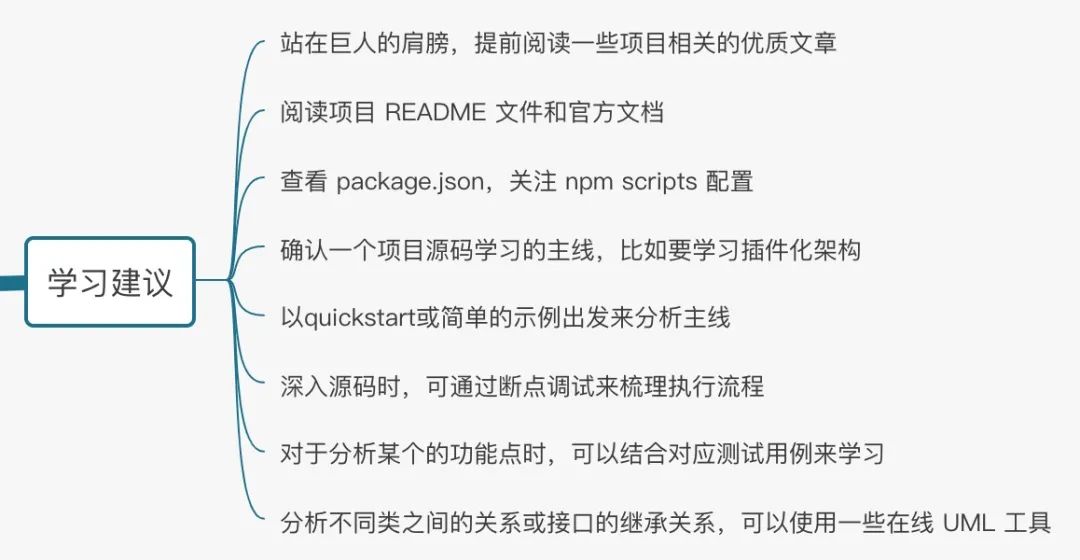
涓夈€佽婧愮爜鐨勫缓璁?/span>
 鍥涖€佽婧愮爜杈呭姪宸ュ叿
鍥涖€佽婧愮爜杈呭姪宸ュ叿
 锛堝浘鐗囨潵婧愶細https://www.processon.com/view/link/5f6d2beff346fb166d0ac4fd锛?/p>
锛堝浘鐗囨潵婧愶細https://www.processon.com/view/link/5f6d2beff346fb166d0ac4fd锛?/p>
浜斻€佹€荤粨
 锛堝浘鐗囨潵婧愶細https://www.processon.com/view/link/5f6d2beff346fb166d0ac4fd锛?/p>
锛堝浘鐗囨潵婧愶細https://www.processon.com/view/link/5f6d2beff346fb166d0ac4fd锛?/p>
鉂?/span>
鍏充簬濂囪垶鍛ㄥ垔
以上是关于的主要内容,如果未能解决你的问题,请参考以下文章