跨平台React构建:框架与工具推荐
Posted 前端之巅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跨平台React构建:框架与工具推荐相关的知识,希望对你有一定的参考价值。
本文最初发布于 Medium 网站,经原作者授权由 InfoQ 中文站翻译并分享。
这篇文章会为大家推荐一些针对特定应用类型的 React 框架。本文推荐的 React 框架可用于构建静态网站、移动应用、桌面应用和服务端渲染应用。
“学习一次,随处编写” “构建一次,随处拼装”
React Native 的口号是“学习一次,随处编写”。显然这是它的一大优势,因为开发人员可以在多个平台上使用相同的框架来开发应用。
除此之外,在所有平台上都使用 React 还有一个非常明显的优势:开发人员可以在不同的应用和页面中重用许多组件,从而加快 UI 的开发速度并保持一致性。也就是说,你只需编写组件一次,然后就可以用在许多构建之中,甚至可以跨平台使用这些组件。
我们开发的产品可能是一个 Web 应用,一个静态营销站点,一个 ios 应用或是一个 android 应用。为了尽量简化这么多类型应用的开发工作,我们必须在这些项目之间尽可能地重用代码。云组件中心 Bit.dev 正是为此而生的。
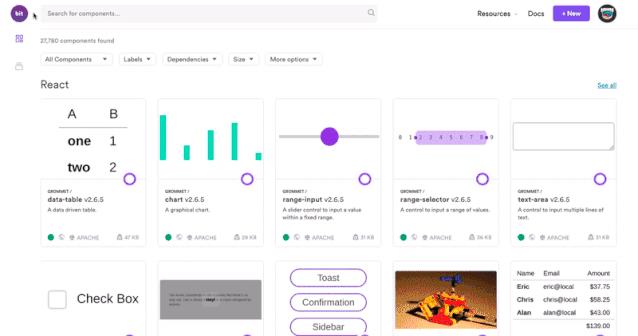
 示例:浏览发布在Bit.dev上的React组件
示例:浏览发布在Bit.dev上的React组件
开发人员可以轻松从任何代码库向 Bit.dev 发布 React 组件,因此任意 React 项目都可以摇身一变成为新的可重用组件源,方便组件在其他项目中使用。
Bit 不仅简化了发布流程,还提供了一个直观的平台来组织、渲染可重用组件并管理它们的文档。这是很重要的,因为如果我们想要重用组件,首先要能轻松找到它们才行。
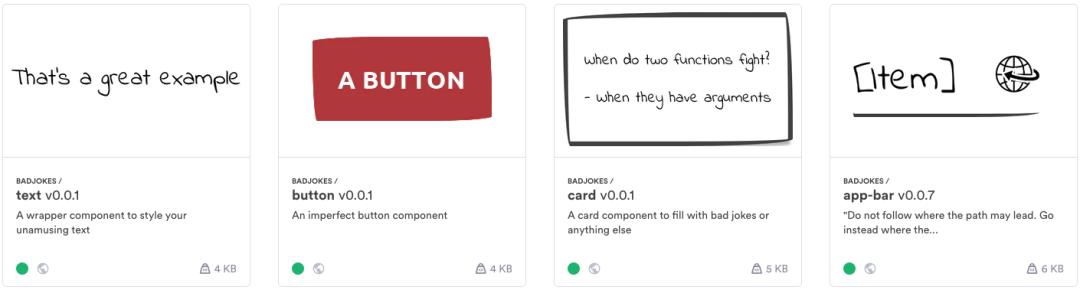
在这个示例中,我将发布自己的应用“Bad Jokes”中的组件。

https://github.com/giteden/bad-jokes
$ npm install bit-bin --global$ cd bad-jokes-app
$ bit init$ bit add src/components/*$ bit import bit.envs/compilers/react --compiler在此处查看 Bit 可用的编译器:
https://bit.dev/bit/envs
$ bit tag --all 1.0.0$ bit login$ bit export eden.badjokes
// that's <username>.<collection-name>

https://bad-jokes-blog.netlify.app/
静态网站:Gatsby

https://www.gatsbyjs.org/
静态站点是一种提供固定内容的网站,这些内容通常由诸如 markdown 之类的标记语言转换为 html。静态站点之所以广受欢迎,是因为它不需要请求后端从数据库中检索内容。内容都是构建好的,你只需要将其提供给用户即可。
静态站点也更容易构建,因为它们不需要后端。在静态站点中,HTML 是从 CDN(而不是服务器)提供的。它非常适合一些不需要大量后端处理功能的网站类型,如博客、投资组合网站、相册和文档站点等。
Gatsby 是一款基于 React 的静态站点生成器。它提供了出色的用户体验(加载飞快)和开发体验(简单的 API,可通过插件轻松扩展),因而大受欢迎。使用 Gatsby 创建的 Web 应用有很多,React 自己的文档站点就是一个例子:
https://www.gatsbyjs.org/showcase/
npm install --global gatsby-cligatsby new my-gatsby-sitegatsby develop Gatsby 默认初始页面
Gatsby 默认初始页面
Gatsby 还有数量众多的入门库可用,可帮助你快速打造新网站。所以如果你想用 React 创建静态网站,请务必查看 Gatsby 的文档了解更多信息。
https://www.gatsbyjs.org/docs/

https://reactnative.dev/
以 PhoneGap 为标志,javascript 早在 2009 年就进入了移动应用开发领域。一开始,使用 JavaScript 创建的应用本质上还是一个网站,只不过使用了外观类似应用的样式,并通过 WebView 提供服务。
注意:WebView 是 Android 和 iOS 的一个核心视图类,用于显示网页。
快进到今天,我们有了 React Native,这是一个将 JavaScript 代码转换为原生代码的移动应用程序框架,使你的应用程序可以像原生应用程序一样运行,不必再使用 WebView。有了 ReactNative,你可以构建高性能的移动应用,而无需学习像 Kotlin 或 Swift 这样的原生移动端编程语言。
很多移动应用都使用 React Native 构建,其中一些知名的例子包括沃尔玛、Instagram,当然还有 Facebook 本身。
npm install --global expo-cliexpo init my-react-native-app
针对更高级的开发任务,React Native 允许你为 Android 和 iOS 平台创建原生模块和组件。因此,如果你想要使用 React 开发移动应用,请查看 React Native 文档以了解更多信息。
https://reactnative.dev/docs/getting-started

https://www.electronjs.org/
Electron 是一个开源框架,可用来构建支持 Windows、macOS 和 Linux 的跨平台桌面应用程序。Electron 的底层使用了 Chromium,后者是谷歌的 Chrome 操作系统和 Chrome 浏览器背后的开源项目。
Electron 是框架无关的。它可以与 Angular、Vue 或 React 之类的 JavaScript 框架一起使用。你可以使用 electron-react-boilerplate 来快速入门。这是一个 Electron 代码模板,已经集成好了 React、Redux、React Router、Webpack 和 React Hot Loader 这些工具,可用于应用程序快速开发任务
git clone --depth 1 --single-branch https://github.com/electron-react-boilerplate/electron-react-boilerplate.git
cd electron-react-boilerplate
yarn
React SSR 框架:NextJS

https://nextjs.org/
服务端渲染不是什么应用种类,而是一种用于优化应用程序内容初始加载过程的技术。使用 React 构建的应用会在用户的浏览器上渲染,也就是说浏览器必须先下载大量 JS 文件才能开始处理。这就会延长初始加载时间,让你的用户多等一阵儿才能和应用互动。
服务端渲染是一种优化 React 应用的性能和 SEO 的方法。第一个请求是从服务器渲染的,而后续请求将从客户端加载。由于第一个请求已经从服务器渲染好了,所以搜索引擎就能获取重要的元数据以实现更好的 SEO 结果。
你不用任何框架也能实现 SSR,但这样做是很麻烦的,你必须自己处理压缩和打包等配置工作。
NextJS 实际上是一个完整的 React 框架,其优势很多,其中之一就是 SSR。有了 NextJS,你只需少量代码就能创建一个预渲染的 React 应用。
npm init next-app
npx: installed 1 in 2.41s
√ What is your project named? ... my-next-app
√ Pick a template » Default starter app
Installing react, react-dom, and next using yarn...NextJS 是一个 opinionated 的框架,也就是说用它开发 Web 应用程序的方式是很独特的。如果你想尝试一下,建议你先学习它的工作机制,然后再下决定。
https://nextjs.org/learn/basics/create-nextjs-app
JavaScript 和 React 的流行为应用开发开辟了全新的途径。如今 React 可以用在几乎所有领域,这也是 JavaScript 通用性的一个很好的例子。有了 React,熟练掌握 JavaScript 的开发人员可以使用他们熟悉的技术来构建 Web、移动和桌面端应用程序。
https://blog.bitsrc.io/building-with-react-for-all-platforms-5-top-frameworks-and-tools-affd5baf3de3
以上是关于跨平台React构建:框架与工具推荐的主要内容,如果未能解决你的问题,请参考以下文章
强力推荐:一个好用的Flutter与原生应用通讯的开源框架!