观点 | Flutter vs React Native,两个开源框架如何选?
Posted 测试萌萌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了观点 | Flutter vs React Native,两个开源框架如何选?相关的知识,希望对你有一定的参考价值。

以下为作者观点:
Flutter与React Native是最近人们谈论最多的话题之一。它们都是用于构建移动应用程序的流行开源框架。React Native由Facebook创建,使用javascript,允许开发者使用相同的代码库为ios和android构建应用程序。谷歌开发的Flutter使用Dart编程语言,可以进行跨平台的应用开发。
在今天的数字领域,构建移动应用程序已变得越来越重要。这些应用程序为企业和组织提供了与客户和用户联系的直接和方便的方式。为了建立一个App,开发人员通常需要具备编程语言和框架的知识。此外,他们应该对用户体验和设计原则有所了解。
此外,在建立一个应用程序时,必须牢记不同的平台(iOS和Android)。通常情况下,在设计和功能上会有轻微的差异。在这篇文章中,让我们了解它们之间的差异,以便你知道该选择哪一个。
Flutter:一个跨平台的App开发框架
Flutter是一个由谷歌开发的免费和开源的移动应用开发框架。它使用Dart编程语言,允许开发者使用单一代码库为iOS和Android创建高性能、有视觉吸引力的App。
Flutter有一套丰富的可定制的小部件、反应式编程模型和热重载功能。因此,它正迅速成为希望建立高质量移动应用程序的开发者的热门选择。
Flutter的架构
Flutter使用反应式编程模型来构建用户界面。Flutter架构的核心是 "小部件树"。它是一棵描述用户界面的小部件的分层树。小组件树的根是 "根小组件",通常是MaterialApp或CupertinoApp小组件。
它将widget树中的widget分为两类:有状态和无状态。
有状态的小组件持有可变的状态,在小组件的生命周期内可以改变。另一方面,无状态小组件是不可变的,不持有任何状态。
当一个部件的状态发生变化时,它会重建部件,框架会将新的部件树与之前的部件树进行比较。只有发生变化的widget才会被重建,这就提高了性能。
Flutter使用了一个自定义的渲染引擎,它建立在Skia图形库之上。渲染引擎负责将小部件树中的小部件渲染到屏幕上。它使用一个 "布局和绘制 "管道,其中布局阶段计算小部件的位置和大小,而绘制阶段将小部件渲染到屏幕上。
Flutter也有一个内置的动画和手势系统,可以实现流畅和响应式的动画和互动。它通过使用用于管理和控制动画的 "动画控制器 "和 "微调 "来实现这一目的。
总而言之,Flutter的架构包括一个部件树、有状态和无状态的部件、一个自定义渲染引擎以及一个动画和手势系统。所有这些组件一起工作,为构建移动和网络应用的用户界面提供了一种高效和灵活的方式。
使用Flutter的优势
-
跨平台开发:它允许开发人员使用相同的代码库为iOS和Android构建应用程序。
-
可定制的小工具:Flutter包括一套丰富的可定制的小部件,您可以用它来创建应用程序的用户界面。这些小部件是预先设计好的元素,您可以轻松定制,为应用程序创建一个独特的外观和感觉。这使开发人员能够快速和容易地建立视觉上有吸引力和响应性的应用程序,而不需要进行大量的设计工作。
-
反应式编程:它使用反应式编程模型。当基础数据发生变化时,该框架会自动更新应用程序的用户界面。这将为用户带来流畅和响应式的应用体验。
-
热重载:Flutter的热重载功能允许开发者对代码进行修改,并在应用程序中立即看到结果。这大大加快了开发过程,使修复错误和添加新功能更加容易。
-
开源:它有一个庞大的开发者社区,不断为其发展做出贡献并提供支持。
-
非常适用于快速原型设计和MVP。
-
你也可以用它来创建网络和桌面应用程序。
Flutter的劣势
-
Dart是由谷歌开发的,与Java或Swift相比,它是一种不太流行的编程语言,这可能使它更难找到有经验的开发人员。
-
对于不熟悉Dart或反应式编程的开发者来说,学习起来可能比较难。
-
一些开发者可能会发现该框架的基于部件的方法不如本地开发灵活。
-
在构建具有大量数据的复杂应用程序时,你可能会遇到一些性能问题。
-
这仍然是一个相对较新的技术,这意味着在第三方库和插件方面没有像更成熟的框架那样对它的支持。
Flutter的使用案例
Flutter是一个多功能的框架,可以用它来构建各种各样的移动、网络和桌面应用程序。Flutter的一些流行用例包括:
电子商务App:许多电子商务公司已转向Flutter,以创建视觉上有吸引力和响应性的应用程序,使用户易于浏览和购买产品。这方面的例子包括,阿里巴巴的闲鱼App;以及Hamilton应用,它允许用户购买流行的百老汇演出门票。
游戏App:Flutter创建高性能应用程序的能力使其成为游戏开发者的热门选择。这方面的例子包括手机游戏样本 "Flutter Chess "和 "Hatchful",这是一款标识制作应用。
社交媒体App:由于其可定制的小部件和对实时更新的支持,Flutter非常适用于构建社交媒体应用程序。例子包括 "Fluttergram",一个使用Flutter构建的Instagram克隆样本,以及 "Friendlychat",一个使用Firebase和Flutter构建的开源聊天应用。
金融App:许多金融公司已经转向Flutter来创建移动应用,为用户提供对其金融信息的便捷访问。例如,"Money Lover "是一款个人财务管理App,而 "Inbank "是一款移动银行App。
教育App:它有能力创建视觉上吸引人的互动应用。因此,Flutter非常适用于构建教育类应用程序。例子包括:"Math Quiz",这是一个数学游戏App;以及 "Quizzler",这是一个小游戏App。
医疗保健App:它也能创建高性能和响应性的应用。因此,它非常适用于构建医疗保健应用程序。例如 "My Body",这是一个健康跟踪器App。
如何用Flutter创建一个跨平台的App
使用Flutter创建一个跨平台的应用程序包括以下步骤:
-
安装Flutter:第一步是在计算机上安装Flutter SDK。这可以通过遵循Flutter网站上的说明来完成。(https://flutter.dev/)
-
创建一个新项目:打开终端或命令提示符,导航到您要创建项目的目录。运行命令flutter create <project_name>来创建一个新项目。这将创建一个与您的项目同名的新目录,并生成一个基本项目结构。
-
设计布局:在lib目录中,你会发现一个名为main.dart的文件。这个文件是你的应用程序的入口点。你可以通过修改这个文件来设计你的应用程序的布局。
-
添加必要的依赖项:要添加依赖性,打开pubspec.yaml文件,在依赖性部分添加依赖性。
-
运行App:一旦完成了布局设计并添加了必要的依赖项,请运行flutter run命令,在模拟器或连接的设备上构建并运行该应用程序。
Flutter代码
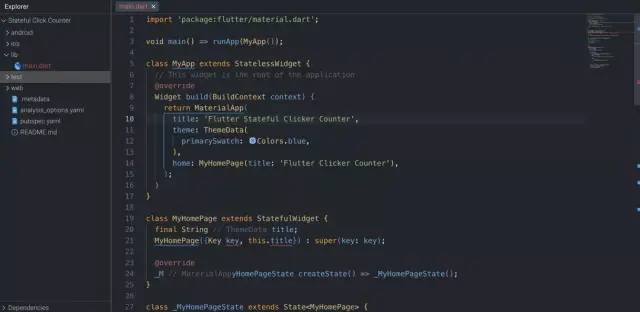
下面的代码是一个简单的Flutter应用程序的例子,它创建了一个点击器计数器。它演示了Flutter应用程序的基本结构,包括使用StatefulWidget和State类来创建一个响应式的用户界面。
import ‘package:flutter/material.dart’;
void main() => runApp(MyApp());
class MyApp extends StatelessWidget
// This widget is the root of the application
@override
Widget build(BuildContext context)
return MaterialApp(
title: ‘Flutter Stateful Clicker Counter’,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: ‘Flutter Clicker Counter’),
);
class MyHomePage extends StatefulWidget
final String title;
MyHomePage(Key key, this.title) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
class _MyHomePageState extends State<MyHomePage>
int _counter = 0;
void _incrementCounter()
setState(()
_counter++;
);
@override
Widget build(BuildContext context)
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
‘You have pushed the button this many times:’,
),
Text(
‘$_counter’,
style: TextStyle(fontSize: 25),
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: ‘Increment’,
child: Icon(Icons.add),
),
);

Flutter Code

Flutter App Demo
代码演练
下面是代码的逐步分解:
-
第一行导入Material Design库,它提供了一套预先设计好的、遵循Material Design准则的小部件。
-
main()函数是该应用程序的入口点。它调用runApp()并传入应用程序的根部件,MyApp()。
-
MyApp扩展了StatelessWidget类并重写了构建方法。该方法返回一个MaterialApp widget,它是应用程序的根。它配置了应用程序的整体视觉主题。
-
MyHomePage扩展了StatefulWidget类,它允许应用程序的状态随时间变化。createState方法返回一个_MyHomePageState类的实例。
-
_MyHomePageState类有一个私有字段_counter,它从0开始,每次你调用_incrementCounter()方法时都会递增。
-
build方法返回一个Scaffold widget,它是一个基本的布局结构,提供应用栏和一个浮动的行动按钮。
-
Scaffold小组件的appBar属性被设置为AppBar类的一个实例。AppBar的title属性被设置为MyHomePage小组件的title属性。
-
Scaffold的body属性被设置为一个Center widget,它将其子部件对齐到屏幕的中心。子小组件是一个Column小组件,它垂直地显示它的孩子。
-
在Column小组件里面,有两个Text小组件。第一个显示信息 "你已经按了这么多次按钮:"。第二个显示_counter的值,字体大小为25。
-
Scaffold小组件的floatingActionButton属性被设置为一个FloatingActionButton小组件。当按钮被按下时,_incrementCounter()方法被调用,它增加了_counter的值并重建了widget树。
什么是React Native?
React Native是一个使用React构建移动应用程序的框架,React是一个用于构建用户界面的流行JavaScript库。React Native由Facebook开发,允许开发者使用单一代码库为iOS和Android构建移动应用。
React Native的架构
React Native使用与React相似的架构,React是一个用于构建用户界面的JavaScript库。React Native架构的核心是 "虚拟DOM",它是实际DOM(文档对象模型)的一个代表。它被用来有效地更新用户界面。虚拟DOM的工作方式是保持应用程序当前状态的副本,并将其与期望的状态进行比较。当状态发生变化时,虚拟DOM会计算出需要对实际DOM进行的最小变化集,并对其进行相应更新。
React Native使用 "bridge "与移动平台的本地组件进行通信,允许应用程序访问设备特性和功能,如相机、GPS等。它的架构是基于组件的,这意味着它通过组成小型、可重用的组件来构建用户界面。这些组件可以保持自己的状态,处理自己的逻辑,并可以在整个应用程序中轻松地重复使用。
它还使用 "Flux "架构,这是一种管理应用程序状态的模式。这种架构使用一个集中式存储来保存应用程序的状态,并使用动作来改变状态。应用程序中的组件订阅该存储,并在状态改变时重新渲染。
React Native使用JavaScript作为编程语言,这使得开发者可以在应用程序的前端和后端使用相同的语言,也可以更容易地与现有的Web应用程序集成。
总之,React Native的架构是基于一个虚拟DOM,一个与本地组件通信的桥梁,一个基于组件的结构,以及一个基于Flux的模式来管理应用状态。所有这些组件一起工作,为构建移动应用提供了一种高效、灵活的方式。
React Native的优势
-
跨平台开发:React Native允许开发者使用一个代码库为iOS和Android构建应用程序,这可以节省大量的时间和精力。
-
性能:它使用一个虚拟的DOM,可以有效地更新用户界面,从而产生一个高性能的应用程序。
-
易于学习:它使用JavaScript作为编程语言,这是一种广泛使用的语言,易于学习。
-
可重复使用的代码:它的基于组件的架构允许可重复使用的代码,这可以加快开发速度并提高可维护性。
-
实时重载:React Native有一个 "实时重载 "功能,允许开发人员实时查看代码的变化,而不必手动重建应用程序。
-
大型社区:它有一个庞大而活跃的开发者社区,这意味着有大量的支持和资源可用于学习和故障排除。
-
适用于MVP:它非常适用于构建最小可行产品(MVP)。这是因为你可以用较少的资源快速构建它。
-
易于迭代:React Native的架构允许简单的迭代和实验,使它成为初创公司和小团队的好选择。
React Native的劣势
-
有限的本地组件:React Native有一套有限的预建本地组件,这意味着一些功能可能需要从头开始或使用第三方库来构建。
-
JavaScript桥的性能;它使用JavaScript桥与本地组件进行通信,这可能会导致性能问题,特别是对于复杂或高性能的应用程序。
-
对第三方库的有限支持:它可能不完全支持一些第三方库和API。这可能会限制应用程序的功能。
-
调试和故障排除:与原生开发相比,React Native的故障排除和调试可能更加困难,因为应用程序是在JavaScript环境中运行的。
-
更大的APK尺寸:与原生应用相比,React Native应用的APK大小往往更大。
-
对较新平台的支持有限:它可能无法立即支持新平台的最新功能。
-
对React的依赖性:React Native是React的一个框架,它依赖于React。这意味着React的任何更新都会影响React Native。
-
学习难度:对于不熟悉React的开发者来说,它可能有一个逐步学习的过程。
值得注意的是,你可以通过使用第三方库和插件轻松地缓解这些缺点。此外,你可以确保适当地测试和优化应用程序的性能。
React Native的使用案例
-
社交媒体App:React Native是构建社交媒体应用程序的热门选择,因为它允许有效地更新用户界面和实时数据处理。使用React Native的社交媒体应用程序的例子包括Facebook、Instagram和TikTok。
-
电子商务应用:它非常适用于建立电子商务应用,因为它允许建立一个高性能的、跨平台的、具有响应性的用户界面的应用。使用React Native构建的电子商务应用程序的例子包括沃尔玛和Wix。
-
按需服务App:它是构建按需服务应用程序的最佳选择,因为它可以构建一个高性能、跨平台、具有实时数据处理的应用程序。使用React Native的按需服务应用程序的例子包括UberEats和TaskRabbit。
-
初创企业:React Native是初创公司的一个很好的选择,因为它可以轻松地进行迭代和实验,并且可以用较少的资源快速构建。
-
企业:React Native是企业应用的最佳选择,因为它可以构建高性能、跨平台的应用,并具有响应式UI。React Native还允许与现有系统和数据轻松整合。
这些是React Native的一些最常见的用例。然而,你也可以把它用于许多其他类型的应用程序。这取决于项目的具体要求和目标。
如何用React Native
创建一个跨平台的App
使用React Native创建一个跨平台的应用程序通常包括以下步骤:
-
安装React Native CLI:要开始,你需要在电脑上安装Node.js和npm(或yarn)。然后,你可以通过运行npm install -g react-native-cli(或yarn global add react-native-cli)命令,使用npm(或yarn)来安装React Native CLI。(https://reactnative.dev/)
-
创建一个新的项目:一旦React Native CLI安装完毕,你可以通过运行 react-native init MyProjectName 命令来创建一个新项目。这将以你指定的项目名称创建一个新的文件夹,包含React Native应用的基本文件结构。
-
设置开发环境:根据你的目标平台(iOS或Android),你需要通过安装Xcode(针对iOS)或Android Studio(针对Android)以及必要的工具和依赖来设置开发环境。按照React Native文档中的说明来设置你的开发环境。
-
编写代码:随着开发环境的建立,你可以开始为你的应用程序编写代码。React Native使用JavaScript和JJSX,一个JavaScript的语法扩展,来构建应用程序的用户界面。你可以使用你喜欢的任何代码编辑器,如Visual Studio Code或Atom。
-
运行应用程序:一旦代码编写完成,你可以在模拟器或真实设备上运行该应用程序。要在iOS模拟器上运行该应用,在项目文件夹中运行react-native run-ios命令。要在安卓模拟器上运行该应用,请运行 react-native run-android 命令。
React Native代码示例
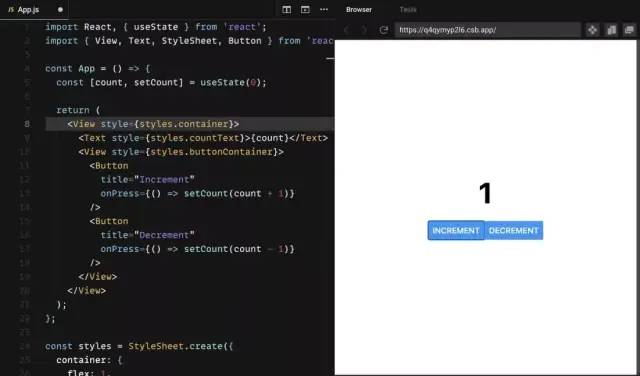
下面是一个用React Native构建的简单的计数器应用程序的例子,其中还包括样式设计:
javascriptCopy codeimport React, useState from ‘react’;
import View, Text, StyleSheet, Button from ‘react-native’;
const App = () =>
const [count, setCount] = useState(0);
return (
<View style=styles.container>
<Text style=styles.countText>count</Text>
<View style=styles.buttonContainer>
<Button
title="Increment"
onPress=() => setCount(count + 1)
/>
<Button
title="Decrement"
onPress=() => setCount(count – 1)
/>
</View>
</View>
);
;
const styles = StyleSheet.create(
container:
flex: 1,
alignItems: ‘center’,
justifyContent: ‘center’,
,
countText:
fontSize: 50,
fontWeight: ‘bold’,
,
buttonContainer:
flexDirection: ‘row’,
marginTop: 20,
,
);
export default App;这段代码定义了一个简单的组件,它显示了一个数字,也就是计数,以及两个按钮,一个用于增量,另一个用于减量。默认情况下,计数被设置为0。

React Native Counter Application Code
代码演练
以下是代码的逐步演练:
-
该代码从 "react "和 "react-native "库中导入了必要的模块。我们使用useState创建了一个状态变量count和它相应的setter函数。
-
我们将App组件定义为一个功能组件,它返回一个视图。该视图包含一个显示当前计数的文本元素和两个按钮元素。
-
这些按钮元素分别以 "增加 "和 "减少 "作为它们的标题。当 "增加 "按钮被按下时,通过调用setCount(count + 1)使计数增加1。同样地,当 "减少 "按钮被按下时,通过调用setCount(count - 1),计数被减少1。
-
样式对象被定义在代码的最后。它被用来为应用程序的不同元素设置样式。
-
最后,App组件被导出为默认导出,以便它可以被父组件渲染。
值得注意的是,这只是一个基本的例子,要想让它更实用、更美观,你必须根据你的要求添加更多的功能和更多的样式。
Flutter与React Native的主要区别
这两个框架都是基于 "一次学习,随处编写 "的理念,这意味着开发者可以一次编写代码并在iOS和Android平台上使用。然而,这两个框架之间有一些关键的差异,会影响到开发过程、性能和整体应用体验。
| 特点 | Flutter | React Native |
| 语言 | Dart | JavaScript |
| 架构 | Flutter的小部件是用自己的框架构建的,这意味着框架同时控制着App的外观和感觉以及App的行为。 | React Native使用本地组件,这意味着App的外观和感觉由平台决定,但App的行为由React Native控制。 |
| 开发速度 | Flutter的 "热重载 "功能允许开发人员立即看到代码的变化,这可以加快开发过程。 | React Native也有一个 "热重载 "功能,但它没有Flutter的快。 |
| 性能 | Flutter的性能通常被认为比React Native的好,因为它使用更快的渲染引擎。 | React Native使用桥梁与本地组件进行通信,这可能导致性能问题。 |
| 社区支持 | Flutter相对较新,与React Native相比,它的社区较小。 | React Native拥有更大的社区和更多的可用资源,包括第三方库和教程。 |
| 开发成本 | Flutter的开发比React Native便宜,因为它是开源的,有一个较小的社区。 | React Native的开发费用会更高,因为它有更大的社区和更多的可用资源。 |
Flutter vs React Native,如何选?
当谈到在Flutter和React Native之间做出选择时,最终取决于项目的具体需求。这两个框架都有自己的优势和劣势,最佳选择将取决于开发速度、性能和社区支持等因素。
例如,Flutter因其 "热重载 "功能的快速开发速度而闻名,也因其更快的渲染引擎而具有更好的性能。然而,与React Native相比,它的社区规模较小,这意味着开发人员可用的资源可能较少。另一方面,React Native拥有更大的社区和更多的可用资源。但是它的性能可能会受到使用桥接与本地组件通信的影响。
一般来说,如果你想要更快的开发速度和更好的性能,Flutter可能是一个不错的选择。但如果你想坚持平台的原生外观和感觉,并有更多的资源可用,React Native可能是一个更好的选择。
此外,无论你选择什么框架,在将你的应用发布给最终用户之前,对其进行测试是很明显的。
总结
Flutter和React Native是两个流行的开源框架,用于开发跨平台移动应用程序。这两个框架都有自己独特的优势和劣势,在做出决定之前,权衡每一个框架的优点和缺点是很重要的。
虽然Flutter提供更快的开发速度和更好的性能,但React Native拥有更大的社区和更多的资源。因此,你需要考虑项目的具体要求,并将其与这些框架的能力进行权衡,以做出明智的选择。
常见的问题
Flutter是否取代了React Native?
Flutter和React Native都是构建跨平台移动应用程序的流行框架,两者都有各自的优势和劣势。说Flutter正在取代React Native并不准确。之所以这样说,是因为这两个框架都在积极开发,并在开发者中拥有强大的粉丝。
由于开发速度快,性能好,Flutter近年来越来越受欢迎。然而,React Native拥有更大的社区和更多的可用资源。许多开发者继续使用React Native,因为它的稳定性、易用性和大量的库和工具可用。
Flutter和React Native哪个范围更大?
说到未来的范围,Flutter和React Native都有很大的发展和潜力。由于其快速的开发速度和更好的性能,你可以期待Flutter被用于更复杂和高要求的项目,如游戏应用,具有复杂动画的应用,以及具有独特UI要求的应用。
React Native也有一个强大的未来,因为它有一个庞大的社区和更多的可用资源。它以其稳定性和易用性而闻名,这使它成为构建大规模应用程序的最佳选择。总的来说,这两个框架的未来看起来很有希望,它们可能会继续成为跨平台移动应用开发的热门选择。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

以上是关于观点 | Flutter vs React Native,两个开源框架如何选?的主要内容,如果未能解决你的问题,请参考以下文章