React笔记
Posted Seal的学习笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React笔记相关的知识,希望对你有一定的参考价值。
创建第一个React组件。在工程目录的src目录下创建一个pages目录存放页面,然后创建一个js的文件。创建组件的步骤是:引入React,定义一个类继承React.Component,重写render方法,导出组件;或定义一个函数返回标签,导出组件。代码如下:
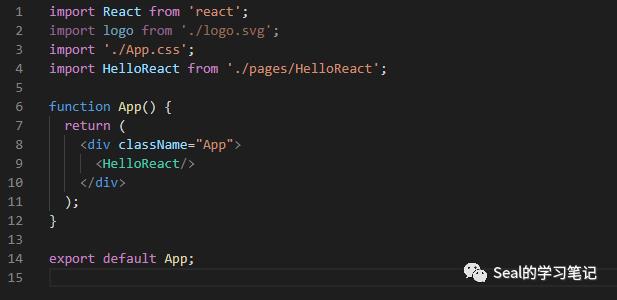
然后在App.js中,用刚才创建的组件标签替换原来的内容,代码如下:

再次访问浏览器,可以看到首页内容已被替换成自定义的组件内容了:

也可以用函数方式定义组件,定义的函数返回标签内容即可,然后再使用组件标签:

以上是关于React笔记的主要内容,如果未能解决你的问题,请参考以下文章